Putting the “App” in Progressive Web Apps
The web is better than ever. You can now build fast, rich app-like experiences. As Googler Zach Coch said:
The line between what is web and what is app is more blurry than it’s ever been.
And this is a great opportunity to get better at creating those incredible experiences.
But the web has its problems. Our mobile web experiences are not perfect. Why do we always tend to choose to download a native app instead of browsing its mobile website?
There are many mobile web problems we are likely to encounter:
- Slow performance – An average user can leave your website if it takes more than 3 seconds to load. The average load on mobile websites is around 19 seconds. That’s a huge gap.
- Unresponsive experience – Have you ever noticed when scrolling on a mobile website, how laggy the scrolling is?
- Frustrating UX – Sometimes you might tap on a page by mistake. You’d have to wait for the whole page to load (average of 19 seconds) to be able to get back to the previous one.
Google proposed Progressive Web Apps (PWAs) back in 2015 to solve some of these problems and make the web great again.
What Makes an App a PWA?
Progressive Web Apps are experiences that combine the best of the web and mobile apps to create powerful experiences. I like how Jad Joubran defines PWAs as “On going solutions to common mobile web problems”. It’s not one solution, it’s more like several best practices you can implement to create better web applications.
So what are the qualifications for a website to be called a Progressive Web App?
- Fast – A PWA loads quickly and performs smoothly using service workers and best practices for performance.
- Progressive – PWAs work anywhere, no matter what the device is. And they are supercharged in modern browsers.
- Connectivity-independent – PWAs work offline and with low-end connections. Even if a connection is weak or unstable, a PWA should lessen the impact of change in connectivity
- Engaging – Users are more likely to reuse a PWA rather than a normal website, due to the ability of installing it to the homescreen and push notifications functionality
Creating App-Like Experiences
The key of a PWA is to create a website built with web technologies that is capable of giving a native app experience. In order for a PWA to succeed, it should meet users’ expectations.
Since users will eventually open the PWA from their homescreen, they expect it to work and behave like a normal app.
#1 Take UX Inspiration from Native Apps
A common mistake for designers and developers is to create overly “web-like” designs, like double navbars, footers, and static components. But in order to match the user’s mental models, we need to use more app-like designs. For example, think big buttons instead of text links, or fixed bottom bars instead of end-of-page footers.
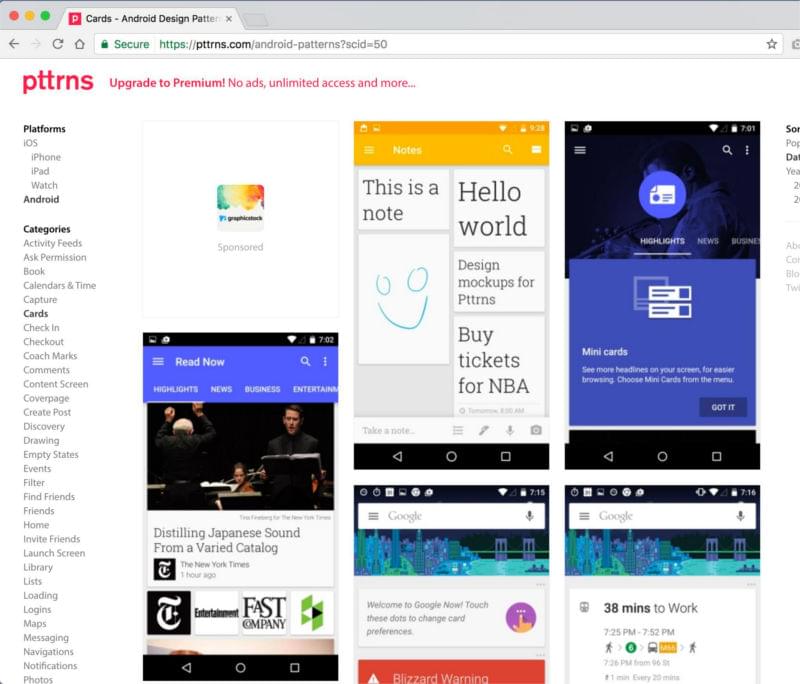
To help create that mindset, start by browsing sites like pttrns.com for design inspiration. On Pttrns you can find common UI/UX patterns like onboarding, add to cart, etc.

On another note, Google’s Material Design created a visual language that uses classic principles of good design in native apps. When you’re creating PWAs, it will benefit the end product if you level up your familiarity with Material Design to use these principles.
There are tons of resources and guidelines to help you understand Material Design. Start by learning the principles behind what is Material like motion, style, patterns, and more.

You can also create apps using Material Design Components (MDC). MDC is a modular and customizable UI components library. You can quickly code things like ripple animations, material cards, material theme colors, and more.

#2 Make Sure Your App Icon Looks Good
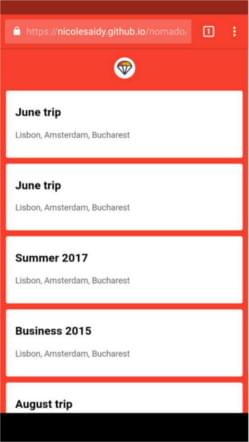
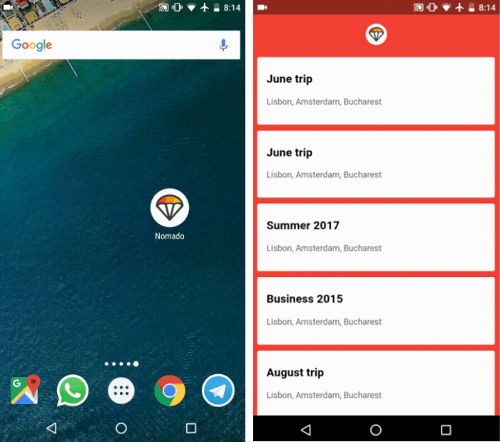
Remember, your app will sit in the user’s homescreen. This means your icon should visually match the native app icons. There are some visual standards you should consider carefully.
![]()
Your icon will be used in the splash screen, task switcher, notification banner, app install banner, among others. This means it should be responsive and work in different sizes. You can do that by making it a simple unique shape that looks good in small sizes. Having too many details in an icon can look bulky and weird.
Also, make sure the app icon looks good on all platforms. For example, icons on iOS cannot be transparent, they require a background color which should be a solid square. If you upload icons with a transparent background, they will add a black background for you and it might not look good.
![]()
The best way to see the different platform requirements is to use an icon generator like realfavicongenerator.net. You can see all the variations in one go, and it lets you make adjustments for each platform. Then it generates a manifest.json file:
![]()
#3 Brand Your App Using Theme Color
The theme color is a great way to give your app a brand identity and the ability to stand out from the crowd. It’s one of the main features that make a PWA feel native.
There are two types of theme color. I like to refer to them as the Browser color and the App color. Here’s the difference between them.
- Browser theme color – This is the background color you see on the browser’s header when you open the app from the browser.

To specify the browser theme color, use the meta theme color in the <head>.
<meta name="theme-color" content="#4285f4">- App theme color – This one is the color you see on the app header when accessing the app via the homescreen. It’s also used in the header in task switcher mode (preview this animated GIF for a visual representation):

To specify the app theme color, add the theme color to the manifest.json file:
{
"theme_color": "#2196F3"
}#4 Use the App Shell Model
One of the most important features of a PWA is resilience. A PWA should perform smoothly and work offline. But most importantly, a PWA should load quickly, if not instantly.
Having a fast first load improves a new user’s experience and will feel local. In regular websites, a first load would require users to wait on a white screen for a few seconds and then all components would load at the same time (check out this short video for a visual example).
A more progressive approach would be to immediately start loading components one after the other as soon as possible. This approach is more satisfying, as it reduces the user’s uncertainty and is proven to reduce the perception of time.
A great way to do this is by using the app shell model. An app shell is the minimal HTML, CSS & Javascript that powers a user interface.
When you use an app shell, you start loading it first, as soon as possible, then you load your dynamic component.

The most common components of an app shell would be the navbar, tab bar (or sidebar), loader and main action button. To give priority to the app shell and load it first, you can inline the CSS related to the app shell:
<style>
body{
background-color: #ececec;
margin: 0;
}
.shell-header{
background-color: #2196F3;
height: 56px;
}
.fab{
position: fixed;
bottom: 40px;
}
...
</style>There are many other techniques you can use to create a progressive fast load in PWAs, like caching the app shell, preloading it, unblocking JS, and more.
#5 Limit Your Fonts
One of the most common reasons for a slow first load is fonts. Even though typography is a crucial part of web design, unfortunately having a powerful performance can be a challenge.
One way to ease this is to limit your fonts. Try to use only the fonts you need. Make sure you’re not loading any font weight you’re not using, and try to limit the font files to a maximum of 3 (that’s including the different weights).
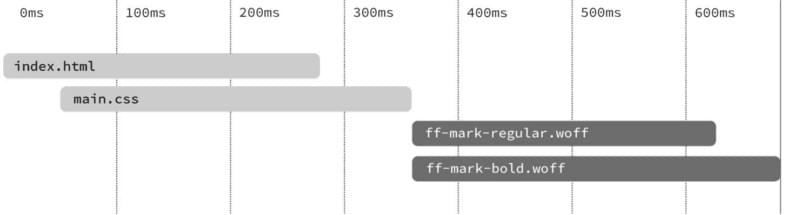
In most scenarios, here’s what happens: font files start rendering after the CSS files are fully downloaded. This creates a problem known as FOUT (Flash of Unstyled Text).

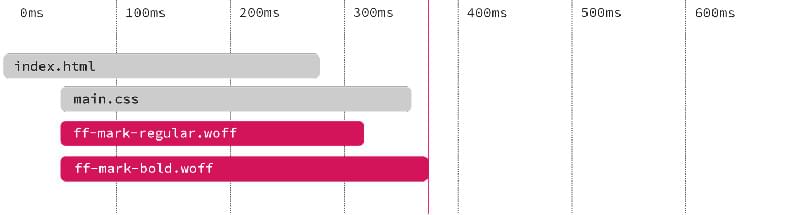
To solve this problem, you can preload your font files by adding this snippet to the <head> section of your HTML document: link rel="preload". Make sure you specify the font type and add a crossorigin to avoid double requests:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin>By preloading the fonts, you’ll be able to start seeing the fonts immediately as the fonts start loading simultaneously with the CSS files, without blocking any content, which avoids FOUT.

This is a great solution. But what if there’s a better way? Since you’re creating apps that feel native and local, what if there’s a way to tweak an app’s typography to match the user’s operating system? To use Roboto on Android, San Fransisco on iOS, etc.
Well, there is! Just stack all the fonts for modern platforms possible. The user’s browser will use the appropriate font and will ignore the rest. It’s completely weightless. Also this way, your users will feel completely at home since they’re already used to these fonts:
font-family: -apple-system, BlinkMacSystemFont, // Safari Mac/iOS, Chrome
”Segoe UI”, Roboto, Oxygen, // Windows, Android, KDE
Ubuntu, Cantarell, "Fira Sans”, // Ubuntu, Gnome, Firefox OS
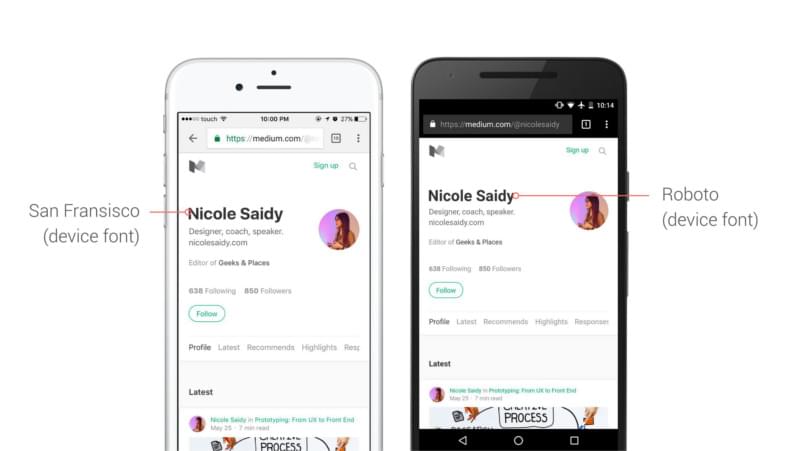
“Droid Sans”, ”Helvetica Neue”, sans-serif; // Old AndroidMedium is using this technique in their app. They’re stacking device fonts in their user interface.The Roboto typeface is displayed on Android while the San Fransisco typeface renders on iOS.

Take Away
As Googler Owen Campbell-Moore said:
Progressive Web Apps give us an opportunity to reset our expectations and to loudly declare that We Can Do Better when designing user experiences on the web.
By taking these few steps, you can truly build amazing experiences on the web. You could do a lot more to create app-like experiences like push notifications, offline experiences, and more. The take away of this article is to:
- Always take inspiration from native apps
- Prep your PWA material by using checklists like this one
- Test with real devices and use throttling features in Chrome Dev Tools
- Use Lighthouse to evaluate performance, metrics, accessibility and more.
