Front-end Tools: My Favorite Finds of 2016
Another year has passed and, as we all expected, the Web Platform is continuing to explode with innovation, irritation, fatigue, and a huge influx of new tools and technologies that promise to make our lives as developers easier.
As usual, we’ve seen updates to popular tools like React and Angular, while new tools like Vue.js have come on the scene and quickly scooped up a large amount of interest.
As many of you know, because I curate a weekly newsletter that focuses on tools, I come across a preposterous amount of things in my research. Naturally, I give some attention to the popular stuff. But I also appreciate some of the lesser-noticed things that are both interesting and practical. So, just like I did last year, in this article I’ll describe some of my favorite finds of the year in the area of tools for front-end developers.
Modaal
It always feels like tools featuring accessibility tend to go unappreciated in our industry, so the first one I’m including here is this flexible and easy-to-use modal window plugin.
It’s not difficult to find a modal window plugin, but it’s rare to find one that checks almost all the boxes in terms of functionality and features. This modal window behaves exactly as it’s supposed to behave – it’s responsive, it functions correctly based on user interaction (e.g. it closes when you hit ESC, among other things), it’s WCAG 2.0 Level AA accessible, accepts virtually all types of content, has full-screen support, offers callback events for before/after open and close, and lots more.
Below is a CodePen demo I whipped up to demonstrate how it can be used.
See the Pen Modaal Window Examples using Modaal by SitePoint (@SitePoint) on CodePen.
The only major drawback to using Modaal is the fact that it currently has jQuery as a dependency and it doesn’t work with jQuery’s slim build. My CodePen demo above is using jQuery 3.1.1. I also tested it in v2.0 and Modaal is supposed to work with jQuery 1.11.2 and above.
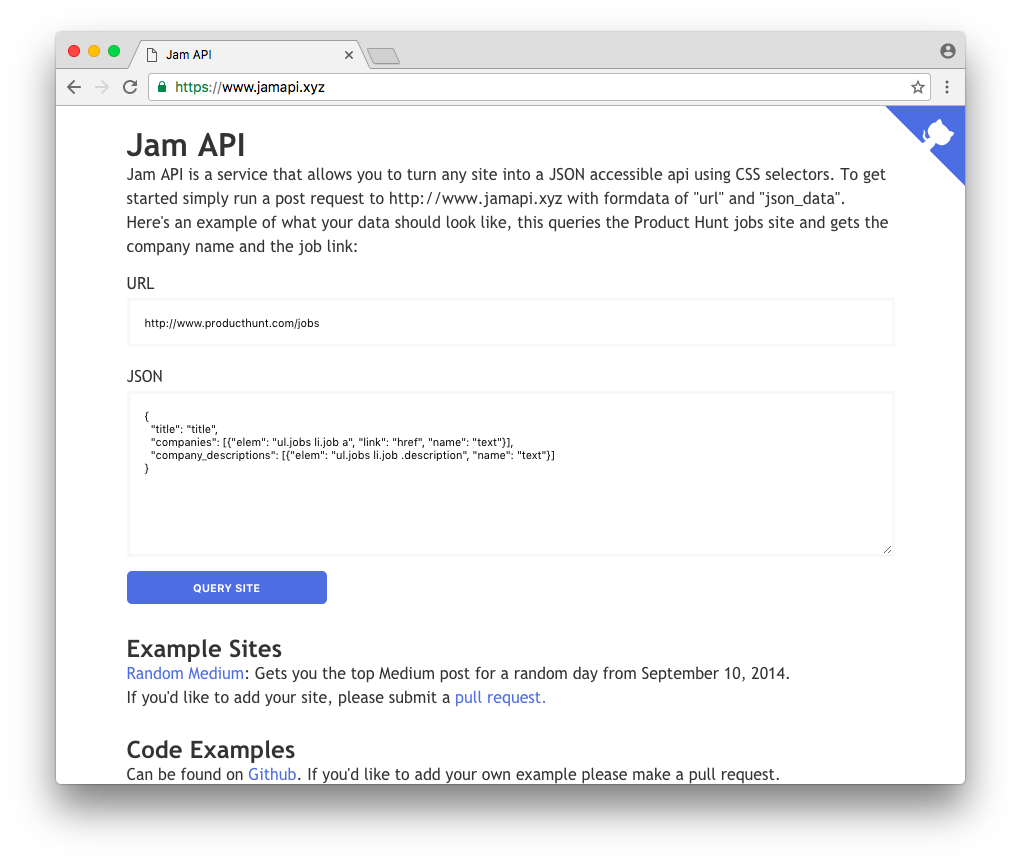
Jam API
This web service could come in handy for a number of different things, not necessarily only related to front-end development. It’s described as “a service that allows you to turn any site into a JSON accessible API using CSS selectors.” So it’s a tool that lets you scrape content – but the CSS part really makes it interesting for front-end devs.
To use the API, you execute a POST request to the Jam API website, sending the URL of the website you want to scrape. The code will vary depending on if you’re using Node, Ruby, etc. For our purposes, I’ll expand on the JavaScript example they provide on their GitHub repo. Using that example, I was able to build a simple tool to let you display the possible values for any CSS property, which is scraped from my CSS Values website.
See the Pen Using Jam API to fetch CSS Data from cssvalues.com by SitePoint (@SitePoint) on CodePen.
Of course, this example is pointless because the CSS Values website does this already. But it’s a simple way to demonstrate how Jam API works. The key part of the JavaScript is this:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
})Here I input the URL of the website I want to scrape, then I use a CSS selector to determine what part of the page to grab. So the above JavaScript would compute to the following if the user enters the display property:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#display ul"}'
})Having built the site myself, I know that every CSS property’s section has an ID that matches its property’s name. And I also know that each property lists its values in an unordered list. So grabbing those values is trivial with a useful service like this as long as you know the structure of the HTML.
postcss-grid-kiss
When I first saw this one, I thought it was a joke. But apparently it’s a real PostCSS plugin that aims to make the W3C’s new Grid Layout Module syntax absurdly simple.
Normally, when using Grid Layout, your CSS will look like this:
body {
display: grid;
align-content: space-between;
grid-template-rows: 120px 1fr 60px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"header header"
"sidebar main "
"footer footer"
}
body > header {
grid-area: header;
align-self: start
}
body > .sidebar {
grid-area: sidebar
}
body > main {
grid-area: main
}
body > footer {
grid-area: footer;
justify-self: center;
align-self: end
}But with postcss-grid-kiss, you instead write something like this:
body {
grid-kiss:
"+------------------------------+ "
"| header ↑ | 120px"
"+------------------------------+ "
" "
"+--150px---+ +----- auto -----+ "
"| .sidebar | | main | auto "
"+----------+ +----------------+ "
" "
"+------------------------------+ "
"| ↓ | "
"| → footer ← | 60px "
"+------------------------------+ "
}Yes, you’re seeing that right. You essentially draw your website’s layout using ASCII characters as a value of the grid-kiss property. The plugin then processes the code to the valid CSS equivalent similar to what’s shown in the first code block.
The documentation includes a live playground where you can try out the syntax. Developers are encouraged to toggle the insert key on their keyboard and use the multi-cursor feature of their text editor to make grid drawing more efficient.
I’m not a PostCSS user, so I haven’t actually used this one other than fiddling around with the playground. Regardless, this still made my list for the sheer ingenuity.
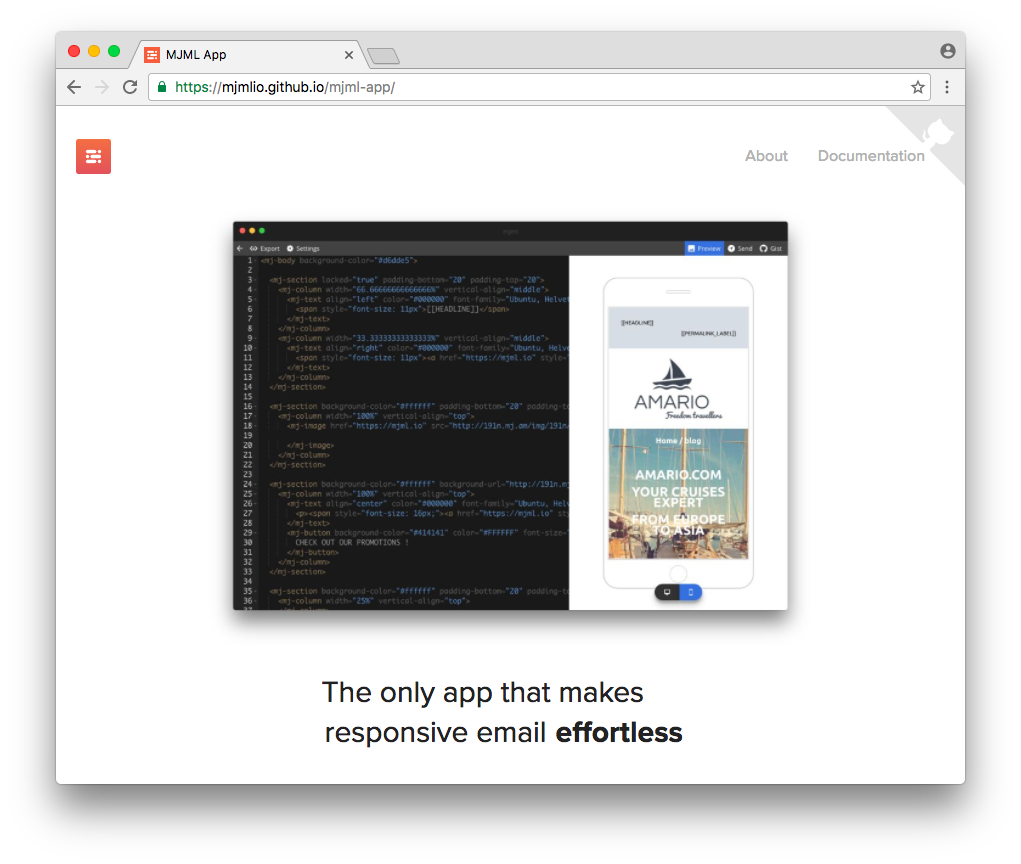
MJML App
HTML email is booming and, as you’ve probably noticed, there are lots of resources and tools being released every month to help with responsive email newsletter design and coding. MJML app is a native desktop application that allows you to create and edit responsive HTML emails using MJML, which is a custom markup language framework that compiles to email-compatible HTML (i.e. nested table code).
Both the framework and the app were released early this year, and the app is available on Windows, OSX, and Linux. The editor has lots of themes to choose from and features a split-screen view with live preview.
Here’s a simple example of the MJML syntax:
<mjml>
<mj-body>
<mj-container>
<mj-section>
<mj-column>
<mj-text>Testing</mj-text>
</mj-column>
</mj-section>
</mj-container>
</mj-body>
</mjml>That would then render to the valid HTML, which you can see in this Gist. It’s pretty messy, but that’s what makes a language and application like this so useful – you don’t have to worry about making things compatible, it will do all the work for you.
The app allows you to export as MJML or HTML, and you can quickly save your templates as anonymous Gists (I don’t see a way to hook it into your GitHub account, but that would be nice).
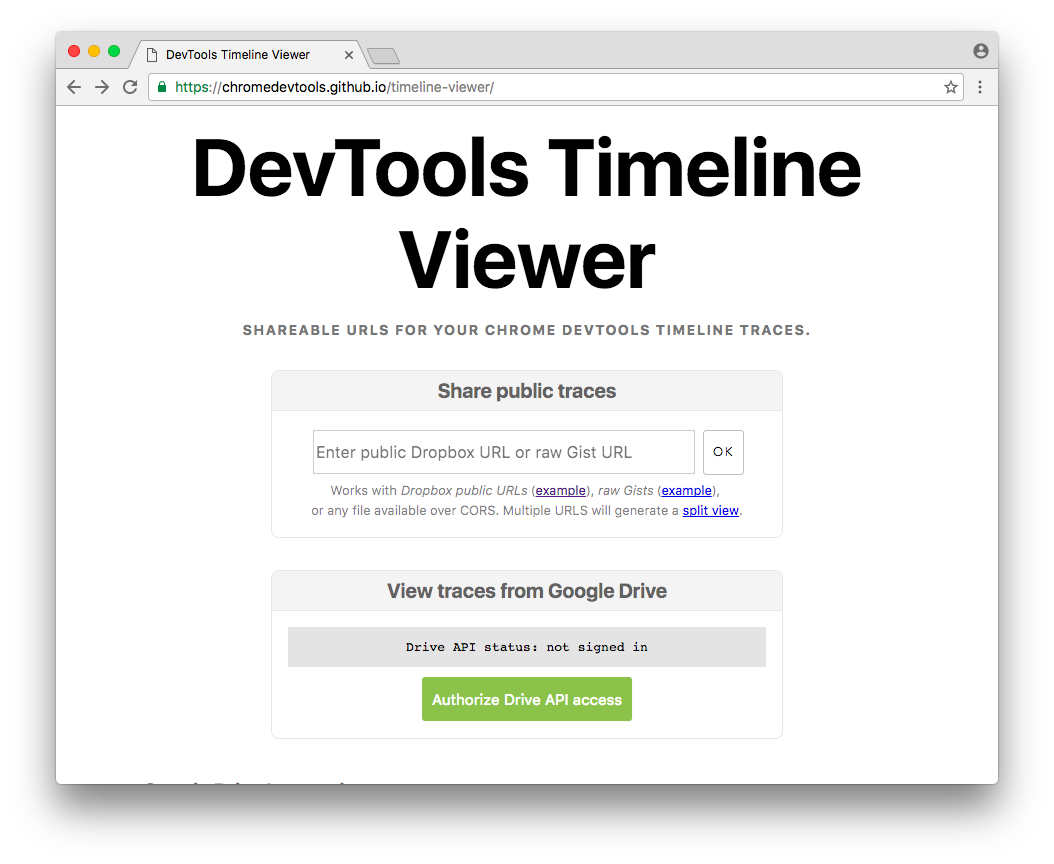
DevTools Timeline Viewer
This is an official tool from the ChromeDevTools team that allows you to easily view and share URLs for your DevTools Timeline traces.
The Timeline tab in Chrome’s DevTools allows you to record and analyze your web app’s activity, from which you can investigate potential performance issues by means of JavaScript profiling, painting, and more.
After you capture some timeline data (either by refreshing the page with Timeline open or by hitting “Record” and interacting with the page), you’ll see detailed graphics and data based on what was captured.
When you right-click on the timeline, you’ll notice there are options to “Load Timeline data” and “Save Timeline data”. The “Save…” option will export the timeline data as a JSON file. You can then save that data to Dropbox, a GitHub Gist, or Google Drive so you can share the data with others. Very handy for sharing Timeline data with remote workers and colleagues.
You can see an example of data I exported here using a Gist. If you’re not familiar with Chrome’s DevTools Timeline, this is a good place to start.
Notification Logger
This tool is as simple as it gets. If you do any amount of JavaScript debugging, chances are you’re utilizing console.log messages. This is more useful than doing annoying alert() stuff, but it’s still a little tedious to have to open the console every time you want to do a simple log.
Notification Logger converts your console.log messages to desktop notifications using the Notification API. After you initialize it using logger.init, you can log messages via desktop notifications only, or simultaneously via both desktop and console. Then you can revert back to normal console.log functionality by calling logger.destroy.
This makes sense not only because you don’t have to open the console to view your log messages, but the notifications are separate from the browser window so you don’t have to undock the DevTools to get your original window size.
Intercooler.js
This one has had some attention on Hacker News, and there was a little bit of debate over how useful it is. It’s described as ‘Ajax with attributes’, which will immediately grab the attention of those who like the ease of use of libraries that hook into HTML and require less JavaScript.
The library works by means of predefined ic-* attributes that you add to your HTML elements, a full reference of which is available on the site.
For example, you can use attributes like ic-target and ic-get-from to create an inline click-to-edit UI; use ic-history-elt to add URL/history support; use ic-prepend-from and ic-poll to create a pause/play UI, and lots more described and demoed on the examples page.
The one drawback to the library is the fact that it relies on jQuery (looks like 1.10.2+ support). But I’m guessing this isn’t such a big deal because the target developers for this sort of project are probably similar to those using jQuery.
Intercooler promises to allow you to add Ajax to an existing app “incrementally without rewriting everything” and will work unobtrusively alongside any back-end technology or other JavaScript frameworks.
Honorable Mentions
Here are a few more cool things I found this year…
- RE-Build – Build regular expressions using natural language
- Grunt Unused – A Grunt task to check for unused files (.jpg, .png, .css, .js, etc.) in a project and output them to the console with the option to delete
- Just – A library of dependency-free utilities that just do one thing
- Landmarks – Allows you to navigate a web page via WAI-ARIA landmarks, using the keyboard or a pop-up menu
- Atomize – Test how much your website can benefit from adopting Atomic CSS
- Ergo Web Tools – Desktop-grade, front-end web development tools for iPad
- FLIP.js – A helper library to automatically remap expensive animations to more efficient ones
- BackstopJS – An easy way to visually test web app URL states for broken layouts and other issues
What’s your find of the year in front-end tools?
If there’s a lesser-known tool or library you’ve found over the past year that’s improved your workflow or simplified some development process, feel free to share it in the comments.
I hope a few of the ones I’ve referenced in this post will prove useful for you or your team. And now we’re ready to turn the page into a new year of front-end development…