Start New Projects Faster: 10 Scaffolding Web Dev Tools
In this article, I’ll present you with a list of 10 libraries to help you start new projects faster. Most of us here at SitePoint find it hard to resist a fresh repo, and we wanted to see if we could narrow down the ideal toolkit for the project-prone developer.
If you’re the kind of developer who likes to fire up new projects often, get them out into the world and see whether they float (validation, as your friend from marketing might call it), then you need a toolkit. Sure, if you spin up something new on your own time once a year, then learning these tools will likely cost you time — this one’s not for you. But if you find yourself losing interest you’ve figured out whether the homepage will be laid out in one column or three, you need all the help you can get.
I selected the tools in this article for their capacity to get you from zero to hero in as little time as possible. Given that the scope here is to bootstrap your project quickly, I’ve also included not just libraries but all kinds of tools that excel in providing time-saving scaffolding and a strong speed advantage. I’ve made a selection to cover different aspects of a project — you might use a few of them together for a winning combo.
Meteor
Meteor is a JavaScript full-stack framework for creating both web and mobile applications.
We can’t talk about fast without mentioning it. Meteor is the king of fast. It does tie you down to its rules and ways of doing things, but if you aim to get a prototype out there as soon as possible, Meteor’s got your back.

One of Meteor’s great features is its server-client shared code capabilities. This saves a lot of time and helps you focus on what’s really important.
It also comes with MongoDB and WebSockets integration right out of the box.
Sails
Sails is a model-view-controller web application framework. This reduces friction for developers who are already familiar with other MVC frameworks regardless of language or platform.
What makes Sails.js unique is how it simplifies the process of creating regular, modern web apps with its simplified data access layer — which is Database agnostic — and REST API blueprints that generate routes and actions based on your application design.

Among other things, it features basic security and role-based access control, and out-of-the-box WebSockets integration, which makes it an excellent choice for real-time applications.
MongoDB + Mongoose
If you’re using MongoDB, then you should profit from its loyal companion, Mongoose. This library helps you easily model your data into schemas, and it assists you with casting and validation, among other things. It’s a brilliant way of getting a lot of boilerplate out of the way that would otherwise drag you down.

We could say this one is a two-in-one, given that it implies the use of MongoDB, which is a fantastic choice whether you’re using Mongoose or not. MongoDB is … well, allow me to quote their website:
MongoDB is a general-purpose, document-based, distributed database built for modern application developers and for the cloud era.
And to wrap it up, they add:
No database makes you more productive.
There you go. What else do you need? Stop procrastinating and get coding!
Lodash
Lodash provides a convenient set of tools to make your everyday coding life more comfortable. It assists you with iterating, ordering, throttling, debouncing, and probably any function that you would end up throwing in a utils file.

One really cool aspect of Lodash is that all of its functions can be imported or even installed separately. No need to clutter your bundles with unnecessary code.
If you just need the throttle function, you can do this:
npm install lodash/throttle
If you think you might be using a few of the Lodash functions but you’re unsure of which, and you don’t want the hassle of installing each one separately, you can import them like so:
import throttle from 'lodash/throttle'
This way, the rest of the library won’t get in your bundle, and you can live happily ever after.
Svelte
Svelte is a reasonably new front-end framework that’s been building a lot of hype for some time now, and for a good reason. It’s so easy to use that it could get your toddler nephew to steal your job if you expose them to it. I’m not joking; this is a minimalistic, no-BS framework that will make you wonder why it ever got so complex to build front ends in the first place.
Don’t get me wrong: writing front-end code will still be complicated, but not for the wrong reasons. If this is where the future of web development is taking us, then I can’t wait to see what’s next.

Svelte is reactive by default. No need for complicated state management libraries or Virtual DOM and what have you. It doesn’t even run in the browser. It compiles your code to a tiny, optimized, vanilla JavaScript file, and that’s what the browser runs. So, there you go: besides being super easy to use, it’s also brilliant.
Check the examples on their website if you don’t believe me.
Vue.js + Vue CLI
Before Svelte, Vue.js was definitely my top choice for the most straightforward front-end framework. And it can still stand its ground in that arena against the rest of its competitors. Vue.js has the advantage of being mature and reliable. It struggled to get the industry’s trust at first but, we’re now at a point where no one can argue that Vue.js has earned its rightful place at the pole.

But what we’re here for is not Vue.js in itself but the Vue CLI. This is by far the fastest way to bootstrap a project with Vue.js. It takes care of all the hassle and complexity of setting up your environment and gets you straight into writing code.
What I love about it is its out-of-the-box support for TypeScript and Unity Testing, and the cherry on top is that you don’t need to “eject” your app to make configurations to the environment. That’s an unbeatable, long-term support assurance that its closest competitor can’t offer.
React + CRA
A close competitor to Vue CLI in the “fast” arena is definitely Create React App, better known as CRA. It’s super fast to get started with, and if you’re already familiar with React, this might be a better choice for you.

CRA is actively maintained, and its focus is on keeping your environment smoothly updated. The only downside to this is that if you need to customize your environment, you’d usually end up having to “eject” your app to expose the webpack configuration. As soon as you do that, the CRA team will no longer provide support, given that you’d no longer have a CRA app.
Still, unless you’re trying to build something that relies on a particular configuration, you’ll probably never need to “eject.”
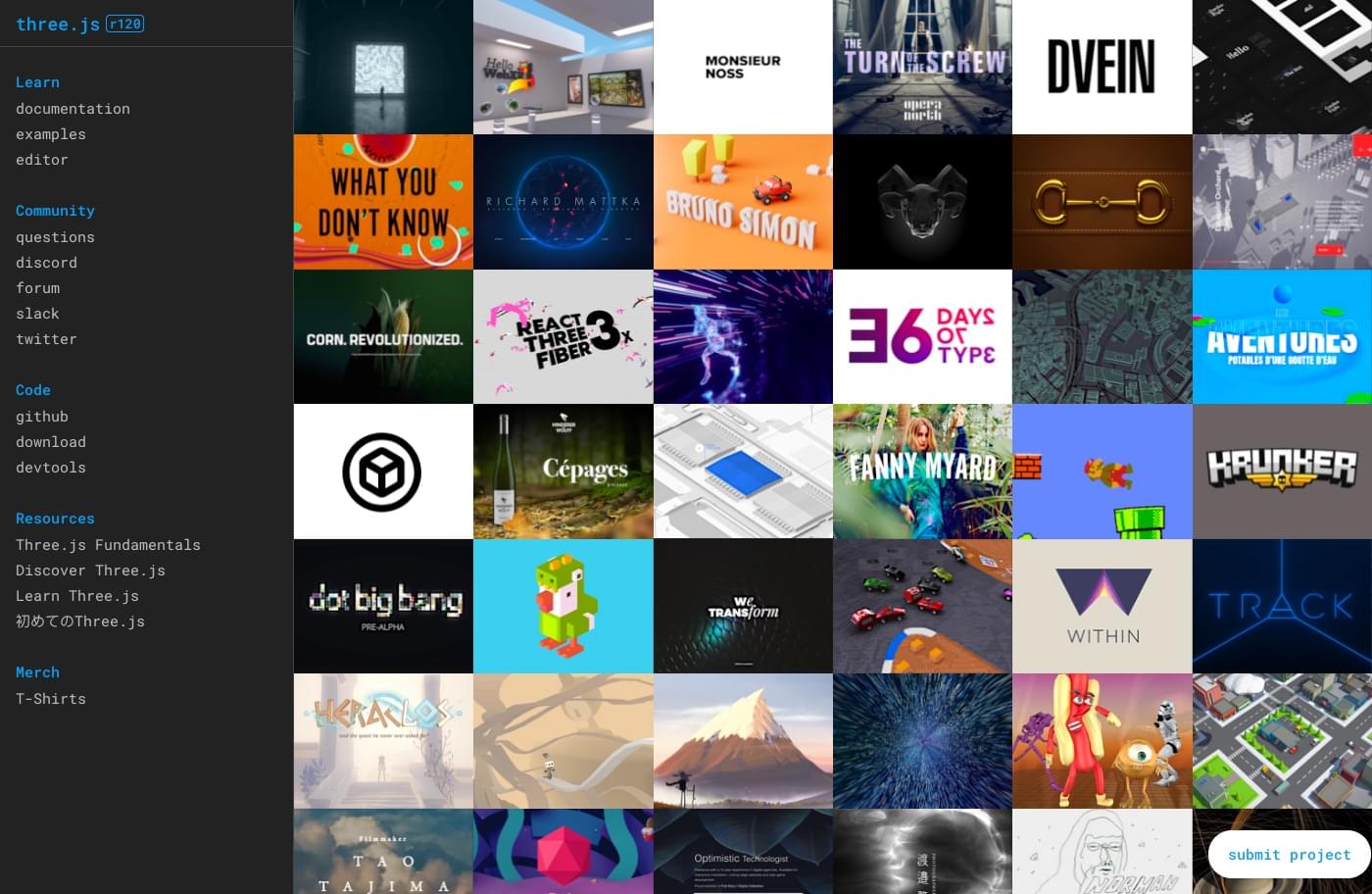
Three.js
If you’re building anything that requires 3D in the browser, then Three.js is your friend. It’s super easy to use, has a great community, and has as many contributors as stars in the sky. Three.js makes WebGL simple.

Three.js is a lightweight rendering library that can be easily integrated with most projects, making it my top choice for WebGL. You should check the featured projects on their website to get inspired. 3D on the web doesn’t have to be just for games. You can bring a whole new dimension to your customer’s experience.
Let me show you a couple of my favorites:
And here’s a bonus, a music video:
PixiJS
Need some nice and smooth 2D animations? Pixi is an HTML5 Creation Engine with a super-fast 2D WebGL renderer.

It’s super simple to use, and you should check their gallery to see the plethora of cool things you can create. If any of those look close to what you’re trying to achieve, this library will help you kickstart your project.
Parcel
Don’t get me wrong, I love webpack, but if you feel like you’ve had enough of those complicated configuration files, you’re not alone in this world. Parcel is a bundler that works out of the box with no need for configuration. You can customize it if you need to, but the point is that you don’t have to. The default is just fine to get your project up and running.

Conclusion
As we’ve seen, there’s no one size fits all but, hopefully, you’ve found something in this list that’s suitable for your particular project. I’m leaving many other great solutions out, of course. But as I said initially, the focus, in this case, is not maintainability or scalability, but how fast they can get you up and running.
Building something extraordinary doesn’t need to be too hard. Sometimes, it’s just a matter of using the right tools.