6 Free Online Tools to Make Your Life Easier
We’re all on the lookout for ways to do things better. In this article, I’m going to take you through a roundup of some of the less well known tools that almost any web designer can benefit from. Each one can solve common design challenges while also increasing your productivity.
Let’s start!
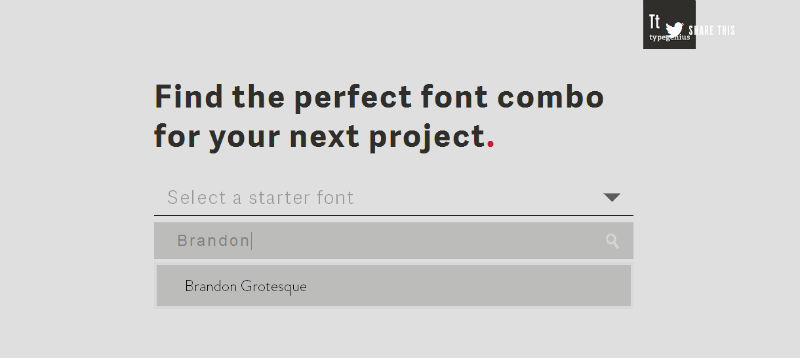
Typegenius
I’m sure all designers at some point in time, have had difficulty in choosing which fonts work best together. That’s why I want to start with MunoCreative's Typegenius to the list.
Typegenius is an online tool which helps designers “find the perfect font combo” in just few clicks. You only need to enter the name of the typeface you are using and then click on “view matches” to discover a selection of font combinations which work well in concert. Notably, the output you receive is a simple example text document which uses your font selections for the headings and body copy, giving you a good sense of the final result.
What I like most about this tool is the showcase of website designs which are already using the suggested combination with nice results.
I think to get the most out of Typegenius you should use its suggestions as a starting point for further research of typefaces to create a unique combination. For example, you can plug one of the suggested fonts back into the tool to discover other pairings.
I believe Typegenius – which is, of course, completely free – certainly warrants your attention.
Typeform
Typeform is an online app which helps you create beautiful forms for your website. Developing surveys, registration forms or questionnaires is no more a nightmare nor a time consuming process. With Typeform you can build almost everything just by dragging and dropping some ready-made elements in the editor.
The best part of Typeform is it encourages you to build user friendly, conversational and (dare I say it?) fun web forms. Questions are delivered one at a time and users can enter their own answer or choose from a set of multiple choice answers. What's more, these multiple choice answers can include icons, images or even GIF, and you can even set keyboard shortcuts so that the user can answer without even touching the mouse.
In particular, with Typeform you can create all the following structures:
- Contact Forms
- Surveys
- Contests
- Landing pages
- Examination and Tests
Typeform is free for the basic account, but you can upgrade to a Pro account for $20/month. The Pro version adds some features to the form such as the upload of files or the creation of a custom thank you page.
In conclusion, if you want to create great forms, give Typeform a go.
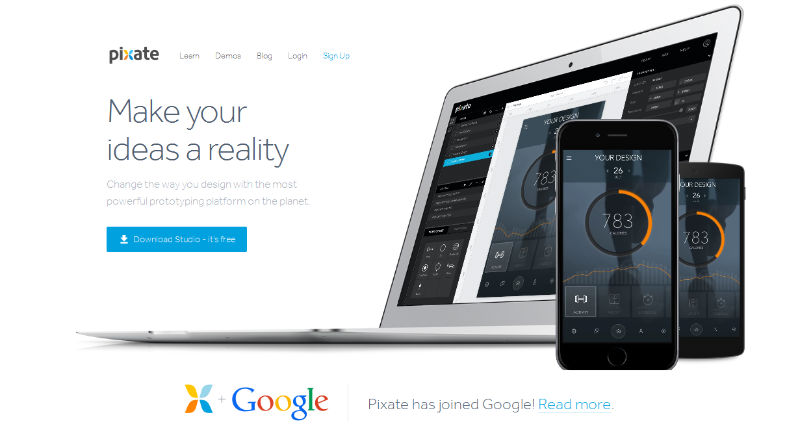
Pixate
Pixate is an online tool designed to reduce the gap between designers and developers who work together on a same application project. Pixate gives you the ability to create complex UI animations and interactions for iOS and Android without writing a line of code.
To make an element interactive, you only need to choose the gesture you prefer from a panel and drop this on the element. Pixate provides seven default interactions/gesture: drag, tap, double tap, long press, rotate, pinch and scroll. You can then bind an animation to each interaction.
Another important feature of Pixate is the familiar use of layers which are extremely useful in managing different shapes and elements.
For me, what distinguishes Pixate from other similar tools is the simplicity of use: every aspect of the app can be quickly understood even by a non-experienced designer. Moreover, on the official site, you can find several video tutorials, some demos and a useful user guide which explains all the functions of the app.
Another reason to use Pixate?
It is completely free.
Ink
Almost all websites are based on a responsive design which can adapt to any screen size. But are the emails you send to your subscribers responsive too?
Ink, by Zurb (of Foundation framework fame), is a useful framework which gives you a hand to create responsive HTML emails that can be read on any device, independent of screen size. Thanks to Ink, you don’t need to decide anymore whether you have to optimize the email layout for Outlook or for smartphones.
With Ink you can develop your own email template from scratch or opt for one of the five pre-built layouts: the two most used templates are called “Basic” and “Sidebar”. The first is perfect for basic but nice emails, while the second allows you to create a sidebar where you can list some links.
Moreover, when dealing with “inline styles”, you can use Ink’s Inliner tool which “brings your email styles inline”.
Like Pixate, Ink too provides an useful and usable “getting started” guide. Ink is open source and you can download it for free. If you've spent any time at all working on email templates, you'll know what a minefield it can be if you don't know all the dark magic and pro tricks.
Ink builds all that in for you. You'll struggle to find a better starting point.
Infogram
It may be the most overused cliche EVER, but yes it's true: a picture is worth a thousand words, and that’s why I’m going to introduce you to Infogram. This is an online tool which enables you to create and download beautiful visualizations of your data.
You can create interactive and responsive infographics as well as impressive charts. In particular, it is possible to choose from 30 chart types including models such as “line”, “bar”, “area” and “map”.
With Infogram you can usually develop an infographic in just two steps:
- First of all, you have to select the infographic template you prefer.
- Then, you can choose a chart and import your data through a spreadsheet -similar to Excel.
Once you have finished, you can download the work as a graphic, or else generate an embed code to post the infographic on your website.
Unfortunately, Infogram is not free. You can try the free trial for 30 days but then, you have to create a “pro account” which costs $15/month.
For professional web design agency, there is a “business account” which allows you to add your company logo to the project.
Whatever the case, if you can see the value of using more infographics in your pitches, projects and reports, Infogram may well be a good investment.
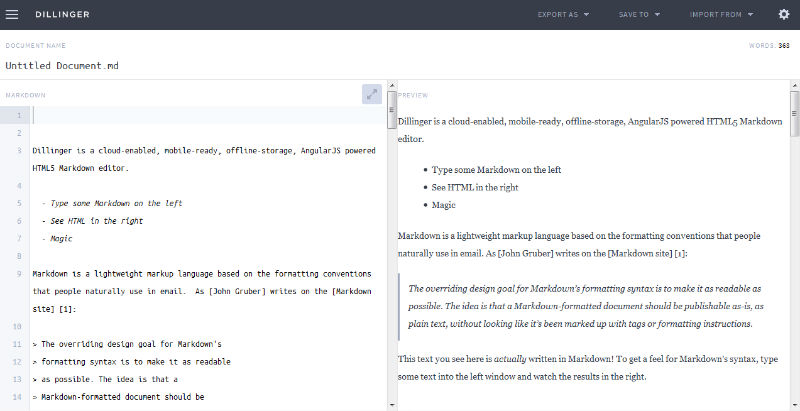
DILLINGER

Markdown has quietly become a text standard for the web over the last few years, with applications from Github to StackExchange to Reddit to Medium and Slack are taking advantage of the format. Even SitePoint itself only accepts new article submissions in Markdown.
The last tool we are going to see is Dillinger, an online Markdown editor which helps you write and format texts for web pages.
What I mostly like of Dillinger is that it has a split screen so that you can write the Markdown text on the left and you can immediately see the formatted output on the right. In this way, you can avoid the risk of discovering a completely wrongly formatted passage after you render the text to HTML. This real-time conversion is highly practical and it will save you from many mistakes.
With Dillinger you can open and save files to and from Dropbox, Github, Google Drive and Open Drive, while you can export files in the following formats: HTML, PDF and Markdown.
Happily, Dillinger is completely free, yet there are no annoying advertisements on the site.
In conclusion, if you have to write a lot to populate web pages or posts – or even just write a nice StackOverflow question – I recommend you take Dillinger for a test drive.