Why You Need to Know About Sketch’s New File Format

Sketch 43 recently introduced a rather interesting update to their “.sketch” file format, making it more human-readable when opened in a code editor (by that I mean we actually could read the coding of the .sketch file and see details of the layers and styles in code format).
“Huh? What? Why would you want to do that?”
Well, you wouldn’t — this new file format is designed to be read by web browsers so that we can build apps that interpret .sketch files (think: better design handoff, Git-like version control, maybe even Sketch → HTML/CSS automation).
File Format: Sketch 42 vs. Sketch 43
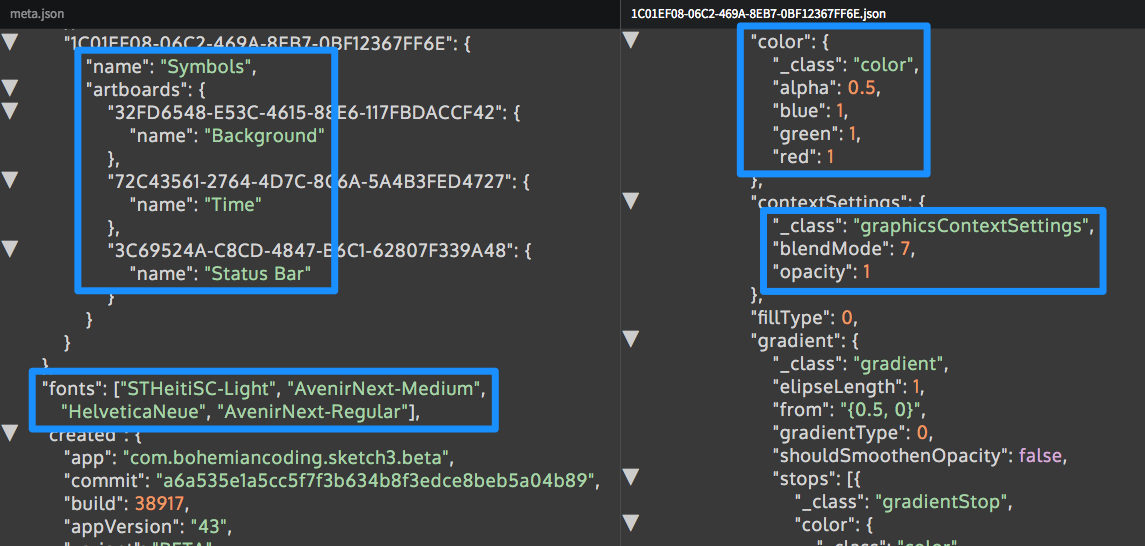
Prior to version 43, the .sketch file format was written in binary (you don’t need to know what that means, just that it’s unreadable). Now it’s written in JSON, which is not only human-readable but can be read and even parsed by web browsers.
You can witness first-hand how web browsers will read this new file format by reading it yourself. Quite literally, you could dive into the code of a .sketch file, edit the JSON code itself, then open the .sketch file in Sketch and see the changes made to our design (don’t worry, designers are still expected to design using the Sketch GUI, this update doesn’t change that).
Here’s how it’s done.
Decompressing and Editing a Sketch File
- First, rename yourfile.sketch to yourfile.zip
- Decompress the compressed zip
- Edit the JSON code (change some styles, for example)
- Recompress the files again
- Rename yourfile.zip to back to yourfile.sketch
- Open the file Sketch to see the changes!

What’s Next?
While the idea of editing .sketch files with code is kind of cool, this isn’t what the new format was intended for. With this new update, web browsers can read the .sketch file format much like we can (using the method above), meaning we could be using Github (or similar) to bring version control into our design workflow, very soon.
Plus, we may see tools like InVision, Marvel and Sympli taking design handoff to a whole new level (imagine: adding keywords like “<h2>” or “<header>” into the layer/object name so that your design can be automatically translated to HTML code).
All we need is for somebody to build the app that does that!
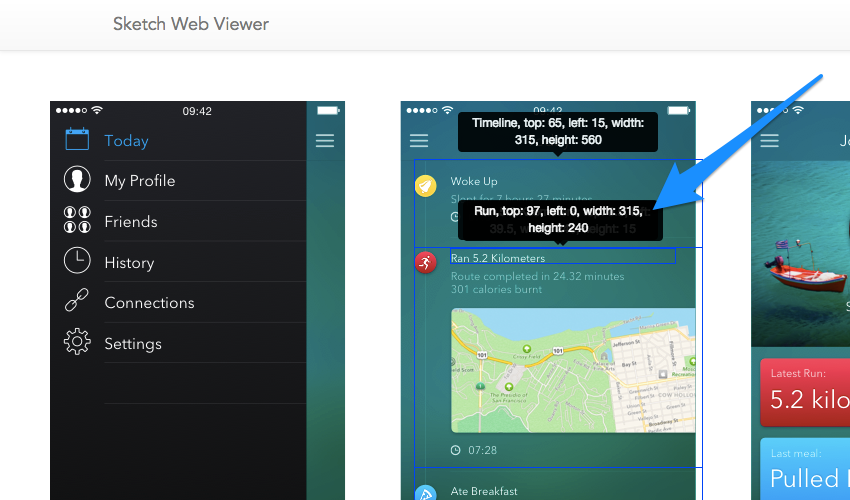
AnimaApp, the makers of the Auto-Layout Plugin that we wrote about last week, has already built a Sketch 43 Web Viewer to test the new file format — try uploading your .sketch file to the Web Viewer, then hovering over the layers to see how the styles have been interpreted.
Would you believe me if I told you this took a day to build?