8 CSS Properties Designers Can’t Live Without
Imagine a world without CSS, where you have no real control over how anything looks or behaves in a browser. Imagine having to slice images using nested tables for your design. Some of us have been around long enough to remember when tables were a typical, perfectly acceptable way to design a site. Fortunately for us, we have grown accustomed to a web where we have control over almost every single aspect with pixel precision. There are some CSS properties that we just couldn’t live without today. They save us so much time and frustration and make things so easy. These CSS properties are so useful and we use them everyday to the point that if they were taken away, our jobs would be a nightmare.
Declaring A Style As “!Important”
Sometimes, we are moving along with our project, and despite careful planning, we need to inject CSS into a certain web element. We don’t want to have to rearrange things, rename divs, or undergo some other intensive fix, but we just need to override a small detail that is important to our design. Being able to declare a style as “!important,” (meaning that it overrides any other style for this element) may not be a best practice, but it sure is a lifesaver when facing time constraints or tight deadlines. I can’t tell you how many times this one has gotten me out of a jam while leaving the rest of the site intact. Below is an example of making the text color of a headline red and declaring it as “!important.” Later on in the stylesheet, if we accidentally style an h2 tag another color, it will stay red, because the !important attribute is applied to it.
h2{
color:#f00 !important;
}
Position: absolute
This is a fantastic CSS capability, and I have used this many times when designing different websites. This gives you the ability to position an element on the page exactly where you want it. You can specify bottom, top, left, or right. This property is excellent, because you can tell an element to always be stuck to the very left edge, or you can control your element and make it so that it is 2em from the top edge of the browser. This comes in handy when you want something to be in a specific space no matter what. Below shows what happens when you set the position to absolute and specify top to be zero and left to be zero.
Overflow: hidden
I really love this feature, because you can keep content from spilling over into other areas and preserve a neat and tidy layout. Essentially, this property tells the content that if it is going outside of the boundaries of your div, then the browser should hide that area’s visibility. Also, when an element is floated left, and another element ends up going behind it, we can set the CSS of the concealed div to overflow:hidden, and it will no longer go behind the other element.
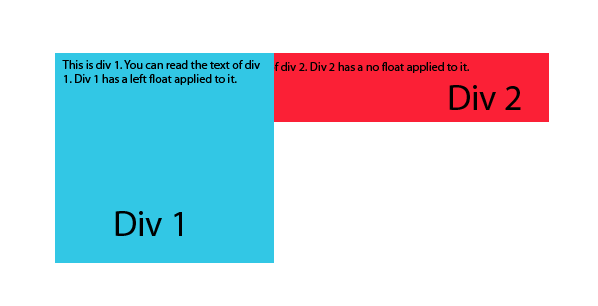
Before overflow:hidden is applied to Div 2:
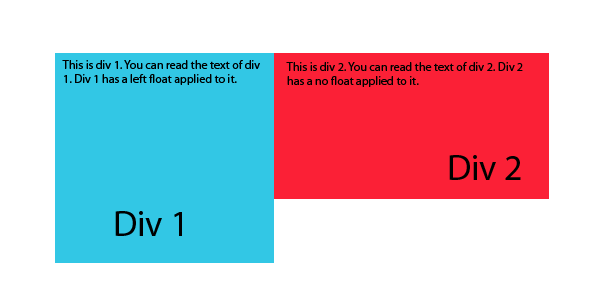
After overflow:hidden is applied to Div 2:
This makes div 2 play nice with div 1 and keeps it from disappearing behind div 1, solving all sorts of headaches.
Clearfix
This one is a staple of any CSS-wielding designer. I use this in all of my websites. In fact, I use it so much that I don’t even think about it. it is just a reflex employed to fix major headaches. Clearfix solves the problem of a parent container disappearing due to the float property. When you have an element that is floated, the container no longer attributes it’s height to that element. So, instead of being the same height as the element that is floated, it is smaller or disappears altogether visually.
Display
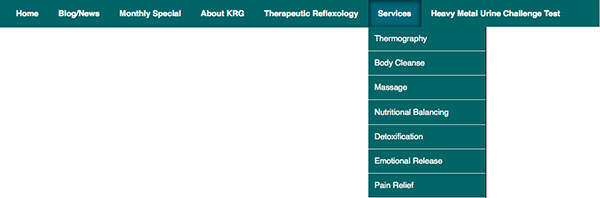
The display property allows you to do so much with just a couple of short words. It is easy to remember, and it’s a versatile CSS command. You can specify inline, inline-block, block, none, and more. My personal favorite is “none,” because you can hide an entire section with one small line of CSS. This is extremely useful and incredibly powerful. Display allows you to arrange the orientation of multiple elements, and t’s the very foundation of CSS dropdown menus. With display, sub-menus couldn’t disappear and appear on hover. In the menu example below, the dropdown menus would be visible all of the time without the display property.
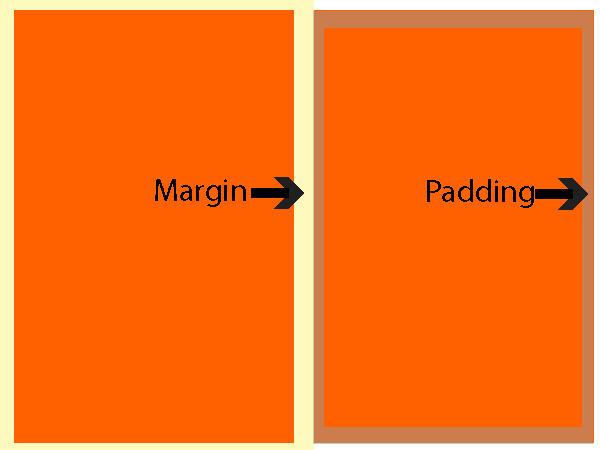
Margin and Padding
We all use these properties on multiple elements in every website. Could you imagine not being able to specify margin or padding? You couldn’t optically adjust spacing, your text would ride the edge of ever div, every element would be smashed together, and every website resulting from this would look like a nightmare. Margin and padding are both wonderful, because they add the proper spacing and negative space to your site to make it easy to read and the space breaks up each chunk of content. Without specifying the margin property as “auto,” you also wouldn’t be able to center your websites as well.
Width Percentage
Being able to specify the width of a container or an element in percentages allows us to create sites that flex with the screen size. This is especially important now that responsive website design has become the standard. Without being able to specify width as a percentage, either via media queries or by using a CSS grid system, responsive web design as we know it wouldn’t be possible. Being able to set how much space an element takes on a page really gives you a strong sense of control.
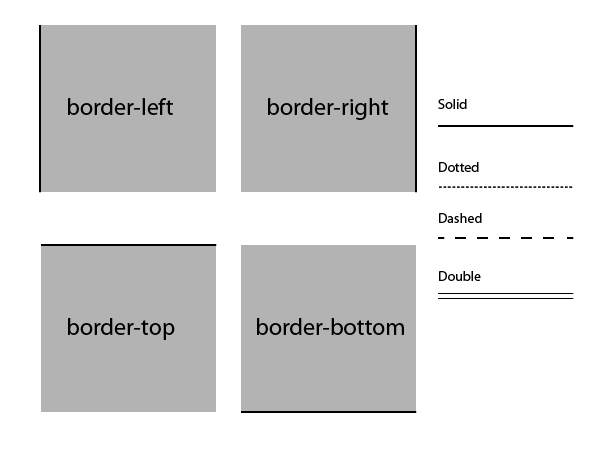
Borders
The border property is one that is used more frequently than you might think. You could use an image to create a border, but you wouldn’t be able to specify a border at all without the CSS border property. You can specify that there is a border top or on bottom, which is great for creating a divider between two vertically stacked elements. Using border-right or border-left is also a great way to visually divide two columns of text to make them easier to read.
Another aspect of borders in CSS is the ability to have different types of borders, border styles, and widths. This simple element is so versatile and can really spruce up a website. The border styles that you choose can affect the entire layout, look, and feel of a site. Combining the right border color with box shadows and inset box shadows can also add a great deal of dimension to a site without using images. Borders are an essential CSS property that we cannot live without.
Conclusion
Without these CSS properties, every web design project would be full of chaos and inconsistency. Being able to control how each element behaves on each webpage means that we can create consistent layouts that look great and are consistent across different browsers.
Are there CSS properties that you count on daily? Is there anything that you miss from table-based design work from years ago? Is there anything about modern, responsive design that still frustrates you today?