CSS Debugging and Optimization: Minification with CSSO
The following introduction to CSS minification tools is an extract from Tiffany’s new book, CSS Master, 2nd Edition.
On your road to becoming a CSS master, you’ll need to know how to troubleshoot and optimize your CSS. How do you diagnose and fix rendering problems? How do you ensure that your CSS creates no performance lags for end users? And how do you ensure code quality?
Knowing which tools to use will help you ensure that your front end works well. In this article, we’ll discuss CSS minification.
Developer tools help you find and fix rendering issues, but what about efficiency? Are our file sizes as small as they can be? For that, we need minification tools.
Minification in the context of CSS simply means “removing excess characters.” Consider, for example, this block of code:
h1 {
font: 16px / 1.5 'Helvetica Neue', arial, sans-serif;
width: 80%;
margin: 10px auto 0px;
}
That’s 98 bytes long, including line breaks and spaces. Let’s look at a minified example:
h1{font:16px/1.5 'Helvetica Neue',arial,sans-serif;width:80%;
➥margin:10px auto 0}
Now our CSS is only 80 bytes long—an 18% reduction. Fewer bytes, of course, means faster download times and data transfer savings for you and your users.
In this article, we’ll look at CSS Optimizer, or CSSO, a minification tool that runs on Node.js. To install CSSO, you’ll first have to install Node.js and npm. npm is installed as part of the Node.js installation process, so you’ll only need to install one package.
Using CSSO does require you to be comfortable using the command-line interface. Linux and macOS users can use the Terminal application (Applications > Terminal.app for macOS). If you’re using Windows, utilize the command prompt. Go to the Start or Windows menu and type cmd in the search box.
Installing CSSO
Once you’ve set up Node.js and npm, you can install CSSO. In the command line, type:
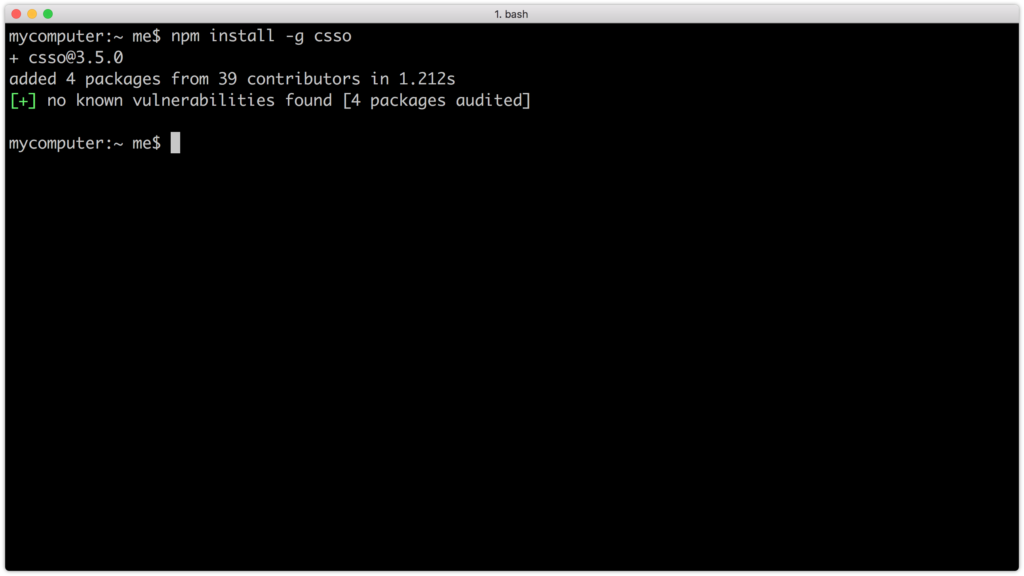
npm install -g csso
The -g flag installs CSSO globally so that we can use it from the command line. npm will print a message to your terminal window when installation is complete.
 Installing CSSO with npm using macOS
Installing CSSO with npm using macOS
Now we’re ready to minify our CSS.
Minification with CSSO
To minify CSS files, run the csso command, passing the name of a file as an argument:
csso style.css
This will perform basic compression. CSSO strips unneeded whitespace, removes superfluous semicolons, and deletes comments from your CSS input file.
Once complete, CSSO will print the optimized CSS to standard output, meaning the current terminal or command prompt window. In most cases, however, we’ll want to save that output to a file. To do that, pass a second argument to csso—the name of the minified file. For example, if we wanted to save the minified version of style.css as style.min.css, we’d use the following:
csso style.css style.min.css
By default, CSSO will rearrange parts of your CSS. It will, for example, merge declaration blocks with duplicated selectors and remove some overridden properties. Consider the following CSS:
body {
margin: 20px 30px;
padding: 100px;
margin-left: 0px;
}
h1 {
font: 200 36px / 1.5 sans-serif;
}
h1 {
color: #ff6600;
}
In this snippet, margin-left overrides the earlier margin declaration. We’ve also repeated h1 as a selector for consecutive declaration blocks. After optimization and minification, we end up with this:
body{padding:100px;margin:20px 30px 20px 0}h1{font:200 36px/1.5
➥ sans-serif;color:#f60}
CSSO removed extraneous spaces, line breaks, and semicolons, and shortened #ff6600 to #f60. CSSO also merged the margin and margin-left properties into one declaration (margin: 20px 30px 20px 0) and combined our separate h1 selector blocks into one.
If you’re skeptical of how CSSO will rewrite your CSS, you can disable its restructuring features. Just use the --restructure-off or -off flags. For example, running csso style.css style.min.css -off gives us the following:
body{margin:20px 30px;padding:100px;margin-left:0}h1{font:200 36px/
➥1.5 sans-serif}h1{color:#f60}
Now our CSS is minified, but not optimized. Disabling restructuring will keep your CSS files from being as small as they could be. Avoid disabling restructuring unless you encounter a problem.
Preprocessors and post-processors (such as Sass, Less and PostCSS) offer minification as part of their toolset. However, using CSSO can shave additional bytes from your file sizes.
To read more on CSS debugging and optimization, check out Tiffany’s book, CSS Master, 2nd Edition.
Related articles:
