Getting Started with HTML5 Video
This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.

Ever want to create your own Twitch.tv-like app for livestreaming your workhsl? How about your own YouTube-esque program for playing back your previously recorded video? You might have used Flash, Java, or Silverlight for rich media in the past but with Chrome 42 announcing that that those plug-ins are no longer supported, now is as good a time to go HTML5 as ever.
Before I worked at Microsoft, I was a senior engineer on the Product Development team at Comcast, where I worked on video players for a number of platforms, including the web, Xbox One, Xbox 360, and SmartGlass. It was an outstanding education in cutting edge video technology, and I’m glad that I can take my experience with me in this role and teach others much of what I learned there.
This is the first of a series of articles about using Azure Media Services to create and consume HTML5 video. In this tutorial, I’ll explain how to use this cloud media solution to get set-up and start experimenting with delivering live or on demand video.
A Primer on Video Formats
There are a number of formats to choose from, so let’s go through some of the ones you can use today. First and foremost, we should understand how adaptive streaming works, considering many of these technologies that lie ahead rely on this.
Adaptive streaming segments video into small chunks. The ‘adaptive’ part of this is the fact that video is encoded at multiple bitrates and resolutions creating chunks of multiple sizes. From there, the player can choose between different bitrates/resolutions and adapt to larger or smaller chunks automatically as network conditions change.
Scott Hanselman describes it (well, Smooth Streaming at least) well.
You kind [of] have to see it to get it, but it’s actually clever in its simplicity. Some folks freak out when they take a, say, 200 meg video file and encode it for Smooth Streaming and the resulting directory is, say, 500 megs. They might say, it’s larger! I don’t have that kind of bandwidth! In fact, less is sent over the wire than exists on disk. The idea is that Smooth Streaming creates “steps” of bitrates. It encodes and stores your file multiple bit-rates on the disk.

Progressive MP4
This downloads and caches video on the viewer’s computer. A short period of time is required to buffer and cache the beginning of the media file before it starts playing. Once the video has been cached, subsequent viewing does not require any buffering. Using the standard HTTP protocol, progressively downloaded files are generally delivered through a content delivery network (CDN). So your video player creates a direct HTTP connection with the CDN’s (Azure) servers to retrieve the content.
The downfall to using something like this is the wasted bandwidth. The player will start video playback as soon as it has enough data to do so, but it will continue to download until it has received the whole file, regardless of how much the user watches. What happens when the viewer leaves after one minute? Wasted bandwidth.
Moreover, this does not allow the quality of the video to change mid-download, unlike the formats listed below.
HLS
HTTP Live Streaming (HLS) is owned by Apple and works is based on the idea of adaptive streaming, and usually done in 10 second chunks. Additionally, it works for both video on demand content, too. It supports both live and on-demand video.
Smooth Streaming
This was announced in October of 2008 as part of Silverlight, and is a feature of Internet Information Services (IIS) Media Services, an integrated HTTP-based media delivery platform.
Smooth Streaming has all of the typical characteristics of adaptive streaming. This is delivered over HTTP, segmented into small chunks, and usually multiple bit rates are encoded so that the player can look at your network conditions to choose the best video bit rate to deliver an optimal viewing experience.
Low web-based infrastructure costs, firewall compatibility and bit rate switching are just some of the perks of adaptive streaming.
MPEG Dash
The big differentiator with DASH is that it is an international standard that is now controlled by a standards body – the Motion Picture Experts Group (MPEG) – instead of being controlled by Microsoft (Smooth Streaming) or Apple (HLS). Several companies participated in the creation and standardization efforts around MPEG DASH, including Microsoft, Apple, Netflix, Qualcomm, Ericsson, Samsung, and many more.
We see MPEG-DASH as the eventual replacement for all of the features that we have introduced and implemented in the past years with Smooth Streaming. Over time we will get out DASH support to have feature parity with Smooth, and introduce some even cooler features that are only available to us in an industry standard like DASH .
HTML5 Video Support
The video tag (<video>) has been in HTML5 for several years now and all the modern browsers support it. The Video For Everybody Test Page illustrates its usage in clear terms.

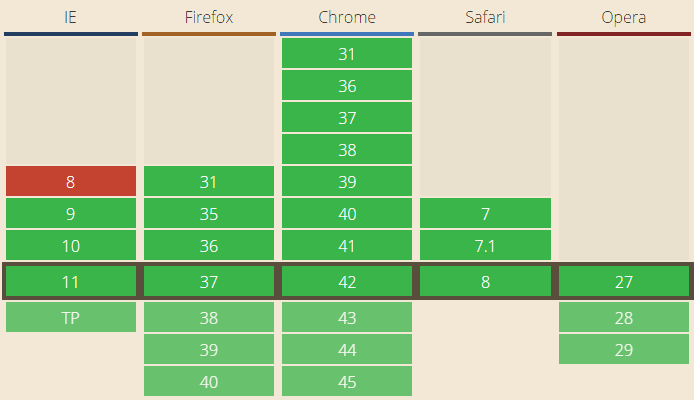
Browser support table for the <video> tag on caniuse.com
Here’s how easy it is to add it to your page:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Fallback content: Your browser does not support the video tag.
</video>In fact, you likely use this every day. Netflix used to rely on Silverlight as their video player, but it now runs on HTML5 video. YouTube previously ran on Flash, but now much of its content is being served via HTML5. You know those video players you see on Xbox One (YouTube, Xbox Video, Netflix, etc.)? Yup, those are all HTML5 as well.
It’s even gotten a lot easier to test HTML5 video across browsers, especially on various versions of Internet Explorer and the new Project Spartan. To do this, you can get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device.

A Note on Players
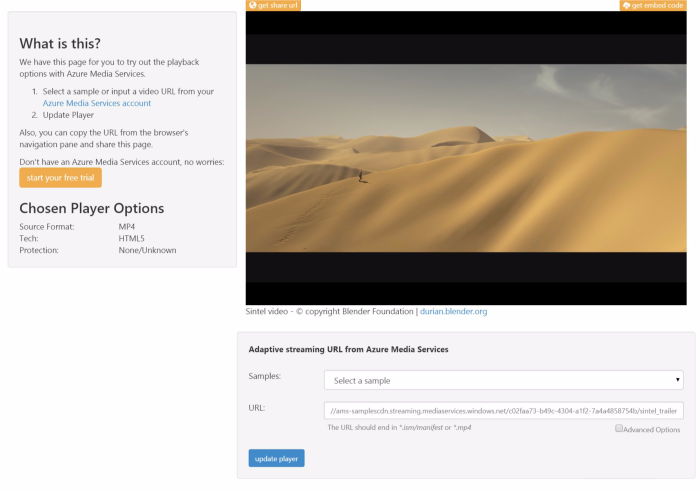
There are many to choose from. In this tutorial, I use Azure Media Services Player since it’s is a good one to start with, to get a feel for how media streaming works. It includes a number of sample videos, an a simple pull-down menu where you can select the various formats and see the tech and protection level behind each of them.
It provides support for a variety of formats out of the box, including:
- Smooth Streaming
- MPEG Dash
- HLS
- Progressive MP4

Best of all, you don’t even need to create your own player or page to test any of your video content. Simply change the URL to your content, and off you go.
You can also look at the open source video.js framework. It is similar to the Microsoft player (below), but also offers a bevy of options to make it easy to style. They have an excellent skin designer, too. If you’re less familiar with advanced CSS however, I’d shy away from this.

Building Your Own Video Player
There are several player frameworks that we can use, but for simplicity’s sake, let’s use the HTML5 player provided by Microsoft. You can find the documentation on it here. There’s also a working sample, here.
Here are some of its perks:
The HTML5 Player framework delivers a consistent video experience for the browser. This is accomplished by detecting support for different video player technologies available on the client (e.g. HTML5 video tag, Silverlight, etc.) and then providing the same JavaScript API and the same set of controls regardless of the technology that is used. It will iterate through a list of fallback video player technologies until a supported technology is found.
I’ll include more information about this in my next post.
What’s Next? Browser Embed. App Wrap.
In my next post, we’ll cover the process for creating your own video player inside of the browser. Even better, we can “wrap” that HTML5 site and player and create hybrid applications for mobile devices and Windows with a tool such as Cordova.
Following that, we’ll set up an Azure account and create our first Media Services content, which we can play back on our newly created video player. If you’d like to get started right away, you can sign up for a free Azure trial and Visual Studio Community (now a free IDE too) or reach out to me about information on how to obtain a BizSpark account with free monthly Azure credit.
Learn More About Azure Media Services
Here are some great resources to learn more in-depth on media, Azure, and how to get set-up quickly:
- Azure Media Services 101 — Azure Fridays (Channel 9)
- Getting started with Azure Media Services (video)
- Dynamic Packaging with Azure Media Services
Or our team’s broader learning series on HTML, CSS, and JS:
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
- Developing Universal Windows App with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
