Advanced Timing & Easing for Web Animations with Tumult Hype
This article was sponsored by Tumult. Thank you for supporting the partners who make SitePoint possible.
Animation can roughly be defined as showing successive images or frames to give the illusion of smooth changes. Instead of producing every frame by hand, modern web animation tools like Tumult Hype let an animator create keyframes (generally start and stop points) and the computer dynamically fills in all the inbetween frames. How the computer decides to generate these frames can affect a viewer’s attention and emotional connection. This article explores a critical piece of generated animations, the Timing Function, and how to make best use of Tumult Hype’s advanced timing function editor for your animations.
Before reading, the first step is to download Tumult Hype. The trial is fully functional for 14 days. Tumult Hype has two flavor modes: Standard and Professional. For making custom timing functions (and following along with this article!), you’ll want to use Hype Professional.
Linear and Easing Timing Functions
Let’s say you want to animate a box moving across the screen. Over the course of two seconds you will have it move 300 pixels to the left. In generating an animation, the computer needs to determine the position of the box in time, and this is the role of the timing function. The most basic of these is linear interpolation, which divides evenly the distance by the number of frames. Thus a 30 frames-per-second animation would have each step move the box 5 pixels, as 300px / (2s * 30fps) = 5px. This successfully creates an animation:

To be subjective, this animation is bland! It moves without any natural physicality or weight. A viewer’s eyes must catch up to the speed the box is moving and then will likely overshoot their gaze when the animation abruptly ends. The most common solution is to apply a basic acceleration and deceleration to the box. This timing function is called Ease In Out:

This looks better, and is the most common choice for animations. It is the default timing function in Tumult Hype and most other animation tools for good reason.
Representation of Timing Functions
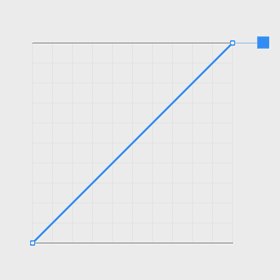
To be more precise, a timing function inputs the value of time (x) and outputs a value of the animated property (y). Recalling back to middle school algebra, f(x) = y-style functions are a form that can be represented on a 2D graph. The basic linear timing function looks as one might expect, a line:

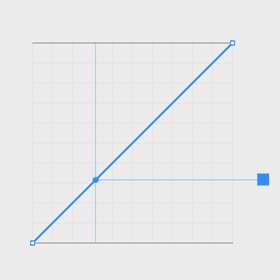
Ease In Out is a gentle curve which shows how it will start and end at slower speeds:

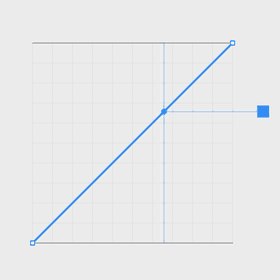
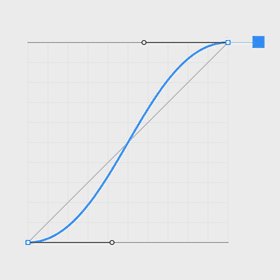
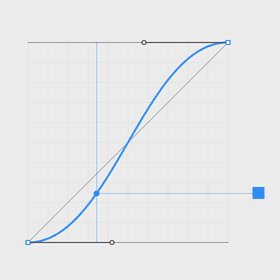
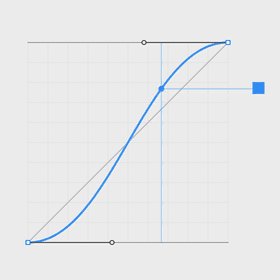
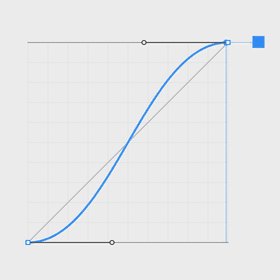
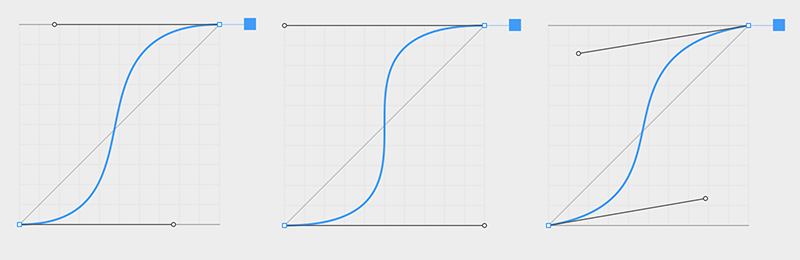
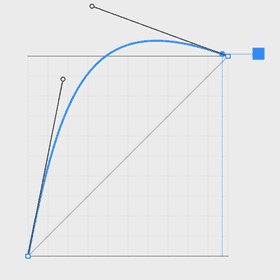
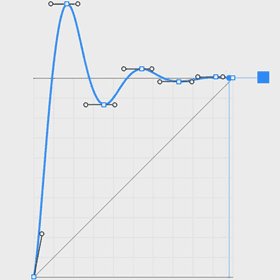
This timing function is created with the mathematics of a cubic Bézier curve. By changing the control points affecting curvature, different acceleration and decelerations can be achieved:

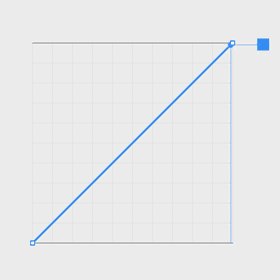
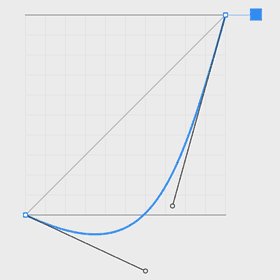
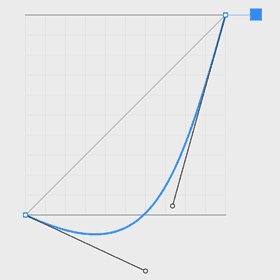
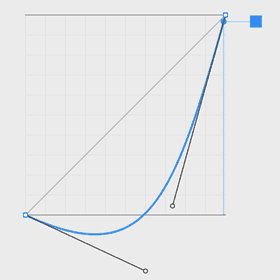
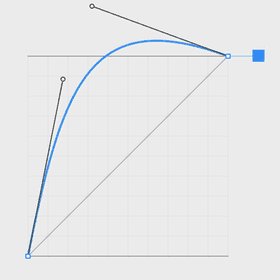
The property values can even dip below the minimum value or above the maximum value, creating anticipation and overshoot timing functions:


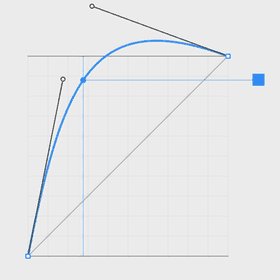
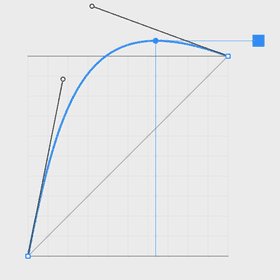
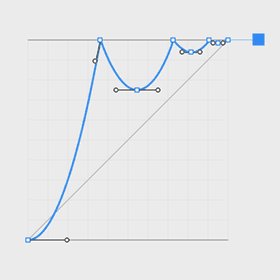
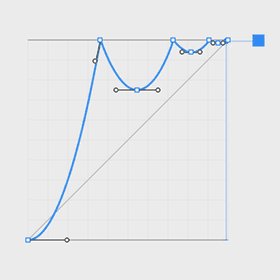
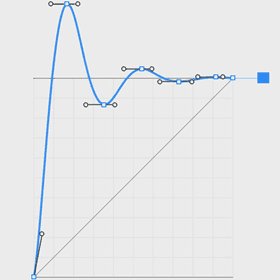
Tumult Hype offers more power yet: several bézier curves can be combined to form multi-curve paths. These can be used for a variety of effects such as bouncing or elasticity:


General Reasoning for Focusing on Timing Functions in Your Animations
Nature does not move mechanically like the linear timing function above. Timing functions like easing therefore serve a critical role in humanizing the elements you are animating. This helps present information cleanly and clearly. It directs focus.
Good timing helps give meaning to animations. It turns lifeless shapes into reality. Some can help convey emotion which is critical to branding. Other timings can entertain and engage.
The movement of “inanimate” objects is governed more by physics. “Animate” objects are governed by their own thoughts and emotions. Both styles can be modeled with timing functions.
Applying Timing Functions in Tumult Hype
Editing the timing function of an animation in Tumult Hype is easy. Step zero is making the animation, so if you’re unfamiliar check out the tutorials and documentation.
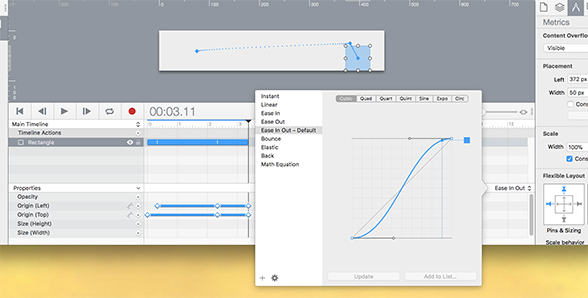
To adjust a single animation’s timing function, you can double-click the animation indicator bar between keyframes in the per-property area:

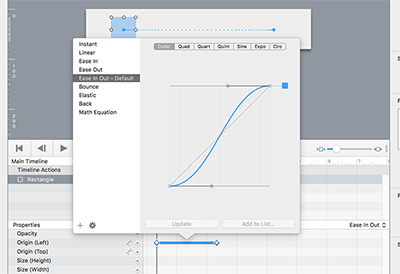
If multiple animations are selected, you can use the Timing Function Pop Up Button on the right side of the timeline interface:

When no animations are selected, the default timing function is shown as the title of the timing function pop up button.
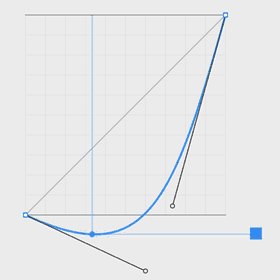
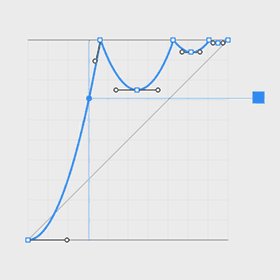
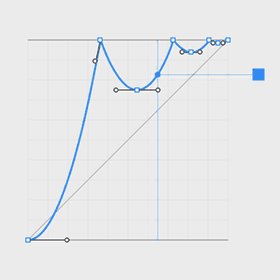
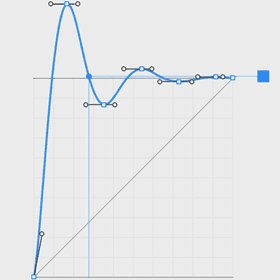
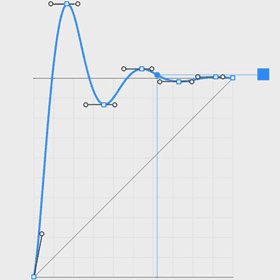
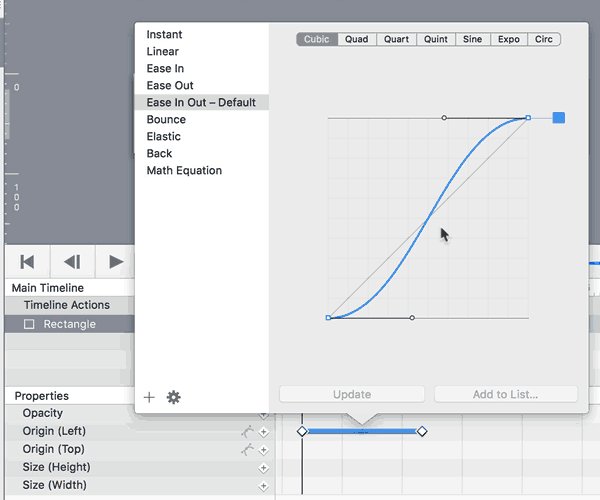
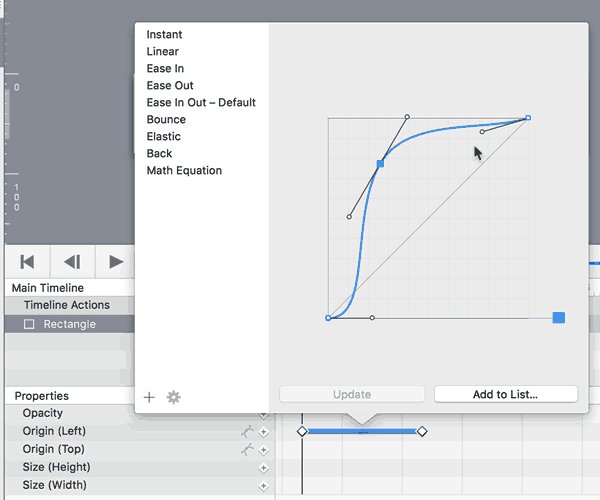
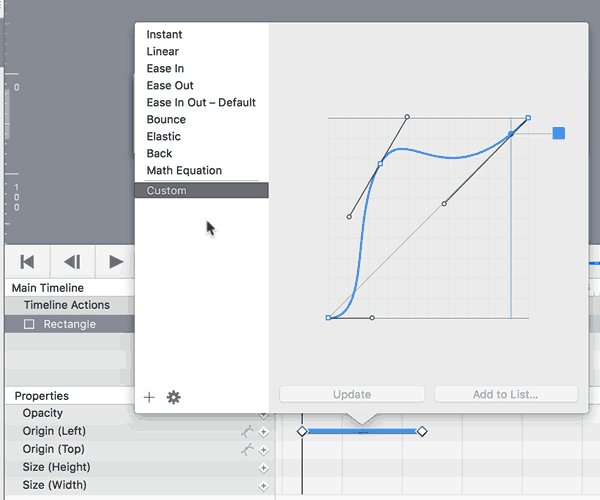
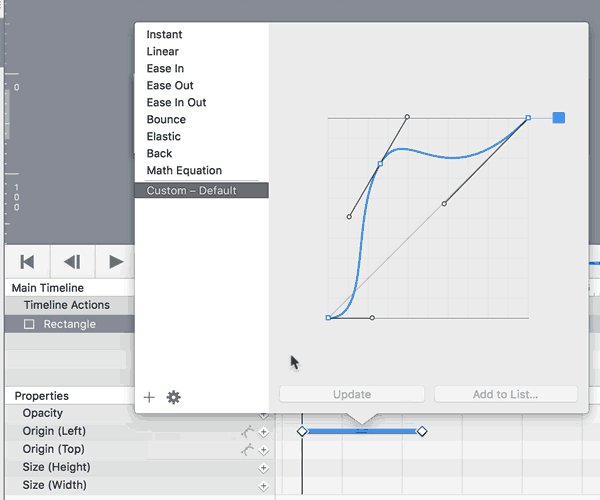
In Hype Professional, this interface allows for manipulating control points and adding new points on the curve to form your own custom timing functions. Timing functions can be named so they are saved for future use in the Hype document. They can also be set as the default timing function for any new animations:

This editor is similar to other vector editing apps. Here’s the cheat sheet to manipulate control points:
- Click on curve: add new point
- Delete key: remove control point
- Option-Click: Convert to angled vertex
- Option-Drag: drag out new control points
- Option (while dragging control point): mirrored
- Command (while dragging control point): disconnected
- none (just dragging control point): Asymmetric
- Shift (while dragging control point): Keep at 45° angles
Practical Tips for Using Timing Functions
- Crafting and choosing timing functions is a skill, experience will make one better.
- Let your animation “rest” by going a few days without looking at it, and see if you still like it when you come back. Or get feedback from peers.
- Looped animations should generally use a Linear timing function. Ease-based timing functions would create a stop point or jump at the start of the loop cycle.
- Avoid significant Easing In (slow acceleration) with animations that were triggered by user actions as it will feel sluggish.
- Overshoot (Back) and Anticipation (Reverse Back) can be effects that can look glorious, but often this goes against the purpose of an animation of helping a viewer associate actions. Further, these can waste a user’s time since they tend to take longer. Use sparingly.
- It can be good to experiment with using the same animation durations and different timing functions for more visual intrigue or to express differing weight/inertia. That said, unless animating from natural models or characters, it is better to not go overboard with too many different timing functions. Don’t forget to also experiment with staggering animation start times or slightly changing duration instead.
- Just as visuals often have a spec controlling line weights and color palettes, it is good to come up with a design language for animations including durations and timing functions used, along with rationale for what circumstances to choose which timing function.
- Observe nature and understand the mathematics of gravity/physics as this can help inform how to compose animations. For example, to make a bouncing object, the Y value should use the Bounce timing function. The X value should have a linear timing function because there are no forces acting on that axis. Even if well understood, sometimes it is just easier to use a physics engine.
- Get inspiration from nature or from master animators:
- Timing for Animation by John Halas and Harold Whitaker
- The Animator’s Survival Kit by Richard Williams
Conclusion
Manipulating timing functions is an advanced step in creating meaningful animations. They can help both model physics, emotion, or simply reduce keyframe construction. Tumult Hype’s custom timing function editor gives power and flexibility to help make your best animations.
If you’d like to give Hype a go, right now as a SitePoint user you can get Hype Standard for 50% off at $24.99 USD.
Or if you’re after the version with all the bells and whistles, we’re also offering a 25% discount for Hype Professional at $74.99 USD.
