
Kalpesh Singh uses Flexbox features to build a mega drop-down navigation menu, a well known design feature that many incorporate into large websites.

Kalpesh Singh uses Flexbox features to build a mega drop-down navigation menu, a well known design feature that many incorporate into large websites.

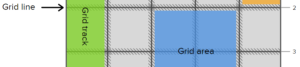
Adrian Roworth recently built a pure CSS crossword puzzle using form elements and new Grid Layout features. In this tutorial, he explains the key concepts.
Louis Lazaris breaks down the results of the Ultimate CSS Survey, shedding light on developer practices in CSS tooling, technologies, and knowledge.

Louis Lazaris has collected together another 20+ learning resources, tools, and other guides to help developers brush up on various front-end features.

Maria Antonietta Perna discusses CSS as being on the critical rendering path and points out a few solutions you can try out in your development work.

How do we support this ever-increasing array of devices? The answer is responsive web design, which allows websites to adapt to screens of all sizes.

SitePoint's 2nd annual CSS Survey to give us a better idea of the knowledge, experience, habits, and practices of CSS developers from around the world.

This article outlines how to create a basic media query, utilizing logical operators and media features to target any type of device

In this quick tip, Jelena Jovanovic shows how to customize the Telescope Nova theme, both markup and stylesheet with these easy-to-follow steps.

In this quick tip, Jon Persson shows how to build a customizable HTML widget for the static website generator Jekyll in a few simple steps.

SVG might be a vector format, but it has some amazingly powerful pixel-based tricks up its sleeve. Follow Alex's journey – if you dare.

Maria Antonietta Perna introduces three HTML minification tools to automate optimization of your markup for a faster website and better user experience.

Gajendar Singh walks you through HTML5 custom data attributes, why they're useful, how to style them with CSS and manipulate them with JavaScript and jQuery

We delve deeper into various Input Types for HTML5 Forms. This is an excerpt from our book, HTML5 & CSS3 for the Real World, 2nd Edition.

Learn about the different input types in HTML5 Forms, in this exclusive excerpt published from our book, HTML5 & CSS3 for the Real World, 2nd Edition.

There are five new form elements in the HTML5 forms specification: datalist, output, keygen, progress, and meter

This brief introduction to Microdata barely does the topic justice, but we hope it will provide you with a taste of what’s possible when extending the semantics of your documents with this technology.

HTML5 web forms have introduced new form elements, input types, attributes, native validation, and other form features.

Often the key to understanding complex things is to understand their simpler parts first. SnappySnippet is a tool that can help you with that.

In this section, let's touch on lesser-known elements, attributes, and features that have been added to the HTML5 spec

While new elements and APIs have been the primary focus of HTML5, this latest iteration of web markup has also brought with it changes to existing elements.
Louis Lazaris is here with installment number 11 of his series on fantastic learning resources, docs and guides for front-end developers

In this chapter, we’ll discuss even more new elements, along with changes to content types, available in HTML5
We’ve covered the basics of page structure and the elements in HTML5 that will assist in this area, it’s time to start building the page
In this article, we will talk about the basics in HTML5 page structure.
Read An HTML5 FAQ and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
The following is an extract from our book, HTML5 & CSS3 for the Real World, 2nd Edition, written by Alexis Goldstein, Louis Lazaris, and Estelle Weyl.
HTML5 and CSS3 are the leading technologies that have ushered in a much more exciting world of web page authoring. Because all modern browsers provide excellent levels of support for a number of HTML5 and CSS3 features, creating powerful and simple-to-maintain future-proof web pages is easier than ever before.

Here is a look at Louis Lazaris' favorite front-end tools of 2016!
In this article, you will learn about HTML5. The term “HTML5” has also been used to refer to a number of other new technologies and APIs.