Using Color Schemes in Mobile UI Design
According to Kissmetrics, a product’s visual appearance is the number one factor influencing consumers’ purchasing decisions. Nowadays, it is common practice among marketing managers to hire color consultants to get assistance in determining a color (or colors) that would attract their customers. They understand that colors are an important marketing tool. Mobile app developers have many useful things to learn from them.
Color Theory
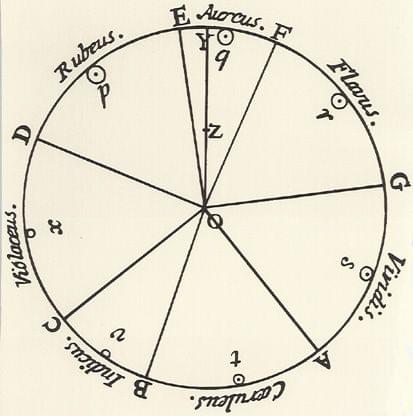
The color wheel based on the three primary colors (red, yellow, and blue) has been used by artists for centuries. The first color diagram was developed by Newton 350 years ago.

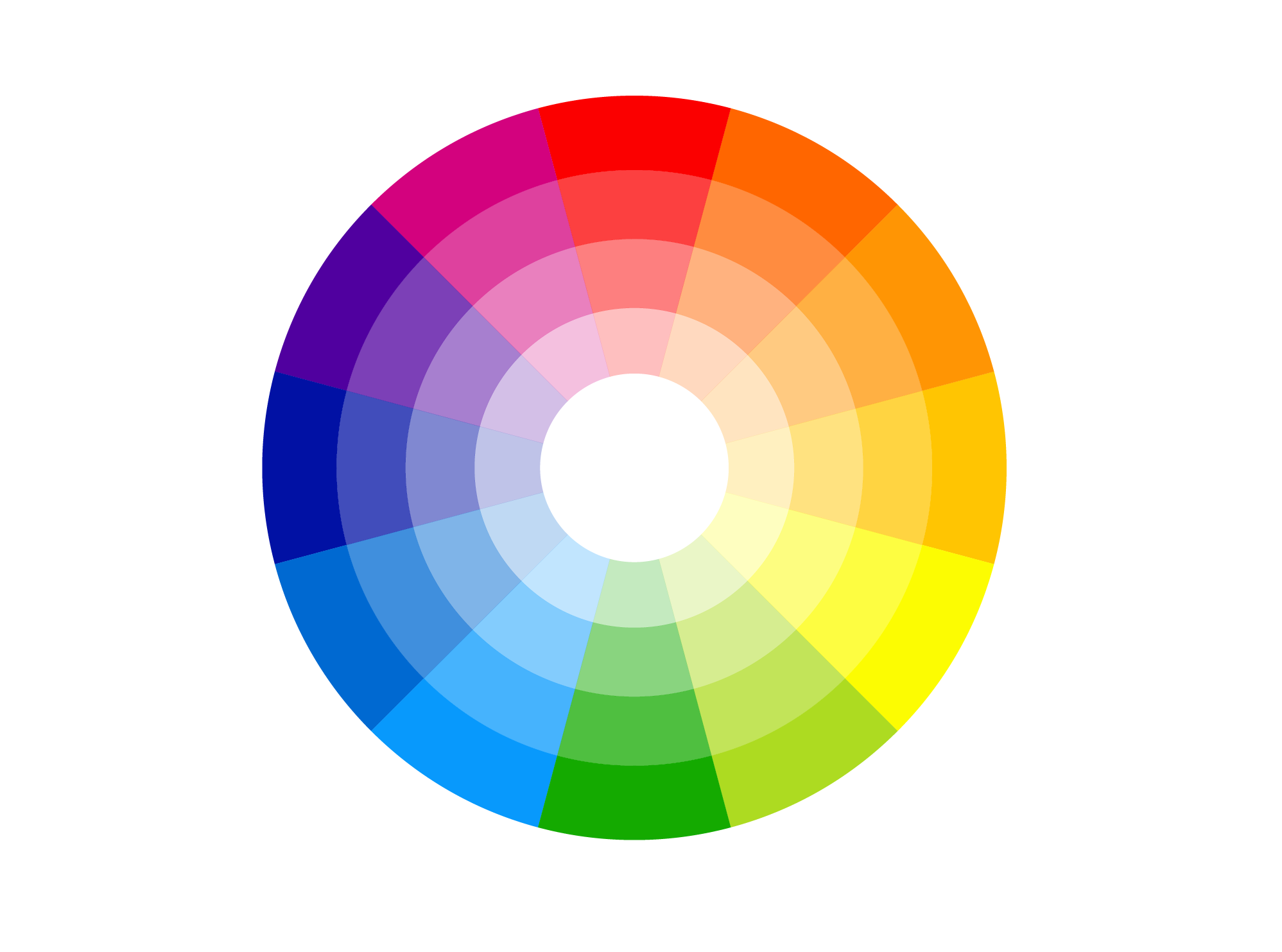
The color wheel used nowadays includes primary, secondary (green, orange, and purple) and tertiary colors (yellow-orange, red-orange, red-purple, blue-purple, blue-green, and yellow-green).

Color wheels help us create color schemes. I listed below the most common ones.
- Monochromatic color scheme
There is only one color in this scheme and its shades and tints.

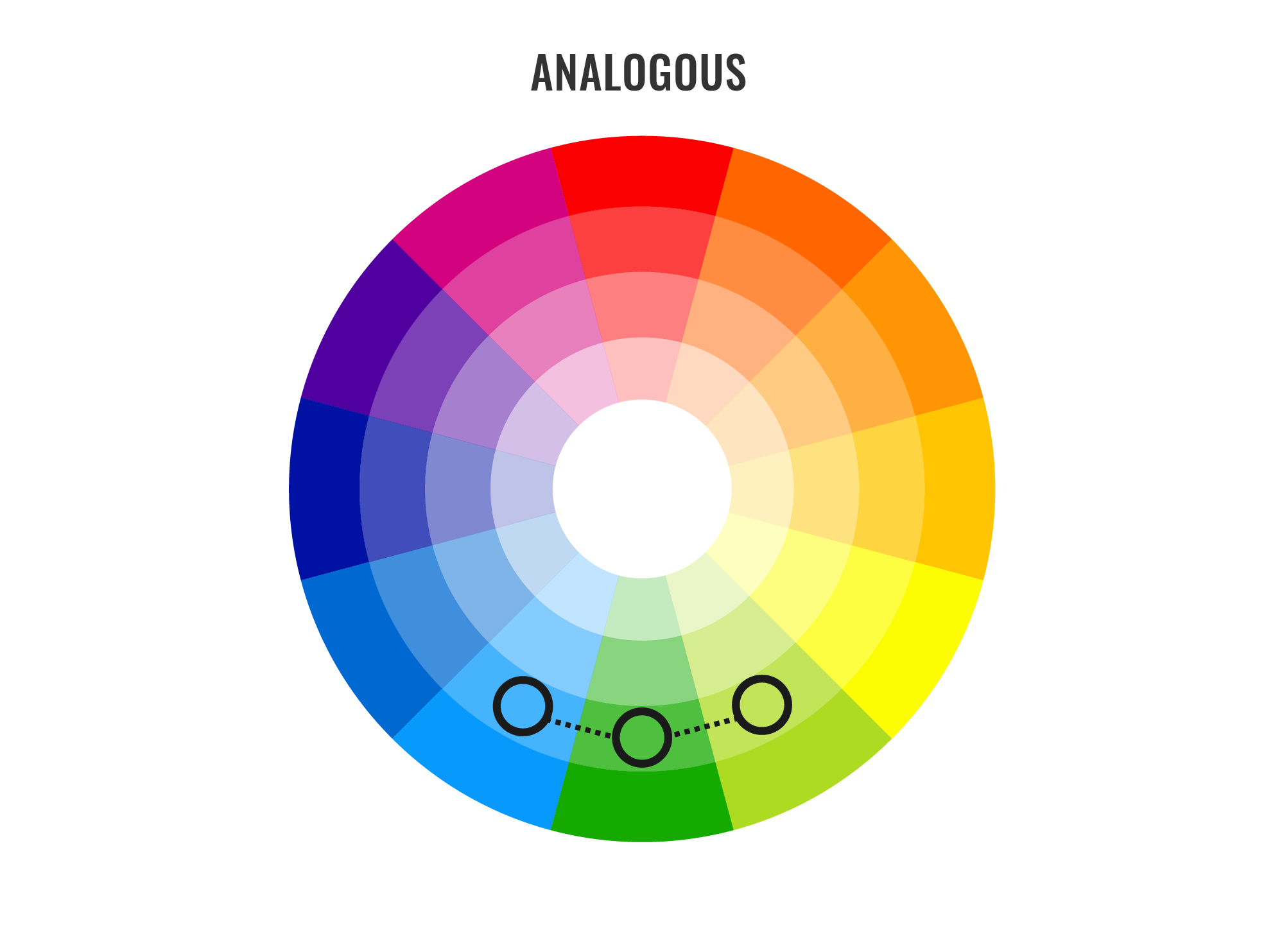
- Analogous color scheme
This scheme uses colors that go one by one in the 12-color wheel.

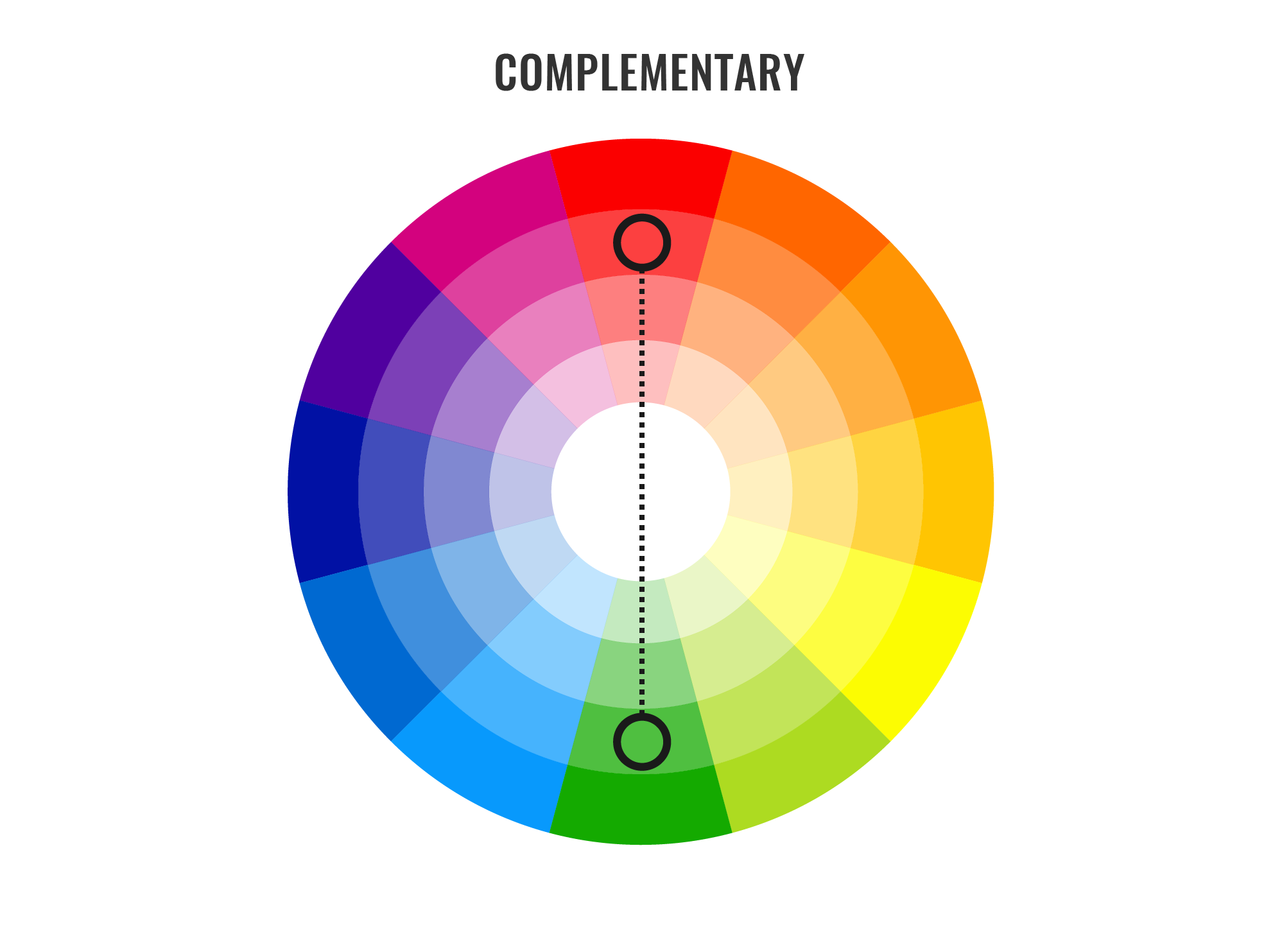
- Complementary color scheme
The scheme uses colors that are opposite to each other on the color wheel.

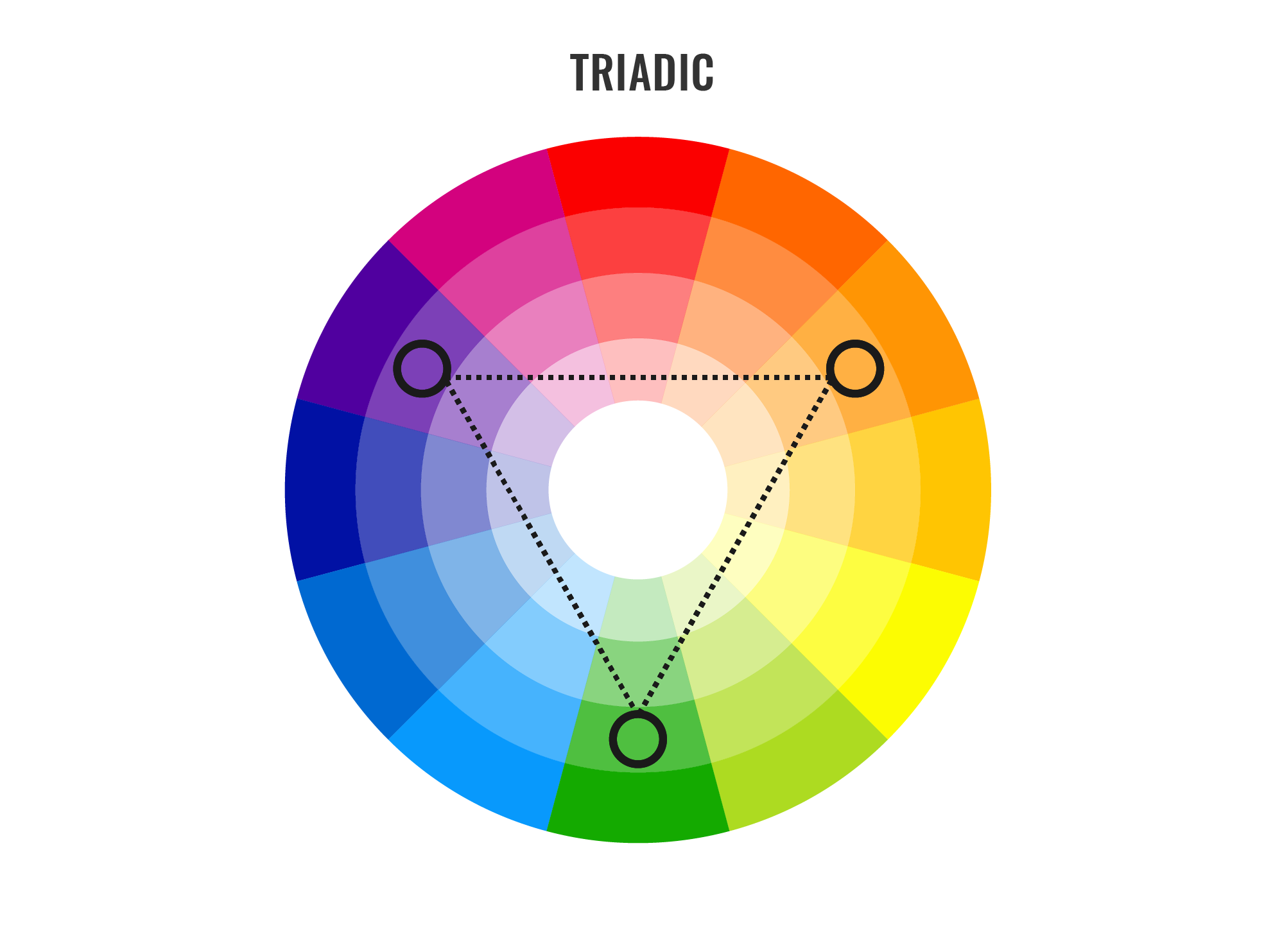
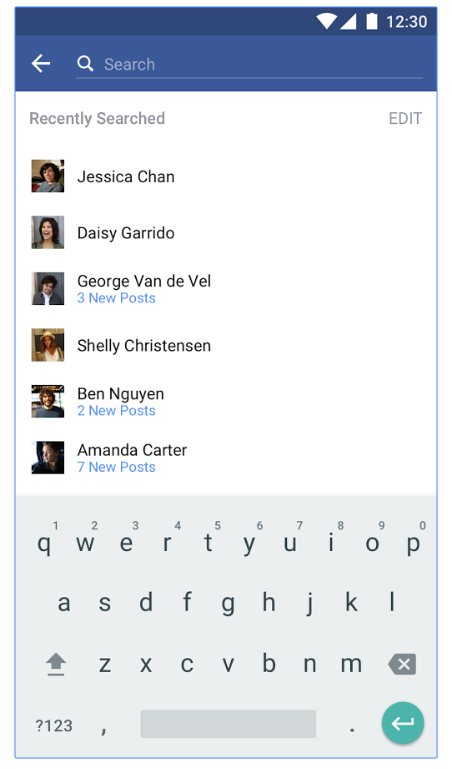
- Triadic color scheme

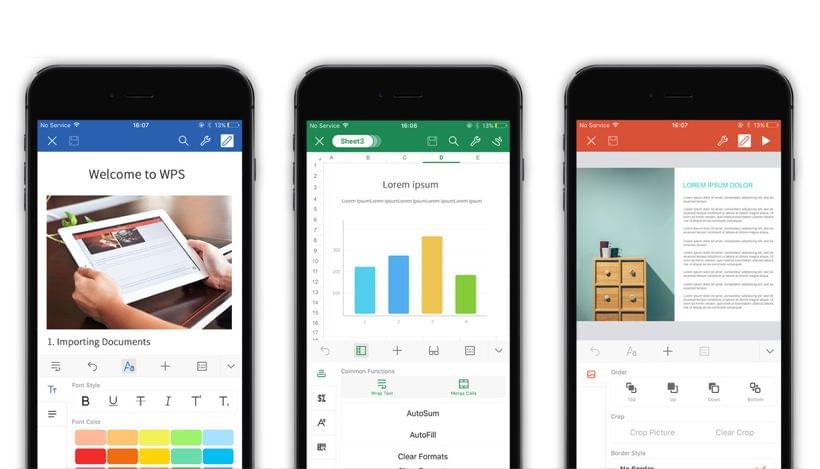
This scheme combines every fourth color on the color wheel. Such a scheme, for instance, was used in this app:

Source: WPS Office
Cultural Meanings of Color and Color Symbolism
Colors may convey specific meanings depending on cultural background.
For instance, purple (the color of the Cadbury’s wrapper) that British associate with luxury has the opposite meaning in Taiwan.
Red has the following meaning for Western countries: energy, excitement, action; anger; love and passion; Christmas (when combined with green); stop; power. But the meaning is different in Eastern countries: bridal, prosperity, joy (when combined with white), good fortune. It can vary even more: life; anger and danger (Japan), Thailand (Sunday), mourning (South Africa), and more.
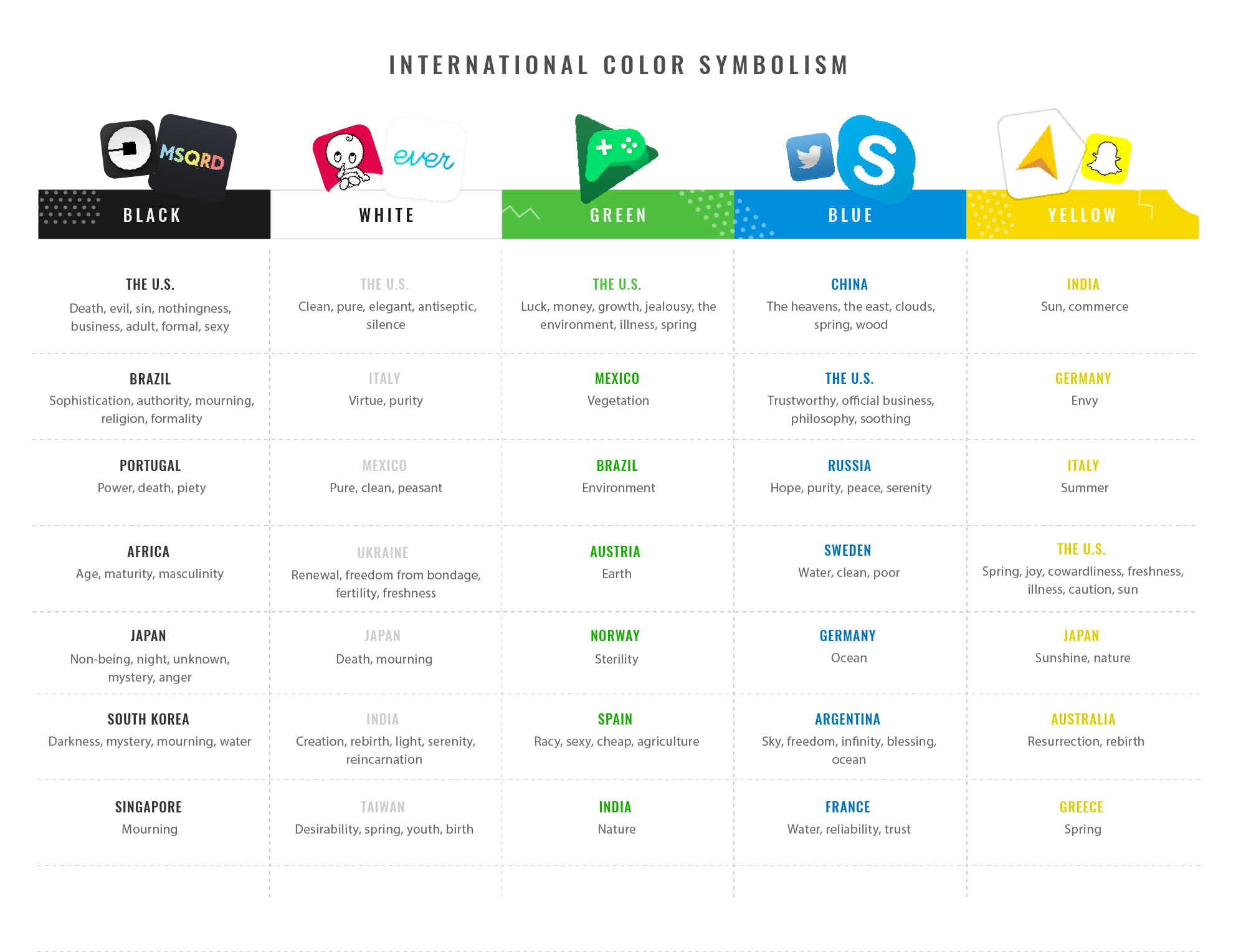
Find meanings of some other colors on the image below:

Sources: Global Propaganda, Xerox Corporation
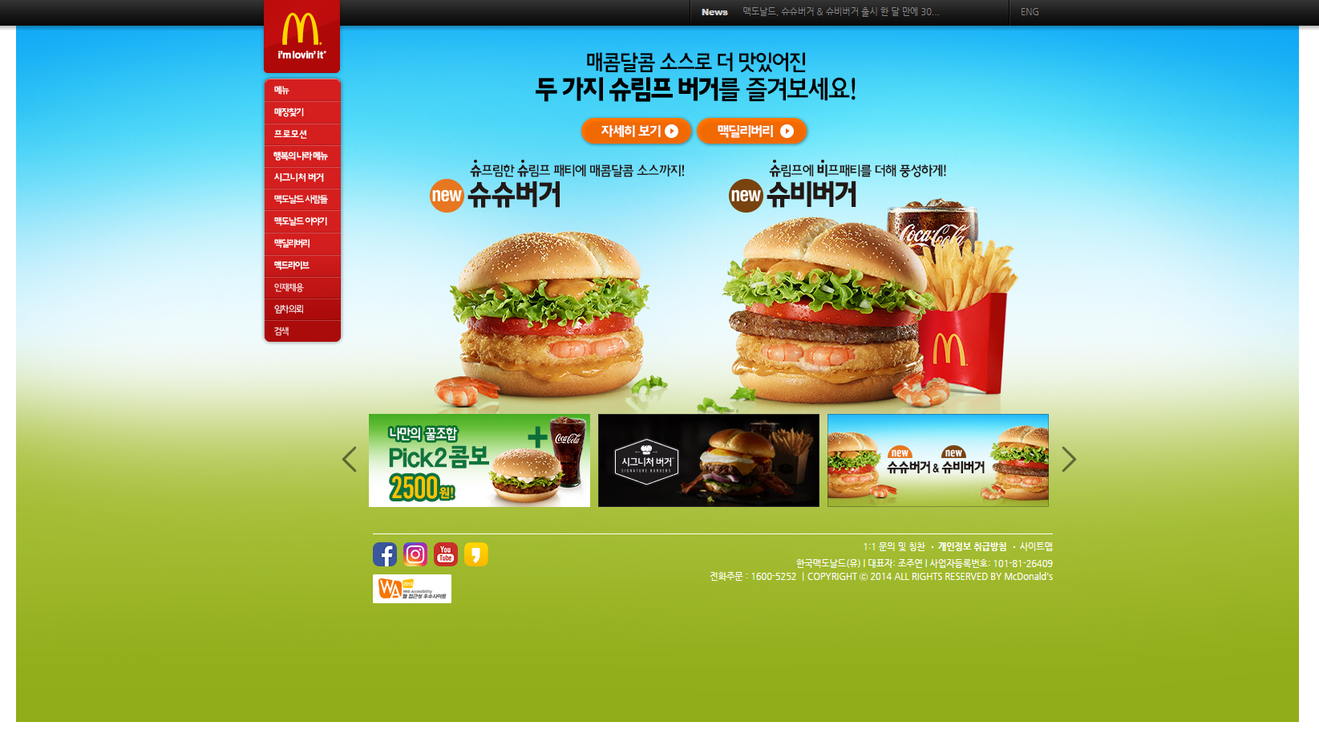
McDonald’s is a brilliant example of multi-branding websites where different colors were chosen depending on a country.

The Japanese website.

The South Korean website.
Gold color represents wealth in Western countries. Mobile app developers often use this color to identify a paid version of an app:


Source: SD Maid
Color Schemes & Mobile UI
Apple and Google, the developers of iOS and Android, created some basic design principles that mobile app developers are advised to follow, to provide users with a consistent visual experience. These recommendations include advice on the choice of a color palette, color schemes, text colors, etc.
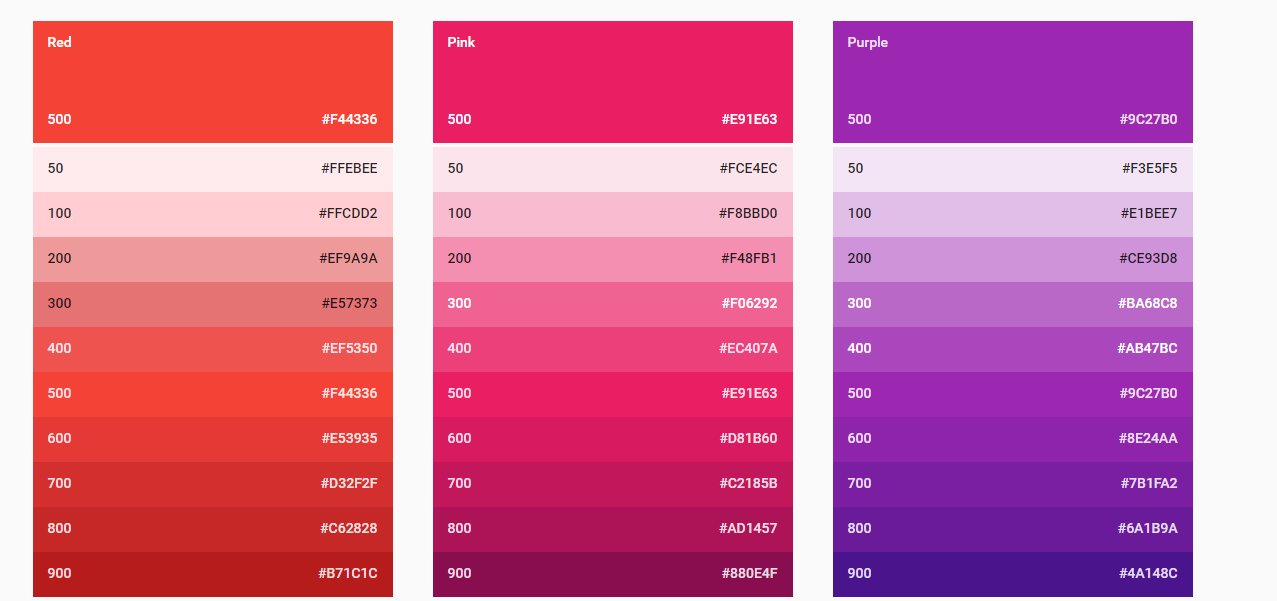
The color palette proposed by Google includes primary and secondary colors. App developers are advised to use any of the 500 colors as primary colors in their apps and other colors as accents colors.
Here are some examples of the color schemes:

Source: Google
When it comes to choosing a color scheme, Google suggests using colors from the above-mentioned palettes. Google advises to limit the choice to 3 hues from the primary palette and take one accent hue from the secondary palette.
The Facebook app is a good example of an app where the scheme can be found.


Apple suggests the following color palette:

Source: Apple Inc.
Apple suggests picking app tint colors that look great individually and when they are combined together. Besides, they should look great on light and dark backgrounds.
Here are some other tips:
- The use of complementary colors;
- One key color to indicate interactivity;
- A limited color palette;
- The use of different colors for interactive and non-interactive elements;
- And more.
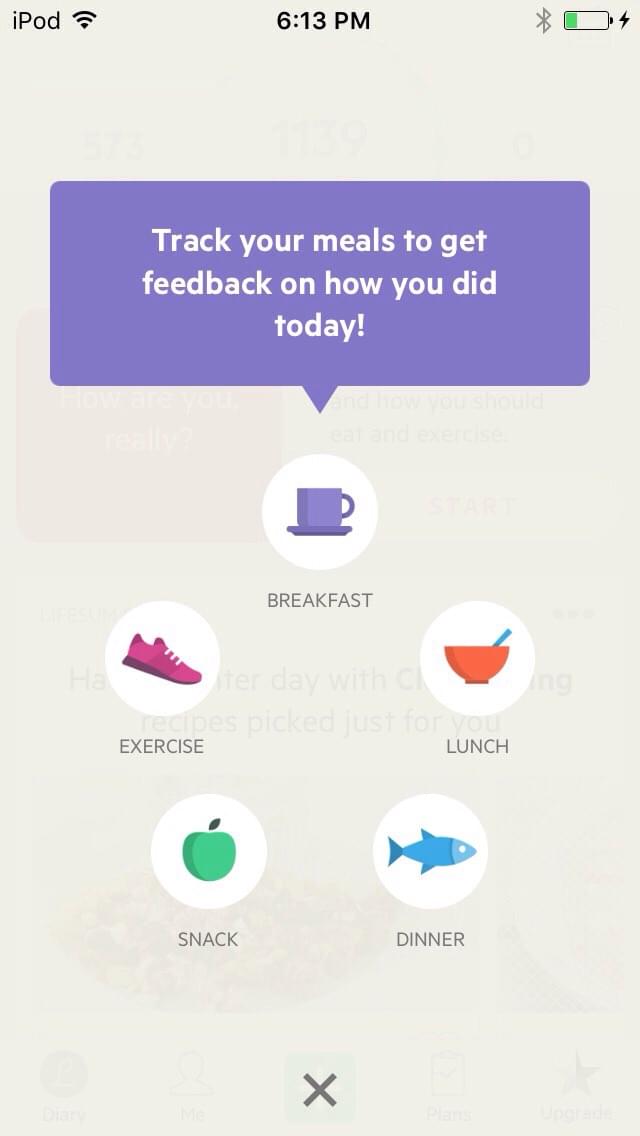
Lifesum is an example of an iOS app with a good color scheme:


Approaches to the Choice of Color Schemes & Tools
People judge by first impressions, and a good app design can elevate the app to the top of the App Store charts. A good design means a good color scheme, as well. Designers can use different online tools while working on an app to make sure that they have chosen the right colors and their app will look great. You can find some of the tools below:
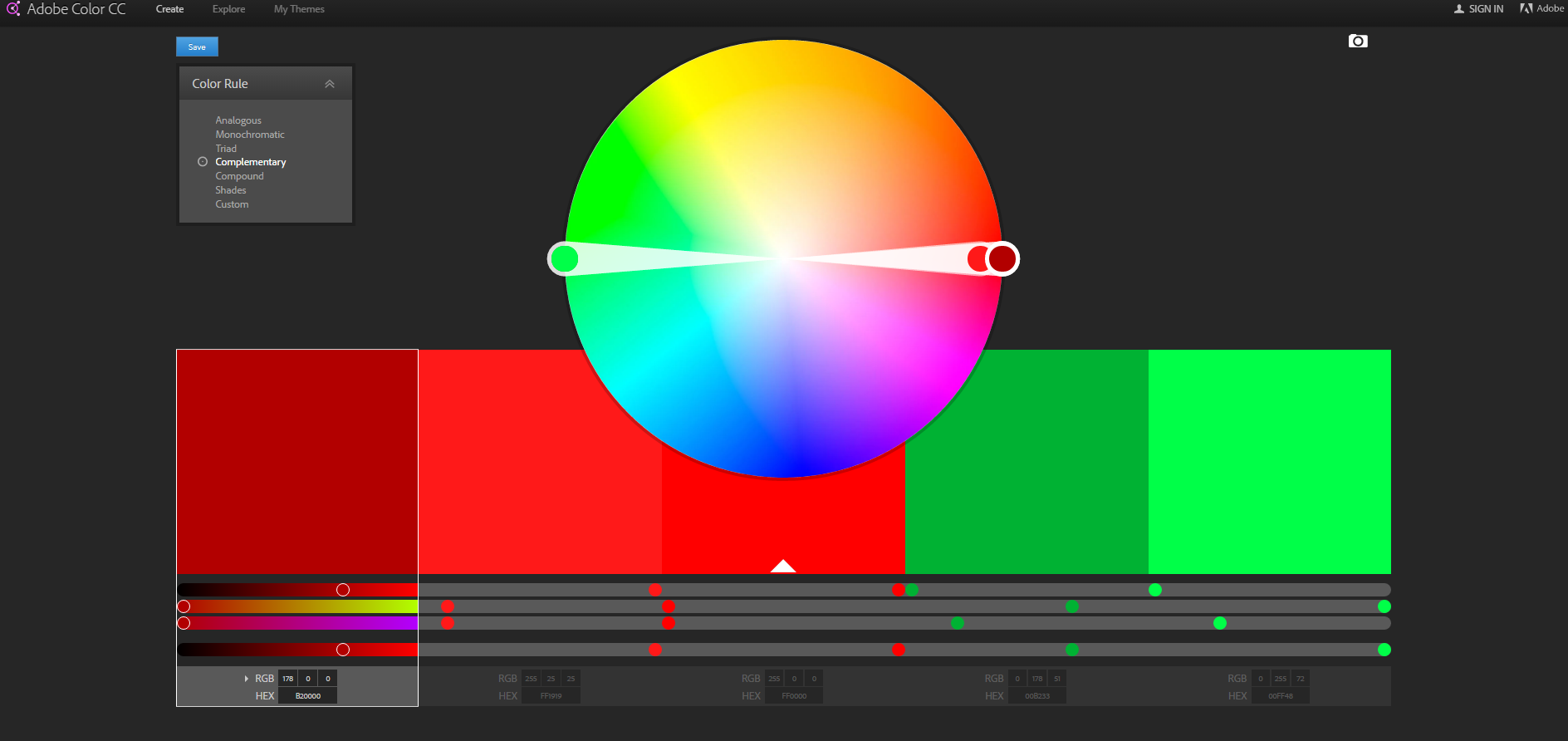
- Adobe Color CC. The website allows its users to create cool color schemes with the color wheel, browse different combinations from the Kuler community and see which colors are used in different images.

- Paletton. This tool lets designers choose one base color for the layout and then it shows similar shades that can be used along with the base color. Color schemes available there enable users to work with 1-4 colors.
- Flat UI Color Picker. Designers use this website when they need to choose a perfect color for a flat design.
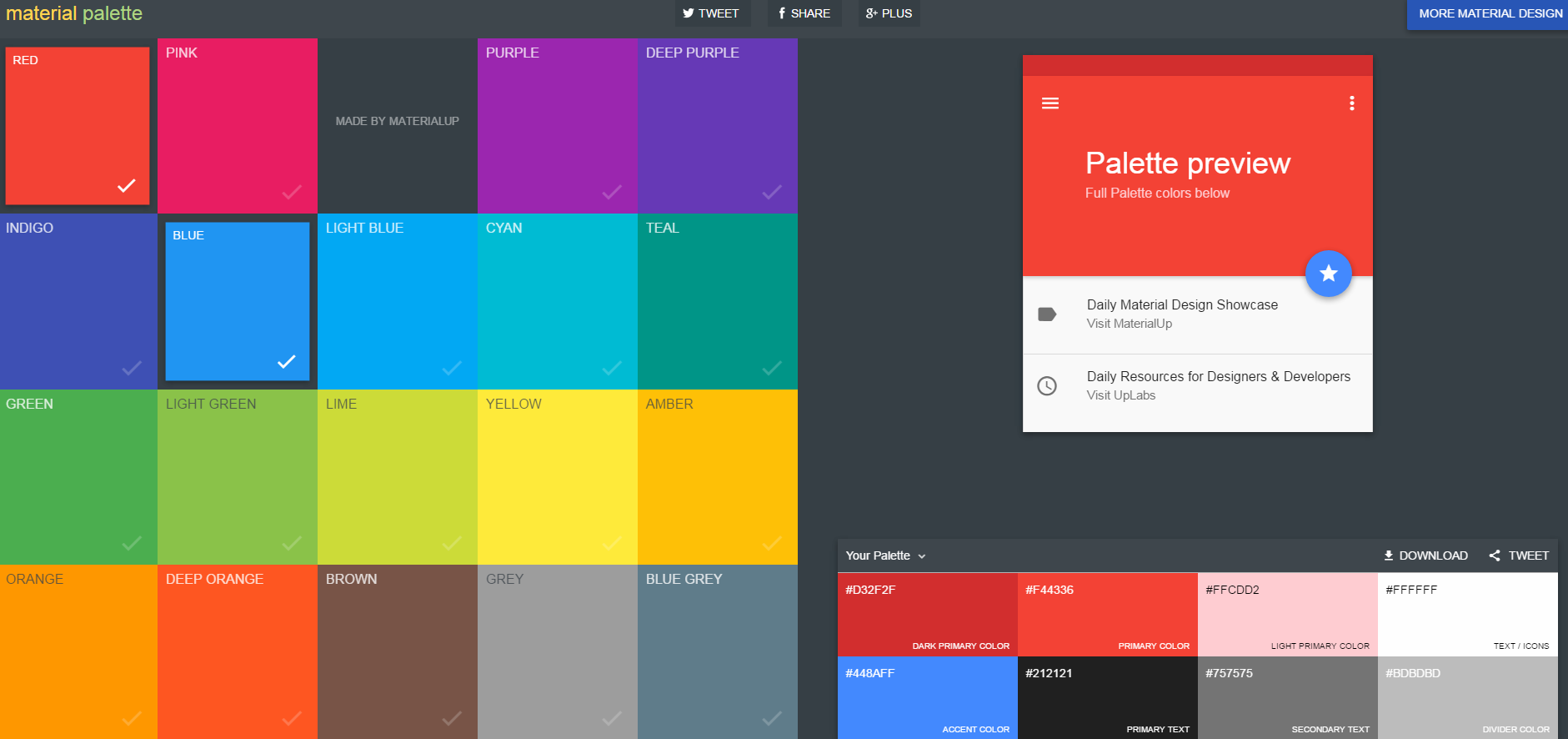
- Material palette. Designers can utilize this website to choose their favorite colors and see how they look in a combination. The chosen colors are combined into a small design concept.

- Material UI. This tool was developed to give a helping hand to designers and developers when they need to choose colors for a project. Users also have access to the list of top material design colors; they can find flat UI colors, social colors, HTML colors, etc.
Practical Example
Let’s focus on the CALCU™ Stylish Calculator Free. This 4.6-star app is beloved by users from all over the world.
CALCU can be used for different purposes, no matter if simple or scientific. calculations. Users are free to add/remove the functions and constants they need. It also provides an enhanced visual experience by enabling the users to choose between 20 different skins.
Check the image below to see some of the most popular skins globally:

It is evident that the combinations of black with blue, grey, green, and red are the most common. And of all these combinations, the “black and blue” one is the most popular.
If we take a look at the statistics by country, we will see that users from different countries choose the same skins. Yet there are some variations across countries. For instance, color schemes with red are a little bit more popular in the U.S. and Russia than in Japan. Red means anger and danger in Japan, but it has more positive meanings in the U.S. and Russia. The word “red” (“krasni” in Russian) was used to describe something beautiful. Red has many meanings in the U.S., but such positive meanings as love, Christmas, and courage are among the most common ones.
Here is one more example: color schemes with blue enjoy almost the same popularity in the countries mentioned above due to positive meanings of blue: trustworthy (the U.S.), hope and purity (Russia), and theater supernatural creatures (Japan).
Conclusion
Colors can be a deciding factor during the app development process, especially if you want to differentiate your app from similar ones already existing. Good color schemes can provide users with an outstanding visual experience and mobile app developers with a competitive advantage over their rivals.
App designers need to understand that colors have a psychological impact (apart from aesthetics); an important element which should be taken into consideration. Different factors can influence our color perception, like cultural background, age, gender, etc.
Good design cannot exist without a good choice of colors. If you want to attract a loyal user base, colors are one of major factors that should be considered when you work on an app design.
So, if you work on app that will be used in a certain country or by a specific group of people (e.g. young, adults) do an in-depth research first to find out which colors are preferred by your target group. In the end, your efforts will be surely paid off, as your audience will appreciate it.
