Using Fontello to Only Load Icon Fonts That You Need

It is commonplace to see icon fonts used for a range of simple graphical elements around the web, from the display of social media icons inside sharing buttons on a website to a speech bubble icon that tells readers about the number of comments on an article.
There are a number of features that make icon fonts so useful. Firstly, unlike regular images, font icons have no pixelation on high-resolution screens. They can scale up as much as needed without blurriness. Secondly, a lot of their properties can be controlled directly using CSS. You can change their size and color, or apply text-shadows with a few lines of CSS. They are also much easier to use than image sprites.
Before getting too deep into icon fonts, if you are starting a new web design from scratch, keep in mind that using SVG images might be a better approach. We’ve explored a comparison of the two approaches here at SitePoint in the past. SVG images have some clear advantages, for example, you can create multi-color icons and your SVG images can also look sharper than icon fonts. On the other hand, if your project needs to support legacy browsers or your team has not yet taken the step of changing its workflow to accommodate SVG icons, it is worth looking into ways in which it’s possible to optimize the use of icon fonts at least.
If you have worked with icon fonts before, you have most probably used or heard about Font Awesome. In version 4.7, Font Awesome provides 675 different icons for users to use in their projects. The icons provided by this font range from Facebook and Twitter icons to objects like a bathtub and thermometer. The only problem? You won’t probably use all 675 icons in a single project. Loading the whole font file just to use about 10 or 20 icons increases the page load time unnecessarily. This issue is not specific to just Font Awesome but most icon fonts in general.
In this tutorial, you will learn about Fontello. It is a great service that is free to use and allows you to create icon fonts from vector images. You can also combine icons from multiple open source projects like Font Awesome, Entypo and Typicons in a single file.
Creating a Font Using Built-in Icons
The first step in creating your own font is selecting all the icons that you need from the Fontello homepage. Let’s say you want to use font icons with social media buttons. You can start by selecting icons for Facebook, Twitter, Pinterest and LinkedIn.
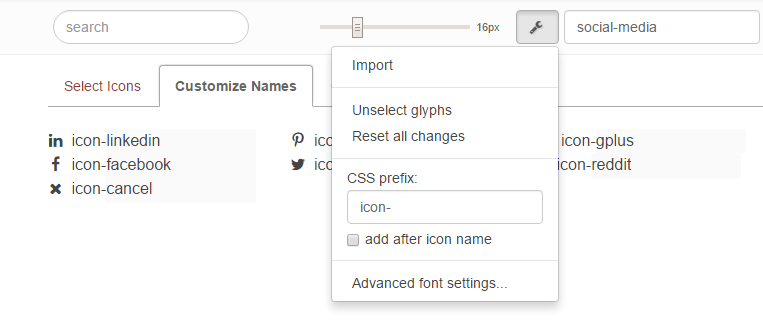
Once you have selected all the icons, you can click on the “Customize Names” tab to change the name of icons. For example, the Facebook icon has the name icon-facebook but you can change it to icon-fb if you wish.
The prefix icon- can also be changed by clicking on the settings button.

After changing the names, you can also change the codes for each of these icons. Do you see the “social-media” written in top right corner in the above image? This is the name that will be used while generating your font files.
Once you are satisfied with the icons and their names, you can click on the download webfont button to download the fonts.
Using the Created Font in Your Projects
You can extract the download zip file to start using the icons. Upon extraction, you should see two folders named “css” and “fonts”. There should also be a “config.json” file. This file contains all the configuration information of your fonts. If you want to make changes to an existing project, you can directly drag this file to the Fontello page or import it by going to Settings > Import.
To use the icons, you should copy all the files to your own project directory. Make sure that you keep the folder structure intact. This will simplify the process of making any changes to the font in future.
You can then include the “social-media.css” file in your project. The icons can be used on your webpage by adding <i class="icon-classname"></i> to the markup. Here, icon-classname is the name of the icon you want to show.
Using Custom Images to Create the Font
Fontello has a lot of icons for you to choose from. There are icons for different kind of weather, social sites, graphs and much more. However, it is still possible that the icon you are looking for is not offered by any of the icon fonts.
You can import custom fonts and images to Fontello in SVG format. If your font is in TTF / OTF or WOFF format, you can convert it to SVG using tools like FontForge.
When importing SVG images, you need to make a few changes to your SVG for it to be converted properly. You will have to remove all the fills and colors from it. Similarly, there should not be any complex rules like the evenodd fills. You also need to remove FAT line attributes and join all contours to a single outline. This page describes the process of preparing images for import in more detail.
How Significant are the Improvements?
Using Fontello can reduce page weight significantly. If you are using Font Awesome version 4.7, the font file loaded by the browser is about 75kb in size. However, the font file created with Fontello was only 4kb in size in my case.
Here are the icons that I used:
See the Pen Fontello Icon Fonts by SitePoint (@SitePoint) on CodePen.
Of course, the gains may vary depending on how many icons you need to load. I was loading eight different icons and the gain was about 70kb. In certain situations, a website might be loading two different font files to load weather and social media icons. If they don’t have to use all the weather and social icons, they can use Fontello to combine the fonts in a single file. In addition to reducing page weight, they will also be reducing the number of requests made by the browser.
Besides the performance gains, the service also allows you to give a uniform name to your icons. For example, Font Awesome prefixes fa- to all its icons. Other icon fonts might do the same. If you are using multiple icon fonts, you will have to keep track of different prefixes. With Fontello, you can assign a single prefix of your own choice to all the icons.
If you just want to use a selection of font icons from the built-in ones available on Fontello, the process of creating a custom icon font is very simple. It will only take 10 to 15 minutes and the gains are worth the effort.
Additional Details
If you are uploading the font files that you created on a separate domain, you will have to make sure that the server responds with proper CORS headers. This can be done by adding the following lines in your .htaccess —
<FilesMatch ".(eot|ttf|otf|woff|woff2)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
If you have to upload files on a different domain and can’t set the CORS headers either, you can embed the font files directly into the CSS. Fontello already creates such a file for you when you download the generated font. All you have to do is include it in your projects.
You can also set the right mime-type for all the font files by adding the following lines to your .htaccess file —
AddType application/x-font-ttf ttc ttf
AddType application/x-font-otf otf
AddType application/font-woff woff
AddType application/font-woff2 woff2
AddType application/vnd.ms-fontobject eot
If you know a good icon font, you can suggest it to Fontello for them to include in their list of fonts on the Homepage. However, the font should meet specific requirements. It should have an acceptable open source license. The icons should look good at small sizes. Additionally, the font should have at least 40 icons in its set.
The last requirement will probably be lifted in future when the process of adding fonts becomes fully automated. You can read more about the process here.
Conclusion
In this tutorial, you learned how to use Fontello to create custom icon fonts for your projects. If you think that reducing the page weight by about 70kb is not worth the trouble, keep in mind that these saving along with other such optimizations can quickly add up to reduce the page weight significantly.
Are there any other services similar to Fontello that you use to load custom icon fonts? Do you have any tips for the readers? Let us know in the comments.
