Build a Node.js-powered Chatroom Web App: Debugging Remotely
This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
This Node.js tutorial series will help you build a Node.js-powered real-time chatroom web app fully deployed in the cloud. In this series, you will learn how to setup Node.js on your Windows machine (or just learn the concepts if you’re on Mac), how to develop a web frontend with Express, how to deploy a Node.js Express app to Azure, how to use Socket.IO to add a real-time layer, and how to deploy it all together.
The tutorial will use the optional Visual Studio and the Node.js Tools for Visual Studio plug-in as a development environment. I have provided links to free downloads of both tools. This is a beginner to intermediate-level article—you’re expected to know HTML5 and JavaScript.
Part 1 – Introduction to Node.js
Part 2 – Welcome to Express with Node.js and Azure
Part 3 – Building a Backend with Node.js, Mongo and Socket.IO
Part 4 – Building a Chatroom UI with Bootstrap
Part 5 – Connecting the Chatroom with WebSockets
Part 6 – The Finale and Debugging Remote Node.js Apps
Part 6 – The Finale and Debugging Remote Node Apps
Welcome to Part 6 of the hands-on Node.js tutorial series: Build a Node.js-powered chatroom web app.
In this final installment, I will show you how to do a final deployment of your chatroom and how to perform remote debugging.
Deploying to Azure
Now that we’ve got our Node.js-powered anonymous chatroom app working, let’s deploy it to the cloud in a few clicks. You can deploy to any cloud that supports Node.js. I will be using Microsoft Azure as I can run a Node.js website on there for free.
You can sign up for a free trial of Microsoft Azure here. You will get trial credits to spend on all Azure services. For the service we are using, Azure Websites, you can actually run 10 websites without spending a dime.
-
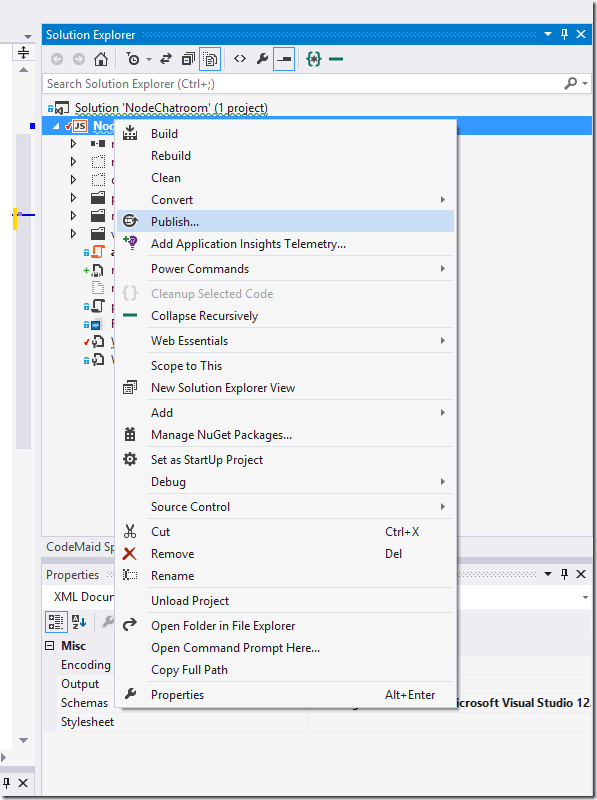
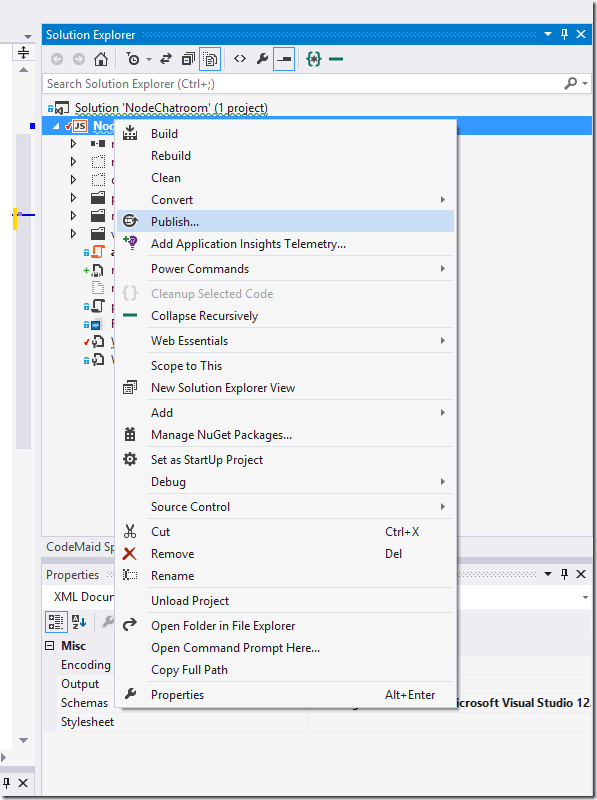
Once you have your Azure account set up, go back to the IDE, right click on the project and click Publish.

-
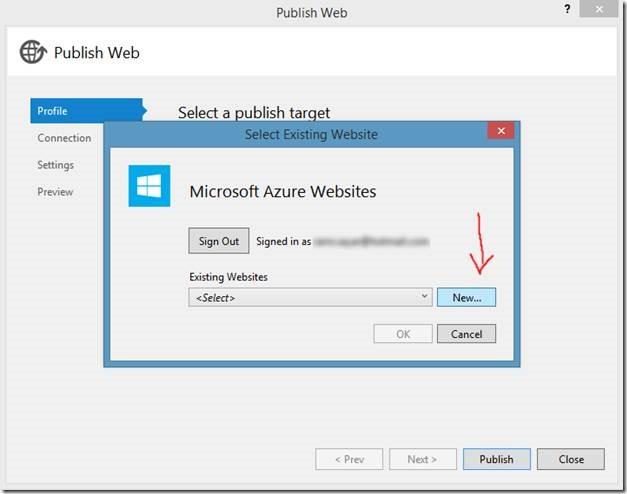
Clicking Publish will open a wizard with a few options, select the target Microsoft Azure Websites.
-
You will be asked to sign in at this step, please use the same Microsoft Account here as you did on the Azure sign up.
-
Click New to create a new Azure website or, if you already have one created, you can select it from the dropdown.

-
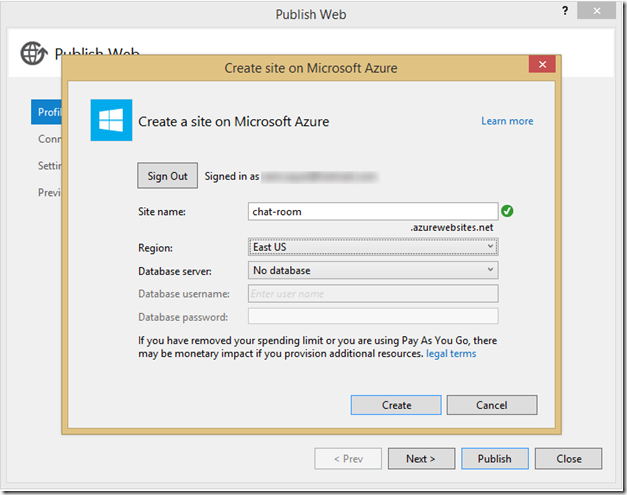
You will want to complete the fields in the wizard (just like below). Make sure to choose a unique site name, and then click Create.

-
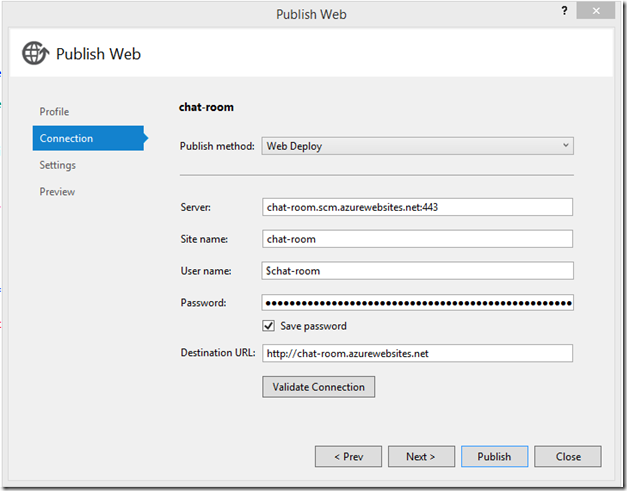
You will be presented with a pre-filled wizard. Click Publish.

We’ve deployed to the cloud but the work is not over yet!
Enabling WebSockets in Azure Websites
There are a few things you need to do to ensure that WebSockets are enabled for your website. If you want more detailed steps or FAQ, be sure to visit this page.
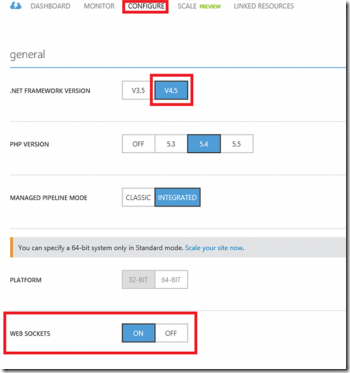
First, you will need to enable WebSockets from the Azure command-line or the Configuration tab, like so:

Second, you will want to modify your web.config file and the following line to the system.webServer XML element.
<webSocket enabled="false" />It may seem counterintuitive, but this disables the IIS WebSockets module, which includes its own implementation of WebSockets and conflicts with Node.js specific WebSockets modules such as Socket.IO.
Debugging Remote Node.js Apps
Node Tools for Visual Studio comes with several advanced debugging features such as conditional breakpoints, “hit count” breakpoints, tracepoints and remote debugging support for Windows, Linux and OS X. Read more here.
Connecting to Remote Node.js Instances
NTVS has support for remote debugging code running on Azure Web Sites. Unlike regular remote debugging, the target machine is not directly accessible over TCP. NTVS comes with a WebSocket proxy for the debugging protocol that exposes the debugger protocol via HTTP. When you create a new Windows Azure project, the proxy is fully configured for you in Web.Debug.config, and will be enabled on the Azure WebSite if you publish your project in the Debug configuration by following the next couple of steps.
-
Right click on the project and select Publish.

-
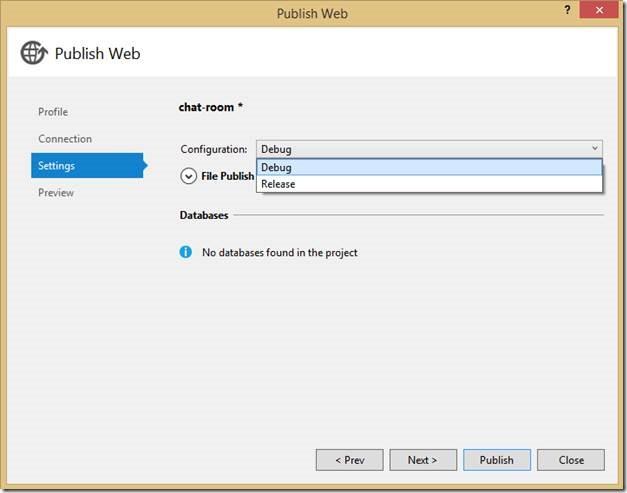
Select the Settings tab on the left and be sure to choose the Debug configuration from the dropdown.

-
Click Publish.
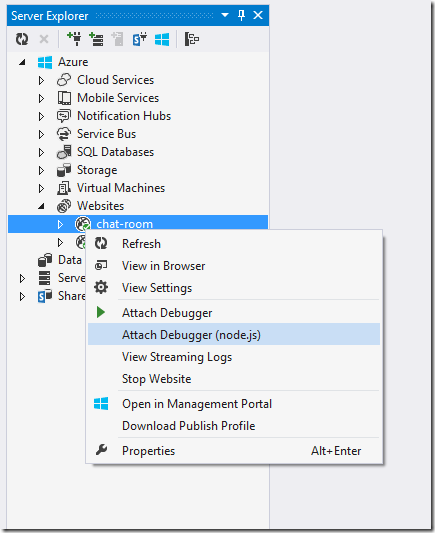
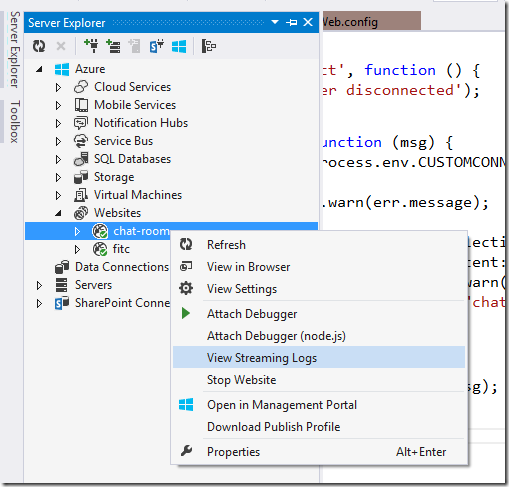
Once your project is properly deployed and WebSockets are enabled, you can attach to the web site from Server Explorer. If you do not have the Server Explorer window open, you can open it via View → Server Explorer. Then, locate your web site under Windows Azure → Web Sites, and right-click on it. If it is running, and your project has been deployed to it using the Debug configuration, you should see the Attach Debugger (Node.js) command in the context menu.

Reading Logs and Streaming Logs
If you want to stream the latest logs, it’s quite easy! All you have to do is right click on your website in the Server Explorer and choose View Stream Logs.

Conclusion
Voila! There you have it! You now have an anonymous, real-time chatroom in the cloud! Throughout this series, we learned how to set up Node.js, develop a web front-end with Express, deploy our app to the cloud, how to use Socket.IO to add a real-time layer, and then how to deploy it all together!

Be sure to reread the different parts on my blog as I may occasionally add updates to this tutorial. You can stay up-to-date on this and other articles by following my Twitter account
P.S. If you want more success GIFs, go here.
More learning for Node.js on Azure
For more in-depth learning on node, my course is available here on Microsoft Virtual Academy.
Or some shorter-format videos on similar node subjects:
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
