Three Ways of Decreasing SVG File Size with SVGO

This article is part of a series created in partnership with SiteGround. Thank you for supporting the partners who make SitePoint possible.
In this article I suggest three ways in which SVGO lets you optimize SVG graphics to make them suitable for web use.
Why You Need to Optimize SVGs
SVG (a.k.a. Scalable Vector Graphics) is a resolution-independent graphics format. The big advantage of not being pixel-based is that SVGs look awesome on our shiny retina screen-enabled devices and work great on the responsive web.
If like me you’re not a graphic designer, you might have found yourself grabbing ready-made SVGs from various Creative Commons or Public Domain online sources. One downside of doing so is that often such artworks are not produced with the web in mind. This means that you might find they’re rife with over-complicated paths and Photoshop-like effects. Also, since SVGs are XML-based, digging into the source code often reveals lots of unnecessary markup. Apart from my ingrained love for clean code, complexity and bloat add to the file size and negatively impact on website performance.
Don’t think that if you draw SVGs yourself you’ll be totally in the clear. Although the latest versions of Adobe Illustrator make it possible to export reasonably clean SVG markup, older versions, as well as some different vector graphics editors, still sprinkle the markup with unneeded comments, doctype declarations and proprietary attributes.
Here’s an instance of graphics editor-generated code to illustrate the point:
<svg
xmlns:rdf="https://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="https://www.w3.org/2000/svg"
xmlns="https://www.w3.org/2000/svg"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
viewBox="0 0 1000 1000" version="1.1">
<g inkscape:label="Katze" inkscape:groupmode="layer" id="layer1" transform="translate(0,-52.362183)">
... More code here
</g>
</svg>Instead, all you really need is:
<svg
xmlns="https://www.w3.org/2000/svg"
viewBox="0 0 1000 1000">
<g id="layer1" transform="translate(0,-52.362183)">
... More code here
</g>
</svg>Furthermore, if you don’t use layer1 in your CSS or JavaScript, you could get rid of the id attribute on the <g> tag as well.
Personally, I’m in favor of a bit of manual cleaning up of SVG code. But, fear not, the bulk of the most tedious and repetitive part of the optimization work easily lends itself to automation.
What Is SVGO?
Without a doubt, the most popular tool available for the job at this time is SVGO.
SVGO runs on Node.js, an asynchronous, event-driven runtime to build scalable network applications. You don’t need to know how to build applications with Node.js in order to work with SVGO. However, you need to use your computer’s command line user interface (CLI).
SVGO allows you to enable or disable specific optimizations by enabling or disabling its plugins.
For instance, if you want to remove empty attributes from your SVG graphic, you’ll have to enable the removeEmptyAttrs.js plugin.
You can see a full list of all the available plugins for SVGO in the project’s README file on GitHub.
There are quite a few ways in which you can integrate SVGO in your development work. In what follows, I’m going to discuss just three of the options open to you.
#1. Just Node.js and SVGO
To start using SVGO, just install Node.js by downloading the latest stable version corresponding to your operating system and follow the instructions in the installer.
Next, you can install SVGO using npm, Node’s package manager. Type this command in your terminal:
npm install -g svgoNow, you have installed SVGO globally in your machine so you can use it anywhere.
To optimize an SVG file, type in your terminal:
svgo yoursvgfile.svgReplace yoursvgfile.svg with the name of the SVG file you wish to optimize. However, using the tool this way destroys the original file, which is something I wouldn’t recommend. In fact, you might want to make changes to the original file, and destroying all the editor-specific code might prevent you from being able to use your graphics program’s editing features. Therefore, it’s best practice to generate a new, optimized file without overriding the original one. To do so, type this command:
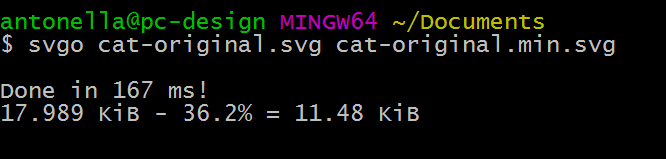
svgo yoursvgfile.svg yoursvgfile.min.svgNow, you have two SVG files: yoursvgfile.svg, which is the original file, and yoursvgfile.min.svg, which is the optimized SVG file.
I’ve just performed this step and SVGO lets me know that in just 167 milliseconds it created an optimized copy of the original file. The latter weighed 17.9 Kb while the optimized copy weighs 11.48 Kb, yielding a 36.2% saving:

If you open yoursvgfile.min.svg in a text editor, you’ll see much less code, which means a much smaller file size. Great!
You can also point SVGO to an entire folder using the -f flag, like this:
svgo -f ../path/to/folder/with/svg/filesTo customize the output SVGO generates, enable the many plugins available. For instance:
svgo yoursvgfile.svg --enable='removeComments,mergePaths'The command above creates an optimized version of yoursvgfile.svg by removing comments and merging multiple paths in the source code.
#2. Integrate SVGO in Your Gulp Workflow
A widely adopted front-end workflow these days includes a task runner that performs automated operations like compiling Sass into CSS, minifying scripts, etc.
One of the most popular task runners is Gulp, which is both powerful and quick to implement.
It’s easy to integrate SVGO with your Gulp-based workflow thanks to gulp-svgmin.
You install gulp-svgmin with npm:
npm install gulp-svgminA basic gulp task for svgmin looks like this:
var gulp = require('gulp');
var svgmin = require('gulp-svgmin');
gulp.task('default', function () {
return gulp.src('logo.svg')
.pipe(svgmin())
.pipe(gulp.dest('./out'));
});The code above, which you add to your Gulp configuration file, Gulp.js, takes logo.svg, calls svgmin to optimize it, and outputs it in a dedicated folder.
You can find more articulated examples on the gulp-svgmin GitHub page. If you’re not all too familiar with Gulp but you’d like to get up to speed with it, don’t miss An Introduction to Gulp.js by Giulio Mainardi, which offers an easy-to-follow walk-through.
#3. SVGOMG: The Online GUI Version of SVGO
Command line tools are practical and get the job done quickly. However, nothing beats having a preview of your SVG graphic while you’re optimizing it.
The advantage of the preview is that you immediately realize when a specific otpimization is degrading the graphics by being too aggressive. Therefore you have the opportunity of quickly adjusting the corresponding setting to generate an optimal output before the minified copy is made.
Enters SVGOMG by Jake Archibald
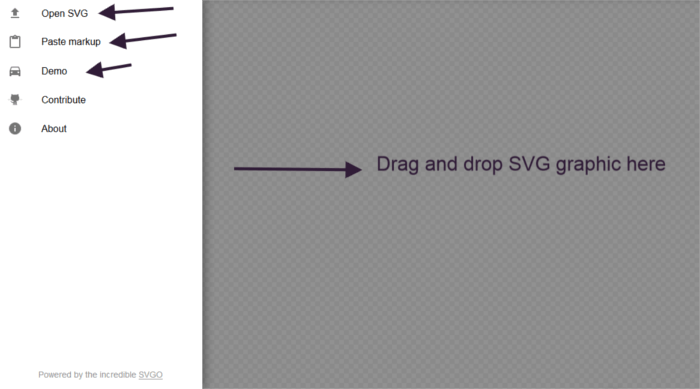
This is a free online GUI (Graphical User Interface) version of SVGO (SVGOMG stands for SVGO Missing GUI):

SVGOMG Interface.
To get started, pick any of the following three ways:
- Drag and drop your SVG graphic in the large checkered, grayed out area you can see in the image above
- Open your SVG using your computer’s File Upload feature
- Paste your SVG markup inside the designated menu area.
Or you can click on Demo to try out the application using the demo SVG file already available for you.
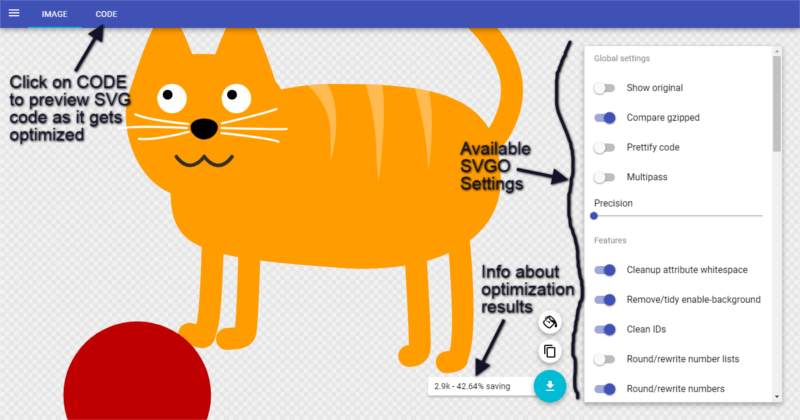
Once you’ve done so, you can adjust the tool’s settings, which correspond to SVGO’s plugins, and immediately preview their effects both on the quality of the graphic and the file size/kilobytes savings.

SVGOMG in action.
The huge advantage is that if you go too far with your optimizations and the image starts to break, you can take action right away and nip the problem in the bud.
If you click on Code in the menu on the top left of the application, you can also get instant feedback on the code changes SVGOMG makes in your file as you fiddle with the options.
You can also toggle between the original graphic and the optimized version, which helps you make useful comparisons.
One final neat feature of SVGOMG is that it works offline too by taking advantage of Service Workers technology.
Conclusion
If you care about clean code and website performance, and you should, optimizing your SVG graphics for use on the web is a must.
In this article I pointed you to three ways in which you can optimize SVG graphics for your website using SVGO. There are tons more, for example:
- Grunt-SVGmin, a Grunt plugin for SVGO
- Atom-SVGO, an SVGO plugin for Atom
- Sublime-SVGO, an SVGO plugin for Sublime Text
- SVGO-Inkscape, to export clean SVG from Inkscape using SVGO
- And more.
How do you use SVGO? What’s your SVG optimization workflow? Hit the comment box below to share.
