20+ Docs and Guides for Front-end Developers (No. 6)
It’s that time again to choose the tool or technology that you want to brush up on. If you feel like you’ve been working hard at building but maybe not learning as much as you’d like, I’ve got your back.
Please enjoy the sixth installment of our Docs and Guides series and don’t forget to let us know of any others that we haven’t yet included in this or a previous post.
1. DevTools Challenger
An interactive site that demonstrates how to use the new animation-related features present in Firefox Developer Edition.
2. The HTML & CSS Workmanship Manual
A good HTML/CSS styleguide to help developers write “durable, reliable” code, loosely inspired by NASA’s Workmanship Standards Program.
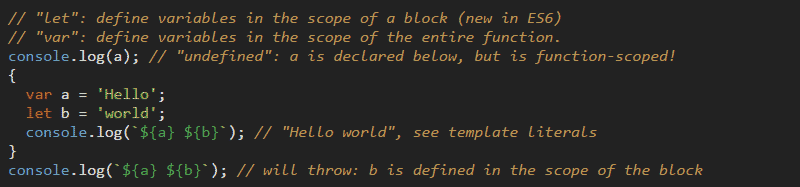
3. ECMAScript 6 Cheatsheet
I don’t think we can have too many ES6 learning resources, so here’s another one. ES6 is a huge step forward in JavaScript’s history and this reference will give you ‘everything about the latest version of the ECMAScript standard’.
4. React Cheat Sheet
React is officially the “current big thing” so this quick reference should be a big help. The page is filterable using a search form at the top and each feature includes a link to the official docs.
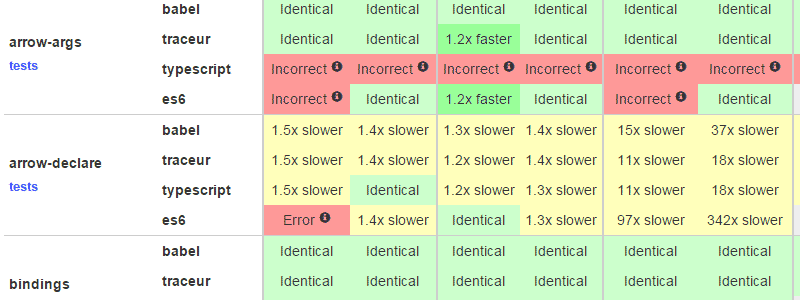
5. Six Speed
A chart that displays performance report information for different ES6 features relative to the ES5 baseline operations as rendered by various transpilers (Babel, Traceur, etc).
6. U.S. Web Design Standards
“Open source UI components and visual style guide to create consistency and beautiful user experiences across U.S. federal government websites.”
7. ECMAScript 6 — New Features: Overview & Comparison
Another nice ES6 learning resource. What’s really great about this one is the fact that it has two code examples for each feature, including how the same thing is accomplished in ES5.
8. Interactive WCAG 2.0
A list of Web Content Accessibility Guidelines for various UI elements, filterable by WCAG level, responsibility (Front-end, design, UX, etc.). It also includes recommendations from both the W3C and WebAIM.
9. Mac OS X Dev Setup Reference
“Setting up a new developer machine can be an ad-hoc, manual, and time-consuming process. [This reference] aims to simplify the process with easy-to-understand instructions and dotfiles/scripts to automate the setup” of a number of different tasks.
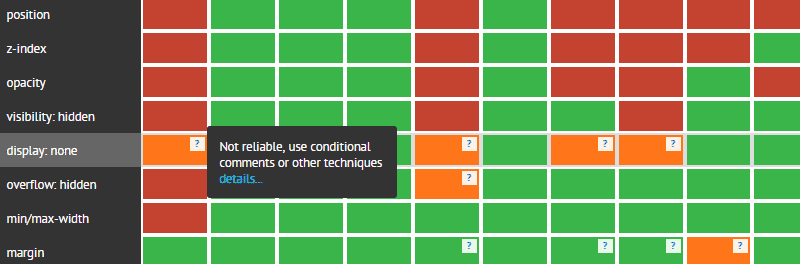
10. Kinetic Email CSS Support
The following table lists the major HTML & CSS features that are commonly used by interactive and dynamic CSS techniques and their support among the major email clients.
11. HTMLBook
An unofficial specification initiated by O’Reilly Media for outlining an XHTML5-based standard for authoring and producing digital and print books. Lea Verou’s book CSS Secrets was written using this standard.
12. ECMAScript® 2016 Language Specification
The official ECMAScript specification, which is now edited on GitHub, in a single-page, easy to use HTML format, with filter option.
13. How DNS works
“A fun and colorful explanation of how DNS works… We made this comic to explain what happens when you type a website address in your browser.”
14. StaticGen
A filterable “leaderboard of the top open-source static site generators.” Lets you filter by language, GitHub stars, forks, and open issues.
15. doiuse…?
Paste in some CSS or a website URL and this site will tell you what browsers the CSS is compatible/incompatible with. You can do a general search or filter using the list keywords that Autoprefixer permits.
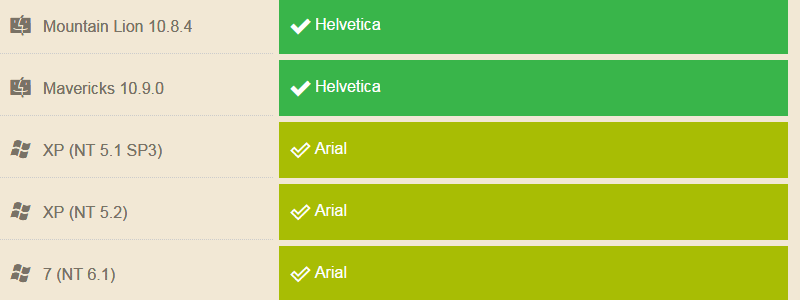
16. Font Family Reunion
a filterable compatibility chart for default local fonts on just about any OS. The table informs you if the font is supported, aliased, or will revert to the default font for the OS.
17. Perf.Rocks
A single resource for finding articles, tools, videos, talks, slides, and books covering web performance. It’s well maintained and you can contribute your own stuff.
18. Website Style Guide Resources
Style guides have been a pretty big thing for a couple of years now. This is a single resource that has compiled tools, articles, books, podcasts, and more just on the topic of style guides.
19. package.json
“This is an interactive guide for exploring various important properties of the package.json packaging format for node.js applications. You can access information about properties by mousing over or clicking the property name.”
20. Promise Cookbook
A brief introduction to using Promises in JavaScript.
Honorable Mentions…
- An alt Decision Tree
- Google Ranking Factors
- w3viewer
- Checklist / collection of SEO tips
- Pragmatic Standards: JavaScript Coding Standards and Best Practices
Suggest Yours
Here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
- 20 Docs and Guides for Front-end Developers (No. 5)
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.