How to Deploy Node Applications: Heroku vs Now.sh
As Node.js continues to gain in popularity, new tutorials pop up teaching you to write server-side JavaScript apps and APIs. Once you’ve built your shiny new Node app, though, what then?
In this article, I’m going to take a look at a couple of options for deploying your Node applications. We’ll take a look at Now.sh and Heroku.
I’ll explain how to deploy your code to each platform and we’ll end the article with a short summary of the pros and cons. I’ll pay attention to options for monitoring, ease of use, offered functionality and what the free hosting plan includes.
Deployment with Heroku
To be able to deploy apps to Heroku, you will have to sign up at Heroku and install the Heroku CLI for your machine. I prefer working from my terminal!
Before we can start, we need to add some code to the Procfile. Heroku makes use of this file to determine how to execute the uploaded code.
The following code needs to be added to the file so Heroku knows what command should be executed to start the app:
web: node app.js
Once this is done, try to log in from the terminal by typing heroku login. Heroku will ask you to enter your login credentials.
Next, navigate to the root of your project and enter the command: heroku create. This creates an app on Heroku which is ready to receive the source code of your project. The name of the app on Heroku is randomly created.
To deploy our code to Heroku, simply use git push heroku master. We can visit the app with the command heroku open which will open the generated URL.
Pushing changes to Heroku
Changes can be pushed by following the normal Github flow:
git add .
git commit -m "Changes made to app"
git push heroku master
heroku open
Useful Heroku Commands
-
To make sure that at least one instance of the app is running:
heroku ps:scale web=1
Because we are using the free platform, it is not possible to upscale your application. However, it is possible to downscale so no instances of the application are running:heroku ps:scale web=0 -
View the latest logs (stream) in chronological order generated by Heroku:
heroku logs --tail
It’s also possible to show the app logs only. App logs are the output ofconsole.log()statements in your code and can be viewed withheroku logs --source app-name -
Heroku provides the possibility to run your app locally at http://localhost:5000:
heroku local web -
List all Heroku apps:
heroku apps -
Remove a deployment:
heroku apps:destroy --app app-name -
Add owner (account) to access the app:
heroku access:add me@email.com, same for removingheroku access:remove me@email.com
Heroku Environment Variables
If you are working with a .env file locally, you might want to use other environment variables for your Heroku deployment. It is possible to set these with heroku config:set PORT=3001. These values overwrite the variables set in you .env file.
To see all defined Heroku environment variables, just use heroku config. If you want to remove an environment variable for e.g. PORT, use heroku config:unset PORT.
Free Plan
- Allows up to five Heroku apps
- 512 MB RAM
- No upscaling available, only one instance of app can be running at the same time
- Sleeps after 30 minutes of inactivity
- Randomly generated app names
- Metrics about memory usage, response time and throughput available but not possible to add custom metrics

Deployment with now.sh
Now.sh focuses on the developer experience (DX), which is kind of unique. They try to offer tools which are flexible and are incredibly easy to use. Now.sh is part of Zeit.co which have developed several tools.
To keep it simple, we will only install the Now.sh CLI through npm:
npm install now -g
Next, we need to sign up so we can use our credentials in the console. Both login and sign up happen at the login page. Every time you sign in, you will have to confirm your login attempt by verifying through email. After confirming, you will be redirected to your dashboard where you can view your logs and deployments.
To start using now, just type now in your console. The console will prompt your email. Fill in the correct email and verify this again by clicking on the verification email.
Now we are logged in, let’s take a look at the start script in our package.json. Now.sh uses this to start the application. This is what the scripts field looks like:
"scripts": {
"start": "node app"
},
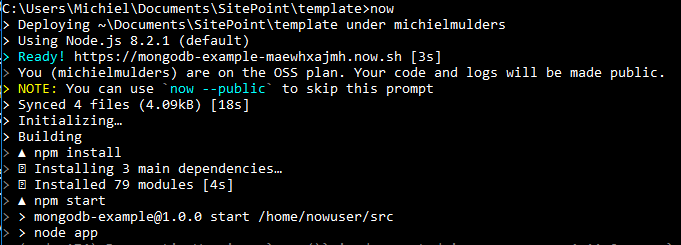
Let us start with deploying our code to now.sh. Make sure you are in the root of the code example. To start the deployment process, just hit now. I think you can see the developer experience there. Everything can be executed with just one keyword! If you make changes to the application and you want to redeploy it, just hit now in your console and you are good to go.
The URL of the app can be found in the console logs. More general logs about deployment or other now commands can be found at your dashboard.

Customization and defining environment variables
One way to customize your Now.sh deployment is by using a now.json file. However, since we are already using a package.json file, we can add the required customization under a the now key. This configuration allows you to customize the app name and alias, set environment variables, specify the deployment type and define the engine.
"now": {
"name": "my-first-app",
"alias": "app1",
"type": "npm",
"engines": {
"node": "4.7.2"
},
"env": {
"NODE_ENV": "production",
"PORT": "3001"
}
}
It’s also possible to set the environment variables through the CLI: now -e NODE_ENV="production" -e PORT="3001".
If you want to provide a dotenv file, you can set the option now --dotenv, but maybe you want to use .env.production instead of .env? This can be solved with --dotenv=.env.production. Lastly, you can also add the production dotenv file to your package.json.
"now": {
"name": "my-first-app",
"alias": "app1",
"type": "npm",
"engines": {
"node": "4.7.2"
},
"dotenv": ".env.production"
}
Useful Now.sh Commands
-
The possibility to add an alias to your deployment:
now alias deploy-url aliasname -
List all deployments with their unique code:
now ls -
Remove a deployment:
now rm unique-code -
Force a new build (in case of issues):
now -f -
Scale your web app (free plan max 3):
now scale deployment-url 3. Sometimes, it is not easy to predict the amount of traffic. Now.sh enables you to set auto scaling with aminandmaxvalue:now scale deployment-url min max.
Monitoring Logs
Log output can be retrieved with: now logs [deployment-url | deployment-id]. More advanced logging is also possible:
-
now logs -a -q "GET" -n 10 deployment-url: Shows the 10 latest logs containing the wordGET. -
now logs --since=20171028: Shows all the logs from the 28th of October 2017 (ISO 8601 format)
It is also possible to access your logs by clicking on an app in your Now.sh dashboard.
OSS plan Now.sh
The OSS plan is free to use and offers the following:
- Bandwidth: 1GB
- Log storage up to 100MB
- Infinite amount of deployments possible
- Concurrent instances is limited to 3
- No support for custom domains
- Max file size: 1MB
- No auto-scaling support
The Bottom Line
Both Heroku and Now.sh offer great functionality. Now.sh focuses more on the developer experience by offering an easy to use CLI. On the other side, Heroku pays more attention to visual logging and especially monitoring with metrics.
Personally, I prefer the simplicity Now.sh offers by just using one keyword now for (re)deployment. For Node apps, I like the addition of the now property to the package.json file to customize your Now.sh deployment. No need to add extra files like the Procfile Heroku requires.
It’s hard to choose between both platforms. It just depends on your preferences and needs. Make sure to take a look at all the plans on offer. Good luck!