5 Things I Love About HTML5
HTML is the predominant markup language for web pages. We could convey the message of web page layout, content, effects, and so on, through HTML. As the latest version of its series, HTML5 is revolutionizing the web. Although HTML5 hasn’t been set as the standard yet, its new features have already touched our hearts.
Here in this article, I would like to present to you five things that I get excited about from HTML5, which will definitely bring you a brand new web experience too.
1. New Layout Tags

We can see that the layout tags of HTML4 are the same in semantic meaning—div id=—so we can’t distinguish the content of each part. However, the HTML5 specification has added quite a few useful tags for structuring your markup. It defines sections of your web page as layout areas without needing a div tag. That is, your header is surrounded by the <header> tag, and your navigation is surrounded by the <nav> tag.
These layout tags in HTML5 are independent of each other. They are cleaner, neater, and more organized, which enables search engines and statistical software to recognize each part. Such defined content allows systems and mashup websites to easily parse, link to, and cite your articles.
2. Better Form System

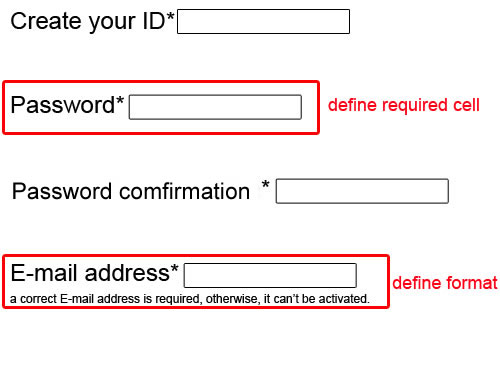
HTML5 brings big improvements to benefit both developers creating forms and users filling forms. For example, one of the most common aspects of form validation is the enforcement of required fields—preventing a form from being submitted until certain pieces of information have been entered. This can now simply be achieved by adding the required attribute to an input, select or textarea element:
<input type="text" … required />
Also, as you can see in the picture above, you can specify the kinds of entries, like the email address format you expect from the form fields, and then browsers can check whether the data entered in the specific field matches the expected structure.
In this way, the new form types and elements of HTML5 will help to certify that the information entered online is completely accurate, without any need to run additional JavaScript or PHP for checking validation. It will speed up the loading time, improve the user experience, and make web forms easier to write and more consistent across the Web.
3. Audio and Video API


HTML5 introduces built-in media support via the <audio> and <video> elements, and makes a new way to display video in browsers without any plugins. It provides a set of functional APIs to control media display. For instance, there are a number of useful attributes for the <video> tag, including autoplay controls, a poster attribute that points to an image file to display before the video is loaded, and a boolean attribute for play/pause controls. Those elements that control media display are editable.
Therefore, HTML5 obviously brings us a much better video and audio experience, allowing us to play video or audio, and set up complex user interactions via mouse and keyboard events.
4. Canvas API

Drawing pictures in a web page has been a problem for a long time. Previously, we have had to ask for help from plugins like Flash, Silverlight, and others. However, in this Flash to HTML5 age, the problem is solved. The HTML5 canvas tag uses JavaScript to draw graphics on a web page.
The canvas element has several methods for drawing paths, boxes, circles, characters and adding images. It consists of a drawable region defined in HTML code with height and width attributes. Then, JavaScript code may access the area through a full set of drawing functions similar to those of other common 2D APIs.
Thus, the HTML5 canvas allows for dynamically generated graphics, drawing on a web page, and interaction, such as zooming in/out. Some anticipated uses of canvas include building graphs, animations, games, and image composition. The above screenshot is an HTML5 canvas game.
5. Geolocation API

To detect the location of a client device in the past, you would typically have to inspect the client IP address. But detecting a user’s location based on IP can be ineffective. So now, HTML5 provides a Geolocation API for geographical information, which can identify the user’s location when they access a website through GPS. As many modern phones are now equipped with GPS functionality, it’s easier to pull the location information from these devices. The Geolocation API provides the Geolocation interface with the function getCurrentPosition(), which returns the longitude and latitude to the function caller (the website). The function signature is:
void getCurrentPosition(in PositionCallback successCallback);
In such cases, knowing where the user is accessing a particular site from, and customizing the site content depending on the location, will have a big impact on the user’s behavior. For example, imagine you are searching the web for some reviews of a product that you are planning to buy. If the review site and search engines could get your location information, and do a little processing in the background, they could show advertisements related to that product. That will definitely induce you to click on those advertisements and buy those products.
Conclusion
Apart from the five aspects I mentioned above, HTML5 has many other great new features. I hope more and more people will find them useful, and take full advantage of HTML5 in the future.
