App Prototyping: Getting Started with Facebook Origami
In the world of software development a prototype is a working, rudimentary version of an app (or site), and is usually built for the purposes of testing and gathering feedback.
A well-executed prototype will always provide a more reliable idea of how your finished app will work than even a dozen static mockup pages can.
But not all designers and teams are equipped to build such prototypes. Coding something from scratch takes time and specialist skills, while many online tools require some sort of subscription.
Happily, just over a year ago Facebook released Origami – a free tool for designing modern UIs and interactive prototypes without the need to write a single line of code.
It's certainly been battle tested – Facebook has used Origami to build several of its flagship apps such as Instagram, Messenger, Slingshot and Facebook Paper.
Introduction

Facebook Origami in itself is just a big stack of Quartz Composer 'patches' that make it easy to develop working mockups that include demonstrate animations and other complex interactions.
Patches are pre-existing modules of animations, graphics or interactions. You can think of patches as the bricks you use to build your prototype.
The best way to understand Quartz Composer is to think of it as a visual programming tool that can take input parameters and output results.
It allows you to import your Sketch or Photoshop layers in the form of patches, and then wire them together with animations and events, till you've crafted an experience that mimics what your finished app will be like.
Once you get a hang of Quartz Composer, you should be able to almost effortlessly pull together prototypes in no time. There's a more detailed rundown on the history Quartz Composer here. To download Origami, follow these steps at their official website under the download section found here.
The Interface and Basic Tools
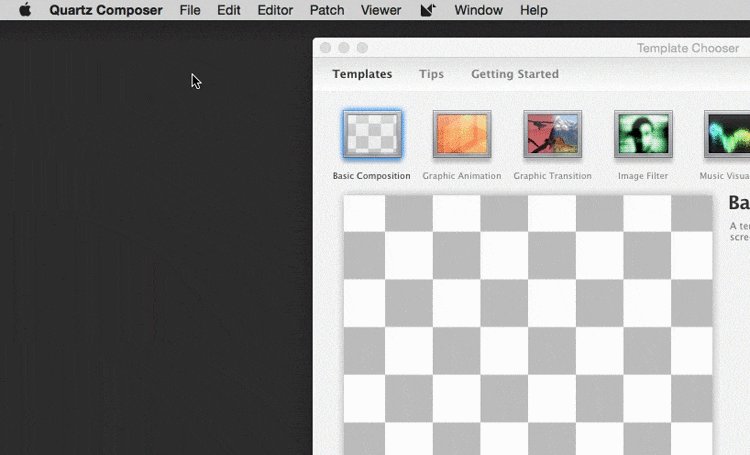
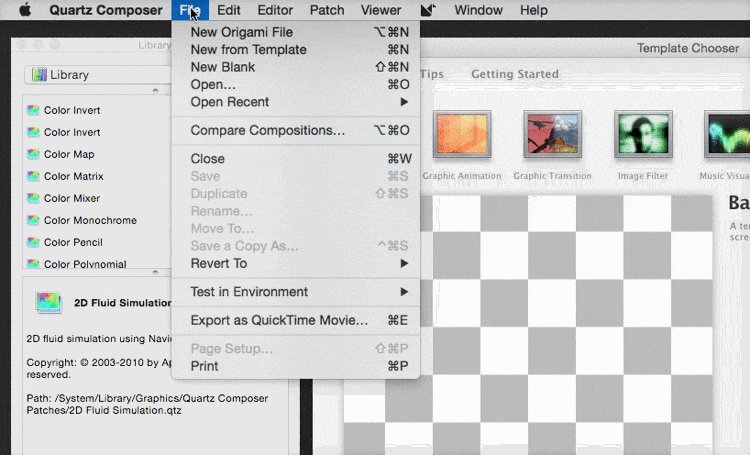
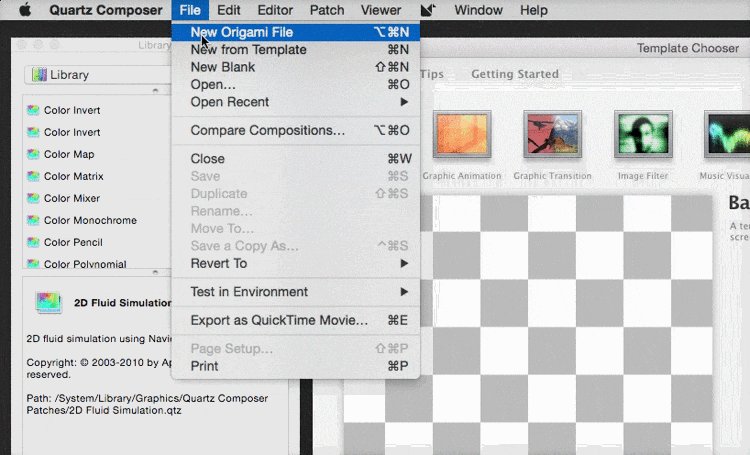
When you boot Quartz Composer you are first greeted with the "Template Chooser" window. To start a new Origami project, go to: "File > New Origami File" or ⌥⌘N.
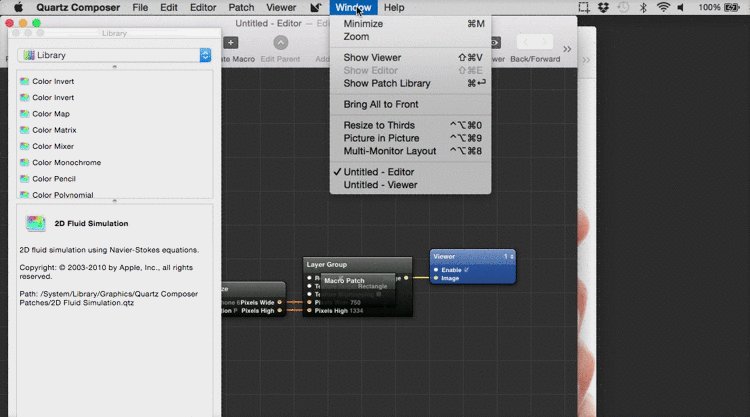
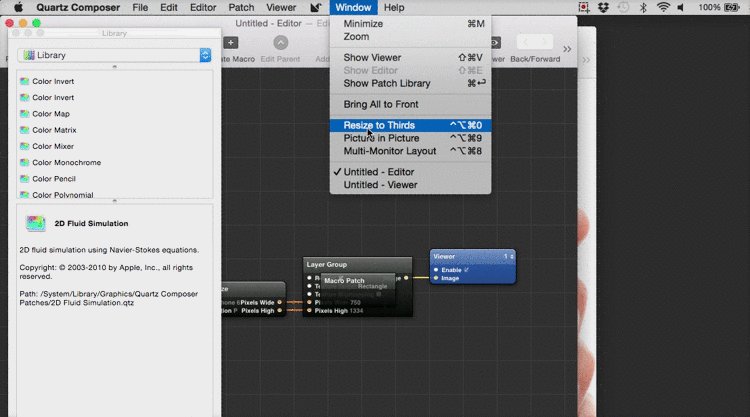
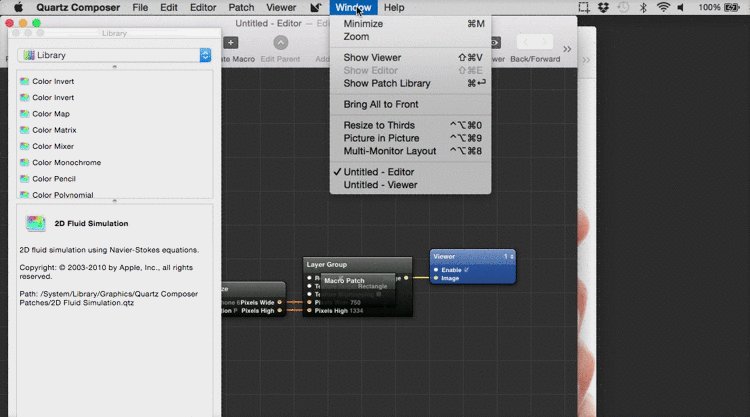
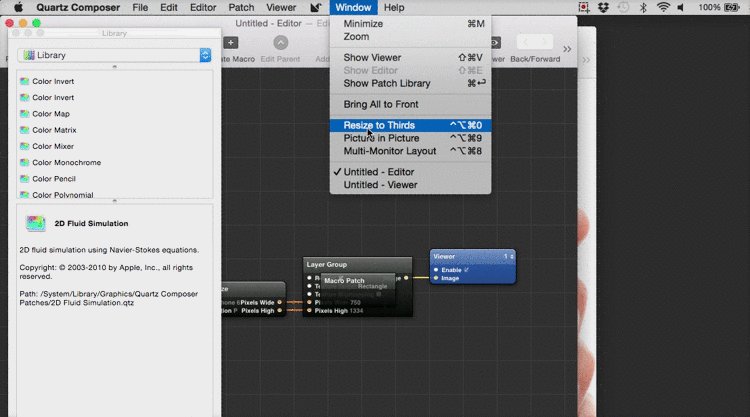
After creating your Origami project you will be prompted with three overlapping windows. To give your workplace a better and cleaner look go to: "Window > Resize to Thirds" or ⌃⌥⌘0.


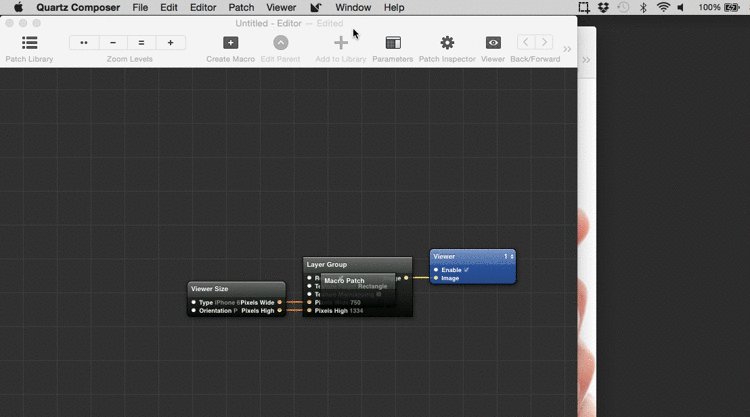
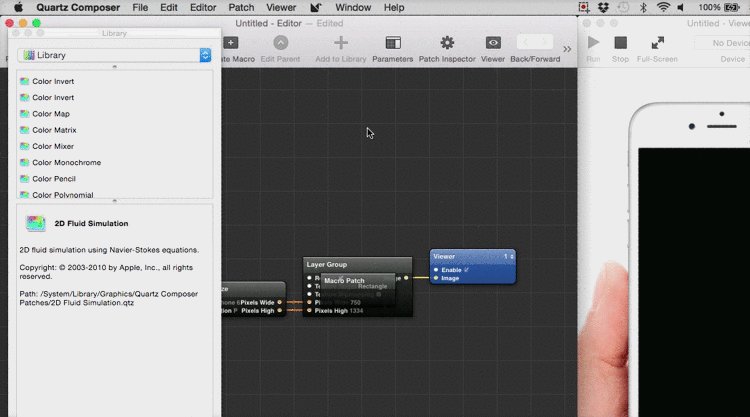
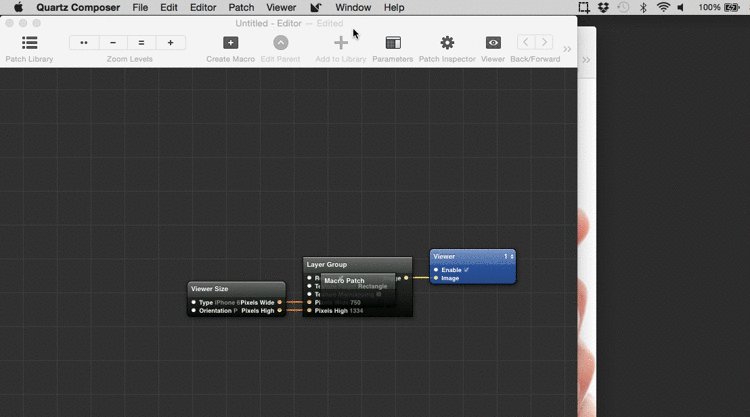
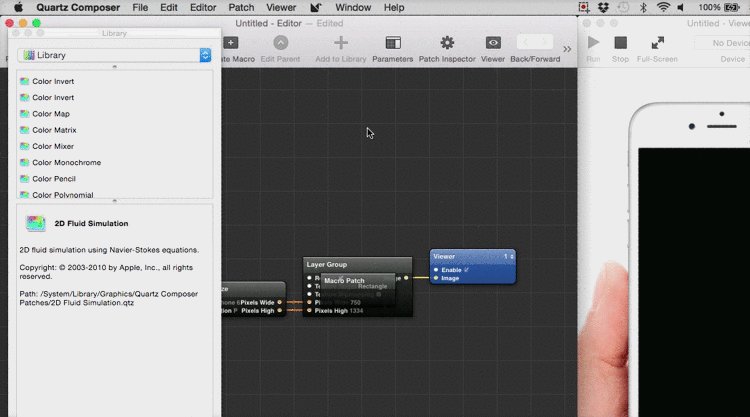
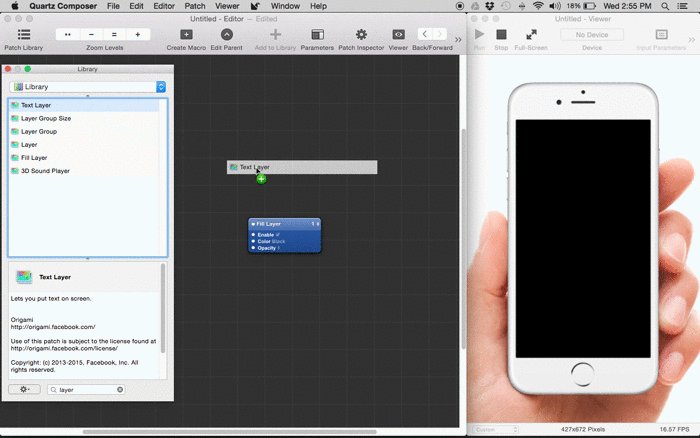
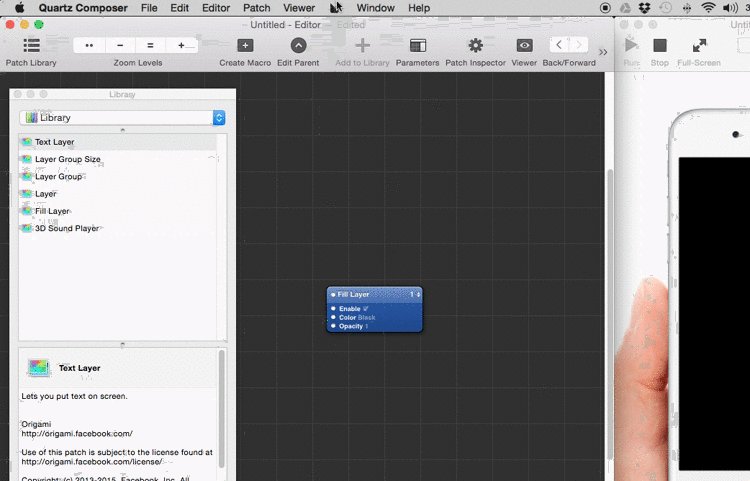
1. The Editor Window
The Editor window is your main working space – a work table where you drag and drop your patches and assemble the best combination of animations and interactions by wiring together different layers of your design.
From the Editor Window you also have access to other tools and windows, like the Patch Library, Viewer Window, Patch Inspector and basic tools buttons such as Back/Forward and Zoom in/out.

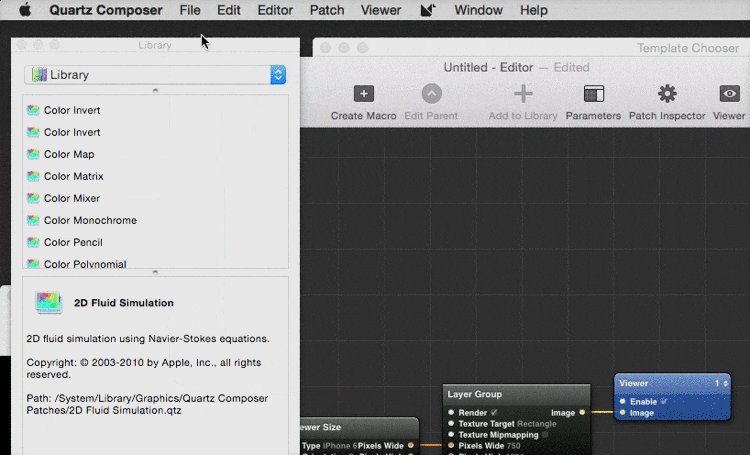
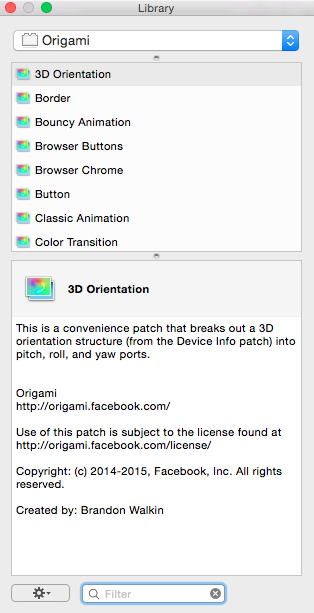
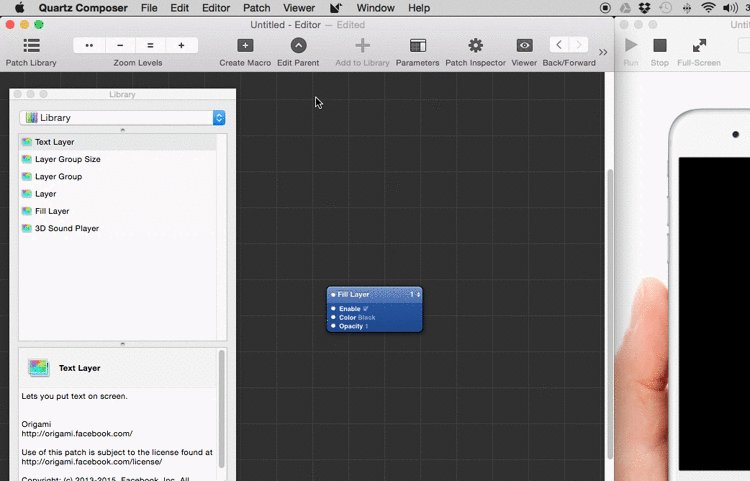
2. Patch Library Window
The Patches Library contains all the components needed to put together your prototype. These are the bolts and nuts that make the magic happen. Simply by double clicking or dragging & dropping, you can add events and different elements from the Patch Library to the Editor Window.


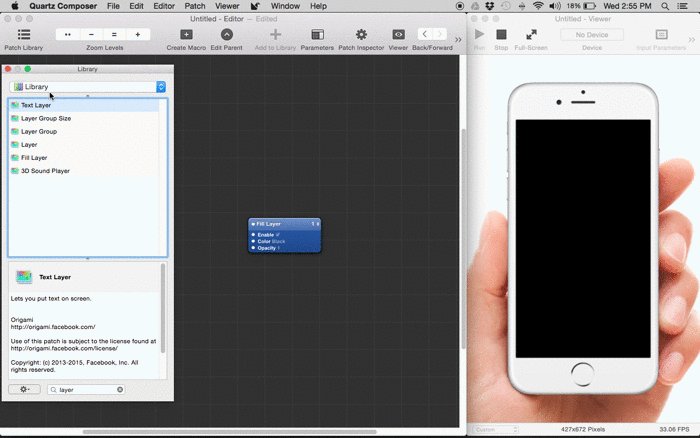
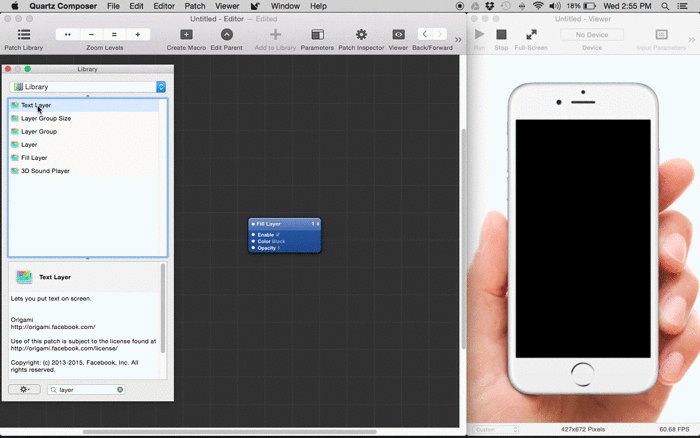
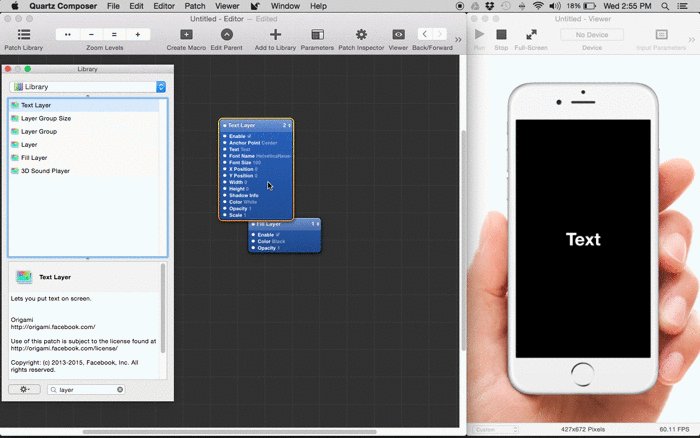
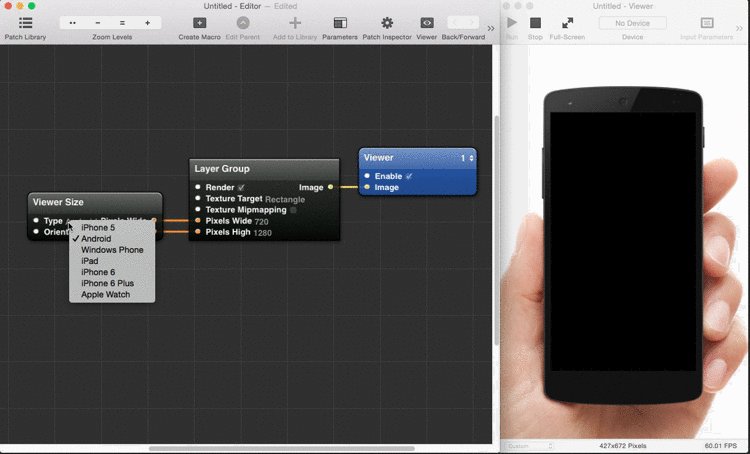
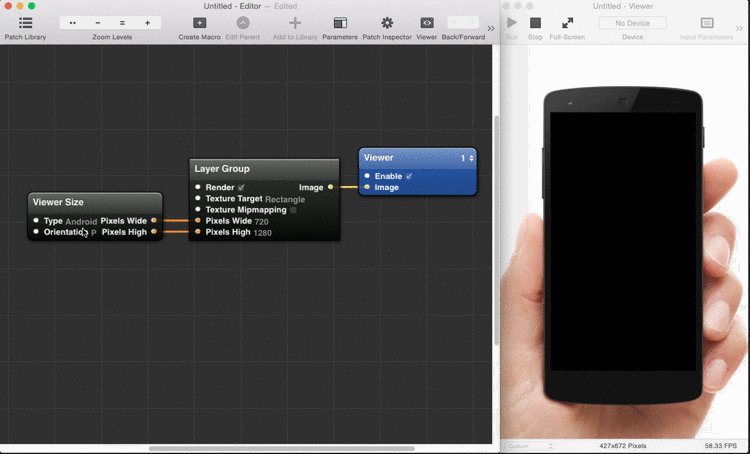
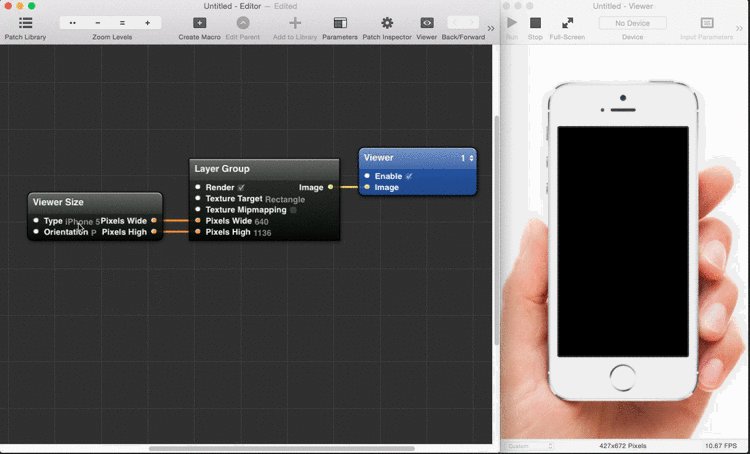
3. Viewer Window
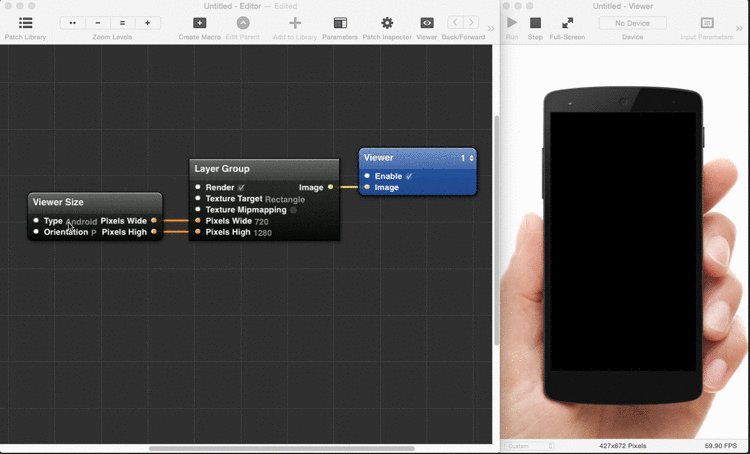
The Viewer Window looks like an actual device emulator. Everything you do inside the workplace(Editor window) is reflected here. You can change the device type displayed, by changing the "Viewer Size" patch property of "Type" to the preferred value based on a devecie type of your choosing.
There is even a Windows Phone and Apple Watch type by default found on the dropdown menu.


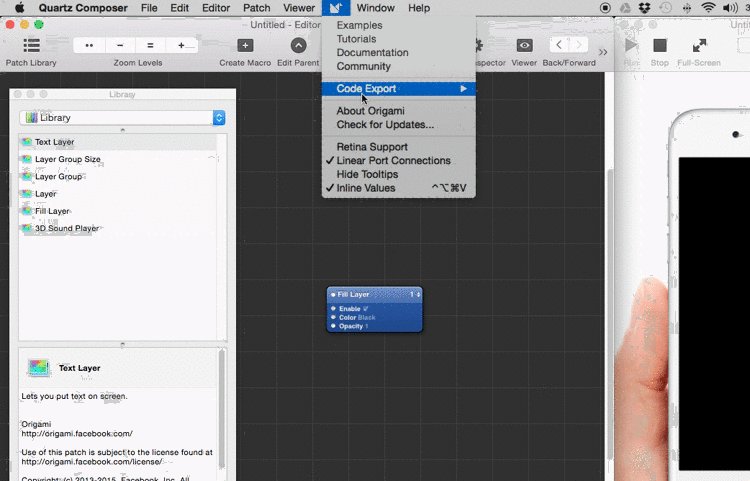
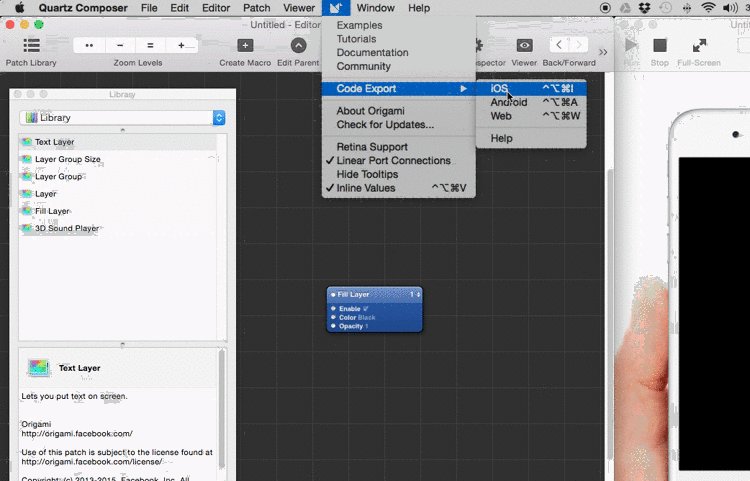
Code Export
When the prototype is approved, it is time for the engineers to make it happen. Obviously this can be a very challenging process for both designer and programmer, who need to work together closely to ensure the end product closely matches the prototype.
Issues can arise when this end product isn't a close enough replica of the approved prototype.
But thanks to Origami's Code Export, engineers can easily tackle this hassle by exporting the code needed to have the identical animations in iOS, Android and the Web.

Sketch Integration

Origami's Sketch integration allows you to directly link your layers designed in Sketch App with your prototype. This means every time you edit your design in Sketch, the updates will be automatically reflected in your Origami project.
Presentation Mode
With presentation mode you can beautifully present your prototypes in front of audiences in fullscreen mode featuring different background images, a human hand holding a device and touch pointers.
You can control the prototype directly from an iPhone or iPad if you have any, or through the trackpad of your Apple device.
You can find a more detailed information on the individual features in the official Origami website, by following this link.
Conclusion
Facebook Origami works great and really gets the job done. It is fast to tweak prototypes because you don't need to compile or hit a refresh button when you edit your patches or import a new image. Everything gets reflected to the viewer in real time.
When being handed a prototype from someone else you shouldn't have to scratch your head to make sense of what it. The patch properties are generally self-explanatory and seem to integrate smoothly without breaking anything else.
On the downside, Origami is relatively new and there isn't a huge volume of supporting resources yet. Nevertheless the existing resources are very well made and organized.
You can find examples and tutorials in their official website found here.
If you have something to add to this introduction article or just have a question don't hesitate to drop a line in the comment section below.
