Web Maker, an Offline, Browser-based CodePen Alternative
If you’re a front-end developer like me, you’ve probably tried one or more of the code playgrounds out there like CodePen, JSBin, JSFiddle etc. They’re all great and do the job perfectly. I’ve mostly used them to figure out issues I’m facing, or to discuss code snippets with colleagues. But I’ve always felt a slight friction in them having to work over the internet — with an inherent delay between starting them up and being able to use them.
I also wanted a quick way to hack stuff while traveling or waiting at the airport, where you’re mostly offline. Of course, you can use an editor and see the results in the browser — but in this fast-paced world, that’s slow to set up!
I tried looking for something that could give me what I wanted, but couldn’t find any. In fact, I found many people looking for the same thing:
Wish @CodePen had an offline mode. No idea how it would work like, but still.
— Chris Armstrong (@Armstrong) February 16, 2015
So I decided to make something myself, and created Web Maker. Now I use it to do all my web experiments — and even to develop Web Maker itself!
What is Web Maker?
Web Maker is a Chrome extension that converts your new tab (optional) into a web playground where you can write HTML, CSS and JavaScript and instantly see a preview right there. It has thousands of users and is available on the Chrome Web Store.

Features
Super fast and works offline
Being a chrome extension, Web Maker lives completely in your browser. There’s no network involved (unless you’re using a third-party JavaScript/CSS library). So it opens instantly. Not just initial startup, but every change you make in the code produces an instant refresh in the preview. And if there’s just a CSS change, it doesn’t even require a refresh — it just shows up.
You also have the option to save and load your creations for later editing. They’re saved in your browser’s localStorage.
Web Maker is also recommended by Chris Coyier on CodePen blog, if an offline web playground is what you need:
We get asked fairly often about an offline version of CodePen. While we think that would be cool, in all honesty, we aren’t particularly close to that. If you’re looking for a CodePen-like offline editor, and use Chrome, check out Web Maker by Kushagra Gour.
For more on the story behind CodePen, check out the Versioning Show episode with Chris Coyier…
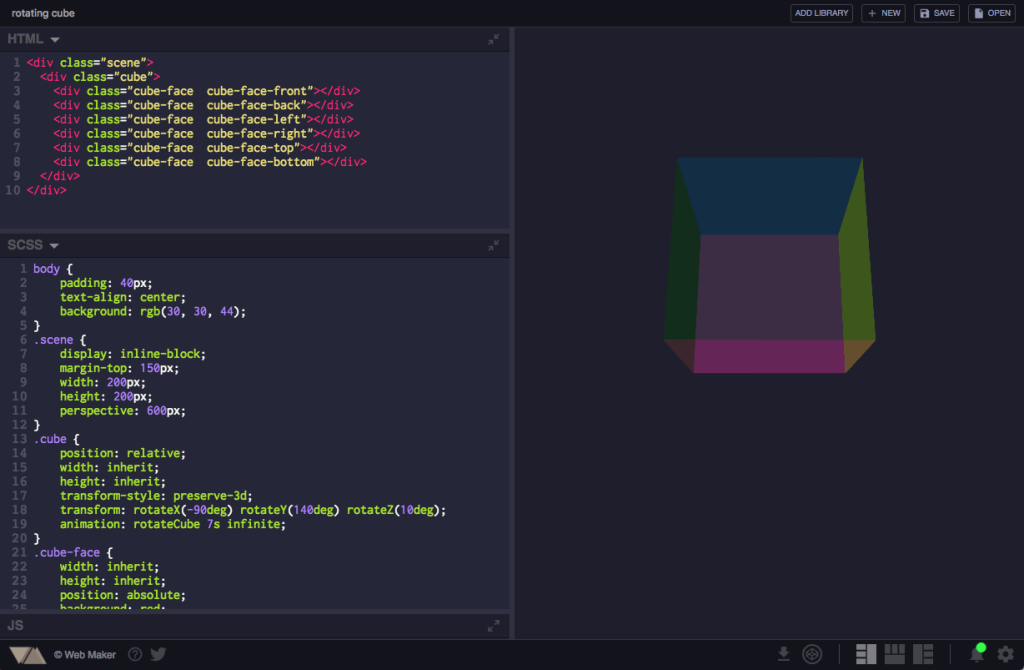
Preprocessors
Preprocessors are an integral part of almost every developer’s toolchain. Web Maker provides you with all the most-used preprocessors out there for HTML, CSS and JavaScript — be it Markdown, Jade, SCSS, Less, JSX or TypeScript.
Adding libraries
If you need to use an external JavaScript or CSS library (like jQuery or Bootstrap) in your creation, you can simply hit the Add Library button, choose one of the popular libraries from the available list, or start typing the name of any library and select it from shown auto-suggestions.
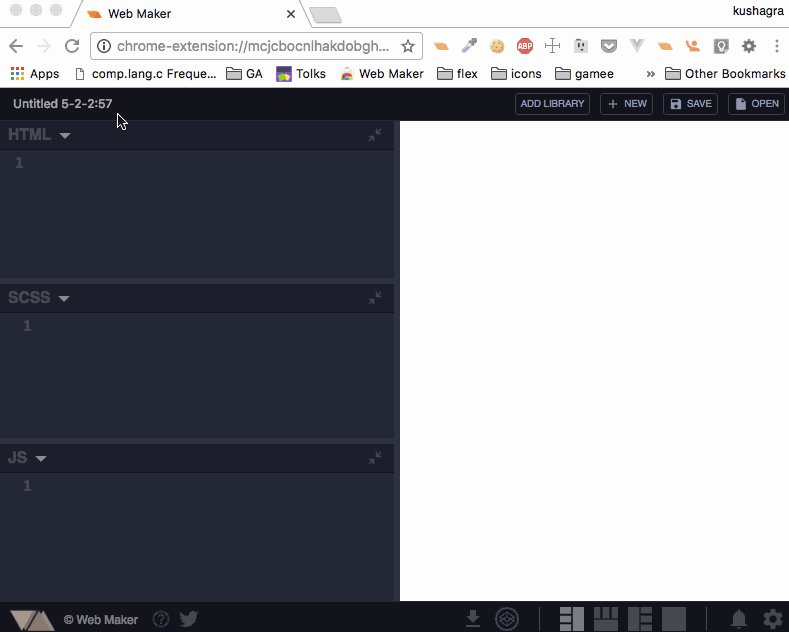
Multiple layouts to choose from
In addition to having multiple editor layout options, each of your saved creations remembers the layout it last used, along with the code pane sizes. So, basically, whenever you load back any creation, you get the exact same editor configuration that you last saved the creation in.
Also, you get a full screen layout to see your work in actual browser window size.
Preview screenshot capture
Chrome extension APIs give Web Maker immense power to do stuff that normal web apps can’t. One example is screenshot capture. Just click the Take Screenshot button anytime to take an instant screenshot of your preview.
Save as HTML or open in CodePen
When you’ve done your work inside Web Maker, you don’t need to copy/paste it to some file to use somewhere else. You get a Save as HTML file option that embeds your HTML, CSS and JavaScript code inside an HTML file.
Or say you want to share your creation with the world: the Open on CodePen button opens your creation inside CodePen.
Open source everywhere!
I have made Web Maker open source on GitHub. I think it connects me more with the users, who can suggest features they want or log issues they face, all in one place.
There are many interesting logic pieces that go into making such a web playground. All those are open to see and learn from. I personally loved working on prevention of infinite loops using Esprima.
Web Maker heavily uses some awesome, open-source projects out there like CodeMirror, Esprima, Split.js, Escodegen, Inlet.js, Emmet etc. A big shout out to them! And as I mentioned, Web Maker also uses Web Maker. ;-)
What You Can Use Web Maker For
There are many interesting ways Web Maker can be used apart from the usual web development stuff. Let’s look at some of them.
Practice while you’re learning without setup hassle
If you’re starting to learn web development, Web Maker is a good place to do your daily practice, assignments etc. You can focus on just writing code without getting into setting up an editor or a build process for using preprocessors.
Create independent components for you app
Component-based architecture is being widely adopted for designing web applications these days. Whether you’re using React, Vue or any other JavaScript framework, everyone is heading towards making your app a collection of independent components.
You can develop and try out such independent components quickly in Web Maker — and integrate them into your app when you’re happy with them.
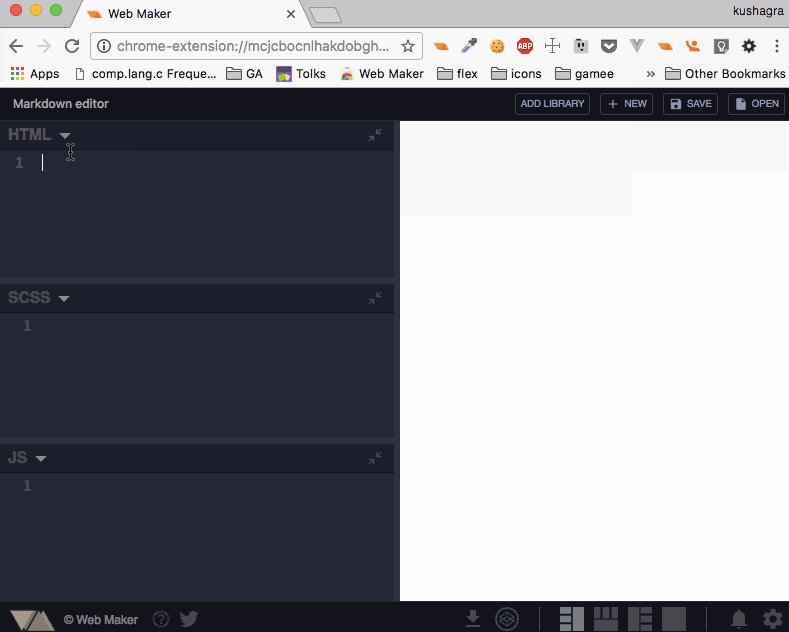
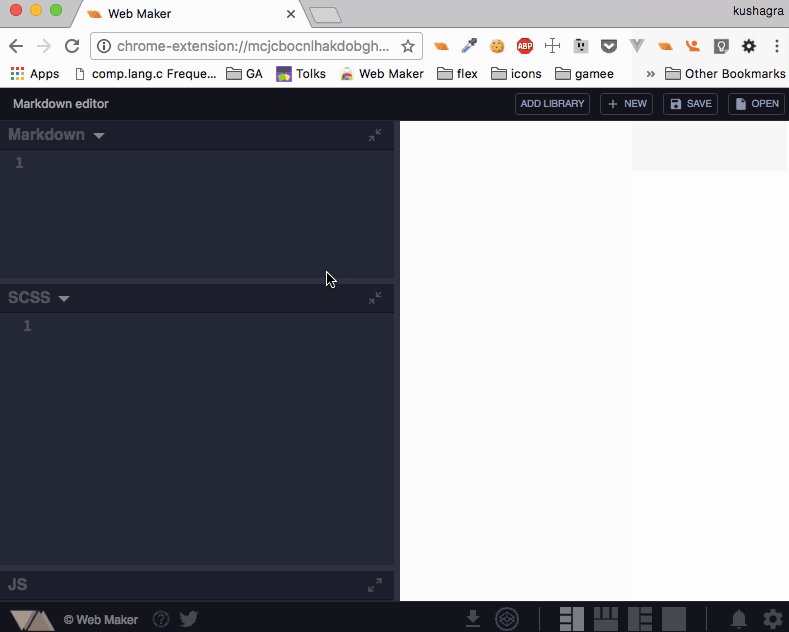
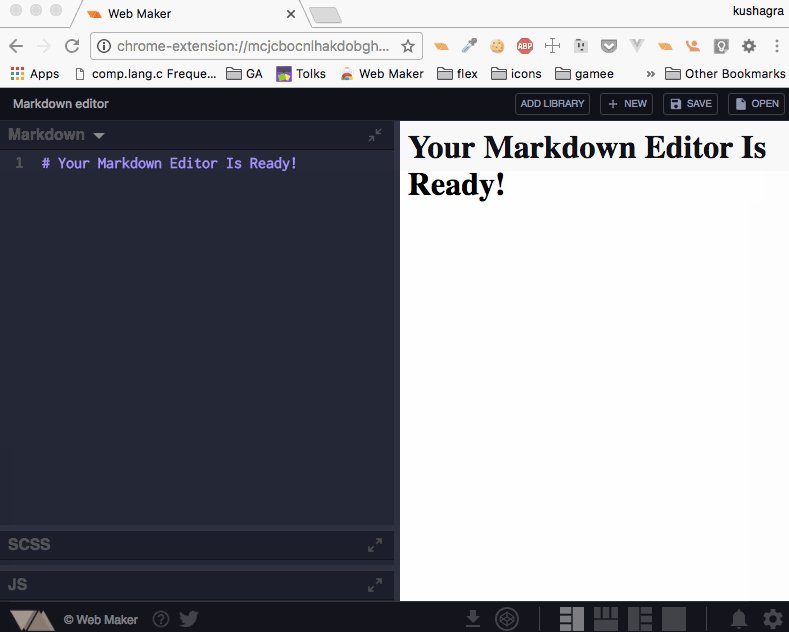
As a Markdown editor
Web Maker isn’t limited to just web development. Now-a-days, people generally write blog posts and articles in Markdown. And for that they generally use a Markdown editor. You can turn Web Maker into a markdown editor with live preview in seconds. (This article was written in Web Maker.)

Teach students in a classroom
Since Web Maker works offline, it’s a great platform that can be given to students in a classroom to explore things while they learn.
Create reduced test cases for debugging
When you’re trying to find the cause for an issue in your app, it’s worth isolating the suspected component so that you can debug in a much smaller environment without any interference from rest of the app. Web Maker’s a great tool for quickly running a piece of code like this.
Store your favorite code snippets
Found some interesting code snippet on a website? You don’t have to remember or note down the URL. Simply fire up Web Maker, paste in the code snippet, give it a title and save. You can open these later for reference or editing.
Some Upcoming Features
These are some new features I’m working on:
- Import/Export. Soon there’ll be an option to export all your creations and they’ll be importable back into Web Maker. You’ll also be able to create backups to the cloud, to services like Google Drive.
- Editor customization. More customization settings are on their way, including the ability to set font sizes, themes and indentation.
There’s more information on the roadmap on the GitHub issues page.
Wrapping Up
So, that’s an introduction to Web Maker, a browser extension I created to make life easier for front-end developers.
Because Web Maker is open-source software, you have the opportunity to mold it into something you want. You can request features, or even contribute code to get those interesting features into Web Maker.
You can also follow @webmakerApp for future updates, to suggest a feature or just to say hi if you like it!
If you’ve tried Web Maker and have any questions or feedback, please post a comment below.