3 Mobile UX Trends That Are Changing How We Design

Mobile users today are finicky. They’ve become accustomed to frequent updates and new features, which puts added pressure on designers and developers to continue innovating.
However, mobile users aren’t necessarily looking for something brand new. Some of the hottest design trends that have been hyped in recent years (conversational interfaces, motion design, virtual and augmented reality) have been implemented in countless different ways, and this will continue for years to come.
Let’s take a look at these 3 mobile trends, why they’ve become so popular, what problems they solve, and why they’ll continue to shape the future of mobile UX.
Why You Should Care About Mobile UX
By some estimates, 68% of all U.S. adults and 88% of those in the millennial age group own a smartphone. Smartphone ownership is also growing exponentially in developing countries.
I’m sure you’ve also heard that that there are now more mobile-only internet users than PC-only users?
Mobile is the new black. It has been for a while now, and it’s going to stay that way. Desktop computers might not be falling by the wayside anytime soon, but they are taking a backseat to smartphones, tablets and other mobile devices. This means that the time and energy you pour into making your mobile users satisfied will pay off in a big way, now and later.
Still not convinced?
According to this infographic by Experience Dynamics, 52% of users say a bad mobile experience makes them less likely to engage with that company in the future. 9/10 users are said to stop using an app due to poor performance, while 86% of mobile users have deleted or uninstalled at least one app because of issues related to performance.
In short, customers are predominantly using mobile as their preferred method of consuming content and engaging with brands. If the UX isn’t up to par, they will dump your mobile app for another — one that does a much better job of satisfying their needs. Like I said, mobile users are finicky.
1. Motion and Subtle Animations
Ever since Flash-based design was (thankfully) retired, animations and transitions have risen to the top and quickly become one of the hottest UX trends. Motion works well because it draws the audience in and allows them to fully immerse themselves in a dynamic and interactive experience.
What makes motion so effective is that it can be as subtle as you want it to be. In fact, it should be subtle. Users don’t want to be overwhelmed by animation, they want small details that reel them in or offer visual hints to ease them along (for example, a floating button that encourages a user to swipe down and explore more content).
In the days of Adobe Flash, motion was all about…well..being flashy. Today, motion is about user experience. This is one of the reasons that Flash-style animations no longer exist, and subtle transitions are here to stay.
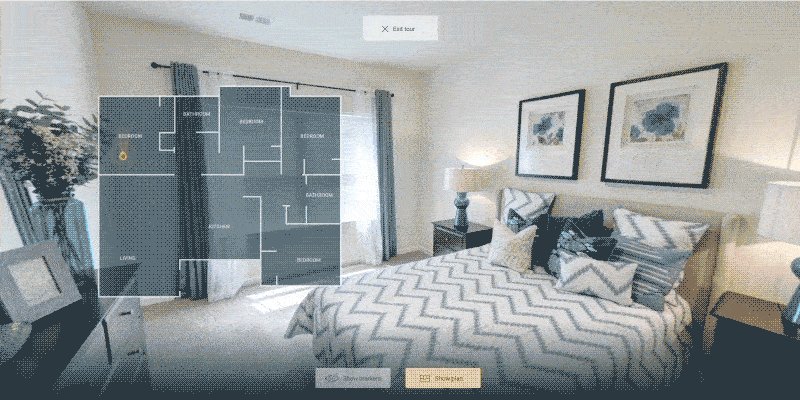
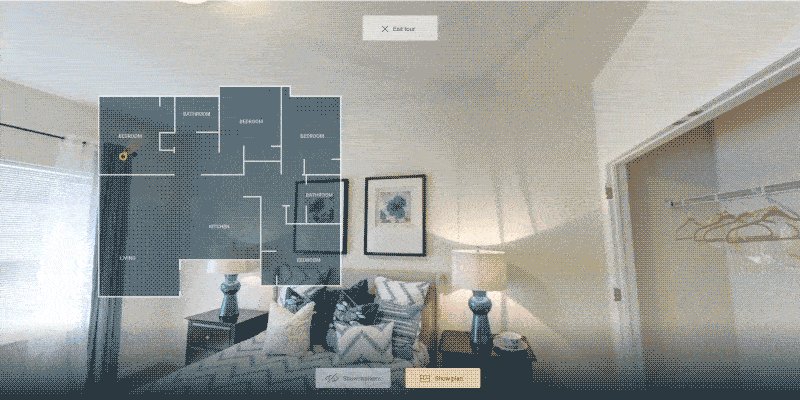
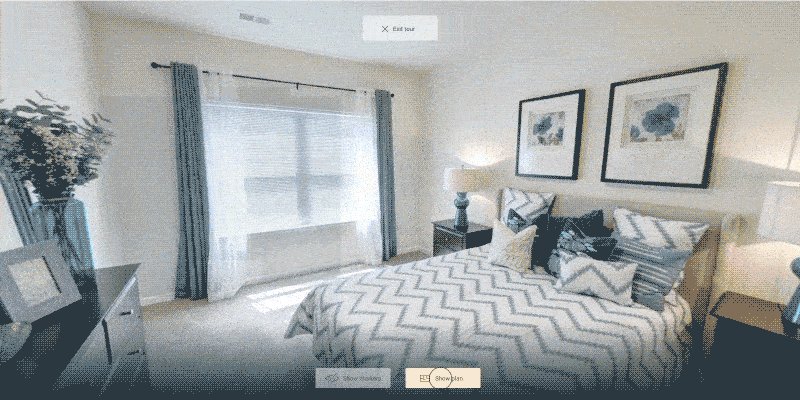
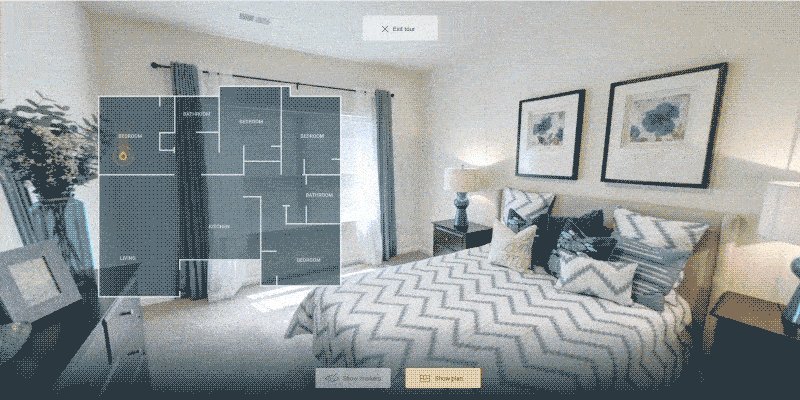
2. Virtual and Augmented Reality
Mainstream device hardware has finally caught up with mobile app developers. Now that mobile devices have faster processors, more RAM, superior cameras, better communication speeds and higher quality graphics, virtual reality (VR) and augmented reality (AR) experiences are growing like never before.
The beauty of VR and AR components is that they allow you to insert your users directly into a multi-sensory environment, where they can experience something firsthand. It’s the closest thing to reality without really being there.
When developing VR and AR components, there’s a lot to think about. How much immersion do your users want? Can you create a realistic experience without requiring too much physical movement or interaction from the user? App developers will need to work closely with 3D architects to ensure they’re designing with the end user in mind, so that’s something else to consider.
VR/AR is a whole new world, but definitely one worth exploring.
3. Conversational Interfaces
Conversational interfaces are incredibly hot right now. Thanks to native virtual assistants built into most of today’s smartphones (think: Apple’s Siri and Microsoft’s Cortana), mobile users are surprisingly comfortable talking to a bot on their phone. This is now spilling over into app design, and savvy mobile users have come to expect some sort of voice functionality (think: voice-activated Google Search) or conversational capabilities (think: Slackbots).

If the thought of designing or implementing voice technology sounds a little scary, don’t worry, millennials tend to prefer texting over talking anyway. Plugging an interactive chatbot into your mobile messaging app (or customer support feature) is a highly effective way of using natural language to engage users in an environment that’s comfortable to them.
Luka app, where users are able to converse with friends and family using chatbots as a helpful virtual assistant, is an ideal example of what it looks like to execute a conversational interface.
Conclusion: Give Your Users What They Want
Believe me, users aren’t secretive about what they want. If you need to know what users really hate, read the negative reviews of other apps. Mobile users want fast, smooth experiences that are functional, aesthetically pleasing and highly engaging. If you can capitalize on these demands, you’ll be able to design mobile experiences that’ll keep users satisfied for months and years to come.
Are there any other mobile UX trends that are shaping the future of design? Let us know in the comments below!
Keen to learn more about mobile UX? Check out our new video course, Master Mobile UX, which shows you how to rewire your brain to deliver an exceptional user experience on mobile. Here’s a lesson from the course.