Edit Code in the Browser with ICEcoder
This article is sponsored by ICEcoder. Thank you for supporting the partners who make SitePoint possible.

Developing websites has historically involved the assistance of your favorite code editor or IDE. Whether you were developing locally on your own machine or working on a live development site, chances are that you built your site using a traditional program such as Sublime Text, Notepad++, Aptana Studio, Brackets or any of the others.
Until recently that has been the only option. The web, even a mere five or six years ago, wasn’t as great as it is now, with browser usage more fragmented and all those browsers acting in far more inconsistent ways. Before, there was no real chance of using a web-based editor for your work life, but now it’s becoming a much more tenable solution.
What Developers Want in an Editor
Developers need tools that help us build great systems, whether they are websites, apps or anything in between. Gone are the days of using basic editors such as Notepad for development. For a code editor to be useful, it needs to offer several things in abundance:
- Ease of use with minimal confusion
- Feature rich, with all the elements you take for granted
- Responsive and quick
- Reliable and solid
- Features to improve your workflow and provide assistance
- Extensibility and customization
Your choice of editor will directly affect almost every aspect of your work, so it’s important to choose one that’s going to make your life easier.
When developers talk about the features they want in an editor, they talk about code hinting, de-linting, and multiple language syntax highlighting.
Something you rarely hear developers ask for is an editor that’s entirely online. That may be changing.
Browser-based Code Editors
In the past I’ve played with the idea of doing all my development work online, but every time I’ve tried I’ve encountered too many problems to persist with my efforts.
Ever year or two I’d give it another go to see if things had improved. To be considered a realistic option, the editor has to look and feel like a traditional editor with the same (or better) features. Most have not met this standard.
There are a number of browser-based editors out there such as CodeAnywhere and ShiftEdit that work relatively well. We’ve reached a point where these apps are serious contenders, and today we’re going to look at one that boasts a wide range of features.
ICEcoder: An Editor That Works
I approached ICEcoder cautiously, comparing it with my preferred editor (Aptana Studio). I was impressed with how easy it was to get started. With other tools I’ve had to put in the hard yards to get it all up and running, but with ICEcoder it only took a few steps and I was off coding.
Getting Up & Running with ICEcoder
The best way to get to know ICEcoder is by getting it up and running and playing around with all of its features.
You can run it on your machine via localhost, or install it on a publicly facing domain. Since one of the major benefits of ICEcoder is that you can develop from anywhere, we’re going to get it set up on a live site.
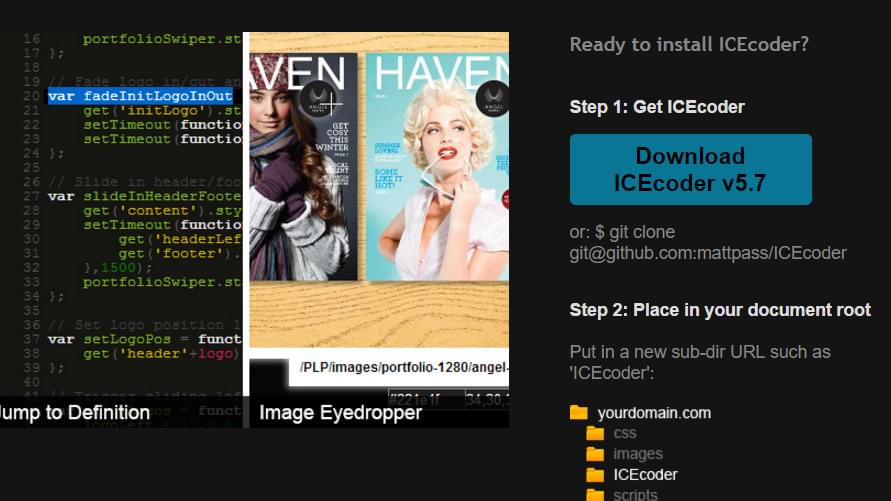
Download ICEcoder
You can get ICEcoder from the website via the download button (you’ll need to provide an email address), or you can navigate into your top level directory and git clone the files from the command line:
$ git clone git@github.com:mattpass/ICEcoder

Copy the Files to Your Server
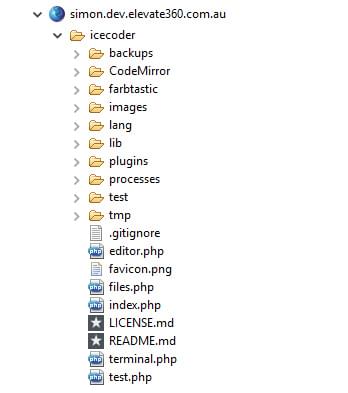
You’ll need to navigate to the root directory (which, depending on your system, might be something like public_html or httpdocs) and then create a new sub-directory to put ICEcoder in. I created an icecoder directory on my test server, but you could call this anything.

Be sure to set your folder permissions to 755 and your file permissions to 644 to ensure everything will work correctly.
Log In & Play Around
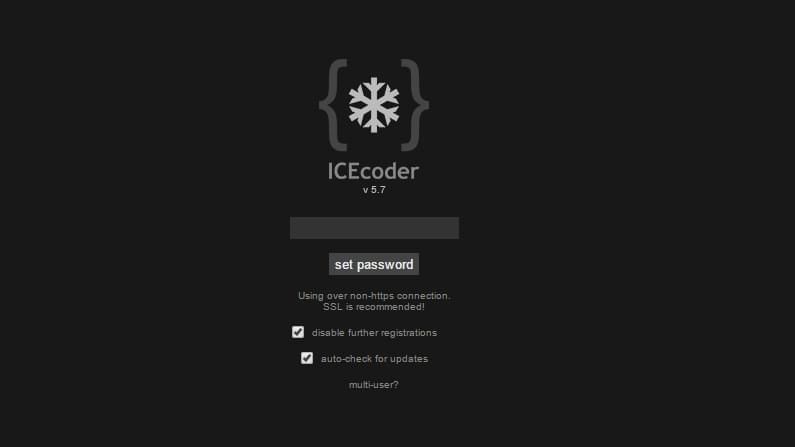
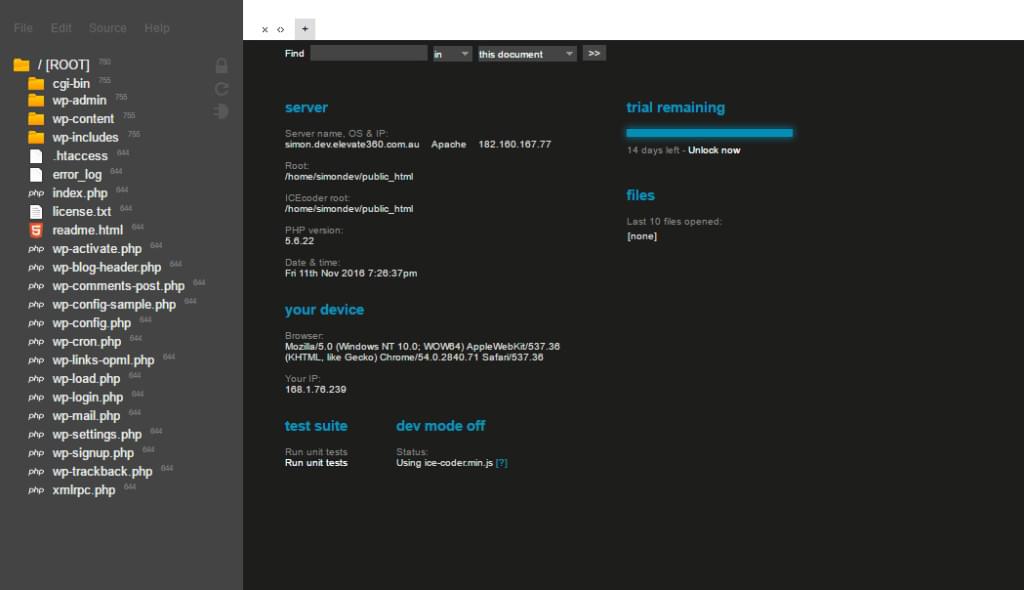
Now that you have all the pieces in place, you need to open up your browser and navigate to your site, appending the name of the sub-directory that you chose. Here’s how it initially looked when I visited it on my domain:

When you first start it, you’ll see the configuration screen. This lets you set a password and set up some basic options. These can be changed later, but for now it’s good to set a password.
One really cool feature you might want to set up is the Multi-User system, which lets multiple people log in to the editor. We’ll look at this in more depth later, but it’s good to know it exists for now.
Once you’ve logged in you should see your file directory on the left and the dashboard on the right. Here’s my setup — it’s fairly empty except for a WordPress install.

Exploring ICEcoder’s Features
ICEcoder outlines several of its features and functions in its docs. We’re going to look at some of its strong points.
I’ve added a copy of WordPress in the root of my directory so you can see how ICEcoer works in a real world situation. You should definitely try this out with your usual tech stack to see how it will work for you.
Ability to Code Anywhere
One of the benefits of ICEcoder (and I would say its strongest feature) is the ability for you, as a developer, to code wherever you go and with any device.
If you’re working on a development server you will need to have your code editor on every device you intend to connect to it. You’ll need it on your desktop at home, on your laptop so you can develop remotely and then potentially at your office. While having different devices and setting them all up is fine, a better and more forward thinking solution is to just use the web.
So long as you have internet connectivity, you can develop and be productive.
As a quick aside, I’ve used ICEcoder on both my desktop, laptop and tablet and they all worked as expected. I would say so long as your device is big enough, you should be able to edit on the go. Phones and smaller devices are generally awful for coding beyond small bug fixes.
Multi Language Support & Code Assistance
Code editors need to support a wide range of languages. Whether they’re all-purpose editors such as Aptana Studio, or more specialized such as Android Studio, editors need to be able to work with various file formats and style them accordingly.
ICEcoder handles all of the different files you’d expect straight out of the box, such as HTML, CSS, SASS, JavaScript, PHP and more. There’s also support for implementing other languages. Each of the languages has its own distinct color and styling inside the editor, making it easy to differentiate between them and giving you enough contrast between keywords, attributes, elements and values.
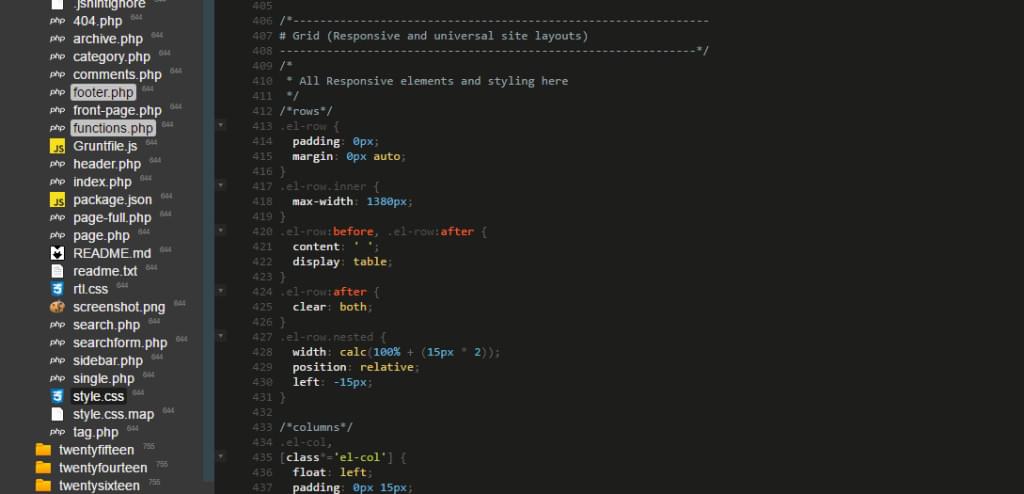
Here’s how ICEcoder displays stylesheets using the default theme which, makes it easy to see and distinguish your selectors, attributes and values.

Code Hinting
Another sought-after feature is code hinting, or code assisting.
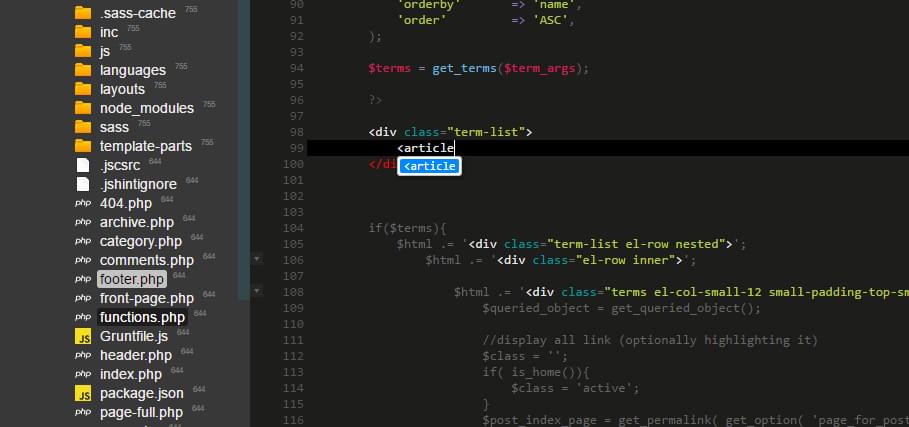
These features kick in as you write your code and provide you with options or values that are applicable for your current document. For example, when you’re editing a HTML file, as you type ICEcoder will dynamically show you a list of values. It’s enabled by default and can be toggled on or off near the top right hand side of the UI.
Here you can see it offering to autocomplete the rest of the <article> tag.

Being able to see all of your applicable values is very handy when working with CSS or other languages with dozens or hundreds of options.
Even without the code assistance turned on, ICEcoder does the following to help speed up your development:
- Automatically closing new opened tags
- Automatic bracket correction, adding your closing bracket to open functions
- Show trailing spaces (shows you where you have empty white space where there shouldn’t be)
- Indenting by either tabs or spaces (for the crazy few who indent with spaces!)
- Line wrapping or splitting
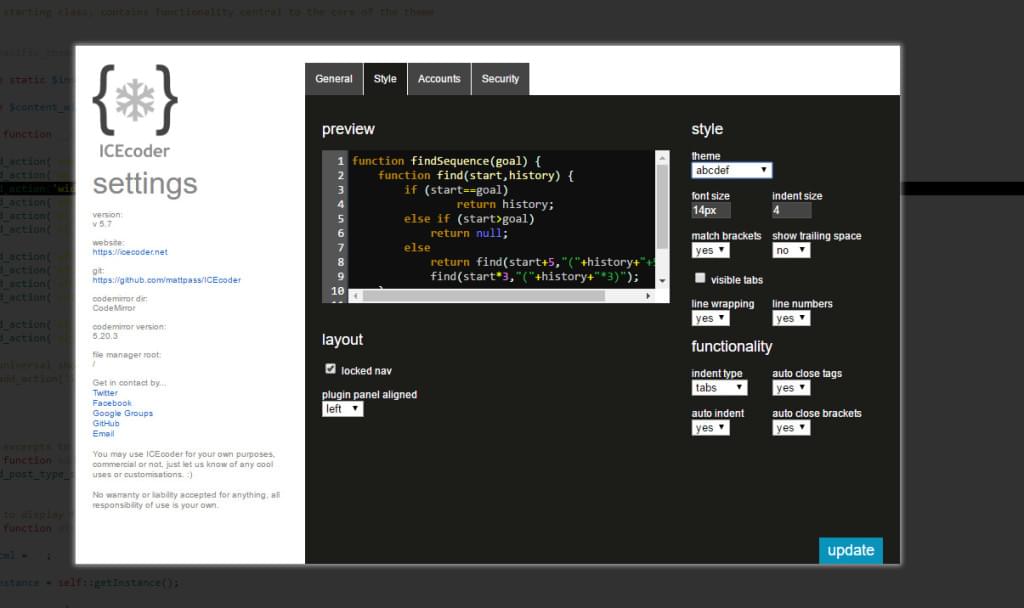
You can adjust these options easily under the “Style” section in ICEcoder’s settings.
Theming and Custom Styles
ICEcoder’s default style is a dark theme, with light text on a dark background. You might want to change this depending on your own visual preferences.
ICEcoder provides over twenty default themes, which can be switched out on a single click inside the “style” tab of the settings panel.

There’s a range of different styles here. Most of them have great contrast, spacing and layout.
If you’re not keen on any of these themes, you can create your own. These themes are just stylesheets with various rules to dictate the colours and layout. You can find them under the /CodeMirror/theme/ folder, each with their own stylesheet.
You can edit an existing theme and save it, or copy an existing one and adjust the styles as you see fit. The basic approach is simply defining colors, but there’s nothing stopping you from going crazy with your styling if you know what you’re doing.
Once you have your new stylesheet ready, you can select your new theme in settings (remember to update the ‘Name’ of the theme as defined at the top of the stylesheet so you can identify it).
Plugins and Extensibility
ICEcoder boasts a range of plugins you can install to provide additional features.
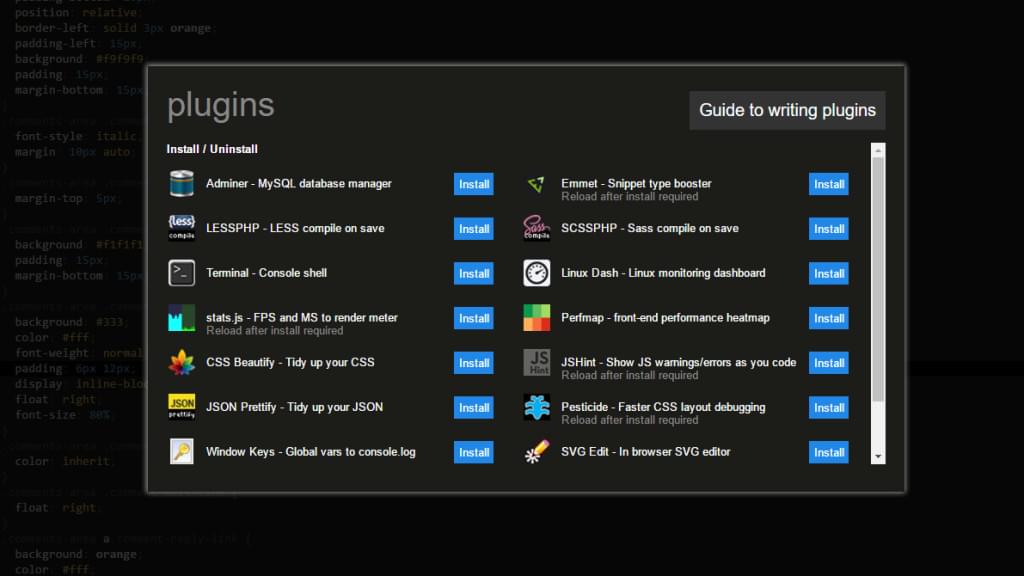
If you hover over the left-hand side of the file explorer, the plugin menu will expand out. Here you can see a quick listing of all the plugins you have installed. You can click on the bottom ‘+ / -‘ icon to open the plugin manager:

There are several plugins here that you can choose from. These plugins range in scope from database mangers, code and syntax checkers and even an SVG editor.
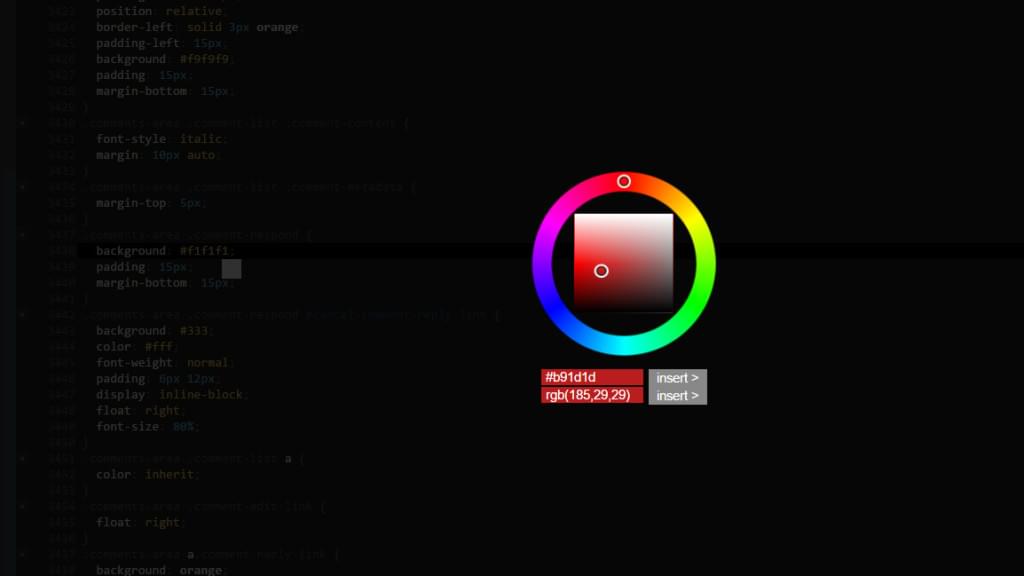
For example, if you usually deal with a lot of colors, you can use the Farbtastic Color Picker to give you a preview of your colors in CSS and even an inline color picker.

Plugins like these can really help streamline your workflow. You don’t need to jump to an external app to look up RGB or HEX colors, and the color wheel UI is simple and easy.
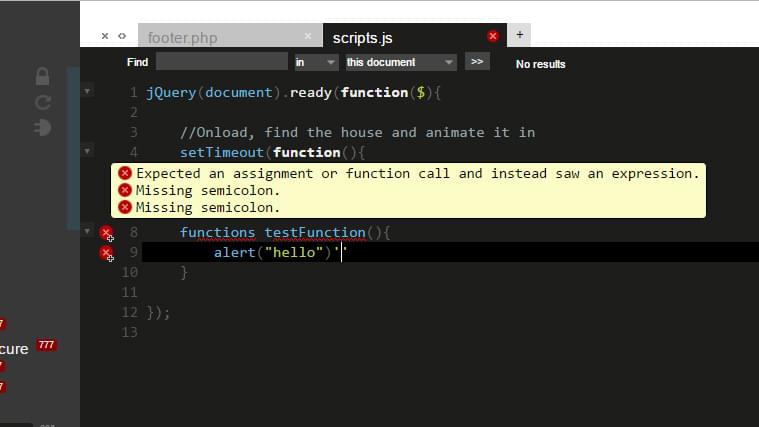
The JS Hint plugin is another awesome option. This plugin helps you de-lint your JavaScript, picking up common errors like spelling mistakes, missed semicolons, incorrect keywords and others. This plugin appends an error badge on the line with the mistake.

Here I’ve misspelled the keyword function and omitted the ; on the end of one of the lines. Both times the plugin picked up the error.
Minimap Scroller / Function & Class List Navigation
Two of ICEcoder’s newest features are the Minimap Scroller and the Function/Class List Navigator. These both provide you with a way to more easily jump straight to your function definitions or to segments of code.
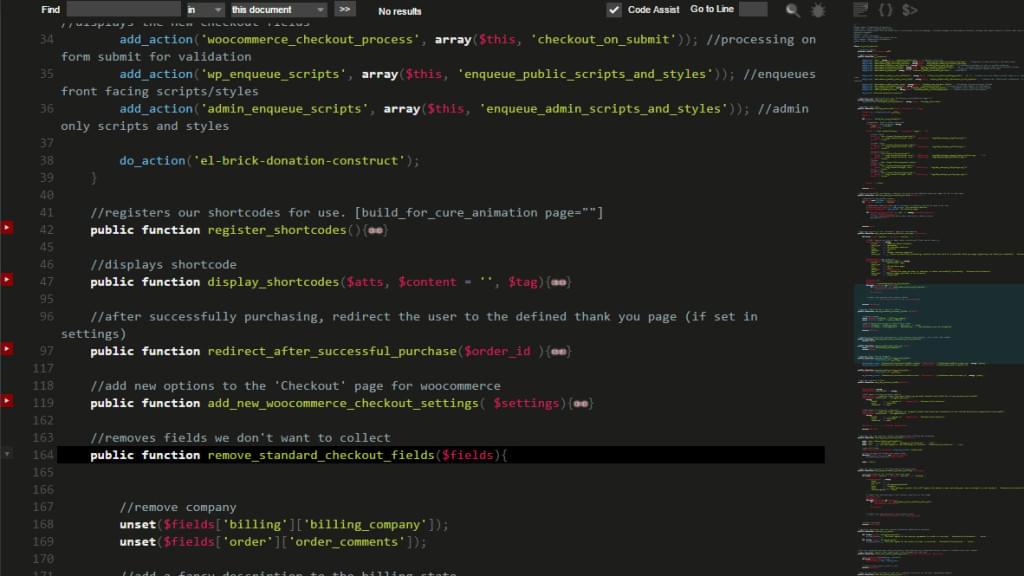
Up in the right hand side of your main window there is a small icon that enables the minimap scroller. Once enabled, a mini version of your file will be shown on the right. You can drag with your mouse to scroll the main code editor to your selected section as shown below:

This is really useful when you have a huge file and you need to jump to a section easily.
A few desktop code editors offer something similar and it’s one of those things you will love — you can scroll up and down your huge files easily, and stop at exactly the points you need.
Also on the upper right hand side is an icon resembling two brackets. If you enable this option a listing of your current file’s functions and classes will be shown.

Clicking on items in the list will take you to the relevant part of the document, perfect if you have classes with several methods or a flat PHP file with heaps of functions. I found that when I’m building plugins or themes, this option saved me a lot of time hunting around my document for things.
Terminal / Command Support
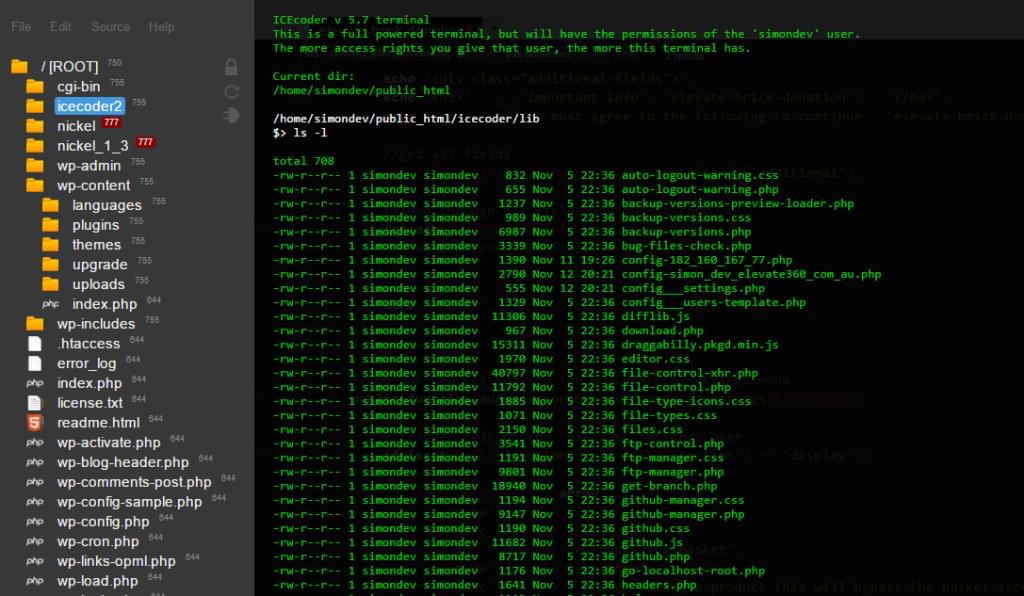
As of 6.0, ICEcoder forward also comes with a baked-in terminal/command line tool to give you even more control over your dev environment. This terminal will look pretty familiar to you if you’ve used either the Windows Command line or Linux/Mac’s Terminal.

The terminal is great as you can easily move around. If you wanted to get to the top-most directory (even outside of public_html or httpdocs), you could navigate via the following command:
cd /
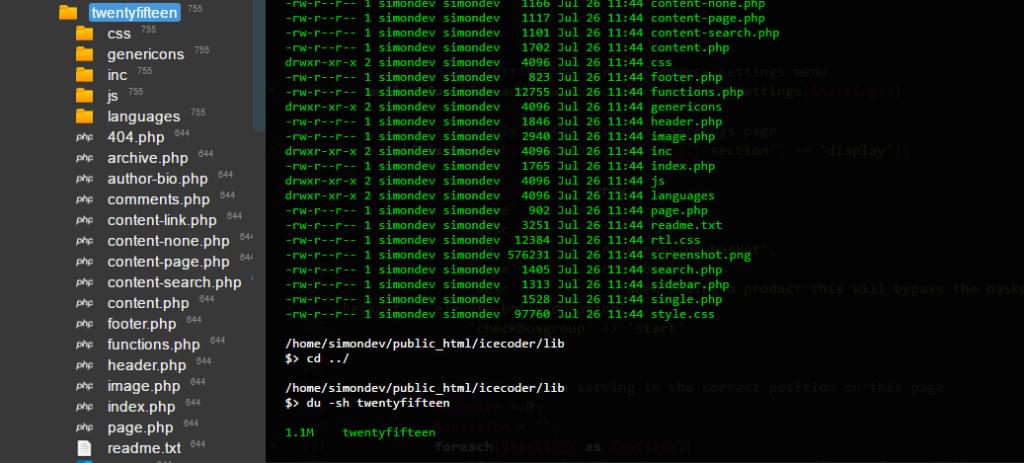
All of the normal terminal tasks you can perform can be performed here (based on where you put ICEcoder — if you put this in one cPanel account, you can’t jump out and get into another). If I wanted to get the size of the WordPress theme Twenty Fifteen, I could navigate to the correct directory and enter the following command:
du -sh twentyfifteen

This gives me the total size of that directory.
This is really useful for executing server-side JS. If you’re using NPM to compile SASS files into CSS, you can trigger your commands from this terminal and it should work. Your mileage might vary, but I managed to use Grunt to run a few tasks, one that watches for any changes in SASS files and another that compiles it.
If I were using my desktop code editor, I’d have to SSH into my development server (via a different app), navigate to the project and run the command there (switching back and forth to ensure it all works).
This is a pretty great feature and is something you should definitely look into as you play around with the editor.
Dynamic Search / Find & Replace Functionality
Most editors have some sort of search and find & replace functionality, but the way that ICEcoder’s works is worth a mention.
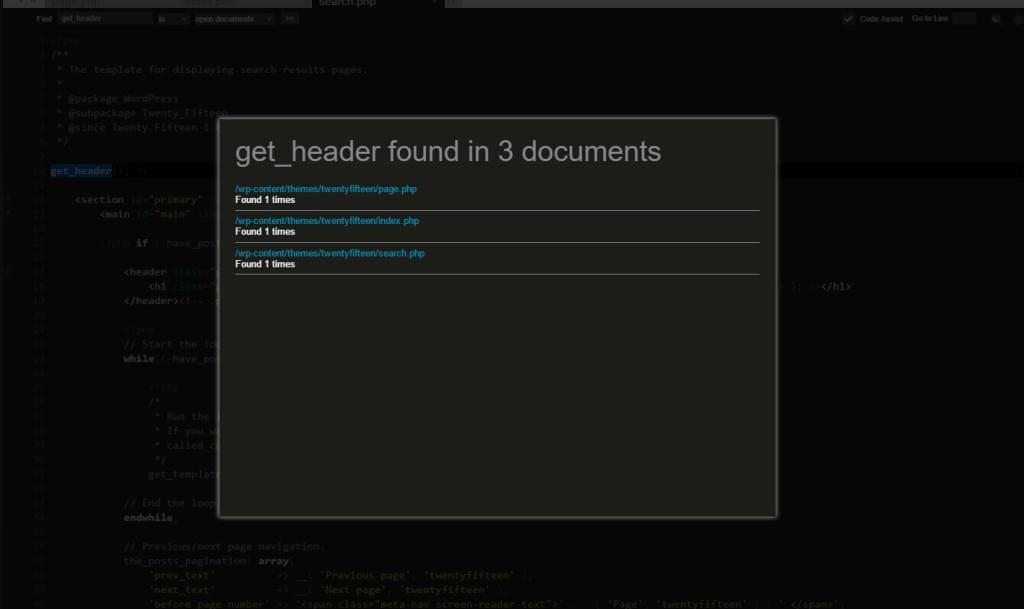
You can search the current document, all open documents or a selection of files. This lets you quickly check if a function is called and where it’s called. If I want to see which of my template files have the function get_header in them, I can use the tool and it will show me the files that are referencing it.

You can also use the replace functionality to find a string or function and replace it across the current file, all files or just files that are selected. This is great for saving time if you’re doing a mass renaming of functions or removing variables across your app.
Solid Stability
Your editor needs to be rock solid. You shouldn’t be worried about it crashing, bugging out or doing anything strange (like not saving changes or ruining your dev environment). This consideration is even more important when looking at browser-based editors.
ICEcoder has been continually improved with several large revisions over the last few years. Unlike other editors which might see a major update once a year, with a browser-based solution the turnaround time for fixes and improvements is much faster, with several version jumps over the course of the year.
While I tested ICEcoder everything just worked for me. I had no issues editing files, saving changes or working on full projects. Your mileage may vary and will likely be affected if you run strange extensions in your browser. Since this is a web-based solution, extensions that disable JavaScript or modify it should be disabled (or ICEcoder should be whitelisted). But outside of these edge cases, so long as you’re using a modern browser you should’t have any issues.
If you do run into issues the project is on GitHub, so you can lodge tickets or contact them for support, something you might not get with a traditional desktop editor.
Multi-User Accounts / Security
Since ICEcoder is a browser-based editor, you access it directly via a URL such as simon.dev.elevate360.com.au/icecoder . While this gives you access to your editor anywhere, it also potentially exposes your tools to the world. When you first set up ICEcoder you can give yourself a password and enable automatic login — that will work fine for most users.
If you’re feeling adventurous you can also set up multiple user accounts. The process is a little difficult, but in the settings under “Security” you can enable both registration and multi-user support. You can use this process to create new accounts for your environment and then provide those details to contributors.
A Few Other Notable Aspects
While the big features are important, it’s the little things that make or break an editor. Thankfully ICEcoder has nailed these little elements, including:
- Automatic / content aware tabbing
- Image previewing with additional color-picker – you can double click images to open them directly in the editor
- Full-screen editing option
- Multi-cursor support — you can define multiple cursors across a page. As you edit, changes will be applied to all the cursors at once.
- Bracket matching for functions
- Being able to see file / folder permissions for each file (with the ability to change it quickly)
- Escape key to revert or comment out sections
- Function section folding
One thing to be aware of is that you can use the trial of ICEcoder for 14 days to its fullest. After that, it will prompt you to purchase a licence key. While traditionally code editors are free, it’s perfectly reasonable to pay a few dollars for tools that you will literally be spending hundreds if not thousands of hours using during your work life. The pricing scales depending on how many keys are required, as outlined on the website.
If you don’t want to pay for the editor, you can always use the previous version for free. Matt Pass (the primary developer) is continually on ICEcoder’s GitHub account resolving tickets and improving the system so you can be confident that ICEcoder will be continually improved over time.
Wrapping It All Up
Overall ICEcoder is a strong competitor, offering a good majority of the functionality you’d expect from traditional code editors or IDEs.
Regardless of what type of dev work you need to do, this editor should have you covered with a range of features and plugins to suit your needs.
For me, the main draw of ICEcoder is the ability to get coding within seconds of logging in. I can be on my desktop at home, on my laptop out with family or even on my tablet and I’m easily able to code.
If you’re looking to branch out and try a new editor, then ICEcoder is definitely a strong candidate.
