15 Bootstrap Tools and Playgrounds
In this post, we’ve scoured the web for Bootstrap tools and playgrounds and shared with you only the very best out there.
Web designers and developers operate in a great industry. Our expertise and access to affordable development resources gives us the ability to do something unique — something which is found in few (if any) industries: the ability to release tools for other web designers and developers.
Tools for people like us are plentiful. Many of them are free, some are paid. All of them are awesome.
There are tools and playgrounds for almost everything — including Bootstrap. Let’s review the best of them.
1. Pingendo

Price: Free for non-commercial use or $99 one-time payment
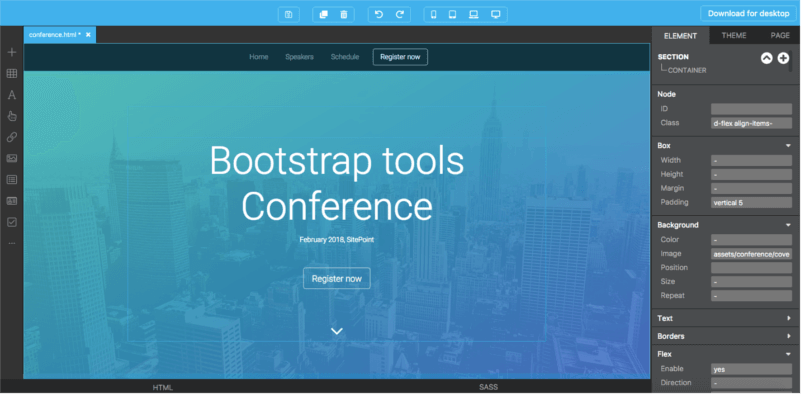
Pingendo is a Bootstrap 4 builder which is available in two flavors, an online playground and a desktop version available for Windows, macOS and Linux.
Pingendo comes with quite a nice selection of templates to get you really bootstrapped with your web design. Amongst the available templates, you’ll find an App intro site, a Conference site template and a Restaurant template, which comes in various themes.
There’s also a number of wireframes ready for use, including a photo album, a cover page, a checkout form page, a landing page, a product page and a pricing table.
2. Brix

Price: from $14.90/month
Brix is a Bootstrap builder for designing, creating and editing responsive websites and UIs. The service is completely cloud-based, built as a rapid prototyping tool for the Bootstrap framework.
The tool derives from experience gathered since the beginning of Bootstrap.
More than 20 templates are also available to use as a starting point for your web pages.
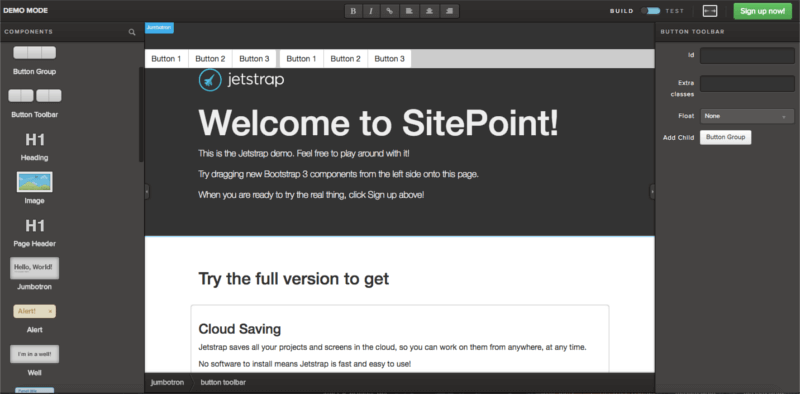
3. Jetstrap

Price: from $16/month for 3 projects
Jetstrap is a Bootstrap Interface builder which is a cross between a mockup tool and an interface-building tool, bringing a bit of both to the table. Actually, the great thing is that rather than mocking up your screens, you’re actually building them on the fly.
The tool is fully web-based and includes drag-and-drop components and snippets of good clean markup ready for creating complicated components easily.
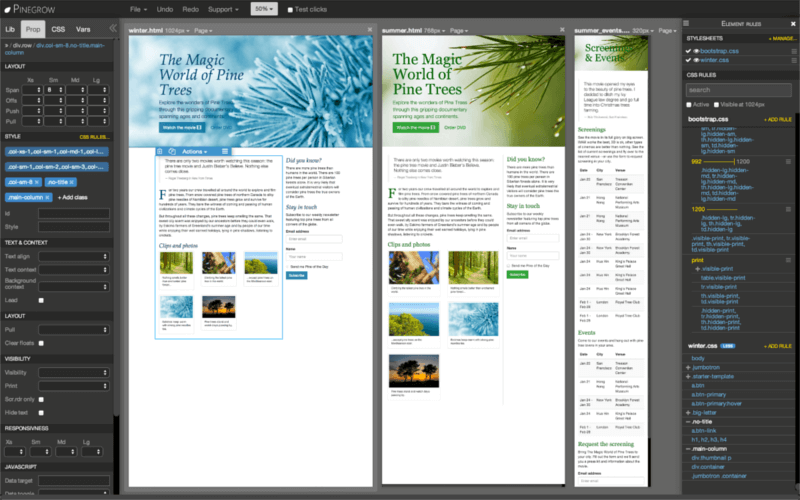
4. Pinegrow

Price: from $49
Pinegrow is a desktop web editor that allows you to build responsive sites using live, multi-page editing, CSS and Sass styling, and components for Bootstrap, Foundation and WordPress.
Available for macOS, Windows and Linux, you can develop using Bootstrap 3, 4, or other frameworks as you prefer.
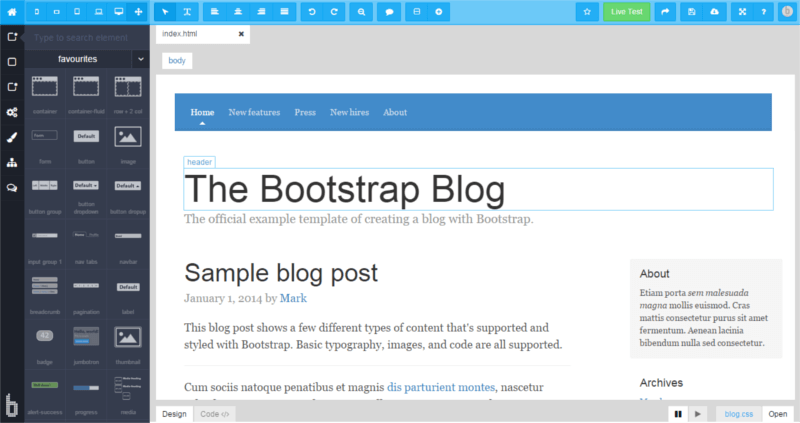
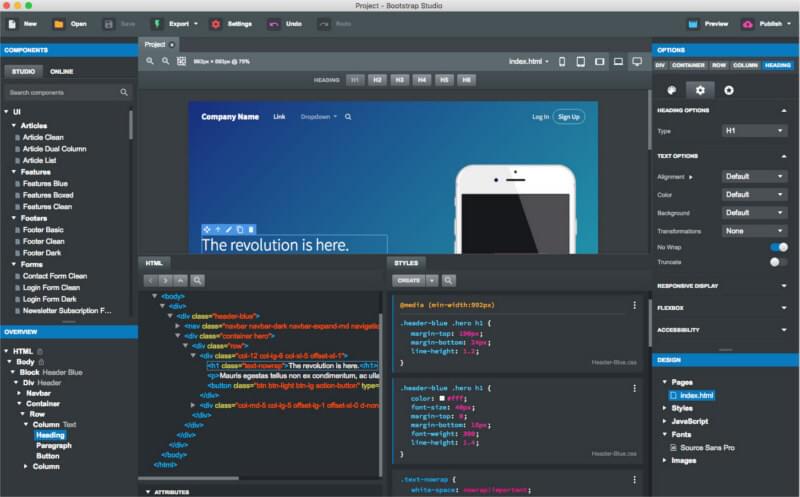
5. Bootstrap Studio

Price: from $25
Bootstrap Studio is a desktop app, but it does offer an online demo of its capabilities.
It’s built around drag-and-drop functionality and comes with quite a good set of built-in components, including headers, footers, galleries, and slideshows.
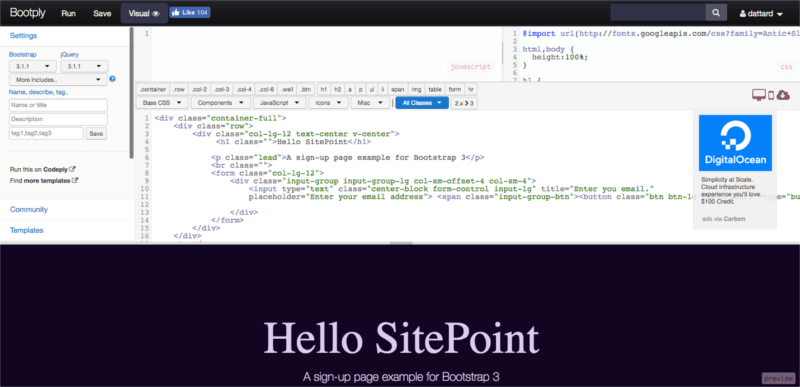
6. Bootply

Price: Free with ads, $9/month
Bootply touts itself as a Bootstrap playground, editor and builder.
Of all the tools we’ve seen so far, this seems like the one which is most suited for those who like having the power of drag and drop but with the full ability of coding at hand. It allows you to switch between the Code Editor and the Preview so you can quickly check your build.
Bootply also comes with a number of pre-build starter templates to get you up and running quickly. Besides your run-of-the-mill landing page, single page app or article, you’ve also got more complex templates such as the Control Panel and the Dashboard templates and a modern layout for a tech news site.
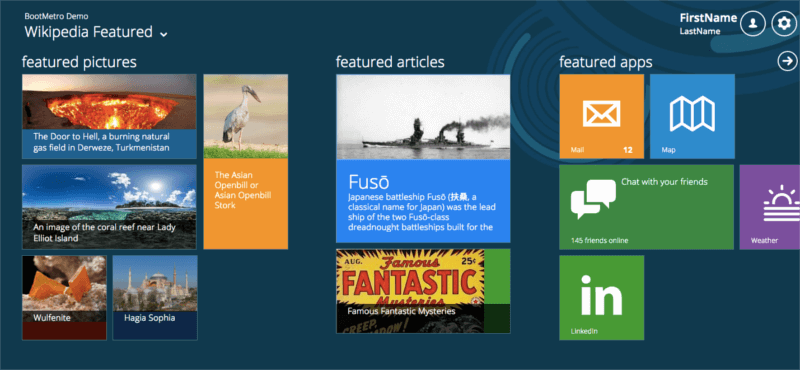
7. BootMetro

Price: Free
This is a simple UI framework which allows you to create a Metro-like interface using Bootstrap.
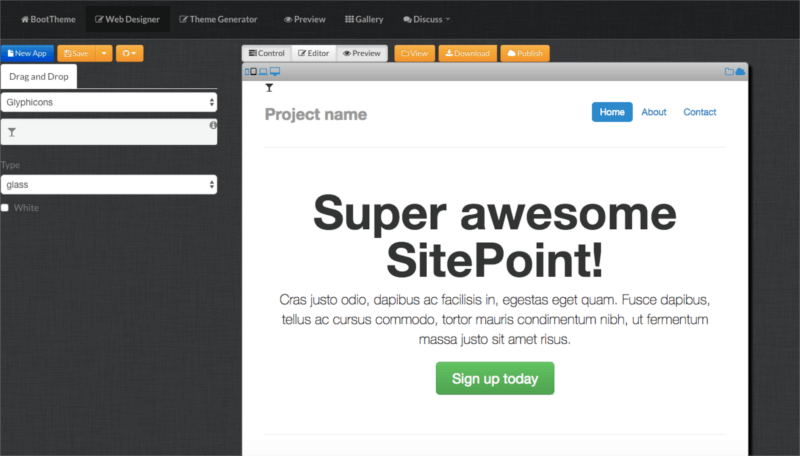
8. BootTheme

Price: Free or $9.99/month
With a tag line of build a web page in 5 minutes, no coding required, you can get an idea of where this tool is strongest.
Essentially, it’s another UI builder that allows you to generate whole UIs using drag and drop and code tweaks as necessary.
9. JSFiddle with Bootstrap
Price: Free
You’ve probably already come across JSFiddle, a popular JS playground. But what if you want to also fiddle around with Bootstrap?
The above is a JSFiddle workspace with Bootstrap resources and its dependencies added as external resources so you can JSFiddle in a Bootstrap environment.
This is for the control freaks — all those of you who want to do it all yourselves — so there are no components, no drag and drop, no nothing.
This is a blank slate for you to fiddle with, perfect for running a few tests to get stuff working your way, quickly and cheaply, with all the control you need.
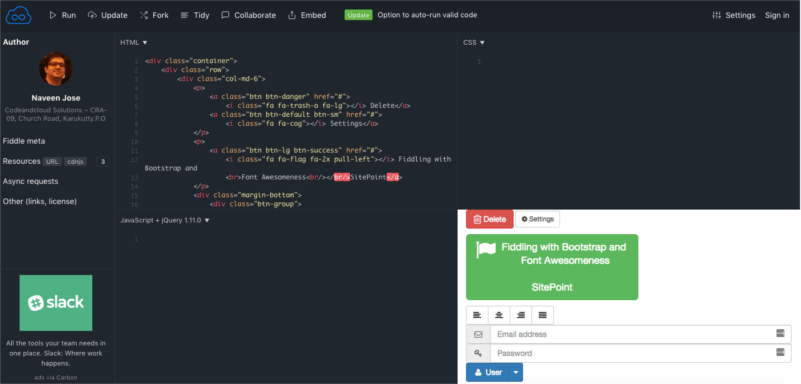
10. JSFiddle (Bootstrap + Font Awesome)

Price: Free
While the previous tool involved just Bootstrap, this one is Bootstrap + Font Awesome, so you can also embed fonts and fiddle away to your heart’s content.
11. BootPress

Price: Free
BootPress (inspired by WordPress?) is actually a simple, flat-file CMS and blog framework which you can add lock-stock into your projects to quickly add this functionality to your Bootstrapped projects. Also, it has a number of wrappers and components for such stuff as pagination, tables, hierarchies, validation etc., together with a number of ready-made themes that you can use to start a blog or website.
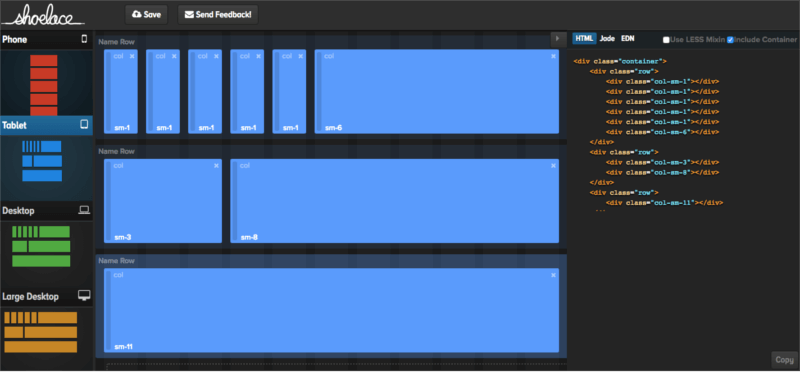
12. Shoelace

Price: Free
If you’re struggling to get your Bootstrap grids done, you could try designing them visually and getting the code auto-generated for you, ready for pasting right into your project.
This is what Shoelace does for you, and it also includes all responsive Bootstrap classes taken care of for you.
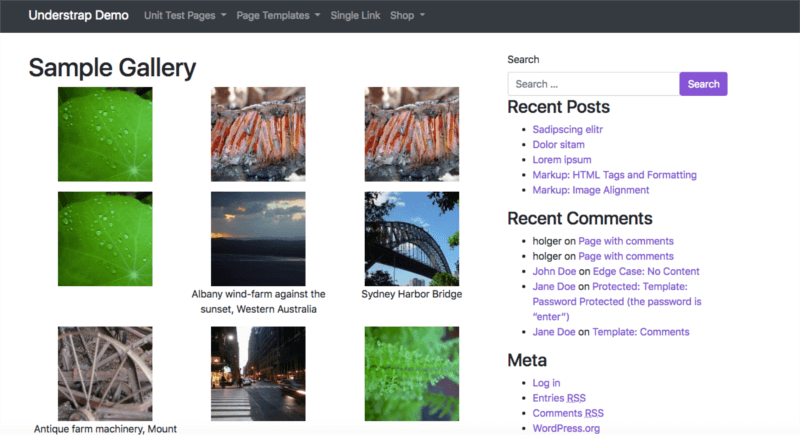
13. UnderStrap

Price: Free
Understrap is a bit of a combination of themes, WordPress and Bootstrap — a theme that’s based on the Underscores theme from Automattic and Bootstrap 4, thus being an excellent starting point if you want to create a Bootstrap-powered WordPress theme.
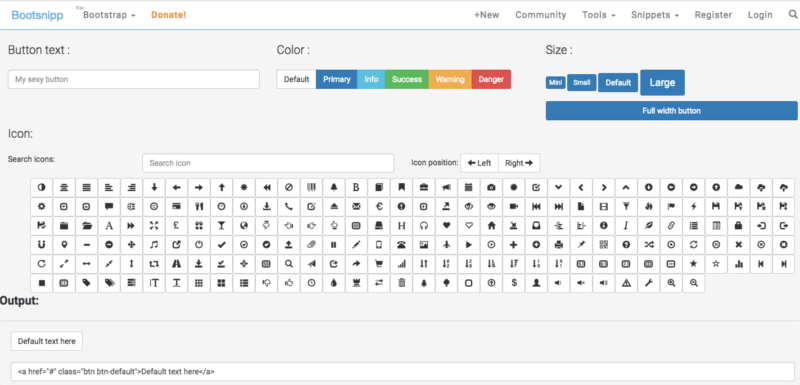
14. Bootstrap Button Generator

Price: Free
I strive to have buttons looking perfect in my projects. A good set of buttons is the real difference between a good UI and a great UI.
However, fiddling around with buttons can be time-consuming.
This bootstrap button generator shortcuts that time by providing an easy-to-use generator that you can tweak as you require.
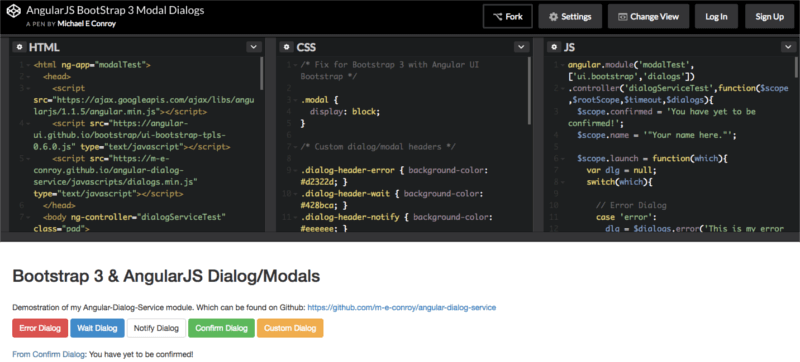
15. CodePen

Price: Free, Pro $8/month
We’ve left the best for last.
This is without a shadow of a doubt the most fully-fledged code playground out there and of course, it fully supports Bootstrap. Chris Coyier’s pet project has quickly evolved into one of the most popular sites for web designers and developers out there.
CodePen is not just a playground. It’s also a repository of other people’s experiments that can be shared. So just to get you started with Bootstrap-built Pens, click on this link to find the most popular Pens tagged using Bootstrap.
As you have seen, Bootstrap tools and playgrounds are quite plentiful. You might actually be at a bit of a loss as to which to choose.
We’d highly recommend trying each of them out. Eventually you’ll find your own preferred set of tools that you’ll keep going back to. At that point, it’s a question of digging in and starting to design and code with Bootstrap!
If you’ve heard about Bootstrap but have been putting off learning it because it seems too complicated, then play through our Introduction to Bootstrap 4 course for a quick and fun introduction to the power of Bootstrap.
