Versioning: Behind the Scenes
TL:DR – we launched a newsletter, people liked it, more people liked it, a few more people liked it, we launched a website, people liked it?
WL:HOD (Way Longer, Heaps of Detail) – read on…
First Version: Alliteration, animation, and cake
Early May, 2014
Good morning/greeting-appropriate-to-your-timezone, and welcome to the first ever Versioning. The Version Birth, if you will. Congratulations on getting in on the ground floor of this thing, hopefully you’ll find it useful and not a blight on your inbox.
Firstly, a bit about who is writing this and why they are doing so. We are Ophelie Lechat, SitePoint editor-in-chief, and Adam Roberts, SitePoint editorial assistant/social media manager.
We’ve started this because we feel like it’s easy to spend your whole life trying to catch up with every little development in the web dev world, but it’s not actually necessary. Instead, we’re hoping this can give you the essentials, rather than overwhelming you with every detail.
If we’re doing our job right, this could be the only resource you need to stay informed. It could also be fun to read.
That was what I wrote in the first edition of Versioning, SitePoint’s daily newsletter aimed at keeping web folk up-to-date, when we launched it last year. Given we’ve now launched the next chapter of the project, I thought it could be interesting to run a little recap of what’s happened in the 14-ish months since then.
Will anyone read this? Sure, why not?
Ophelie (still editor-in-chief) and I (now managing editor, FWIW) are both pretty voracious when it comes to consuming media. I’ve never had fewer than 15 browser tabs open, I have an Instapaper queue with a combined read time measured in days, and my largest single source of guilt comes from a stack of unread New Yorkers sitting on my kitchen table. By all accounts, Ophelie has never met a browser tab she’s wanted to close.
Both of us were (and are) avid readers of newsletters like Today In Tabs, Nieman Lab’s Daily Digest, and Next Draft. Talking it through in April 2014, we realized there wasn’t really anything comparable for web developers. There were weekly newsletters (great ones, like ours and those from Cooper Press, for example) and daily newsletters, but they generally kept it simple, offering links but not much in the way of editorial opinion or general vibe. But neither of us are web devs, so we weren’t sure whether we’d even have an audience for a daily newsletter that emphasized that stuff more.
Talking it over some more, we decided to give it a go anyway, opened a Tinyletter account (for authenticity’s sake), and set a goal of 50 subscribers for our first issue.
We also needed a name. Here was the original shortlist:
- SitePoint Today (yikes!)
- SitePointers (still really like this)
- SitePoint Daily (BORING)
- Responsive (implies I’d be responding to every reply which, no. Also implies the template is responsive, which it is not because Google hasn’t added media queries to the Gmail app because they’ve been busy making smartglasses and internet-providing balloons)
- Framework
- Mixins (not bad, actually)
- Daily Cache (should really have been “Daily Cache-Up”)
- Versioning
Ophelie’s the boss though, so once she said this:

…it was Versioning from then on.
Armed with a title and a vague idea of what I would want to read were I a web developer instead of a content person, I wrote up a test issue, using links culled from Twitter feeds, newsletter subscriptions, news aggregators — anything, really.

When it comes to SitePoint, it’s kinda hard to not get a bigger audience than you intend to (hint advertisers), and after a few posts on social media and a few mentions to existing newsletter subscribers, we had more than 5000 people to send to. Which was a problem, because Tinyletter isn’t really built for lists that large.

Campaign Monitor’s World View feature is awesome, creepy.
At the last minute we ported our subscriber list over to Campaign Monitor, copied the newsletter text, and scheduled a send. We send at 11pm Melbourne time (we’re in Melbourne), so Ophelie stayed up to creepily watch people open up their new newsletter with Campaign Monitor’s World View feature. Would anyone like it?
Yeah, they would. On the first night we had around about a 50% open-rate, which is quite nice. The most popular links were a guide to Universal Analytics and a sneak-peek at the new Star Wars cast (just to give you an idea of the topic spread), and people were emailing us to tell us how much they enjoyed it.
Well, except for this guy:
I’m not interested in your humour and cleverness. That’s not what you promised or what I signed up for. You promised concise, quick info to keep us up with the industry… This aint it.”
If you’re reading this, that guy: sorrynotsorry.
Versioning #11: Squawkulus Rift
Mid May, 2014
You know what’s weird? A job where you’re paid to mess around on the internet. The first few weeks of putting together Versioning, I kept looking over my shoulder to make sure no one knew that I was reading articles instead of working. Then I’d remember: that was working. At my last job they banned YouTube (I was a journalist, go figure). Subscriber numbers continued to grow, people kept opening the email (the open-rate has always been at about 50%, which I’m told is insane) and it kept being fun to do. This is boring to write about, but great to experience.
Versioning #25: Helveti-nah
Early June, 2014
Making your own Versioning is easy! Follow the directions below!
Ingredients:
- One email account, subscribed to every newsletter anyone has ever recommended to you
- One RSS reader, subscriptions to every worthwhile developer blog or news site or subreddit
- One Twitter account, following people who matter in web dev
- A job that is OK with you gravitating between these tools all day
- A 2011 MacBook Air that complains if you have more than 10 tabs open
Method:
- Open your Markdown editor of choice, separate the document into five sections
- Open your email, click on everything
- Open your RSS reader, click on everything
- Close 30 tabs because your computer’s fan is louder than a train, copy four URLs to your markdown editor
- Open Twitter, click on every tweet
- Close 20 tabs, copy six URLs
- Make a coffee
- Think of a pun for the word “GitHub”
- Think of a better pun for the word “GitHub”
- Close every tab except the one you use to write the newsletter
- Write lots of words. Make them funny.
- Copy rendered text to Campaign Monitor and schedule the newsletter
- Drink tall glass of whiskey, pour another tall glass of whiskey onto laptop
Versioning 49: Mirror Mirror
Early July, 2014
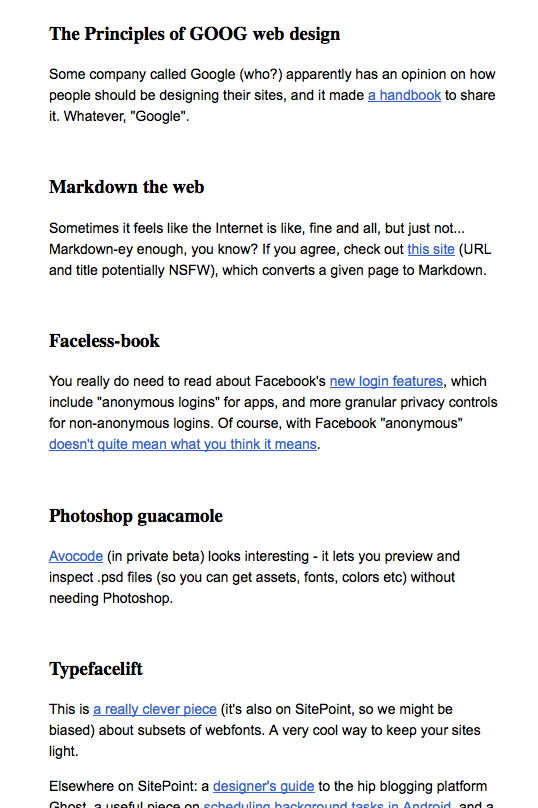
By July, we’d gotten comfortable enough with the newsletter than we decided to change it a bunch. As I detailed in this guest post for Campaign Monitor, we did a bunch of work around testing our newsletter layout. Our findings: 1) our subscribers are really nice, 2) they don’t like pictures in their link emails, 3) they do like color and clear design.
Sweet, job done.
~INTERLUDE~ My favorite Versioning puns:
- Ghost Place Filler
- Command+R in Chief
- A Song of DOS and Fire
- It Gets Bézier
- CAPTCHA the Flag
Versioning 100: 0 to 100
Late September, 2014
Those are our links for this, our hundredth edition. Thanks, as always, for your replies, “shout outs” and “mad props” on other social mediums — we really appreciate the support. We weren’t sure people would be keen on this when we launched it in May, but you sure showed us. We’re still enjoying doing this, so expect many more editions, and perhaps some enhancements and changes along the way. Thanks! (Oh, and tell your friends!)
Shortly after we sent this out, we decided to create a survey, asking people what they liked about Versioning. Here are a few comments:
Short and sweet stuff that’s interesting to read. Relevant to me (web, development stuff) and more often than not interesting. I get more hits from Versioning than Hacker News._
[T]he web development industry is hard to keep up with, but this newsletter seems to catch everything. I feel out of the loop if I miss it_
I really like the editorial context around each link. It gives me just enough detail to make a decision about chasing the link.
We also snuck in a question that would go on to be rather important: “How would you feel about Versioning having a web presence? Example: if Versioning was a place for people to suggest and comment on links; or a full, searchable collection of all the links ever posted.”
Some answers:
I would not mind the reddit like feature if it fed into the newsletter (the top ten links from it or something similar)
As long as we still get the newsletter
I guess then it would be more like Product Hunt then. An archive of found stuff would be cool.
and also:
Isn’t that what SitePoint is ? Stick to your values, your brevity in an email is spot on – there is no value in reading some other wankers’ comments
We had had vague ideas of turning Versioning into a “thing”, but it would take nearly six months before those ideas got outside our brains and into the world.
~INTERLUDE~ The 5 most popular links as of July 2015:
- console.message, a GitHub repo with tools for making cool console messages for cool kids
- Paul Ford’s What is Code? masterpiece
- A guide to making a carousel with HTML and CSS (but no JS)
- A run-down of 5 lesser-used CSS selectors
- An excellent explanation of what senior developers are good for
Versioning 202: Purple Reign
Late March, 2015
How do you come up with a new product idea? That’s the question we were battling going into the second quarter of 2015. One solution (I assume there are others) is to take something that’s working in one context (like, oh I don’t know, an email newsletter) and see what inspires you.
At SitePoint, there are always more than a few good ideas floating around. Some of the early ideas we had for new products may still happen, so I won’t mention them here (it’s a great time to launch a streaming music platform, so look forward to that). But one thing we kept coming back to was how people were having a lot of fun with Versioning. People kept emailing to ask whether we’d seen a given link, and whether we could share something they’d built. Internally, and like basically every media company in the world, we were madly throwing links around in our Slack channels.
Interviews with devs threw up common themes: as busy developers, it’s almost impossible to keep up with everything that’s going on in the web dev world. When you do use existing sites, they’re geared towards the lowest common denominator. There’s a lot of noise.
Slowly, the idea of an “interactive Versioning” took shape. A place to hang out during the day, post links you’d found, or links to projects or posts you’d created. A place to discuss them and upvote the best ones. Mostly, a fun place to share cool stuff with like-minded people.
This initial idea produced a site that was probably two-thirds of the way there. The submit and upvote functions were there, but in practice it was kinda confusing, and slightly lacking in soul. There were several places to see content, and it wasn’t clear what each section did. At the same time, designs were a bit drab and layout highlighted too few posts, making it hard to glance at a page and see what was there. It just wasn’t as fun as we’d hoped.

We’d also made the decision to give users the ability to filter posts by subject (design, front-end, back-end, etc), which mirrored the way the newsletters are set up. People could filter out the links they weren’t interested in and stick to what they cared about. In practice it was confusing and no-one could even tell that there were filters, let alone use them. User testing was rough, with people unsure as to what they were looking at. On the back-end, I’m told there were “database issues” that required “database changes”, or something. Firebase v Redis or something? I don’t know.
Versioning 232: Bittersweet Symfony
Early May, 2015
Back at the drawing board, the decision was made to strip out some of the confusing aspects of the product and ramp up the personality. That was the good news. The bad news, at least for me, was that that personality would, initially, largely come from me. Hence, a week later, I stood awkwardly in the office while people pretended to work (but secretly giggled at my delivery) and recorded an intro video that someone has probably embedded below. My first suggestion was to make it like a hostage video, with me explaining the product between sobs while holding that day’s newspaper, but for some reason it never got off the ground.
The result was a much more fun page, full of color and, yes, beards. Functionality-wise, everything was far faster, and user testing showed that people actually understood what they were looking at, which is a good thing in product development, I’m told. We also added a new feature: the ability to visually indicate whether a post was going to be in the newsletter using a little icon version of my face. I believe this is known as gamification? Anyway, it’s weird.
By the way, if you’re wondering why Versioning is so quick and awesome, don’t worry, I have the answer for you right here:

Got it? Got it.
Versioning 262: The Low End Theory
Late June, 2015
We now had a version of the site that we were happy with, and in addition to playing around with it ourselves we started seeking more feedback. This was really valuable! One of the more important feedbacks (that’s a word, right?) was around inclusivity. Basically, a few people (rightly) called us out for being a bit insular and exclusive with our branding. In our efforts to add personality to the product, we’d forgotten that to make sure the site made everyone feel welcome, not just the white dudes with beards.
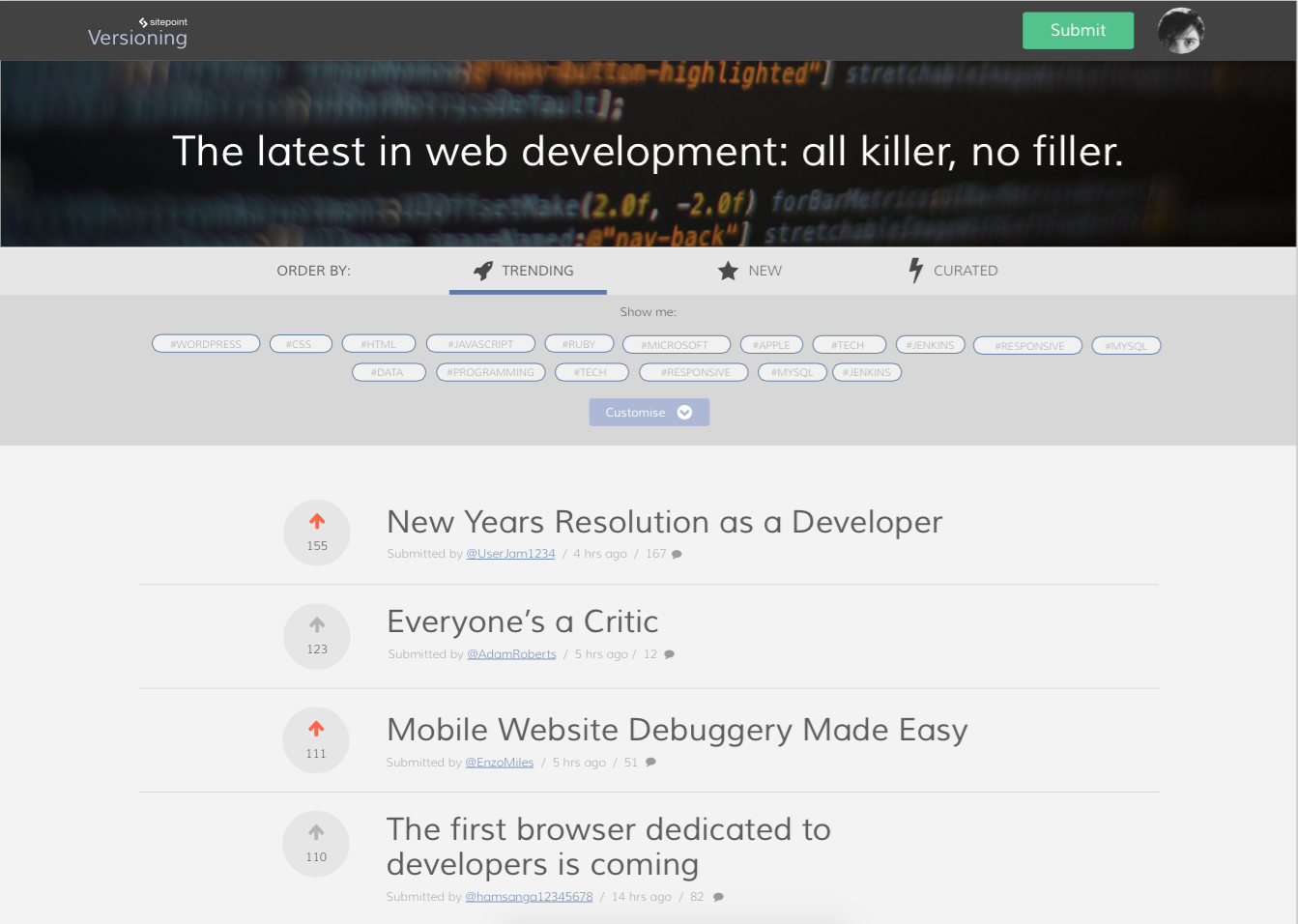
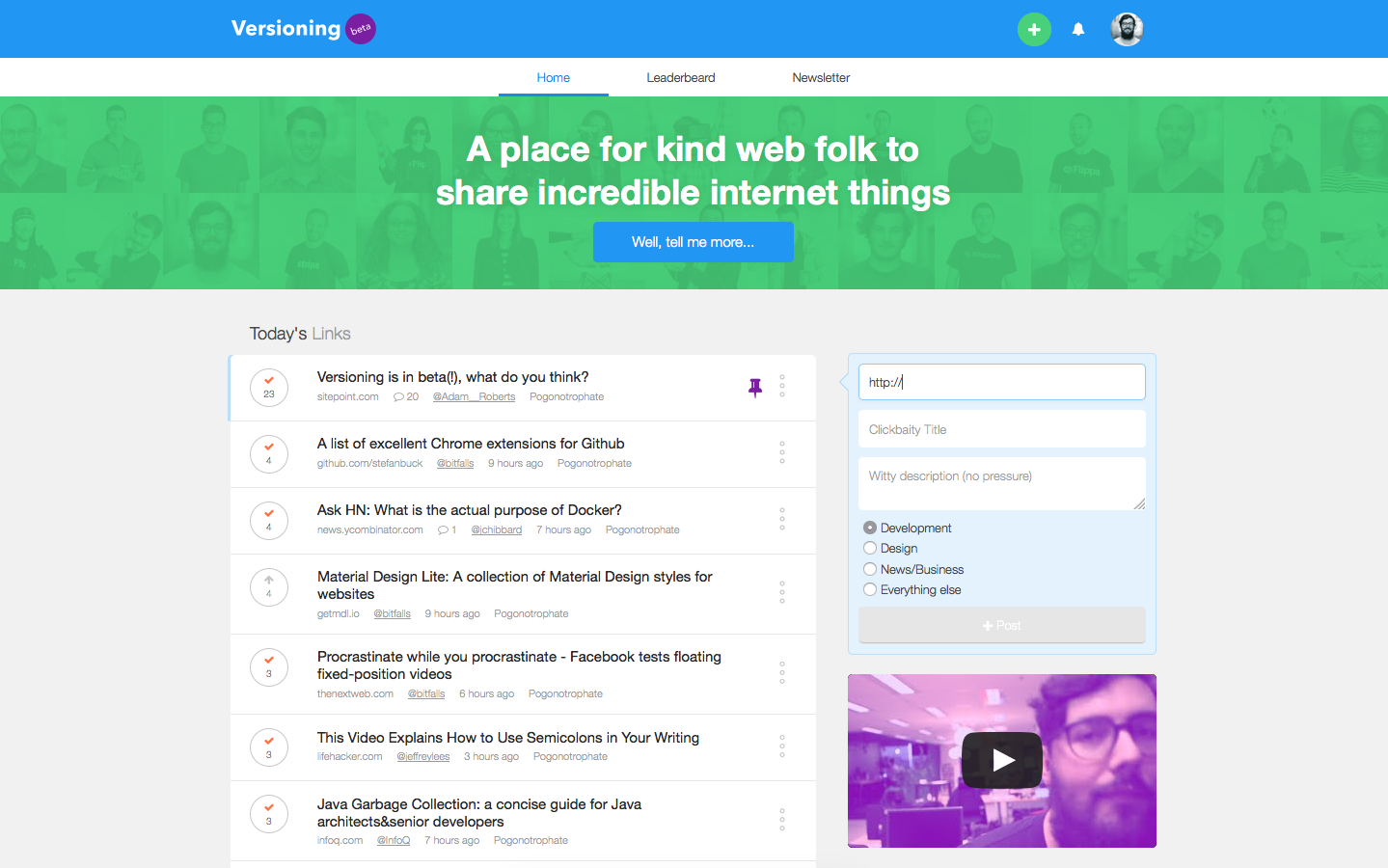
To attempt to make the platform more inviting, we definitely needed to bring more people into the picture, rather than emphasizing one person. We updated the look of the site, and added a banner that stated our intention for the community:_ A place for kind web folk to share incredible internet things._ In case people didn’t play nice, we also added a “report” feature to make sure nasty stuff could be flagged.
(Seriously, we want Versioning—and everything we do, really—to be as inclusive as possible. We’re super up for talking about this stuff, so ( drop us a line.)
Here’s what it looks like now:

Versioning 269: Just Beats It
Early July, 2015
We’ve been rolling out the “Minimum Loveable Product” iteration of Versioning to small groups of contributors, editors, and Versioning subscribers over the last few weeks. So far, the feedback has been really, really positive.
Look, it’s 2015. There are now lots of places where you can share and discuss links (mind you, there were lots of newsletters when Versioning started and more have launched since then). The tech stack behind Versioning is fancy, but in 2015, having a fancy tech stack is kind of the minimum.
Like the newsletter, we’re hoping the site makes people happy. If it does, it won’t be because of the tech stack or the unique idea behind it, it’ll be because it’s fun. If you’ve read all the way to the end of this, you might be the kind of person who will help with that whole “fun” thing! Go take a look, submit a few posts and upvote the ones you like. You may even end up with a link in the next newsletter!
It’s been a really crazy ride. From a half-formed idea about something we vaguely thought might work to, well, a slightly-more-formed idea about something else we vaguely think might work. Let’s see what happens.
