Principles of Design: Color
Over the past five weeks I’ve written about simple principles you can employ to improve your designs, namely Contrast, Proximity, Balance and Value. In this final part of the series we’re looking at color. Color in design is a huge topic in itself, and I will undoubtedly return to it in future blog posts, but for today let’s take a look at how you can use color schemes when creating a mood for your design.
Color is an integral part of our lives. Nature uses color to warn off potential predators, to attract pollinators, to attract mates and to show fruit is ready for eating. Anyone who drives a car in a city follows traffic rules defined by red, green and amber, no text necessary. In advertising and design, color is used to grab attention and stimulate interest in ways that would be difficult to create by any other means. Through history color has been used to indicate status, for example nobility and royalty is associated with purple, and color has been an important source of symbolism in many countries.

Something’s not quite right here.
So how do you go about choosing the right colors for your design? There is no single hard and fast rule, but the color wheel is a good place to get started.
Warm and Cool
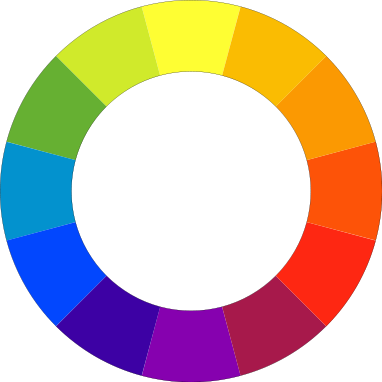
The three traditional primary colors are red, blue and yellow. When you combine these you get the three secondary colors: orange, purple and green. When you combine each secondary color with its neighboring primary, you get the six tertiary colors: yellow-orange, yellow-green, blue-green, blue-purple, red-purple, red-orange. That’s where the color wheel comes from.

The image above shows colors arranged in the order of the spectrum: Red, orange, yellow, green, blue and purple (going anti-clockwise). Red is the warmest and blue is the coolest color. Warm tones appear in the red, orange and yellow side of the spectrum, with the cool tones appearing on the opposite side of the color wheel.
Monochromatic Color Schemes
The monochromatic color scheme uses variations in lightness and saturation of a single color. This scheme tend to look clean, elegant while producing a soothing effect. The primary color can be integrated with neutral colors such as black, white, or gray. The downside of monochromatic color schemes is that the can sometimes lack contrast and appear less vibrant than some other schemes.


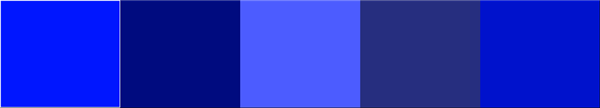
Monochromatic scheme with a blue base

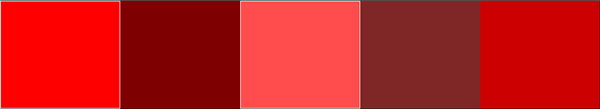
Monochromatic scheme with a red base
Analogous Color Schemes
The analogous color scheme uses colors that are adjacent to each other on the color wheel. One color is set as the dominant color, the other add richness. The downside again is that there can sometimes be a lack of contrast.


Analogous scheme with a blue base
Complimentary Color Scheme
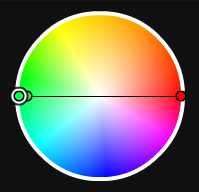
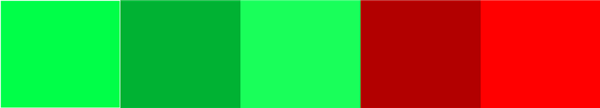
The complementary color scheme is made of two colors that are opposite each other on the color wheel. This scheme is very successful for creating strong contrast and for drawing attention.


Complementary scheme with a light green base
Split Complementary Scheme
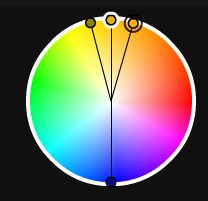
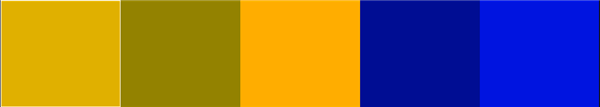
The split complementary scheme is a variation of the standard complementary scheme. Take one color on the wheel and two colors adjacent to its complementary. The advantage of this scheme over a complimentary scheme is that it can be a little more sophisticated while still keeping a strong visual contrast.


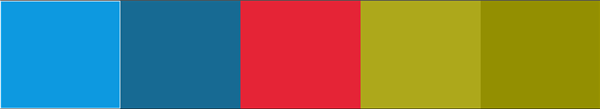
Split Complementary scheme with a light green base
Triadic Color Schemes
The triadic color scheme uses three colors equally spaced around the color wheel. It’s great for providing balance, richness and contrast, although not as much contrast as the complimentary scheme.


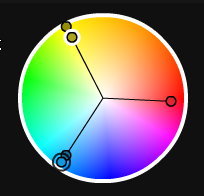
Triadic scheme with a blue base
Tips for Using These Color Schemes
1. Choose one color to be used in larger amounts than others. You will get a horrible mess if you try to use equal amounts of every color. Be selective about your main or base color and then use the other colors to add interest.

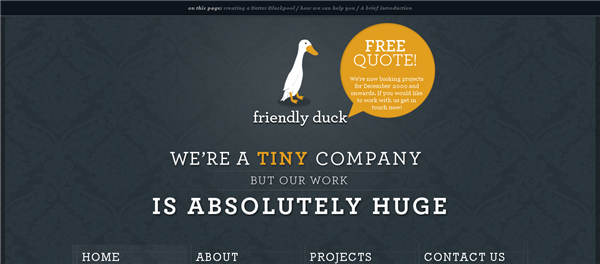
The By The Pond site uses a lovely dark-blue grey with complimentary mustard text and highlights.
2. If the colors look too gaudy, subdue them.
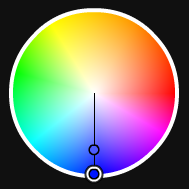
3. There are several tools online for creating color schemes, my favorite is Kuler. It allows you to play with the colour wheel and choose the color schemes discussed here with one click.
4. *updated* Black, white and grey can be used in all of these color schemes. You could think of them as neutrals that can be used with any color scheme.
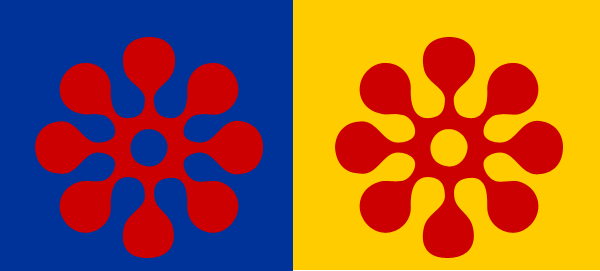
All colors are influenced by the colors placed around them. The symbol below is the same shade of red on the left and right, but the background color dramatically changes the look. The color scheme on the left is extremely hard on the eye, while on the right the colors work well together and have an uplifting feel.

Inspiration from Nature
If you’re looking for some inspiration and guidance for picking colours, turn off the computer and go outside. Mother Nature provides the best color combinations. Look at animals, plants, birds and take note of the amazing color schemes. Take photographs of them and keep them in your morgue file. Color Lovers has an excellent article on butterfly color schemes and I’ve written in the past about how to create color palettes from photographs in Photoshop and color schemes from paintings in Kuler.
Things to think about when using color in your designs:
1. Are the colors in your design working well together or are they hard on the eye? Is it difficult to read the text on the background?
2. Is your design too cool or too warm for what you want to convey? You can cool down overheated designs with small hints of cool colors (and vice versa).
3. Does your design work in black and white? If it does then a bit of color experimentation can really bring your design to its full potential.
4. If you’re designing for the web (or designing apps), have you thought about how color affects usability?
Color theory is a huge, huge topic and we’ll be back to visit it plenty more times. For now I hope this has been a helpful overview and that you’ve found the series on principles of design useful. Thanks for reading.
Do you have a natural flair for picking colors? What tools or methods do you use to help with picking colors?