20+ Docs and Guides for Front-end Developers (No. 12)
It’s that time again to get learning! As before, I’ve collected a number of different learning resources, including guides, docs, and other useful websites to help you get up to speed in different areas of front-end development.
So please enjoy the twelfth installment of our Docs and Guides series and don’t forget to let me know in the comments of any others that I haven’t yet included.
1. React Bits
A compilation of React Patterns, techniques, tips and tricks. Includes sections on design patterns, ant-patterns, performance tips, and styling. This looks like a really good reference for those wanting to dig deep into React.
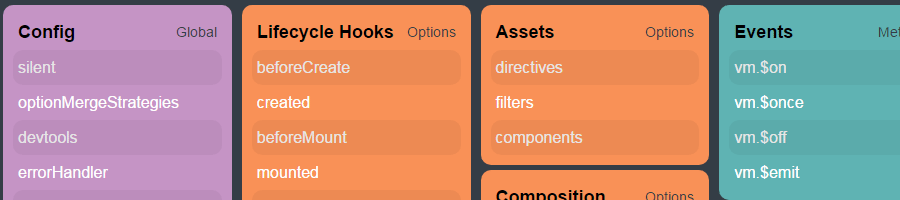
2. Vue.js Complete API Cheat Sheet
This cheat sheet is available as a simple PDF with a quick reference to the different features or as a fully interactive guide. The interactive guide works as a shortcut to the official Vue.js documentation, opening each link in an overlaid iframe.
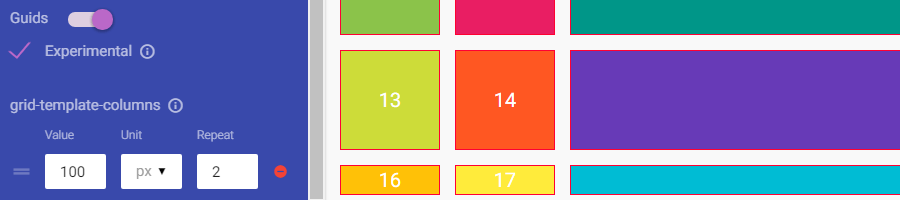
3. CSS Grid Cheat Sheet
The W3C’s new Grid Layout module features have really been picking up steam of late since browser support improved. This interactive guide is a pretty complex little app with a ton of options. This might not be a great guide for beginners but maybe a good option for those already familiar with Grid Layout basics.
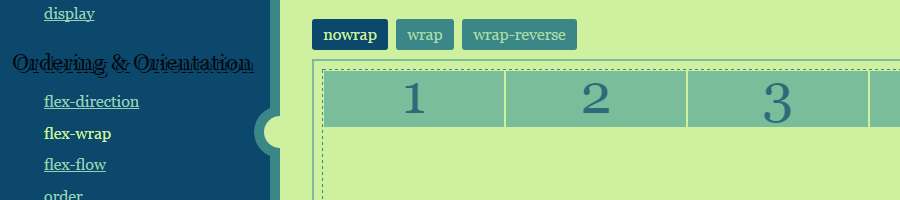
4. Flexbox Cheatsheet
Flexbox (the other hotness in CSS layout) is represented in this cheatsheet. From what I can tell, this one is using the same descriptive info as the spec, but with some interactive code examples to help visualize the different features.
5. Inclusive Components
This site is technically a blog, but works well as both a pattern library and a superb example of an accessible site. So far only two entries have been posted in the “library”, but both cover their topics exhaustively, so there’s plenty to take in and this is a good one to keep an eye on for future posts if you are concerned about accessibility (and you should be!).
6. A11y Style Guide
“The A11Y style guide comes with pre-populated accessible components that include helpful links to related tools, articles, and WCAG guidelines to make your site more inclusive. These components also serve as a guide for both HTML markup and SCSS/CSS code, to inform designers, front-end and back-end developers at every stage of the website’s creation.” Sections include forms, media, navigation, and more.
7. Front-end tooling recipes
A collection of pre-configured front-end tooling setups for common uses. These are very opinionated, but might fit something you’re working on in the future.
8. ES6 Features
Does the world need another list of ES6 features? Maybe not, but this one seems very technical in its explanations, which I’m sure many experienced programmers moving to JavaScript will appreciate. There are also lots of interactive code examples used for each feature.

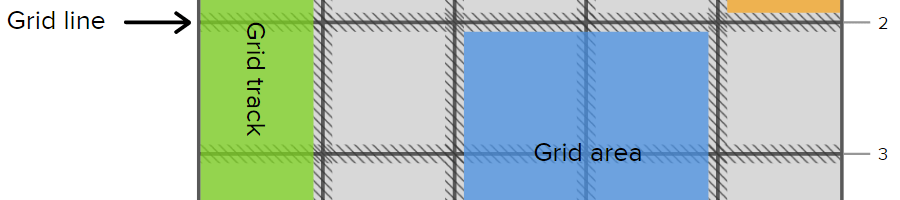
9. A Complete Guide to CSS Grid
From the Codrops CSS reference, this is an exhaustive reference discussing all the features of the new Grid Layout spec. Lots of nice diagrams and clean code examples.
10. HTML Reference
A free guide to HTML featuring all elements and attributes. Each HTML feature includes extensive code examples, and you can filter the features by meta, inline, and block.
11. The HTML5 Robot
If you’re somewhat new to HTML and are having trouble figuring out which element to use in what situation, this quick little interactive site will give you the right element after you answer a few questions.
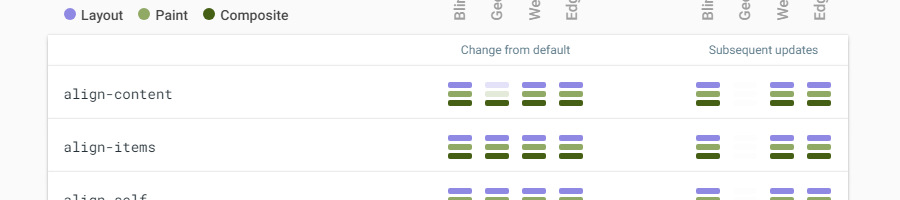
12. CSS Triggers
A reference for the render impact of mutating CSS properties. That is, you’ll find out whether a property triggers a repaint, layout, or compositing, and whether or not these occur from the default or on subsequent updates.
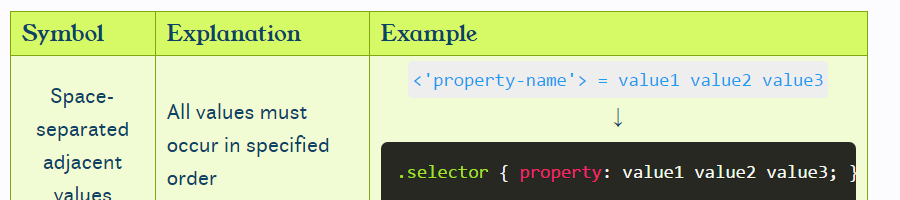
13. CSS property syntax cheatsheet
If you’ve ever read the description of a CSS property in one of the specs, you might have seen a value that looks like this: Value: nowrap | wrap | wrap-reverse. Other values can be even more complex. This quick reference explains what that notation is all about.
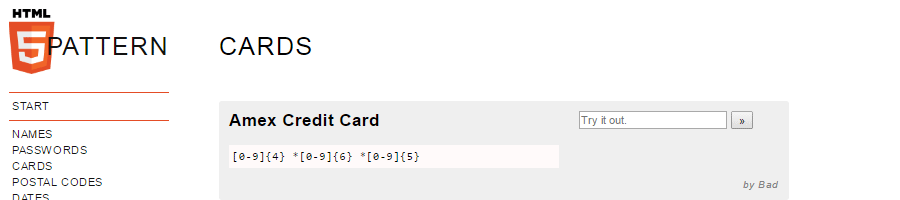
14. HTML5 Pattern
HTML now allows input types to include regular expressions in the pattern attribute to allow values to be validated on the client side. This site has a number of pre-built patterns covering passwords, credit cards, postal codes, phone numbers, email, and more.
15. 2016 JavaScript Rising Stars
This page tells you, by the numbers, which JavaScript projects got traction in 2016, by comparing stars added on GitHub over the past 12 months. This might be a great way to assess what libraries, frameworks, or other tools would be most valuable to learn.
16. What Web Can Do Today
If you’re considering native vs. web for building your next app (or maybe both), this site gives you an overview of specific HTML5 features that attempt to mimic native features on different devices. This should give you a good idea whether to build on the web, depending on what features you want to use.
17. Moving to HTTPS Guide
“A community site to help site owners migrate to HTTPS with a simple tested process. Allowing you to filter the plan based on multiple platforms (WordPress, Magento, and more), hosting environments (cPanel, Apache, and more) along with the level of control / access you have over the site.”
18. WAI-ARIA Authoring Practices 1.1
“This document provides readers with an understanding of how to use WAI-ARIA 1.1 [WAI-ARIA] to create accessible rich internet applications. It describes considerations that might not be evident to most authors from the WAI-ARIA specification alone and recommends approaches to make widgets, navigation, and behaviors accessible using WAI-ARIA roles, states, and properties.”
19. Grid “fallbacks” and overrides
A quick reference for learning how Grid Layout features interact with other layout methods and how you can provide good fallbacks without building a completely different “forked” version of your code for older browsers.
20. Flexible Boxes
This is an interactive playground to brush up on the different flexbox features. Includes some preset layouts as well as the ability to deep link to saved states in your experiments, which is pretty cool.
Best of the Rest
- The ultimate social & digital ad size guide
- Developer Documentation (Chrome Extension)
- CSS Reference for iOS
- CSS Cursors
- Moving from Old Section 508 to WCAG 2.0 AA
- Polyfills and the evolution of the Web
- Learn Accessibility (MDN)
- Functional Programming Jargon
Suggest Yours
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.
In the meantime, here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
- 20 Docs and Guides for Front-end Developers (No. 5)
- 20 Docs and Guides for Front-end Developers (No. 6)
- 20 Docs and Guides for Front-end Developers (No. 7)
- 20 Docs and Guides for Front-end Developers (No. 8)
- 20 Docs and Guides for Front-end Developers (No. 9)
- 20 Docs and Guides for Front-end Developers (No. 10)
- 20 Docs and Guides for Front-end Developers (No. 11)