20+ Docs and Guides for Front-end Developers (No. 10)
It’s that time again to get learning! As before, I’ve collected a number of different learning resources, including guides, docs, and other useful websites to help you get up to speed in different areas of front-end development.
So please enjoy the tenth installment of our Docs and Guides series and don’t forget to let me know in the comments of any others that I haven’t yet included.
1. CSS Mod Queries and Range Selectors
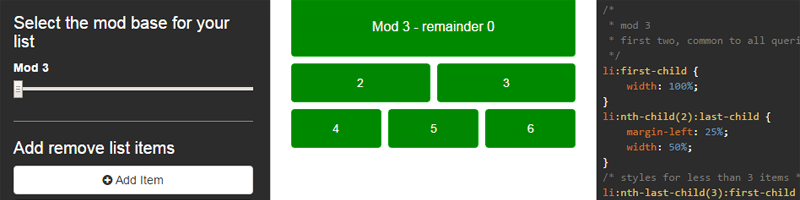
You’ll understand this one better if you read Patrick Clancey’s recent article on A List Apart on “mod queries”. This is a tool/guide that helps you understand these CSS selectors and how they can be used to lay out unknown numbers of items in grid layouts.
2. You Might Not Need JavaScript
With the smart warning that these components might not be semantic or accessible to all users, this site has collected a bunch of different techniques that demonstrate what can be done with just HTML, CSS, Sass.
3. The HTML5 Mega Cheat Sheet
A really comprehensive infographic, available to download as a PDF, that covers HTML5 tags (old, new, and obsolete), attributes, desktop and mobile browser support, event handlers, and Canvas features.
4. SVG Authoring Guide
An official document from the W3C that ‘describes some best practices for creating interoperable, reusable, performant, efficient, and practical SVG documents, using explanations and code samples.’ The document provides guidance without setting requirements and is useful for developers creating SVGs manually.
5. HTML 5.2 W3C Working Draft
Although the WHATWG HTML5 spec continues to be a “living standard” without versions, the W3C is pushing ahead with increments for their spec. If you’re interested in looking at what’s new and different in HTML5.2, this is a good place to start.
6. Web Developer Checklist
A nice, extensive checklist for developers when finishing a project. Includes categories for usability, accessibility, SEO, code quality, security, and lots more. Also, each item in the categories includes links to help you check off the items.
7. Can I animate…?
A simple site that allows you to search for a CSS property and it will tell you if that property is “animatable” and will provide further info on how browsers calculate the animation.
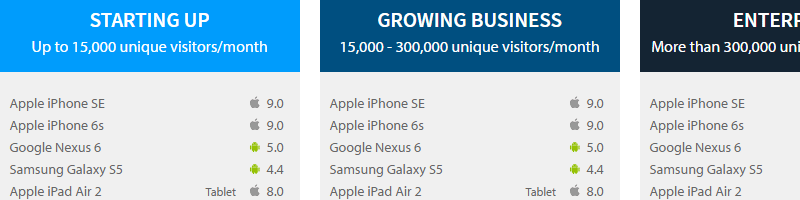
8. Test on the right mobile devices
BrowserStack’s guide to mobile device testing, based on market share data, OS versions, screen sizes, viewports and resolutions, etc. As the site explains: “We have gained insights from usage statistics of over 30,000 BrowserStack customers, and current global market trends. The lists are continuously updated to include latest and upcoming devices.”
9. Designer’s Web Performance Optimization Checklist
Jon Yablonski created this dynamic checklist, which is based on an article he authored, for designers to add some valuable and generally easy-to-implement performance improvements to their front-end projects. Each item has links to the appropriate section of the associated article.
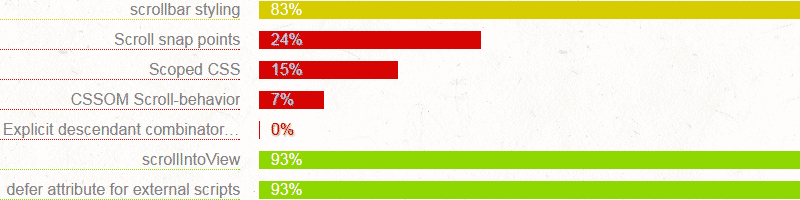
10. How available are the web platform’s features?
“Powered by data from caniuse.com and StatCounter, this page indicates the percentage of users who have a browser that natively supports various web platform features. Obviously, this doesn’t consider polyfill-ability or other fallback scenarios.”
11. The State Of JavaScript Developer Survey
“Over nine thousand developers took part in the first edition of the State Of JavaScript survey. They answered questions on topics ranging from front-end frameworks and state management, to build tools and testing libraries. You’ll find out which libraries developers most want to learn next, and which have the highest satisfaction ratings. And hopefully, this data will help you make sense of the ever-changing JavaScript ecosystem.”
12. Mobile Usage Statistics
This is a real-time, animated mobile usage data infographic that demonstrates how various aspects of online activity grow with each passing second.

13. A Comprehensive Guide to Font Loading Strategies
Zach Leatherman’s detailed and technical guide to dealing with web fonts with lots of best practices and recommendations for developers dealing with this issue.
14. MDN Learning Area
This one may have gone under your radar. It’s mostly for beginners so not applicable to all of us, but it’s a nice central location for getting quick access to all sorts of resources on learning HTML, CSS, and JavaScript on Mozilla Developer Network.
15. Bouncy Ball
The team at Sparkbox have put together a simple, interactive page that demonstrates how to use various technologies to create a bouncing ball animation. This might a good way to compare APIs and potential coding overhead when considering using an animation library.
16. Accessibility Guidelines (checklist)
“Making work accessible creates a better experience across the board. Use this checklist to help build accessibility into your process no matter your role or stage in a project.” Includes sections for developers, engineers, project managers, quality assurance, and editorial.
17. WebAIM Accessibility Checklist
This is a more technical and detailed accessibility checklist from the folks at WebAIM, available on a web page or as a PDF, divided into parts for HTML and Scripts/Plugins.
18. You don’t (may not) need Lodash/Underscore
A nice extensive resource that lists techniques using vanilla JavaScript to replace stuff done by utility libraries like Lodash and Underscore, including mention of browser support for each technique.
19. Accessibility Patterns for the Web
From Ian McBurnie, a developer at eBay, this is a nice little testing ground for accessible web patterns like autocomplete, checkboxes, flyout menus, pagination, tooltips, and lots more. You’ll also find documentation for these in the associated GitBook.
20. Angular Code Review
Checklist for Angular 1.x to help you do a code review and ensure you’re using recognized best practices for style, architecture, security, accessibility, and performance. You can also sign up to be notified when a similar checklist is available for Angular 2.
Best of the Rest
- Progressive Web Application
- How React Do?
- React Patterns
- Itsy Bitsy Data Structures
- Random HTML Tags
- SVG 2 new features
- The Security Checklist
Suggest Yours
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.
In the meantime, here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
- 20 Docs and Guides for Front-end Developers (No. 5)
- 20 Docs and Guides for Front-end Developers (No. 6)
- 20 Docs and Guides for Front-end Developers (No. 7)
- 20 Docs and Guides for Front-end Developers (No. 8)
- 20 Docs and Guides for Front-end Developers (No. 9)