Talkin’ CSS, Animation and X-Men with Rachel Nabors

Rachel Nabors
Rachel Nabors is one of those relatively rare creatures — a talented artist and illustrator, who can still think natively in code.
Starting as a comic artist for gURL.com, before taking a right turn into web development, she now lives the life of a jet-setting talking-drawing-animating super-hero!
Last week I had the chance to chat with Rachel about X-Men, anti-aging creams, SVG and her Future Of Web Design workshop in early April.
SITEPOINT (Alex Walker): Hi Rachel and thanks so much for giving us some of your time. I’m one of many that has been enjoying your ‘Infinite Canvas Screencast’.
RACHEL: Hi Alex! Thanks for watching Infinite Canvas! We have a super exciting interview coming up, just as soon as my laptop comes back from repairs ;)
SITEPOINT: You seem to have a lifelong love of comics and animation. What were the comics and cartoons that got you hooked when you were growing up?
RACHEL: When I was little, I watched shows like Tiny Toon Adventures and Animaniacs. I particularly loved the darker tones of series like Gargoyles and Batman: the Animated Series.
Around 10 I got into comics because of the X-Men cartoon. I do not think the cartoon was particularly well animated (or written), but I fell in love with Rogue, a redheaded superheroine who could fly and crack boulders (sound familiar?).
That got me into comic shops, buying X-Men comics. But as I entered my teens, I wanted more from the stories.
And that’s when Sailor Moon hit American shores. I was awestruck by this Japanese heroine in American drag. She made me think that women could be the stars of their own shows, with their own power and relationships taking center stage instead of being the backdrop of a more epic drama.
And that was how I got into Japanese comics, manga, the obsession that put me on the trajectory to where I am now.
SITEPOINT: In web development there’s usually a natural divide between designers and developers. Typically a designer might layout a menu system and instruct a coder on how it should operate.
With the kind of graphic storytelling you do, you’re a little unusual in that you handle both the artwork and the pure code components. I feel like subtle, mathematical control of an animation — for instance, how a cat jogs or a feather arcs through the air — is harder to delegate to a competent coder than, for instance, how a menu works.
Trust me, I AM nearly to the question..(laughing)
So, is the future of web-based animation to be multi-disciplined — or are we just waiting for the right tools or platform? — And if so, have you seen any HTML5 authoring tools with the potential to fill this space?
RACHEL: Great question.
I think whenever a new bit of expertise is grafted onto the web development process, the market takes it in both directions: there will be specialists who only do the one thing and either work for big companies or consult, and there will be generalists who add that skill to a roster of things they can do on a team.
So I think we’ll see both, and we’ll see varying degrees of quality from both types.
I think the right tools/platforms are not ready yet, or we’d see tutorial sites flooded with “how to use *insert platform here*”.
Platforms and tools are like anti-aging creams: there are so many because none of them solve the problem, at least in the case of code none of them solve everyone’s problems 100% (whereas with anti-aging creams, none of them work as well as they claim — if at all).
Every year new names are trotted out as the market tries, tests, evaluates, and keeps moving. But unlike anti-aging creams, I think with code we have the ability to actually solve the problems at hand. :)
Right now, it’s all a matter of what the future workflows look like. In the past, people did animations as more of a sectioned-off bit of content, something that could sit in a block somewhere on a page.
Now we’re finally exploring animation as an integrated part of any interaction on a page. How do we do that in a responsive workflow? A prototyping workflow? An accessibility workflow?
We won’t know until after we’ve tried animating all the things in all the places in all the ways for all the people. Someone will build or refine the tools for the most popular flow, and that’s why experimentation is very important at this time. What we build today dictates the tools of tomorrow.
So what tools do we have today? Adobe’s Edge Animate is readily accessible to students learning the Creative Cloud programs and to people familiar with Flash.
I’ve worked with it myself, and it is a compelling place for people with only a little CSS/JS background to start. I’ve also seen some very good information and heard excellent feedback on Hype, which, from what I’ve understood, offers excellent backwards compatibility, performance and independence from libraries, so it should appeal very much to established front end developers.
Both have timeline tools, which, until browsers build such things into their dev tools (if ever) remain THE reason to work with such tools. In my experience, it’s very difficult for visual creatives to imagine the intricate timing involved with complex animations, and timelines help them with that.
I would like to see a special breed of designer/developer/animator emerge that can do all the art, CSS, JavaScript, etc by hand.
See the Pen Complete CSS3 + HTML5 music video by Rachel Nabors (@rachelnabors) on CodePen.
The Cat in Byakkoya: Rachel’s HTML5/CSS3 Music Video on Codepen.io.
Those kinds of chimeras push the envelope with every hour that they work.
But I realize that that’s not necessarily the most efficient model, nor is it fair to expect someone to sink 5 years of their life into mastering technologies which, as we’ve seen, can change in the same amount of time.
So I expect people to either specialize or embrace tools. But what I want them to remember is that the tool does not define them.
You are the stories and experiences that you craft, not the type of code, software, or style you craft them in.
Don’t ever let that kind of thinking go to your head!
SITEPOINT: Ah, wise words. I remember Macromedia Director experts all moving to Flash at about the same time. They’ve had a long run but everyone has to move on and up.
Let’s talk about your illustration technique. Your work often has an organic ‘ink & paper’ feel to it. Do you generally start with real-world media, and then digitise it, or are you just as happy to work in pixels from the outset?
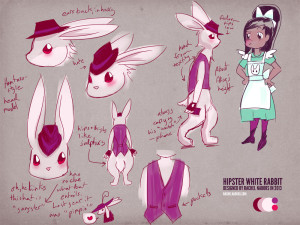
RACHEL: My style reflects my roots in making comics!
I used to make web comics for teenage girls. Those years inform everything I do. Even the sites and experiences I craft have a sequential feel to them. It’s very distinctive, just like my style of drawing.
However, I create very few real world artifacts now. Where I used to draw and ink my work on Bristol board at a drafting table, now I put my lines down digitally with a Wacom tablet, directly into the computer.
It started as a time-saving measure; scanning artwork adds time to a project. It’s easier to skip that step and work directly in the format the computer can manipulate.
Some features of the software I use let me draw directly into vector format, ideal for creating SVGs! I use Manga Studio primarily for it’s beautiful interpretation of my inking techniques. It really understands the sort of lines you’re trying to lay down.
I use Photoshop for coloring and anything that needs to look like “natural media.” I manipulate vectors in Illustrator.
My only complaint is that it’s hard to take this kind of work with me.
No matter how much I digitize my workflow, I can’t get away from the need for several large pieces of equipment: A huge artboard when I was working analog, or a laptop and Wacom tablet when I’m working digitally.
Even my laptop has to bulk up to handle the large image files. I envy programmers who can take their work on the road on a tiny MacBook Air! I can’t even draw on a train, much less an airplane! Art always requires me to go home, and I like to travel.
It’s truly a tug of war with my heart: create or explore?
SitePoint: Well, as choices go, they don’t sound like the worst two options you could have!
But, yes, I have to admit to MacBook Air-envy too..(chuckling)
You’ve talked about storyboarding in your talks, which is a super-common technique in other industries, but not so common to web developers. Do you use a dedicated storyboarding app when planning your pieces?
Rachel: No, I don’t use a dedicated storyboarding app, but they do exist! I’m happy to draw my storyboard in sketchbooks and photograph them (a workflow that I CAN take on the road!), or to draw them into Manga Studio.
SitePoint: What about file formats: Can you see Canvas or SVG or anything becoming the major way we deliver this kind of web-based animation work, or are pixels with us for a while yet?
RACHEL: Well, first of all Canvas IS pixels.
It’s like an image tag whose pixels you can rewrite over and over, like a digital etch-a-sketch. But it has no semantic value! An accessibility nightmare!
SVG is limited to vectors, and a good deal of digital artists don’t use vectors because they cannot create painterly effects without vastly increasing file sizes. I think CSS-based and JS-augmented animation will have a place within the community as long as people desire accessible content and semantic value.
The web animation API would unify these two into a common language. I hope this spec will gain more support over the next year and encourage discussion surrounding it.
These are three separate things, and the community is fragmented around them.
Flash developers will feel most comfortable with the vector format of SVG.
HTML5 game developers enjoy the ease of use of Canvas with their multiple game creation libraries that dovetail sprite handling with collision detection.
And then designers and front-end developers with a solid HTML/CSS grounding will lean toward CSS/JS animation. Even I have only mastered this one point of the triangle and I have trouble making the time to master the other three.
But it is very important for us to know the strengths of them all.
Until an API/tool/workflow emerges that uses them all and browser support and performance is strong enough to support them all, it is hard to justify mastering every single one of them.
My advice is master the tool you need for the project on hand. In a mobile environment with flat design, you may only need to specialize in SVG.
In gaming, canvas. Learn enough about them all to make that call, and don’t be afraid to joyfully play with them outside of work.
I love how sites like CodePen (I have a profile at codepen.io/rachelnabors) encourage us to play and share with each other our experiments.
SitePoint: Yes, I sometimes ponder how many tricks we lost to people who couldn’t be bothered making a demo before Codepen, CSSDeck and Dabblet made it so easy?
You’re a self-confessed CSS nerd, but I’m noticing you talking about JavaScript more often now. Is CSS still the area that holds your interest, or has JS got its hooks into you?
RACHEL:
I love CSS, but I also feel like I’m reaching 90% mastery. That last 10% won’t take me where I want to go, while JavaScript, on the other hand, is needed to take my CSS animation to the next level.
It’s also required for manipulating SVG and Canvas animations, which I want to master and help others master. So that is why I personally am taking a JavaScript detour.
It makes good business sense, too.
I see the long term gain in sharing what I’ve learned. My new company, Tin Magpie, will need creative problem solvers and storytellers to help build and maintain the stories of tomorrow.
I want to help swell the talent pool by making these techniques more learnable. Squabbling over hard-to-find frontend developers isn’t going to push the web forward. Education that helps many people experiment and create together will.
That was one of my reasons for starting the Infinite Canvas Screencast (infinitecanvasscreencast.com): to facilitate cross pollination from designers who want to build interactions and developers who want to communicate.
But at a higher level, I’m specifically teaching JavaScript because so many designers and HTML/CSS specialized front-enders have told me that I helped them grok it.
I feel like if I didn’t provide this rampart to the greater language, I’d be leaving a lot of potential fellow web animators and experimenters behind to bang their heads against walls just as I did for many years.
If my teaching and flowery metaphors about the DOM can help them advance to the next level and build the web I want to live and work in, it’s worth the detour.
I want to share my ah-ha moments with them while I’m having them.
I want to leave that ladder for others to climb over the same obstacle. It is some small thing I can do to honor all the good people who have helped me on my own coding journey.
And I’m not feigning humility here. Any time I stand up in front of a crowd or someone lends me a hand with something I’m struggling with, I feel a deep sense of gratitude.
And the people who make me feel that way would have me pay that helpfulness forward rather than send them a fancy thank you gift.
SitePoint: What can we expect from your FOWD talk?
RACHEL: At FOWD, I will share all the animation theory I have learned over the past 10 years in compact, tasty, illustrated bites.
Attendees can expect to see real world examples of how animation improves interfaces and user experiences, and I will arm them with the understanding of how to integrate these techniques and people into their own processes.
SitePoint: Tasty bites. That sounds fun!
Anyway, thanks so much for your time and we’ll be hoping you make it out to Australia — perhaps a Web Directions — at some stage.
RACHEL: Hope so! It’s been a pleasure. Thank you for this opportunity to speak to your audience!
Rachel joins Harry Roberts, Paul Boag, and Sarah Parmenter and a cavalcade of amazing smarties at Future Of Web Design (FOWD) in London from April 7th-9th.
As I write this, there are small quantities of tickets still available, but don’t delay.