Build a Responsive, Mobile-Friendly Website: CSS
In the last article of this series, I’ve shown how to start building a website from scratch with a particular focus on the HTML code and its main elements.
Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version.
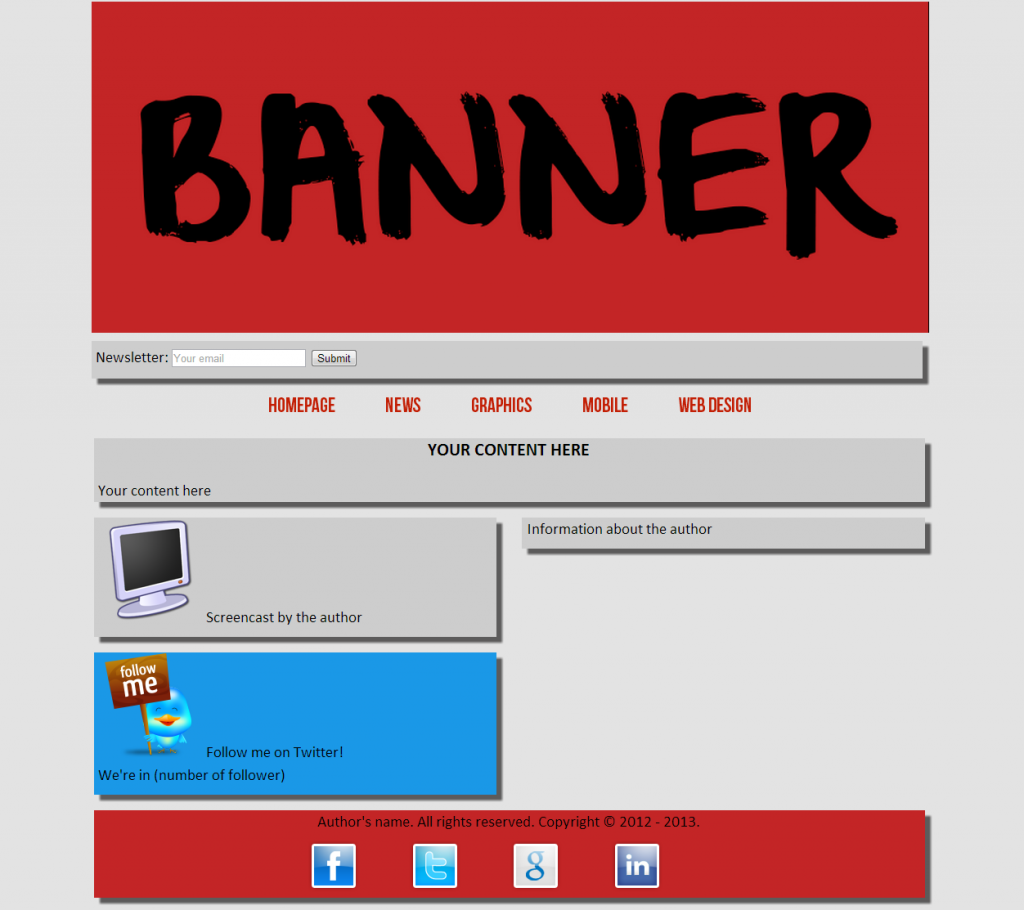
First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers).
The homepage of our totally customizable website should look more or less as following:
 As you can see, I have imagined a very big banner to allow the designer to express all his creativity and chosen colors that combine in a clear and positive way (I really love them!). Having said that, let’s dive deep into the code.
As you can see, I have imagined a very big banner to allow the designer to express all his creativity and chosen colors that combine in a clear and positive way (I really love them!). Having said that, let’s dive deep into the code.
As for the HTML section, in this case we’ll proceed step-by-step from the upper part of our layout to the bottom part. The code for the very first part (which includes the elements of banner, newsletter bar and menu) will be shown piece after piece with a very short comment, as for the other items of the page.
The first one is the banner element, with this code for styling:
#banner
{
width: 100%;
margin-top: 0.2em;
}These first rules simple enough to understand. To space the banner from the top of the browser window we’re applying a margin of 0.2em and to let our banner-image cover all the width of our browser’s window, we’ve set the corresponding rule with a percentage of 100.
Let’s go on with the rules for styling our newsletter-box. In this case we have to pay attention for the rules to put on the id and the ones to consider for the class since I have decided, for personal clarity, to not choose different names for elements that substantially indicate the same part. So, for the class we set a background color (which will be the color of the box and a margin-top of 0.2 em–you’ll find out why it’s better to use these kind of measurements for a responsive website in this article, which will give you a short overview on the most common units used in Web Design) to slightly space the newsletter-box from the banner above.
The id “newsletter-box”, that is the space where we’ll find the input field and the submit button, has three simple rules, to define the spacing with the box that contains the above-mentioned elements. As you can see, there’s an id (“mobile-newsletter-box”) that seems to be inappropriate to the version we’re analysing. Actually, it’s not so: since there’ll be a change of view when passing from a pc-desktop version to a tablet version or a mobile-phone one, we have to “suggest” to our stylesheet how to perform and display the page elements.
In this case, as you’ll see in the next article when we’ll discuss about the rules to set thinking responsively, the disposition of all the elements characterizing the newsletter bar will totally change. What we have to do now is avoid having the mobile-display shown in the pc-desktop version. To achieve this result, we simply set to the rule “display” the none parameter.
A nice effect I’d like to talk about is the transition I have applied to the white box where the user inserts his e-mail to receive news. Setting to the element a transition, the resulting effect is an enlargement of the box; the other thing I’ve done is to indicate the time that this has to last. This is a CSS3 rule that creates a simple and light movement with a very pleasant output.
The last rule to discuss is the width applied when the newsletter box is clicked: setting this to 17em, the box will appear larger than usual.
.newsletter-box
{
background-color: #c32526;
margin-top: 0.2em;
}
#newsletter-box
{
margin-top: 0.5em;
height: 1.8em;
padding: 0.3em;
}
#mobile-newsletter-box
{
display: none;
}
#newsletter-email
{
width: 12em;
-webkit-transition: all 1s;
-moz-transition: width 1s;
-o-transition: width 1s;
-ms-transition: width 1s;
transition: width 1s;
}
#newsletter-email:focus
{
width: 17em;
}Let’s go on now analyzing our navigation bar. To delete the default bullet points of our menu list, we set the parameter to none, while to center it we recourse to the well-known rule “text-align: center”. Then we change the padding and the margin rules to the size that seems to be appropriate for our purpose. To let the elements of the list appear one after another horizontally, we change the display from the default setting “block” to “inline” and also, in this case, specify the margin parameters.
Now, it’s time to have a look at the rules applied to the link elements: as font, I’ve chosen “Bebas Neue” (you can download it here). I’ve set a font-size of 1.3 em, removed the underlining with the rule “text-decoration: none” and set the color I preferred. This color changes when the cursor moves on the menu items and, moreover, when the user clicks on the link of the page he desires to visit, there’s a 3D effect, and you can obtain it setting the rule “position: relative” on the menu links and the parameters top and left on the active state of the same element. In this way, you’ll have a slight movement that will give you the impression of a clickable 3D button.
ul.menu-list
{
list-style-type: none;
padding: 0;
margin: 1em 0em;
text-align: center;
}
li.menu-item
{
display: inline;
margin: 0em 1.5em;
}
a.menu-item-link
{
font-family: "Bebas Neue",Calibri,Arial,Helvetica,sans-serif;
font-size: 1.3em;
text-decoration: none;
color: #c31f05;
position: relative;
}
a.menu-item-link:hover
{
color: #000000;
}
a.menu-item-link:active
{
top: 0.1em;
left: 0.1em;
}
#menu-select
{
display: none;
}Now, move on to the general part, that is on the rules applied to elements such as heading, paragraphs, images, boxes appearance and so on. Here is the code with the specifications of the rules for the layout I have thought out, planned and realized.
body
{
max-width: 1024px;
margin: 0 auto;
font-family: "Cwmagic",Calibri,Arial,Helvetica,sans-serif;
background-color: #E3E3E3;
font-size: 1.2em;
line-height: 1.5em;
}
img
{
border: 0em;
}
h1,
h2,
h3
{
text-align: center;
}
.float-left
{
float: left;
}
.float-right
{
float: right;
}
.clear-both
{
clear: both;
}
.shadow
{
-webkit-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-moz-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-o-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-ms-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
margin-right: 0.4em !important;
}
.long-box,
.small-box
{
background-color: #cdcdcd;
padding: 0em 0.3em;
margin: 0em;
margin-bottom: 1em;
}
.small-box
{
width: 47%;
}
p
{
margin-top: 0;
margin-bottom: 0.5em;
}I won’t explain the rules one by one as for the first part, especially because they are almost all the same. The only thing to which I’d like you’d pay attention is the classes float left, float right and clear both; in fact, I’ve preferred to create a class which “identifies” these rules and applies them to the elements in the HTML code rather than repeating the elements. Another element worthy of note is the CSS3 rule “shadow“.
This property allows designers to easily implement multiple drop shadows (outer or inner) on box elements, specifying values for color, size, blur and offset.
It can accept a comma-separated list of shadows, each defined by 2-4 length values (specifying in order the horizontal offset, vertical offset, optional blur distance and optional spread distance of the shadow), an optional color value and an optional ‘inset‘ keyword (to create an inner shadow, rather than the default outer shadow).
Browser support is growing of late with Mozilla (Firefox), Webkit (Safari/Chrome/Konqueror), Opera and the IE9 Platform Preview all offering a decent implementation of the specification.
Let’s conclude this article with the rules applied to elements present in the footer, that is the footer itself and the bar containing the icons for the linking to the most important social networks’ profile.
#main-footer
{
background-color: #c32526;
text-align: center;
}
.social-bar a
{
text-decoration: none;
margin-right: 3em;
}Finally, let’s see how to manage fonts in the CSS stylesheet, bearing in mind that Internet Explorer requires a different format for the fonts, that is “eot”. Here is the code.
/*
***********************************
FONT FOR INTERNET EXPLORER
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src: url(../css/bebasneue.eot);
}
@font-face
{
font-family: "Palatino Linotype";
src: url(../css/pala.eot);
}
/*
***********************************
FONT FOR OTHER BROWSERS
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src:
local("Bebas Neue"),
local("Bebas Neue"),
url("../css/bebasneue.ttf");
}
@font-face
{
font-family: "Palatino Linotype";
src:
local("Palatino Linotype"),
local("Palatino Linotype"),
url("../css/pala.ttf");
}Conclusion
In this article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in the next part we’ll see which are the rules to apply to make this layout responsive.