Bootstrap Grid: Mastering the Most Useful Flexbox Properties
In this article, I’ll introduce you to the key Bootstrap CSS classes for building layouts with the Bootstrap grid system.
Bootstrap 4 uses Flexbox as the basis for its grid system. I’ll explain the Flexbox CSS properties that underlie the new grid’s functionality, and define how the Bootstrap flex utility classes work to help you build awesome layouts quickly and painlessly.
What is Flexbox?
Let’s first introduce Flexbox. It stands for flexible box, and it’s a cutting-edge CSS layout system that makes it easy to create layouts for dynamic or unknown screen sizes. (The flex container has the ability to adjust and control the size of its child elements to adapt to different viewports.)
You can easily create a Flexbox layout using a set of CSS properties designed for this task.
Bootstrap makes it even easier to create Flexbox-based layouts by providing a set of wrapper classes on top of Flexbox properties, which you can simply apply to your markup to achieve your desired result.
Introduction to the Bootstrap Grid System
Grid systems are an important element of a CSS framework, since building complex layouts without a powerful and flexible grid system can be an intimidating task.
Among the new features of the latest Bootstrap grid system, you’ll find the xl (extra large) grid breakpoint, corresponding to an extra large screen size, and the use of Flexbox instead of floats as the underlying layout mechanism.
Key Classes of the Bootstrap Grid System
You can build a layout using Bootstrap’s grid system by applying a bunch of Bootstrap classes: .container, .row and .col-*-*. (The first * in .col-*-* needs to be replaced by the breakpoint specifier — such as xs, sm, md, lg, xl — and the second * needs to be filled with the column span size. The sum of all columns has to be equal to 12.)
Let’s now look at the core components of the Bootstrap grid.
Container
The container is the outer wrapper for the grid layout. It’s a div that has either the class .container for fixed width or .container-fluid for a 100% full width.
Row
A row serves as a logical container for columns.
Column
A column is what makes a block in the grid. It should be contained in a row.
The Bootstrap grid system provides these additional column classes:
.col-xs-*: designed for extra small screens of less than 576px width.col-sm-*: designed for small screens with the width equals to or greater than 576px.col-md-*: designed for medium screens with the width >= 768px.col-lg-*: designed for large screens with the width >= 992px.col-xl-*: designed for extra large screens that have a width that equals to or is greater than 1200px.
You don’t need to add multiple classes if you want to specify the same width for different screen sizes; just add the class with the smallest breakpoint. So, for example, instead of .col-sm-6 and .col-md-6, you only need to apply .col-sm-6.
Bootstrap Grid Layouts with Flexbox vs Floats
Thanks to Flexbox, you can easily achieve things like same-height columns or same-width columns, which you could only accomplish with CSS hacks before.
CSS float and clearfix techniques to build layouts have been among such hacks, which made it hard to build and debug complex layouts.
For example, consider a two-column layout. If you build this layout with Bootstrap 3, it will look like this:
See the Pen Bootstrap 3 2-Column Layout by SitePoint (@SitePoint) on CodePen.
If you build the same layout with Bootstrap 4, this is what you have:
See the Pen Bootstrap 4 2-Column Layout by SitePoint (@SitePoint) on CodePen.
With Bootstrap 4 and its flexbox-based grid, you achieve a more realistic column (just like in a table), as columns in the same row will take the same height.
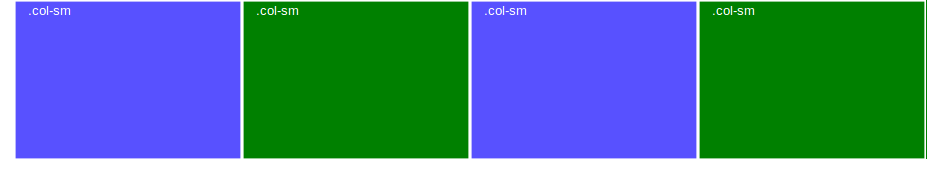
Let’s tackle same-width column layouts. Thanks to Flexbox, you can easily divide the available space between multiple columns in the same row. If you create a grid layout with multiple columns without specifying the column width (i.e using the .col-* classes), the available space will automatically and equally be divided among those columns.
Here’s an easy and quick example:
<div class="row">
<div class="col-sm" style="min-height:200px;">
.col
</div>
<div class="col-sm">
.col
</div>
<div class="col-sm">
.col
</div>
<div class="col-sm">
.col
</div>
</div>
The four instances of .col-sm will each automatically be 25% wide from the small breakpoint and up.
With some minimal styling, here’s what you get:

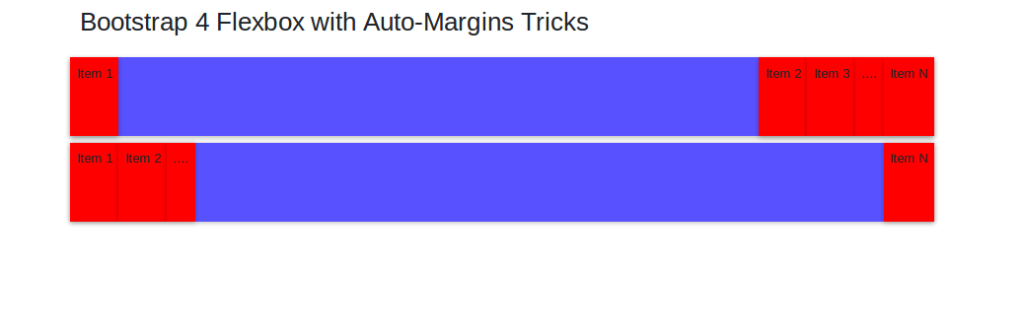
Flexbox with Auto Margins
Combining Flexbox with auto margins results in some cool tricks.

For example, look at the above layout: you can position elements to the right of an item by adding a Bootstrap .mr-auto class to the item, which stands formargin-right: auto; in regular CSS, or also position some elements to the left of a specified item by using the Bootstrap .ml-auto class (margin-left: auto; in regular CSS). You can see this as moving the item with the .mr-auto or .ml-auto classes to the right-most or left-most position respectively, and the other elements to the opposite direction.
See the Pen Bootstrap 4 Flexbox with Auto-Margins Tricks by SitePoint (@SitePoint) on CodePen.
You can accomplish this result either horizontally or vertically. To achieve the same behavior moving flex elements to the top or bottom (rather than to the right or to the left), you need to use mb-auto (margin-bottom: auto;) and mt-auto (margin-top: auto;), set flex-direction to column and apply the align-items-(start|end) class.
See the Pen Bootstrap 4 Flexbox with Auto-Margins Tricks by SitePoint (@SitePoint) on CodePen.
Useful Flexbox Concepts to Handle Bootstrap Flex Utility Classes
Bootstrap 4 uses specific flex utility classes, which might seem somewhat esoteric to someone who’s never heard of Flexbox or doesn’t know how flex containers and flex items behave.
For instance, Bootstrap now applies the display:flex property to its grid container elements. Also, Bootstrap lets you turn any HTML container into a flex container by simply applying the .d-flex class to your chosen element.
There are also available responsive classes such as .d-sm-flex and .d-md-flex, etc.
However, if you don’t know what a flex container is and how it affects its child elements, using Bootstrap flex utility classes could be a bit problematic. The same could be said of all the other flex utilities like .flex-row, .flex-row-reverse, .flex-column and .flex-column-reverse.
Let’s go over a quick review of how Flexbox works. It’s most likely you’ll find this useful when handling Bootstrap flex utility classes.
Flex Containers
Flexbox defines a flex container by applying the display property with the flex or inline-flex values:
.mycontainer {
display: flex;
}
The Bootstrap flex utility class for creating a flex container is d-flex.
Flex Items
Every direct child element of a flex container is turned into a flex item.
You can define the direction of flex items using the flex-direction CSS property with one of the following values: row, row-reverse, column and column-reverse.
rowsets the horizontal direction from left to rightrow-reversesets the horizontal direction from right to leftcolumnsets the vertical direction from top to bottomcolumn-reversesets the vertical direction from bottom to top.
Bootstrap uses the classes flex-row, flex-row-reverse, flex-column, and flex-column-reverse to determine the direction of flex items.
Also, Flexbox lets you explicitly alter the visual order of specific flex items by using the order property, which defaults to zero:
.item {
order: 1;
}
Bootstrap offers its own order utility classes for making a flex item first, last, or for resetting the order property to the default DOM order. For example, to make a flex item appear first with respect to its siblings, add order-1 to the markup.
Alignment of Flex Items
Flexbox makes it quick and easy to align flex items in any way you like.
For example, the justify-content property on the flex container lets you align flex items on the main axis (the x-axis by default, which you can change by setting the flex-direction to column). Available values are:
flex-start: this is the initial value, and will line up items at the start of the containerflex-endaligns items to the end of the parent elementcenteraligns items to the center of the containerspace-betweencreates a space in between flex items after they’ve been laid outspace-aroundcreates an equal amount of space to the right and left of each flex item.
Bootstrap utility classes for applying justify-content values to elements are:
justify-content-startjustify-content-endjustify-content-centerjustify-content-betweenjustify-content-around
The Flexbox align-items property allows you to change the alignment of flex items in the cross axis. (If you set the main axis to be horizontal, the cross axis will be vertical, and vice versa.)
Possible values for align-items are:
stretch: this is the initial value, which causes flex items to stretch to the height of their tallest sibling elementsflex-startlines up the items at the start of the flex containerflex-endlines up the items at the end of the flex containercenteris responsible for centering the flex item inside its container.
You can quickly apply this behavior with the following Bootstrap classes:
align-items-stretchalign-items-startalign-items-endalign-items-center
Check out the code in this pen for an example of how you can apply Bootstrap flex utility classes:
See the Pen Bootstrap 4 Vertical Alignment by SitePoint (@SitePoint) on CodePen.
You can find other available utilities in the Bootstrap flex docs.
Conclusion
In this article, we looked at how Flexbox makes the Bootstrap grid system more versatile, with features such as automatic same-width layouts and same-height columns. We then looked at some Flexbox properties that are key to mastering Bootstrap flex utility classes and getting the most out of their powerful layout capabilities.
If you’ve heard about Bootstrap but have been putting off learning it because it seems too complicated, then play through our Introduction to Bootstrap 4 course for a quick and fun introduction to the power of Bootstrap.
