coords (HTML attribute)
Description
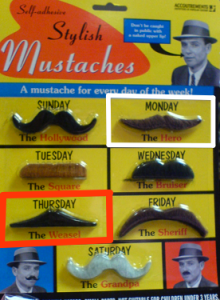
The coords attribute is applied to a link (a element) when the link is contained inside an object element. It’s used to position the link over the top of an image. If you think this sounds like an image map, you’re right. You can use the coords and shape attributes with an a element to create the same effect you’d achieve using a series of area elements in conjunction with a map. Although they do much the same thing, it’s useful to compare the two methods. First, let’s see the image, which is shown below.

If we used the client-side image map method to achieve this result, the markup would be as follows:
<img src="mustaches.png" alt="Mustaches" width="276"
height="375" border="0" usemap="#Map"/>
<map name="Map" id="Map">
<area shape="rect" coords="132,117,270,185" href="the-hero.html"
alt="Monday's mustache - 'The Hero'"/>
<area shape="poly" coords="136,238,137,301,3,306,3,242"
href="the-weasel.html" alt="Thursday's mustache -
'The Weasel'"/>
</map>
This example code consists of area elements to which alt, coords, and shape attributes are applied. All of these attributes apply to the map element.
Now, let’s look at the alternative code, in which the coords and shape attributes are applied to a elements instead:
<object data="mustaches.png" alt="Mustaches" type="image/png"
width="276" height="375" border="0" usemap="#Map2">
<map name="Map2" id="Map2">
<ul>
<li><a href="the-hero.html" shape="rect"
coords="132,117,270,185">Monday's mustache -
'The Hero'</a></li>
<li><a href="the-weasel.html" shape="poly"
coords="136,238,137,301,3,306,3,242">Thursday's
mustache - 'The Weasel'</a></li>
</ul>
</map>
</object>
In the second example, the links have been placed inside a ul, and instead of the alt attributes we used for the area in the first example, the text is contained within the link. The idea is that the user will be presented with a list of links in browsers that don’t support the object element properly.
Example
This
coords attribute defines the top-left and
bottom-right coordinates for a rectangular shape:
<a href="the-hero.html" shape="rect" coords="132,117,270,185">
Monday's mustache - 'The Hero'</a>
Value
The values that can be entered into the coords attribute are as follows:
- For rectangular shapes (
"rect"), thecoordsattribute will take four values: x1, y1, x2, and y2. These values define the top-left corner of the rectangle (how many pixels along and down from the image’s top-left corner the boundary will appear), and the bottom-right corner (how many pixels along and down from the image’s top-left corner the boundary will appear). - For circular shapes (
"circ"), three values are required: x, y, and r. The x and y coordinates tell the browser where the circle’s center point is, while the r value specifies the radius of the circle. - Polygonal shapes (
"poly"), which are almost always created using a WYSIWYG HTML editor such as Dreamweaver, are defined by a series of x, y coordinates, each of which relates to a point on the polygon’s outline.
