20+ Docs and Guides for Front-end Developers (No. 9)
It’s that time again to get learning! As before, I’ve collected a number of different learning resources, including guides, docs, and other useful websites to help you get up to speed in different areas of front-end development.
So please enjoy the ninth installment of our Docs and Guides series and don’t forget to let me know in the comments of any others that I haven’t yet included.
1. JavaScript Standard Style
This is not primarily a learning guide, but a module that you can install and run via the command line to test your code against a set of rules for JavaScript syntax. It’s also available as a text editor plugin. As a guide, however, you can read the rules breakdown, which should be a good way for beginners and others to get a sense of some general JavaScript best practices.
2. Webpack: An Introduction
“Webpack is a popular module bundler, a tool for bundling application source code in convenient chunks and for loading that code from a server into a browser.” This guide is on the official Angular website, so the guide is geared towards using Webpack with Angular 2 apps.
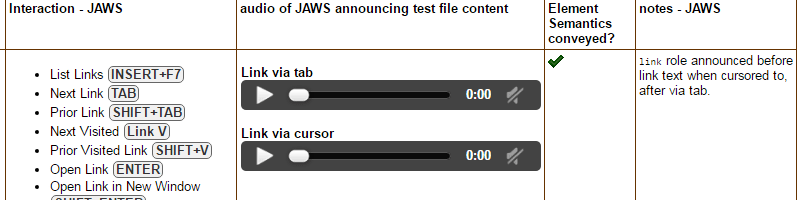
3. Aural UI of the Elements of HTML
“How HTML elements are supported by screen readers.” Consists of four tables of data covering JAWS on Firefox on Windows 10, VoiceOver and Safari 9 on OSX, and NVDA and Firefox on Windows 8.1, with more tests to come.
4. Type Terms
This is more for designers than developers, but it’s a really nicely designed and useful interactive tool for those who want to become more familiar with typography terminology. Made by the folks at Supremo, a Manchester-based design agency.
5. Email Toolbox
This is an extensive resource of links focused primarily on designing and coding HTML email. Lots of stuff under various categories including people to follow, courses, blogs to read, tools, and email service providers.
6. Almost complete guide to flexbox (without flexbox)
There are so many different flexbox guides and tools floating around, but here’s something a little different. This guide shows you how to achieve flexbox-like effects in your layouts using the traditional methods. Nice to see them all in one post like this, with code examples.
7. Angular 1.x styleguide (ES2015)
This is an “Angular styleguide for teams” by Todd Motto, a Developer Advocate with Telerik. Todd also offers courses on AngularJS development. This styleguide “has been rewritten from the ground up for ES2015, the changes in Angular 1.5+ for future-upgrading your application to Angular 2.”
8. CSS Purge
This site gives you statistics on how popular websites and frameworks rank when it comes to efficient, maintainable CSS. It displays data on CSS file size, specificity scores, and CSS property usage.
9. Google Chrome’s CSS File
Credit to Umar Hansa for tweeting about this. This is the core CSS file that Chrome uses to provide some base default styles for HTML elements. It’s interesting to skim through it because there are definitely some oddities in there.
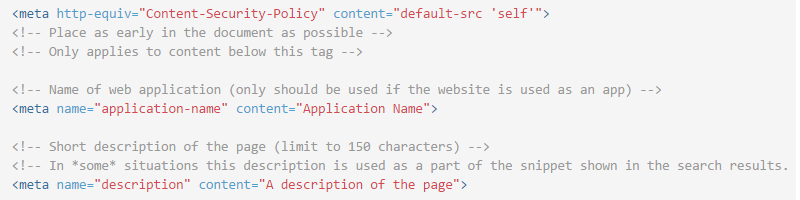
10. <head> Cheat Sheet
“A list of everything that could go in the <head> of your document.” I like this because it lists not only the standard elements but also vendor-specific stuff that many of us see but maybe don’t fully understand.

11. Generators and Iterators
An eight-part tutorial by Greg Reimer covering ES6 Generators. “Generators are an under-appreciated feature of modern JavaScript. I believe this is because generators are just one half of a two-part whole comprising both generators and iterators, and that learning one without the other paints an incomplete picture. For myself at least, the ah-ha! moment didn’t come until I zoomed out and looked at iterators and generators holistically.”
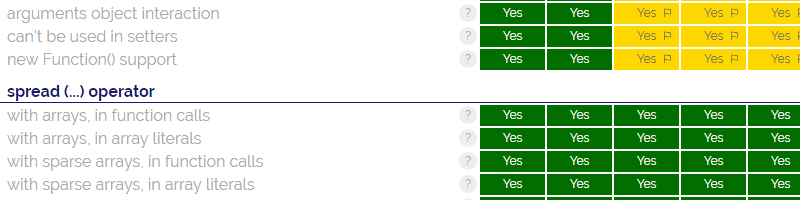
12. Node.js ES2015 Support
Technically this is back-end, but relevant to JavaScript developers. This is a set of compatibility tables for ES2015 but applied only to Node.js.
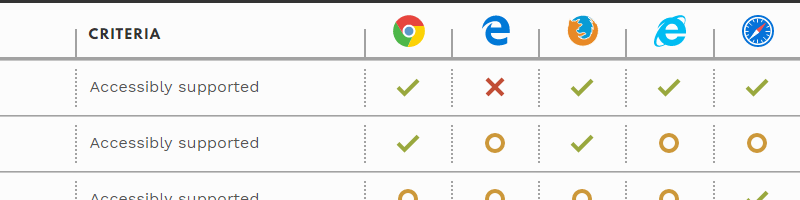
13. HTML5 Accessibility
I’ve included this one in a previous post, but it’s been redesigned and it looks great. “This site tests which new HTML5 features are accessibly supported by major browsers. This includes if they are keyboard accessible, mapped to the platform accessibility APIs, and if any accessibility related features are supported.”
14. MaintainableCSS
“Write CSS without worrying that overzealous, pre-existing styles will cause problems. MaintainableCSS is an approach to writing modular, scalable and of course, maintainable CSS.” This is a 12-part guide by Adam Silver.
15. Simplified JavaScript Jargon
Originally started by Hugo Giraudel, this is a community-driven attempt at explaining using a few simple phrases the many buzzwords making up the current JavaScript ecosystem. “The idea is not to replace individual documentations, but to act as some kind of glossary that can be easily referenced.”
16. Bootstrap 4 Cheat Sheet
A cheatsheet for Bootstrap 4, from Alex at HackerThemes. The site has a really nice interactive layout that displays the clicked item as a code snippet and demo at the bottom of the viewport. You can also click to highlight all the new stuff in version 4.
17. AngularJS Cheat Sheets
“We’ve created a few cheat sheet study guides to help you get over that initial AngularJS learning curve, and provide you with a reference for your daily work.” Includes three cheat sheets: AngularJS Core Services, AngularJS Directive Definition Object, and AngularJS ui-router.
18. React Makes You Sad
A flowchart by Dan Abramov for those who have had trouble grasping different concepts when using React. The flowchart offers some do’s and don’ts type of suggestions to help you simplify things so you can understand the library better.
19. Flexbox Patterns
“Flexbox is awesome, but it introduces many new concepts that can make it difficult to use. These interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end.”
20. Hacksplaining
Not just for front-end developers, but certainly something worth looking into for all in the developer field. “The best defense against hackers is a well-informed development team. Our interactive exercises can teach your team about today’s most common security vulnerabilities.”
Honorable Mentions
- Git Tips
- Which ARIA roles are most common?
- Data Structures in JavaScript
- React – Basic Theoretical Concepts
Suggest Yours
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.
In the meantime, here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
- 20 Docs and Guides for Front-end Developers (No. 5)
- 20 Docs and Guides for Front-end Developers (No. 6)
- 20 Docs and Guides for Front-end Developers (No. 7)
- 20 Docs and Guides for Front-end Developers (No. 8)