How to Design Your Video Player with UX in Mind
This article explores different video player controls, their purpose, and which controls to pick for specific use cases such as learning platforms, social media platforms, power users, or mobile users. Did you know how many cool power-user controls YouTube has? Read on!
An engaging video player can attract more viewers. Modern video players can offer vastly more controls than the simple play–pause buttons of the early days.
Take a look at YouTube nowadays. Users can navigate video segments using YouTube’s chapter functionality. This feature helps users quickly search videos for a segment that’s relevant for them.
How often have you watched a video, hoping to find specific information, only to discover that it doesn’t answer your particular question? It’s frustrating!
Savvy YouTubers worked out a temporary solution to this. They found it helpful to list the different segments together with timestamps in the description of the video. This solution still meant that you had to open up the description to scan for your specific question. On top of that, it just wasn’t easy for Google to index videos that handle different questions about a particular topic.
Video player user experience encompasses so much more than adding chapters. A video player for an online learning platform demands different controls than a YouTube video or a simple teaser video on a product website.
Why Does UX for Video Players Matter?
Take a video platform like YouTube. Users consume content in various ways. Let’s explore how three different personas use YouTube:
- Alice uses YouTube to look up educational information quickly. She uses the chapter functionality to scan for relevant sections. She also uses the arrow keys to quickly skip through segments in small incremental steps to find the information she needs.
- Ben loves watching gaming videos. He’s a traditional power user who uses shortcuts such as F to enter full screen, M to mute, or the spacebar to pause the video.
- Alex loves studying with background music. He uses the YouTube autoplay functionality, so he doesn’t need to worry about selecting appropriate study music. He often selects some background music and trusts the YouTube algorithm to select similar music when a video finishes.
The above scenarios illustrate that a video platform hosts many different users who use it in various ways. Therefore, it’s challenging to pick the right controls and shortcuts to provide the best experience for all users.
So, which video player controls can we find?
Which Video Player Controls Exist?
Many different video player controls exist. This list summarizes the controls you most often find:
- Play/Pause button.
- Skip to next video.
- Adjust volume.
- Toggle for subtitles.
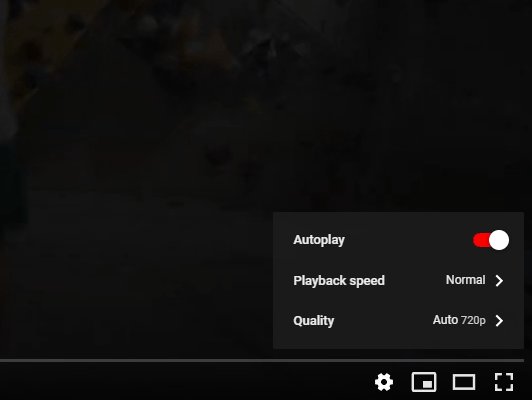
- Adjust screen size (mini player, theater modus, or full-screen modus). Most often, you’ll find a button to enter full-screen mode. YouTube, however, allows you to enter a theater modus that adjusts the video size to the size of your screen. They also offer a mini player so you can navigate YouTube while watching the video using a small video player.
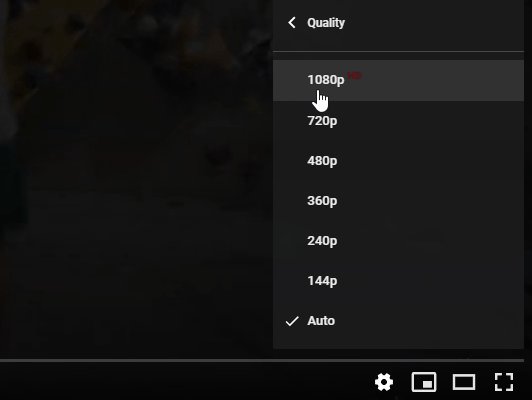
- Change video quality. Not everyone has an excellent internet connection. Therefore, allow users to adjust the quality. Make sure to provide an option to adjust the video quality automatically. For users with an unstable internet connection, the video player can automatically adjust the video quality depending on the connection speed. Most users prefer reduced quality to continue watching the video without interruptions.

Less common controls include the following:
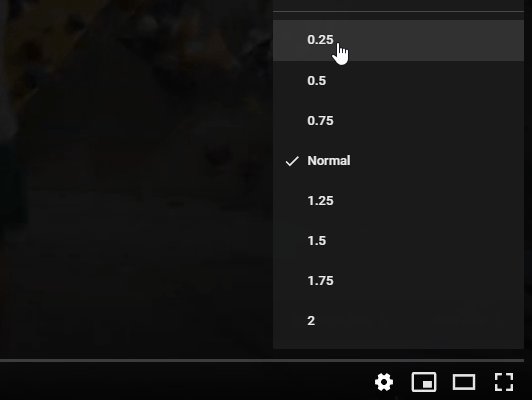
- Adjust video player speed. This control allows you to slow down or speed up the video. You can most commonly adjust the video player speed in steps of 25% between a range of 0.25 and 2.
- Toggle to enable autoplay functionality. Useful for listening to music or you prefer the content algorithm to decide what you watch next.
- Rewind and fast-forward. Although useful, this control is mostly hidden. For example, YouTube only allows you to use this control using keyboard shortcuts. Few video players implement this functionality as part of their default video controls.
- Settings. YouTube implements a gear icon as part of their default set of controls. However, YouTube’s video player is complex. They use the settings control to hide other video controls that are infrequently used.

Lastly, we shouldn’t forget how we display the current timestamp and the video length. The most straightforward solution is first to show the current video timestamp, followed by the total video length. In this example, we’ve paused the video at 40 seconds with a total video length of two minutes and 13 seconds — “0:40 / 2:13”. On the other hand, some video players show the remaining length of the video. Don’t do this, as it’s confusing for the user.
The next section takes a look at common and more experimental keyboard shortcuts to navigate a video player.
How to Design a Video Player for Power Users?
As more and more users become familiar with keyboard shortcuts, the lack of them often will increasingly lead to a frustrating video player experience.
Keyboard shortcuts improve user experience for power users.
To give a personal example, I like watching Belgian TV online using their video platform. The platform implements a custom video player. Unfortunately, you can’t use arrow keys to rewind or fast-forward the video. On top of that, you can’t pause or unpause a video by hitting the spacebar. The video player forces me to use my touchpad and navigate my mouse to the small pause icon. Frustrating, right?
Video players nowadays should at least implement a basic set of keyboard shortcuts to satisfy power users.
- Spacebar: start/pause video
- Right arrow key: fast-forward video by 5 or 10 seconds
- Left arrow key: rewind video by 5 or 10 seconds
- M: mute or unmute video sound
- F: enter or exit full-screen mode
But why limit options to these keyboard shortcuts? YouTube is a leading player in implementing keyboard shortcuts. Here’s what we can learn from YouTube’s power users:
- Pressing J rewinds the video by 10 seconds, while the left arrow key rewinds the video by 5 seconds.
- Pressing L fast-forwards the video by 10 seconds, while the right arrow key fast-forwards by 5 seconds.
- The number keys are a less well-known keyboard shortcut. Pressing 0 brings you to the beginning of the video. YouTube also splits each video into nine parts of equal length. Regardless of length, pressing any of the number keys (except zero) will take you to that spot in the video. It’s a great way to jump to the end, back to the beginning, or somewhere in the middle.
It’s great that YouTube both implements fast-forwarding/rewinding for 5 or 10 seconds. In case you’ve missed a small detail of a video, you can quickly rewind using the left arrow key. When you want to scan through a video, you can press the L key to scan the video with 10-second intervals.
Different Types of Video Controls for Different Purposes
Let’s discuss the various controls to implement for different purposes — such as educational videos, social videos, and mobile videos.
Educational videos
Educational videos on platforms like Udemy or Coursera implement different controls than regular video players. For instance, users often like to increase the speed of tutorial videos. For that reason, it’s a common control you find on these platforms.
Moreover, educational videos go hand in hand with bookmark functionality. The user can bookmark a particular moment in a video and add a note. This functionality allows the user to mark important moments in a video for reference.
Social videos
Social videos benefit most from quick sharing options. YouTube allows you to share a video, but it’s not part of their standard set of controls. They’ve added this functionality below their video player.
Still, it’s worth implementing quick sharing options as part of your video player controls. Don’t forget to add the ability to share from a specific timestamp. Most often, users want to share a specific moment in a video with friends.
Twitch, on the other hand, allows users to clip videos directly from the video player.
Clips allows Twitch viewers to quickly share the most uniquely-Twitch moments from broadcasts while enabling broadcasters to grow their channels through social sharing!
It’s a great feature to quickly clip funny moments, fantastic gameplay, or other share-worthy moments.
Source: Twitch video player
Mobile video players
Mobile video players demand a simpler design. It’s not possible to add a multitude of controls to a mobile device’s screen.
YouTube’s mobile video player, for example, provides the following controls:
- enter full-screen mode
- go to next or previous video
- pause video
- enable captions
- open video settings
For mobile videos, though, shortcuts improve the user experience. For instance, double-tap the right side of your screen to fast-forward a video by ten seconds. The same applies to the left side of your screen to rewind a video by ten seconds. Moreover, you can swipe up and down to enlarge a video or display the search results again. Here, the focus lies with the speed of use, which positively affects the user experience.
Conclusion: Define Your Audience
To design the right video player, make sure to define your audience. Talk with your users to understand how they use your platform and video player.
For instance, Twitch’s clipping functionality is unique among other video players. This functionality is perfectly tailored to its user base to quickly save a cool moment during a live broadcast.
Don’t forget to keep power users in mind. They love using keyboard shortcuts to perform basic video actions, such as muting video sound, fast-forwarding a video, or entering full-screen mode.
Take a look at all the available YouTube keyboard shortcuts to draw some inspiration!
Finally, if you’ve got the chops to build your own video player, please keep the tips offered above in mind. But if you’re just looking for a ready-made solution, the discussion above should provide food for thought as you’re looking through available options.