PostCSS Mythbusting: Four PostCSS Myths Busted
With the introduction of any new front-end tool, there comes the important questions with regard to its potential value in an already congested marketplace. Does it offer developers anything new? Is it going to be worth investing the time and effort to learn and implement it?
Since its inception, PostCSS has faced an interesting problem. With it vying for attention in a reasonably mature area alongside established CSS tooling such as Sass and Less, there have been a number of misconceptions made relating to its categorization and use.
So let’s address some of the most common myths around PostCSS and in doing so show how it can enhance your workflow and improve how you work with CSS.
N.B. If you want to find out more about what PostCSS actually is and how to set it up, check out this introduction to PostCSS and then come back here for some mythbusting!
Myth 1 – PostCSS is a Pre or a Postprocessor
Let’s start with perhaps the biggest point of confusion relating to PostCSS.
When PostCSS was first released, it was promoted and categorized as being a ‘Postprocessor’. Many of the first PostCSS plugins took valid CSS and extended it in some way, rather than the previously familiar approach taken by preprocessors of taking custom syntax and compiling it into valid CSS.
To call PostCSS a postprocessor is somewhat misguided and actually plays down its capabilities. I prefer to refer to it simply as a CSS Processor, as it can perform a number of different tasks, using PostCSS plugins, at several points in your CSS authoring process.
A number of PostCSS plugins take custom syntax and convert it into valid CSS, as you would associate with a conventional preprocessor like Sass. One such example would be the PostCSS Nested plugin which lets you nest selectors – in the same way that Sass and Less implement selector nesting. Other PostCSS plugins take valid CSS and extend it, such as PostCSS’s most well-known plugin, Autoprefixer, which adds vendor prefixes automatically to your stylesheet.
Some PostCSS plugins don’t actually transform your CSS at all, but instead provide useful insights into your styles. Stylelint can be used to lint your CSS, while a plugin like Colorguard can help you to maintain a consistent color palette across a project.
In addition to all of this, PostCSS can parse SCSS syntax as well as standard CSS. This means that you can extend your Sass .scss files with PostCSS plugins – something which we will go into in more detail in Myth 2.
So to bust our first myth — PostCSS is neither a Pre or a Post–processor. It is a CSS Processor that can extend or report on your styles at a number of different points in your workflow.
Myth 2 – PostCSS is an Alternative to Preprocessors like Sass and Less
A common misconception among developers is to compare PostCSS as an alternative to already existing preprocessing tools such as Sass and Less.
I believe this to be down to the fact that a number of the first PostCSS plugins focused on emulating features commonly seen in preprocessors, such as variables, conditionals, loops and mixins. As the PostCSS community has grown, a much more diverse range of plugins has emerged, offering a number of features that differentiate it from traditional preprocessors.
So although you could use PostCSS as an alternative to using a preprocessor like Sass or Less, you could alternatively power-up your existing toolset by extending the features of your favourite preprocessor.
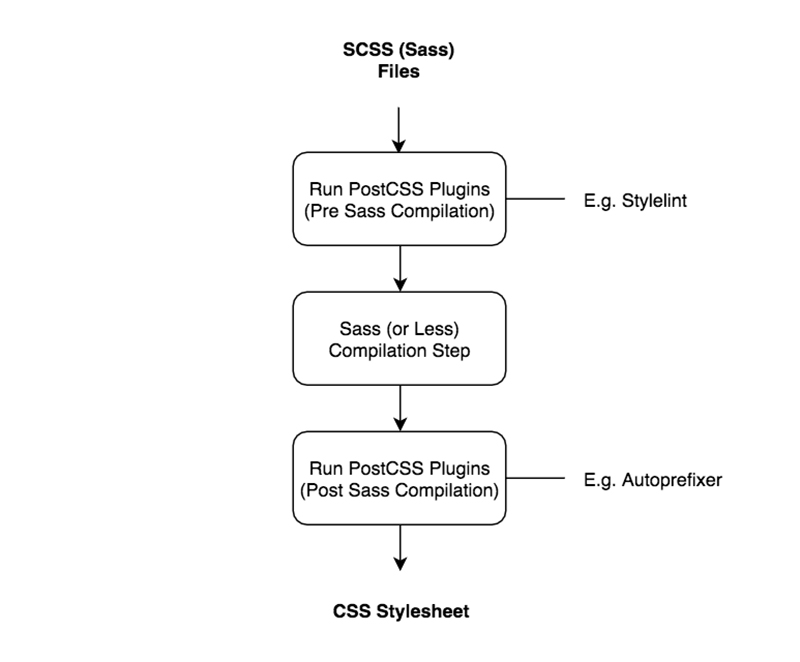
PostCSS is capable of parsing both CSS and SCSS syntax, which means that you can use PostCSS plugins to transform your styles both before and after your Sass compilation step. For example, on a current project I use PostCSS to lint my Sass files using Stylelint before it is compiled into CSS. The resulting CSS is then extended with plugins like Autoprefixer and postcss-assets to add vendor prefixes and inline image assets as data URIs. So your workflow could look something like this:

Ultimately, how you choose to use PostCSS is up to you. If you want to use it as your sole CSS processing tool, you can certainly do that. But if you’re perfectly happy using Sass or Less, consider that PostCSS is equally capable of working alongside those tools to provide additional features that your preprocessor cannot.
Myth 3 – PostCSS Will Just Make My Tooling More Complex
I know what you’re thinking. The front-end tooling landscape is already overflowing with choice — why add another tool into the mix and potentially make your build process more complicated? That is a valid concern, but one that you will need to evaluate for yourself on the projects you work on.
You may already be using PostCSS without realising it. If you use Autoprefixer to add vendor prefixes to your CSS, then you are already using PostCSS. Autoprefixer is a PostCSS plugin that can be implemented into common task runners such as Grunt and Gulp with the grunt-postcss or gulp-postcss plugins. There are also solutions available if you are using different workflow tools such as Webpack – check out the PostCSS documentation for more information on this.
If you aren’t using these plugins when using Autoprefixer in your projects, I’d recommend that you update your project to do so. Including it in this way has the benefit of allowing you to include other PostCSS plugins very easily. So for example, if I was using Autoprefixer with Gulp, my code would look like this:
return gulp.src( ['/**/*.css'] )
// PostCSS tasks to be run on our CSS files
.pipe( postcss([
autoprefixer({
browsers: [
'> 5%',
'last 2 versions',
'ie > 7'
]
}) // Autoprefixes CSS properties for various browsers
… // any other PostCSS plugins to be run can be added in here
]) )
.pipe( gulp.dest( CSS_DEST_PATH ) );As you can see, additional plugins can just be added alongside your Autoprefixer reference, as and when you want to include them in your process.
If you don’t use Autoprefixer for whatever reason, then I’d advise you to take a look at the other PostCSS plugins available. Each project and development team is different and only by going through the available plugins will you be able to judge if there is something that can help you and your team when authoring your CSS.
Including PostCSS as part of your process is no more complicated than adding any other Grunt or Gulp plugin. Don’t dismiss it because it’s another build step; if that step helps you improve how you work with your CSS, it’s one worth considering.
Myth 4 – PostCSS Doesn’t Offer Me Anything That My Current Preprocessor Doesn’t Provide Me With
This myth stems from PostCSS being compared directly to preprocessors such as Sass and Less — in particular, the PostCSS plugins that emulate Sass functionality.
PostCSS has grown as a tool a lot in the last 12 months. Although these plugins are still available, there is a much richer choice of plugins that offer a great deal of variety in what they can do.
If you’re perfectly happy using your current preprocessor and have previously dismissed PostCSS as simply providing the same features, I’d advise you to take another look. Plugins such as Stylelint, PostCSS Stats and doiuse, among others, can provide automated reporting on your CSS – something that a conventional preprocessor cannot do.
It can also provide automated optimisations, such as for SVG or CSS minification and provides a more elegant solution for adding fallbacks to your styles than using mixins.
If you want to try experimenting with CSS modules, PostCSS also offers plugins that can help you with that.
The key thing to remember about PostCSS is that is still a relatively new tool. As the community continues to grow, more plugins are being created that solve a variety of interesting CSS development problems. Check out the current catalog of plugins available on the postcss.parts site to see what’s currently available.
In short, PostCSS offers a whole variety of unique features that aren’t possible using other preprocessors. Take the time to look through what’s available, as you will probably find that you can easily extend the featureset of your current preprocessor.
In summary
PostCSS is a powerful CSS Processing tool which can enhance any front-end developers workflow. It is very quickly becoming more mature as a tool and offers some very elegant solutions to common CSS, and preprocessor, authoring problems.
If you’ve looked at PostCSS previously and dismissed it for whatever reason, I’d advise you to take another look; it is a tool that can enhance any front-end development workflow.
