Google Launches Web Starter Kit: A Multi-Device Boilerplate
Google announced a big surprise just a few days ahead of the Google I/O Conference in San Francisco. They have launched a brand new tool called Web Starter Kit, a boilerplate with powerful tools to quickly start your web development projects.
Maybe Google wants the Google I/O attendees to familiarize themselves with the tool before the event starts. Whatever the case, the Web Starter Kit is a powerful tool packed with many modern third-party tools to help you start writing powerful code in minutes.

Google has previously released many web foundation tutorials showcasing some of the best practices in modern web development. With this release, they have given away a set of boilerplate templates and tools that focuses more on performance issues and multi-screen development. Google seems to fill the void that most of today’s front-end frameworks have long ignored — web app performance and optimization!
Web Starter Kit, though in beta, comes with features that include:
- Multi-device responsive boilerplate
- Cross-device synchronisation
- Live browser reload
- Code minification
- Built-in HTTP Server
- PageSpeed Insights
- Sass support
… and more. To make the kit work, your system should have NodeJS, Ruby, and Ruby Sass Gem installed. Installing Gulp is optional.
The kit also includes a multi-screen grid system inspired by frameworks like Bootstrap and Zurb’s Foundation. But unlike such frameworks, this kit doesn’t offer any UI elements and components. Google engineer Addy Osmani said on Hacker news that they don’t intend to compete with Bootstrap in terms of UI components.
The kit comes with two basic templates: index.html and basic.html. The first one, index.html, is the default starting point for the app. It contains responsive design and a slide-out navigation bar.
The second template, basic.html, can be used as a basic starting point with no slide-out menu. You have to replace this with index.html if you want to keep this as a starting point.
Working with Google’s Web Starter Kit becomes even easier when Gulp is integrated. All Gulp tasks are pre-configured inside the gulpfile.js file found in the root directory. Running the command gulp inside the project folder will generate a distribution-ready folder called /dist. This folder contains minified CSS, JS files, optimized images, and compressed HTML files.

Running gulp serve loads the build version of the app in the browser. It uses Live Browser Reloading to refresh the browser when you make any changes to the code.
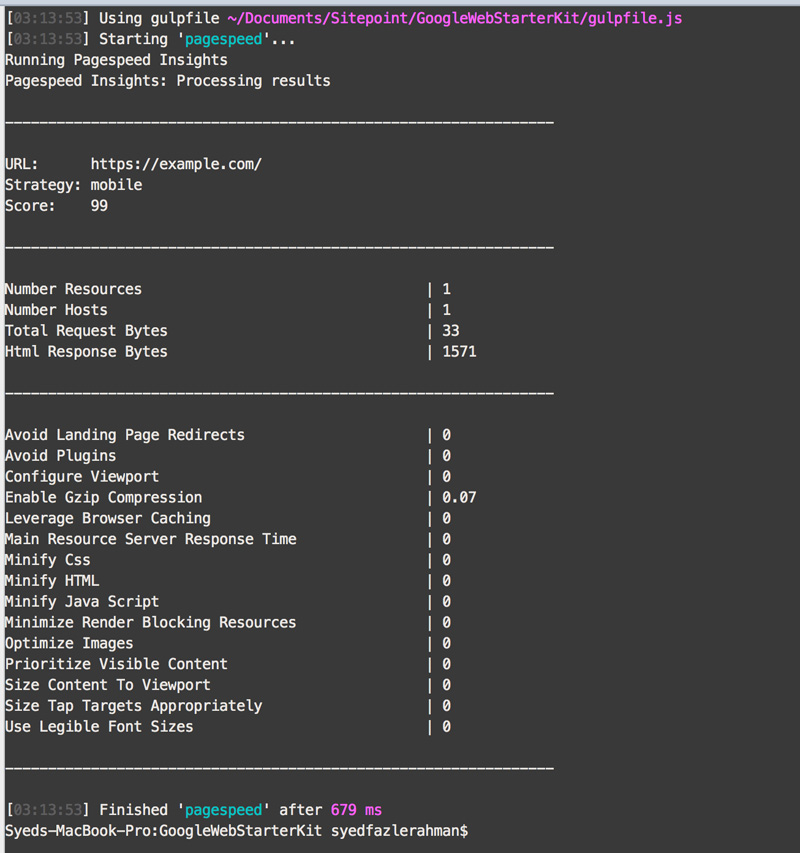
The Gulp tool also comes pre-configured for the PageSpeed feature too. Once you have started developing applications using the kit, running gulp pagespeed will show the particular page’s performance score.

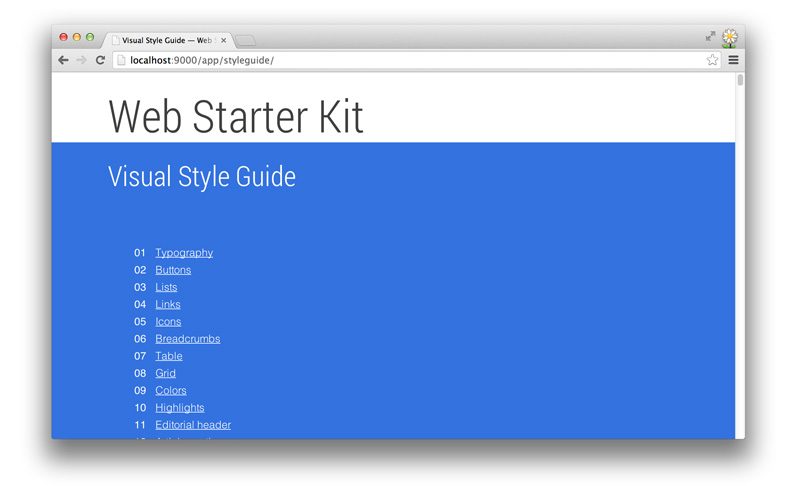
One of the best features of the Web Starter Kit is the out-of-the-box, UX Style Guide. It shows basic typography styles, font icons, and CSS classes for the grid system.

Web Starter Kit looks like a promising boilerplate starter kit for any developers of all skill levels. Checking performance, on-the-go optimization, and a responsive grid system are some of the best features it offers.
Be sure to check it out and let us know your views. Will you try Google Starter Kit in your next project?
