How to Supercharge Your Product Design Workflow with CloudApp
This article was sponsored by CloudApp. Thank you for supporting the partners who make SitePoint possible.
When you’re creating some of the best products and services in the world, collaboration and speed to market are essential. You need to bring together distributed teams, communicate effectively, and work on a consistent version of the product.
Wherever you are in the roadmap or product development lifecycle — concept, business analysis, prototyping, testing, building, UX and UI, delivery, or support, you need the right platform to keep everyone on the same page. That product is CloudApp.
This tutorial will teach you how to use CloudApp to enhance product development across your organization.

CloudApp: What It Is and What It Does
CloudApp is a tool that lets you easily create, annotate, and share screenshots, GIFs, video snippets, and screen recordings with others. It works as follows:
- You identify something you need to share visually with others.
- You capture the image in the most appropriate way — as a static screenshot, a short GIF, or an extended screen recording. These are known in CloudApp as “drops.”
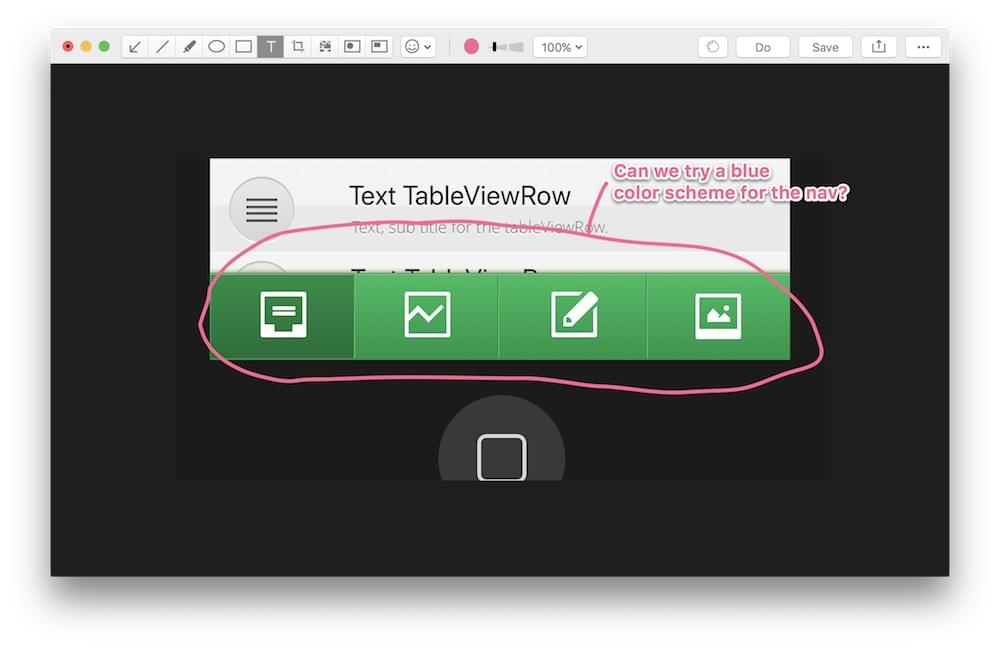
- You annotate the image with text, arrows, emojis, lines, and other shapes to add context and information.
- You upload the image and annotation (drop) to CloudApp’s service and get a link to the image.
- You forward the link to others — they can then access and review the information, make comments, and act on it.
CloudApp: Other Features
CloudApp has several other useful features.
You can drag, drop, organize and work with many different file types including large files, documents, code snippets, audio, zip archives, and more. Searching is easy — you can search and filter by image, color, and other visual attributes to quickly locate specific image files.
Sharing and integration is built into the core of the product. Share securely and control who has access to image files and enjoy integration with Trello (productivity tool), JIRA (bug tracking and development), Slack (communications), and ZenDesk (customer support).
The tool lets you capture from browser tabs (for SaaS products) or native Windows and Mac software. It also works across multiple environments — staging, development, testing, production, and more.

How CloudApp Can Help You and Your Team Develop Amazing Products
Easy collaboration on shared screenshots, GIFs, and videos is a great way to ensure a consistent approach to product development. There are several areas where CloudApp can empower your team to develop products in a faster, easier, more effective way.
- Create and share early mockups of business requirements and process flows.
- Speed up prototyping using annotations and screenshots.
- Design and develop schematics and other features through the build process.
- Replicate and identify product bugs during testing.
- Test products with end users and let them provide feedback using CloudApp.
- Continue to support products after launch and give engineers easy sight of problems.
CloudApp Is Used Across Many Industries
CloudApp is suitable for many different types of business and product development too. In software and coding, it’s ideal for sharing screenshots, workflows, UX, UI, prototyping, and more. Architecture and construction employees can use it to get agreement on schematics and project management.
Product design for real world products is an excellent use case, including designing for usability, accessibility, durability, and more. Creative work also lends itself well to CloudApp including marketing collateral, art, illustrations, videos, and any other visual medium. Workflows for business processes and business improvement can easily be tweaked and refined.
For the rest of this guide we’re going to show how CloudApp can easily be integrated into your product design workflow, giving you a step-by-step guide and several ideas to optimize your development practices.
Step 1: Get Your Conceptualization Right
From the start, CloudApp can help with product development. As you’re conceptualizing the product you can use CloudApp to share rough drafts, mockups, early screenshots, or design concepts. CloudApp can be used for “broad strokes” or fine-tuning work, and if it’s true that “a picture is worth a thousand words” then CloudApp becomes very valuable.
Begin by engaging with your conceptualization team — key stakeholders, early-stage designers, high-level engineers, and business analysts. Define what the project is going to deliver and start using CloudApp to share your earliest concepts. As you start to firm up those initial ideas, create a common language and collaborate on rough sketches and mockups.

Build your product concept through using CloudApp to review, refine, amend, and discard design ideas until you come up with one or two fleshed-out concepts that everyone agrees on. You should end this stage by having a common agreement on the design that needs to be developed, and establish a cohesive way forward.
Step 2: Build In Business Needs and Analysis
It’s vital to ensure your product concepts align with business and customer needs. If you’re running an Agile project, rapid feedback and high-quality user stories are vital to effective product development. CloudApp empowers that exchange of ideas and helps you sanity-check that you’ve properly understood what the business needs. Here’s how to make that happen.
Take your concepts and designs, and create early-stage mockups and artifacts that you can share with business stakeholders and users through CloudApp. Demonstrate how the early-stage product might work in practice. It’s important to have a centralized, agreed-upon “version of the truth” and CloudApp will help you share this with multiple users.
Refine requirements gathering and analysis by ensuring you understand business needs, context, examples, use cases, and user stories. You can power up your user stories by getting annotated screenshots and commentary. At the end of this stage you’ll have ensured that your early designs and business needs are properly aligned.
Step 3: Prototype the Product
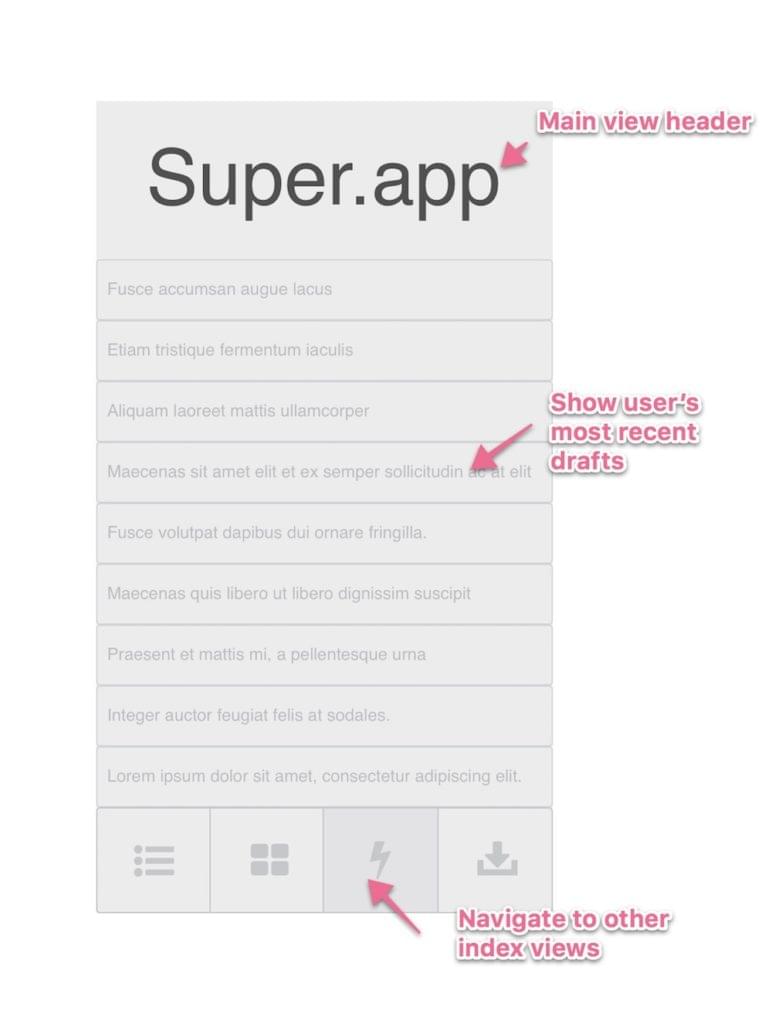
One of the most important parts of development, prototyping gets much easier with CloudApp. Easily create and share wireframes and mockups, screen flows, navigation, early-stage UX / UI, and more. Use videos and GIFs to show prototypes in action and simulate typical use cases. Add notes and annotations to draw attention to specific functions and features.

As you start the prototyping process, get all of your team into the same CloudApp ecosystem — designers, UI and UX artists, engineers, technicians, and the project team. Create a process for collaborative wireframing and mockups over your distributed teams.
Next, create effective feedback loops that void duplication and rework. Ensure that it’s easy to get detailed prototype feedback from designers, developers, project teams, the business, and stakeholders. Use the recording function of CloudApp to clarify how products are used through sharing navigation, screen flows, and UX elements as they are being used.
Ultimately, you want to get rapid agreement on features and functions that need to be changed, enhanced, or discarded. Ideally, you will end up with an MVP that performs all of the basic functions, and that everyone can agree on.
Step 4: Gather Customer Research and Reaction
In addition to capturing business needs, it’s vital to understand the marketplace and how customers will use the product or service. With CloudApp you can provide visuals of how the product is going to look and easily gather qualified feedback from potential customers for analysis and feeding into your next sprint.
Start by creating user feedback groups, either from your existing employee base or a specialized alpha-testing focus group. The idea is to get early sight of potential UX or UI issues and to test the visuals and usage of new products and features before expending resources on development.
Encourage your testers to capture how they use the product in CloudApp and leave notes and annotations for your developers to review. Create an active feedback loop between your team and different types of testers and customers. Ensure that you build all those comments and feedback into your design and development sprints and continuously solicit user stories and recommendations.
Step 5: Develop Collaborative Build Cycles
CloudApp really comes into its own in the Agile project management framework. From user stories to cross-team collaboration, and development feedback to testing, CloudApp makes the whole sprint faster and easier. It’s best used across fragmented, distributed teams, as the cloud-based framework makes working together very efficient.
Start by creating an efficient build process that incorporates CloudApp into your sprint cycles. Encourage your design, development, testing, and user feedback areas to provide rapid, centralized feedback in an easily searchable way. Suggest alternative ways forward together with split testing and forked development to identify the best solutions for specific use cases.
Step 6: Carry Out Thorough Testing of Your Product
One of the trickiest and most time-consuming parts of product development is functional, integration, unit, user, and other testing. CloudApp can speed that up by allowing testers to quickly and accurately share bug reports, screenshots, videos, and visual artifacts to allow for rapid identification and fixing of errors.

Create a dedicated testing team that can capture bugs directly from within the app, as they occur. Ensure they use CloudApp to record exactly what process needs to happen to recreate the bug. Your development team can then replicate any issues and share images and videos with other developers to allow team-wide efforts to identify and resolve bugs.
Create a bug repository with CloudApp and its JIRA integration to allow for identification, tracking, and fixing of any issues.
Step 7: Deliver the Product
CloudApp doesn’t stop being useful just because you’ve delivered your product! Once it’s in the marketplace you can pivot your CloudApp usage and capture information about your product in real-life use. CloudApp can help you develop use cases for your product, helping you to build marketing collateral and authoritative buyer and user guides.
Start by using a group of active beta testers and customers to capture how consumers are actually using the product. You can use this feedback to create images and videos for promotional materials and to develop manuals, user guides, and knowledge bases. Additionally, you can identify opportunities for future product development.
Step 8: Provide Continual Improvement, Maintenance, and Support
Product development is never really “done.” There are always tweaks, updates, improvements, and fixes. Needless to say, CloudApp can help there as well, as part of a continual improvement cycle, giving assistance to your customer service area, and feeding into future development opportunities.
You can get a dedicated group of users to capture issues and report them back for fixing. Your development and support team can collaborate through CloudApp to prioritize maintenance fixes and patches, based on visual impact.
As part of further development, you can refine and improve the product on an ongoing basis through continual improvement. Finally, if you see a need, it’s easy to feed key areas and functions into new product development cycles.
The Bottom Line
As you can see, CloudApp is a powerful way to encourage collaboration, get everyone working on a consistent product, open lines of communication, and deliver market-beating offerings. Transform your product development process, enhance your speed to market, and get a competitive advantage through the power of CloudApp.
If you’re a CloudApp user and want to get the most out of it, we can help there too. Grab our free, printable CloudApp cheat sheet.
