The Best Figma Plugins: 50+ Workflow Superchargers
Figma is an amazing design tool that helps you create the user interfaces of your dreams. Figma plugins are an essential tool in the design process, helping you create more sophisticated layouts and designs. In this article we’ll explore some of our favorite go-to Figma add-ons.
When using Figma to design, templates, icons, and plugins make your job easier and maximize your energy while leaving more room for creativity.
There are numerous Figma plugins available, with more being developed every day. As a designer who’s conversant with the interface, finding your way around them doesn’t require expertise, as they’re typically intuitive and well-documented.
How to Install a Figma Plugin
Finding Figma plugins simply involves searching by keyword and exploring the wide range of resources on the Community page in-app, and clicking Install to add the plugin to your account.
You’ll have to refresh your design tab for newly installed plugins to appear.
Best Figma Plugins by Category
- Responsive Design Plugins
- Plugins for Color Management
- Image Asset Plugins
- Font Plugins
- Illustration Plugins
- Animation Plugins
- Wireframing Plugins
- Plugins for Productivity
- Plugins to Aid Layout Design
- Accessibility Plugins
- Email Template Plugins
- Plugins for Creating SVGs
- Content Plugins
- Icon Plugins
Responsive Design Plugins
First off, we’ll explore some of the better Figma plugins for responsive design.
Anima

Anima can convert your high-fidelity Figma prototypes to developer-friendly HTML, CSS, React, and Vue. You can create a single prototype for all screen sizes using breakpoints and pins. This plugin was created by Anima and also gives you access to live, interactive prototypes, and lets you embed videos, animations, real input fields, hover effects, and custom code while working directly from Figma to save time. Access to certain features might require an Anima membership.
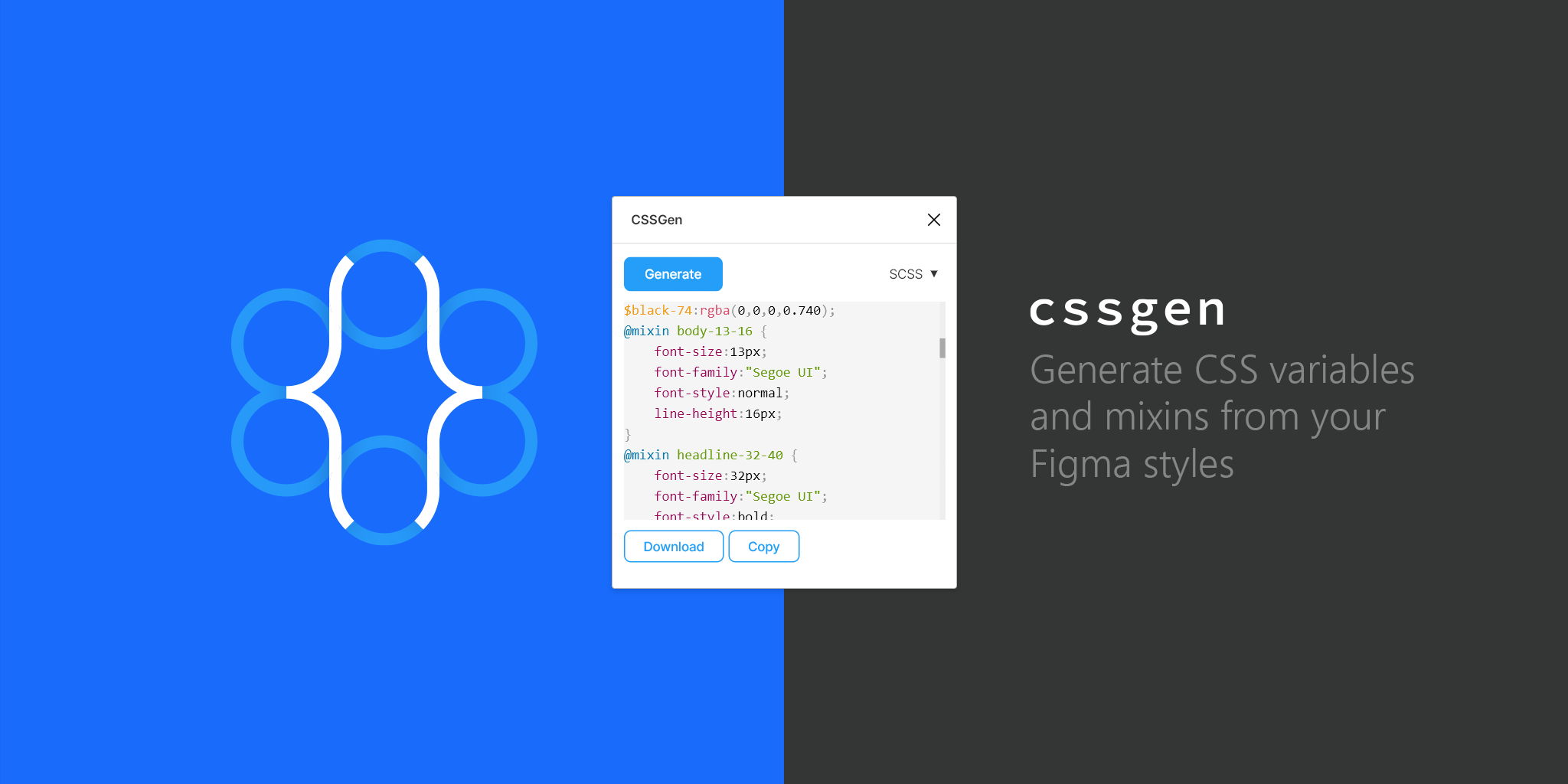
CSSGen

CSSGen, created by Microsoft and Ori Ziv, lets you generate Sass or Less code from your local Figma styles. This plugin reads all used styles in a Figma document and lets you export them into Sass or Less.
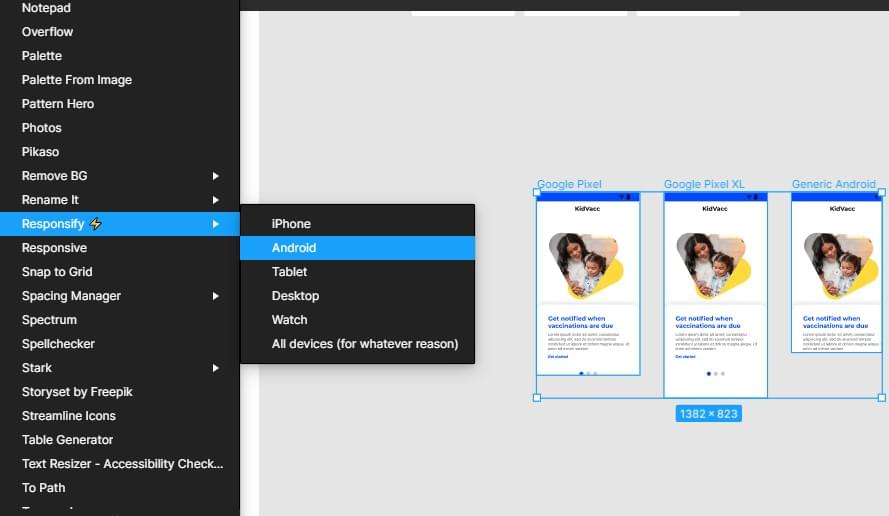
Responsify

With Responsify, you can quickly test your designs across multiple device sizes. You have to select any frame, component, or instance and run the Responsify plugin to see what your design looks like across several screens. It was created by Brian Lovin.

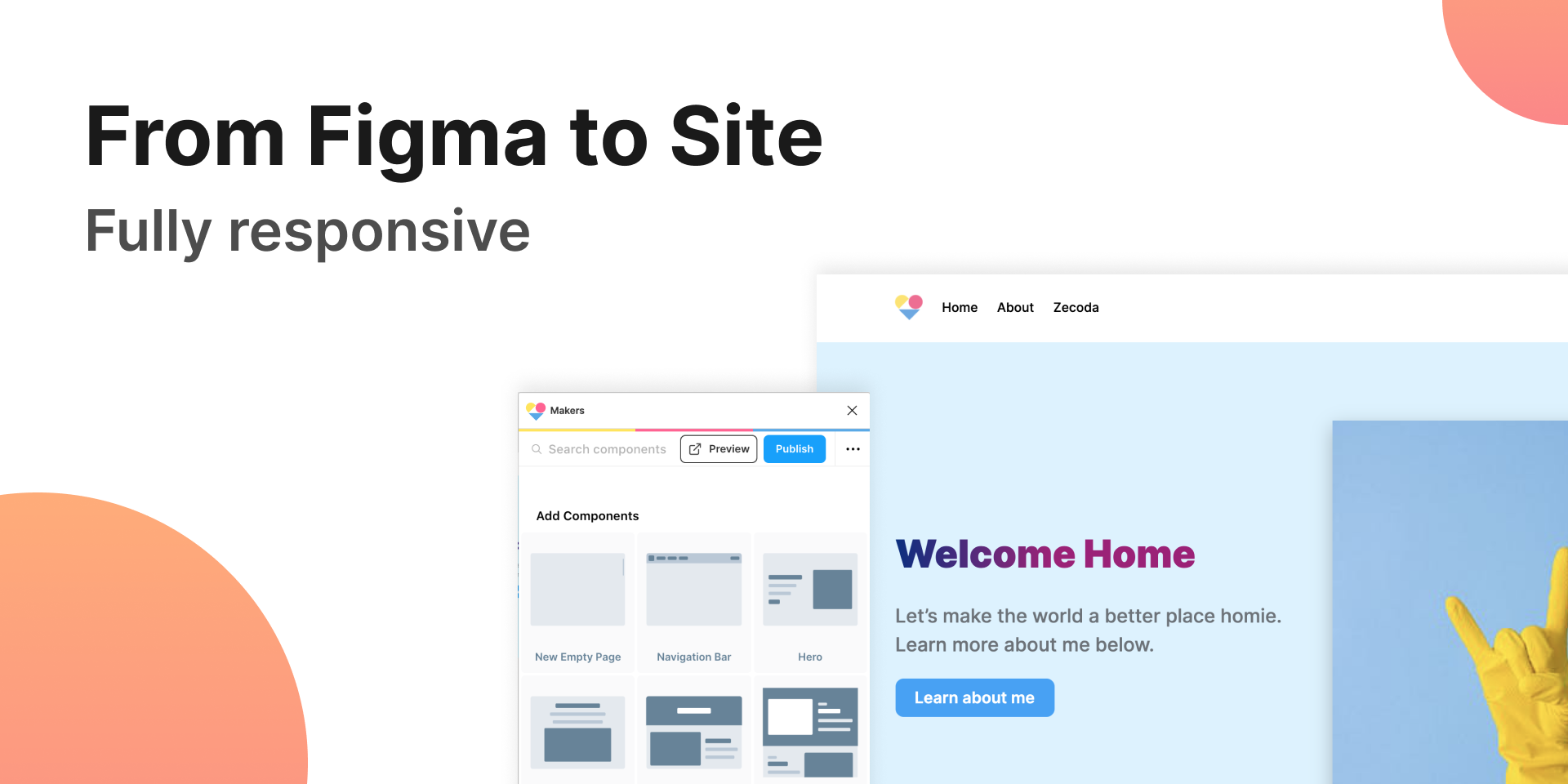
Makers

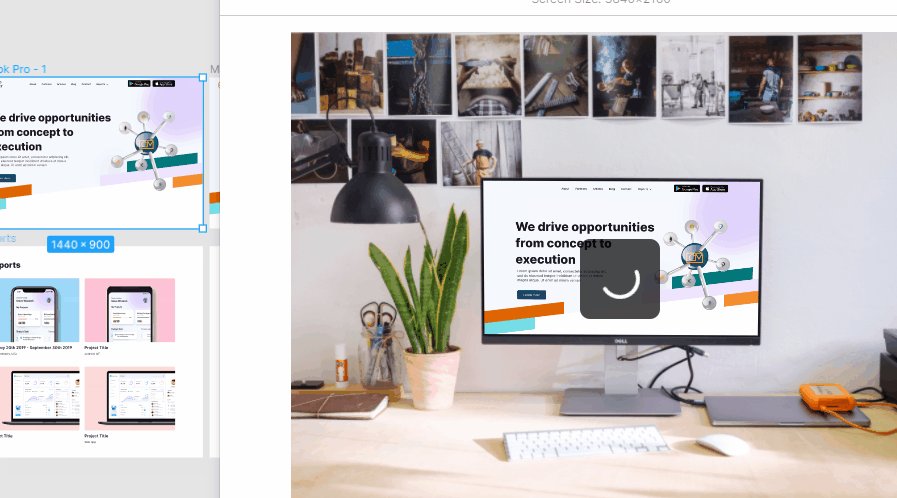
“From Figma to site”: Makers‘ ability to automatically publish Figma designs into a custom domain is something that would benefit the community. Especially for simple projects. With this plugin, you can build landing pages, portfolios, and personal sites. In order to use this Figma plugin successfully, you have to design using their built-in components or duplicate your work if you already have a design.
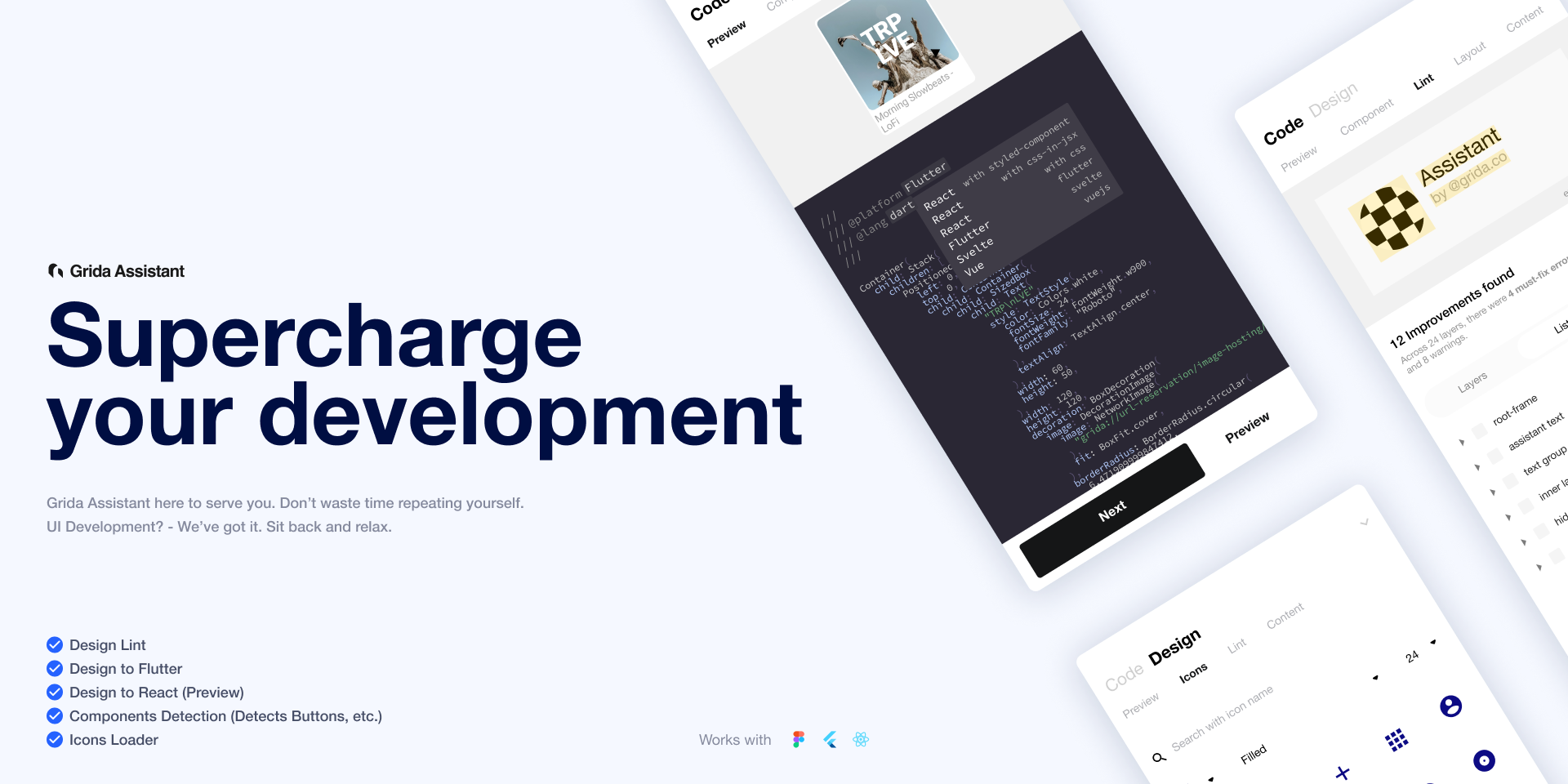
Assistant

Assistant by Grida will generate usable and readable code for production instantly. It gives instant feedback on your design with working code, along with an executable and responsive preview. Assistant is an open-source project.
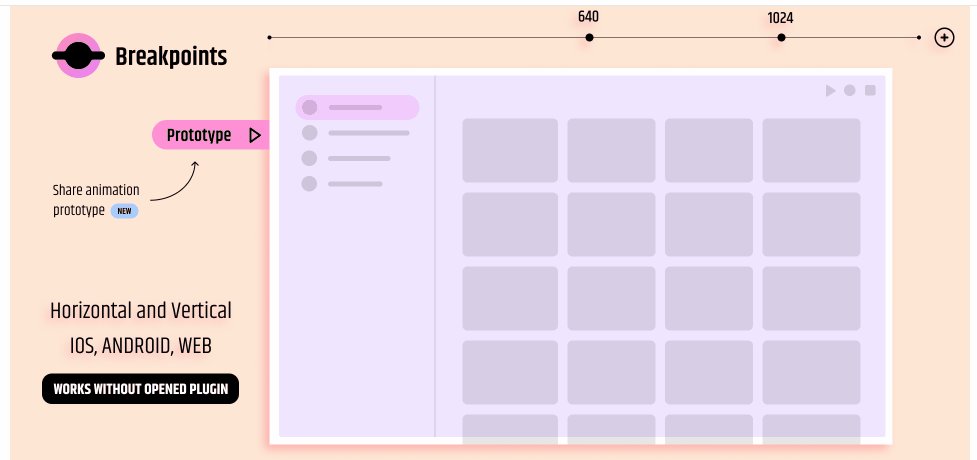
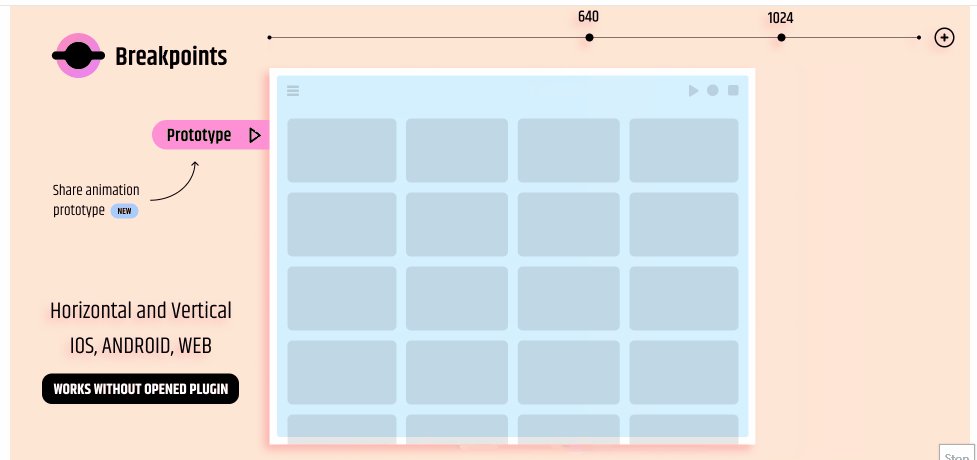
Breakpoints

Breakpoints was created by Floweare and lets you preview a responsive layout inside a Figma frame. It works even without the opened plugin window, and anyone in your team can resize the frame without the installed plugin. This helps you make design decisions faster and better. And you can also share animated prototypes.
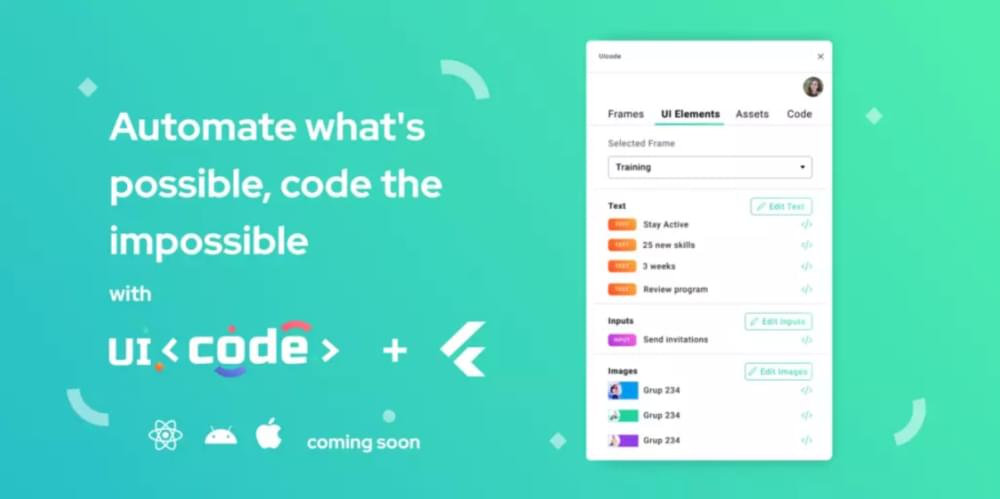
UIcode

UIcode lets you get clean code for your mobile design right inside Figma instantly. It can generate and export code for all screens at once or for each screen individually. This plugin was created by Techsteps, and it reduces your workload as the code requires minimal finishing touches from developers.

Plugins for Color Management
These Figma plugins improve your work’s visual appeal by making several color-related decisions on your behalf. You can create different color palettes, gradients, and a more intuitive layout, all with less time and effort than usual.
Color Kit

Creating analogous palettes just got easier. With Color Kit, all you have to do is input a color code, along with other values like the number of shades, and you’ll have a color palette that will comprise various shades of the color. This plugin was created by Tushar and can generate lighter or darker shades of any color.
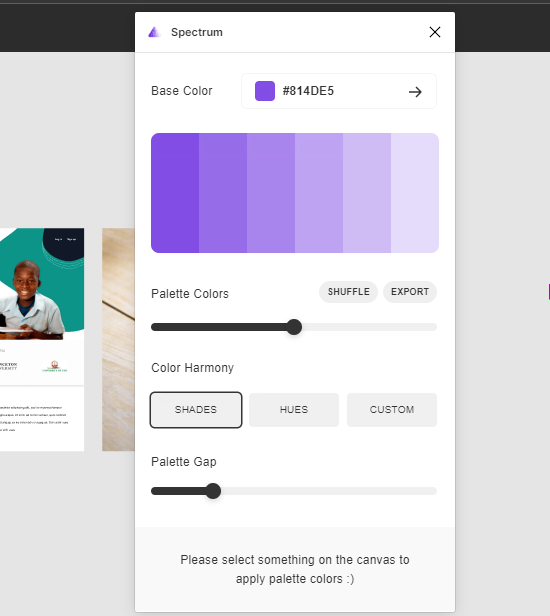
Spectrum

Spectrum, created by Milan Maheshwari, lets you build color systems, design complex vector art, and apply them to illustrations, images, and interfaces instantly. This process happens without delay — which is great news for your workflow. You can say goodbye to trial and error when it comes to colors.
CoShuffler

CoShuffler, created by Andrew G, lets you apply an assortment of colors to a large selection of objects. So if you’re making iterations for assets (like buttons) for a project, CoShuffler does a great deal of the work for you by applying the colors to the objects using a pre-selected palette.
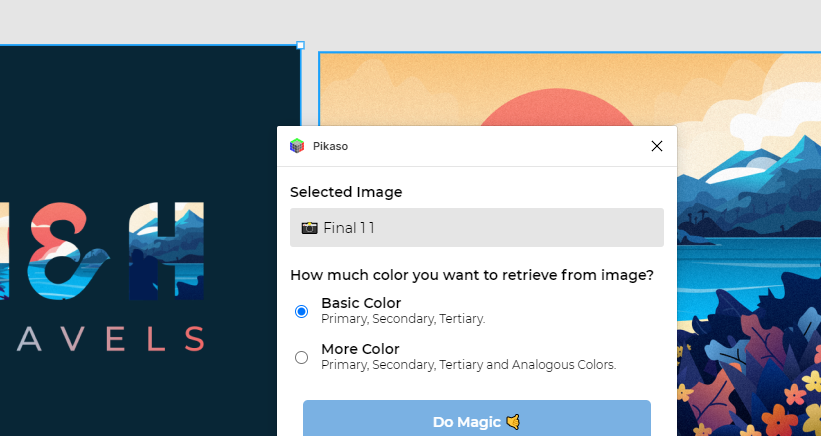
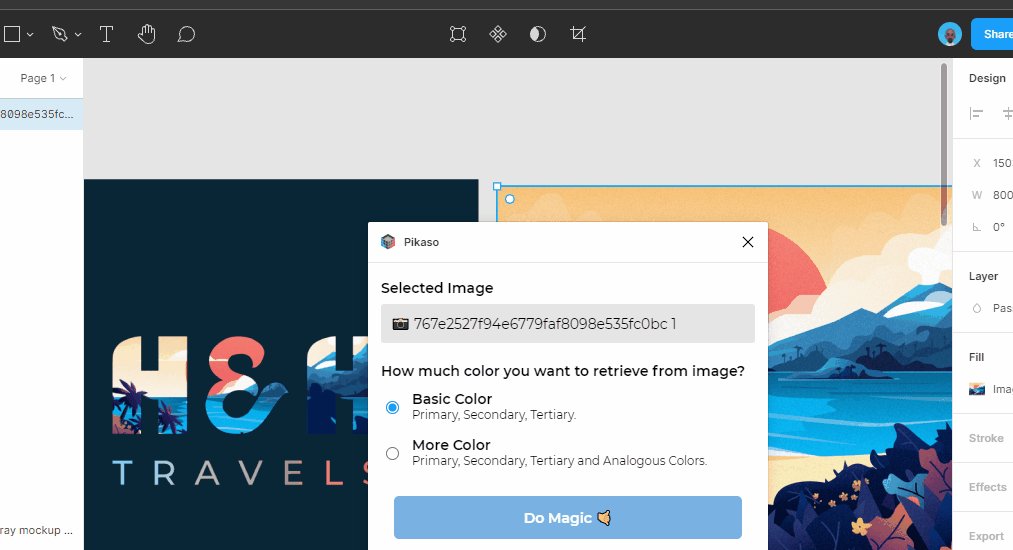
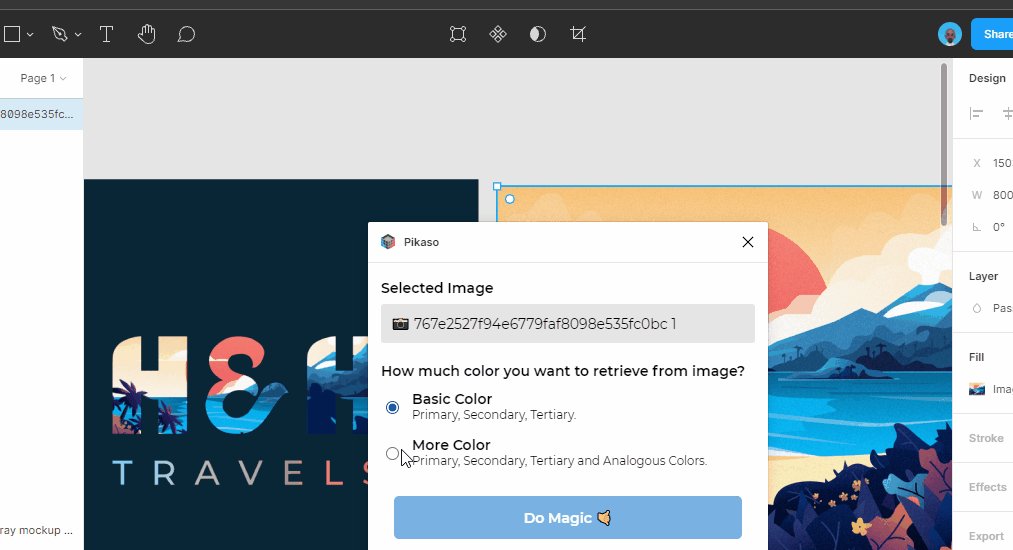
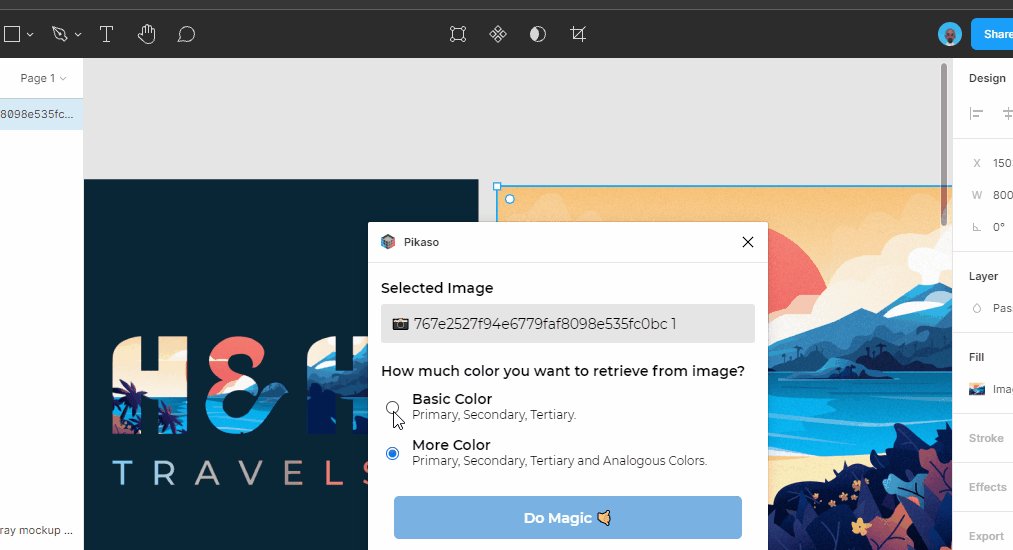
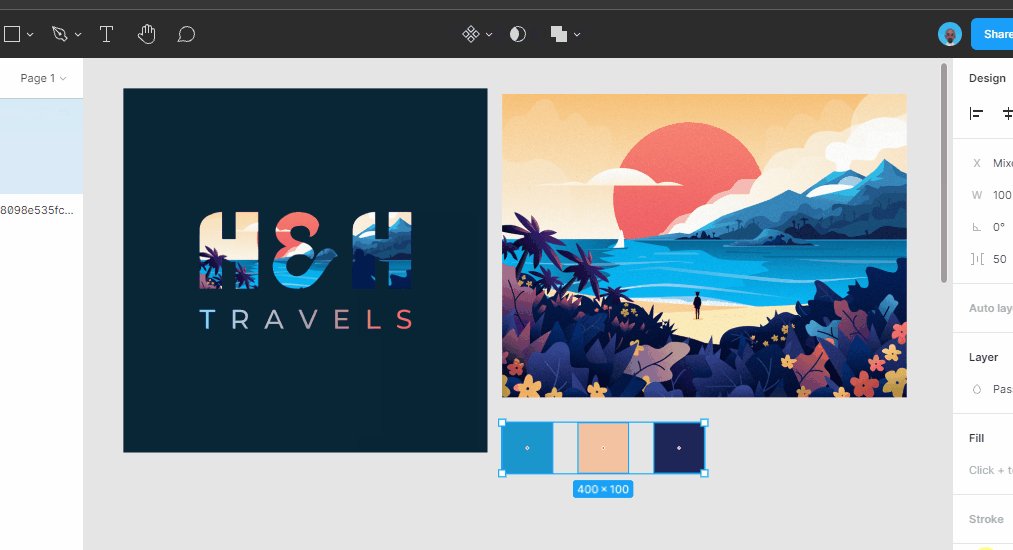
Pikaso

Sometimes the hardest part of a project is deciding which colors to begin with. We’ve all been there. Daniel Danuega and Reynaldi Syarizal created Pikaso to help you decide faster and more efficiently by providing you with choices based on a single asset provided by the client. This could be a logo or a picture.

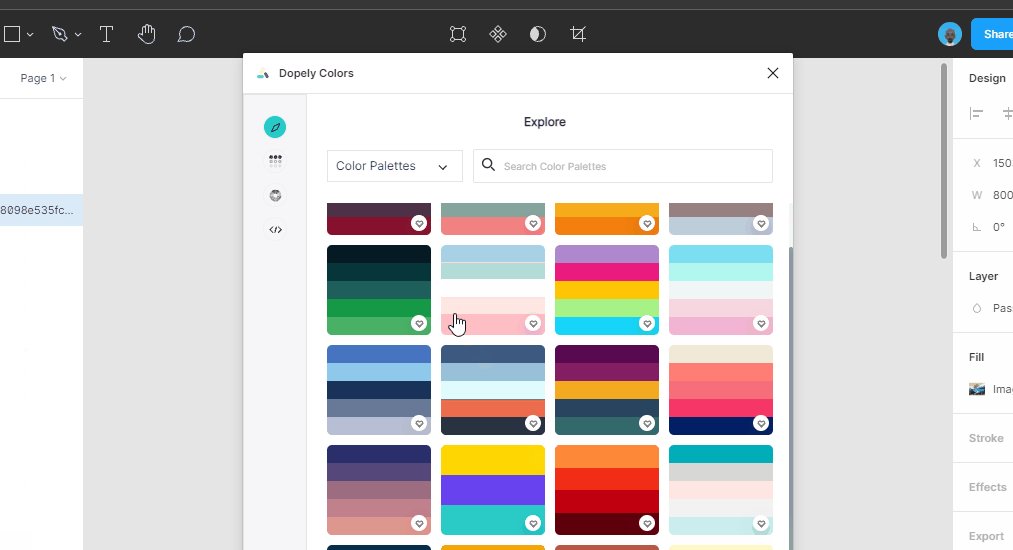
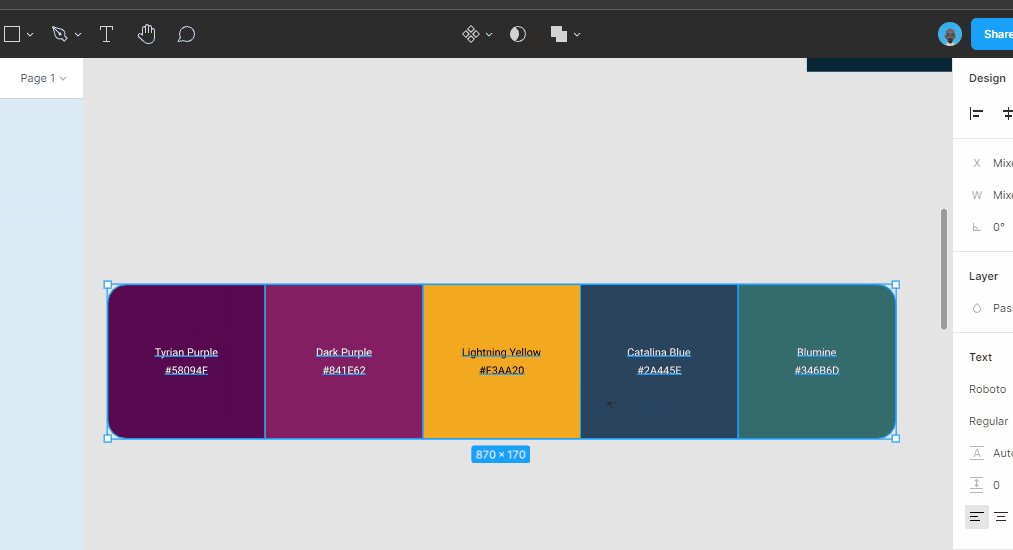
Dopely Colors

Dopely Colors has a wide variety of palettes, so can be very helpful when you’re experiencing a creative block or something similar. It’s created by Dopely to help you color better and faster.
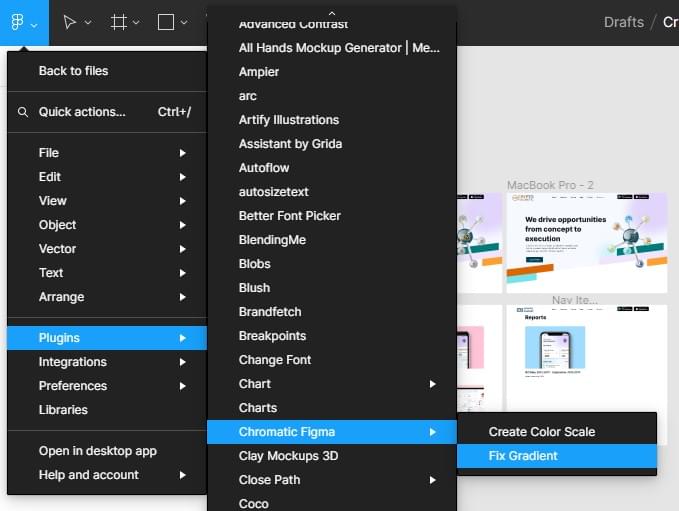
Chromatic Figma

With Chromatic Figma, you can use color spaces other than RGB to create good-looking and perceptually uniform gradients and color scales. The results are usually more natural-looking and aesthetically pleasing than those from the traditional RGB space. This plugin was created by Petter Nilsson.
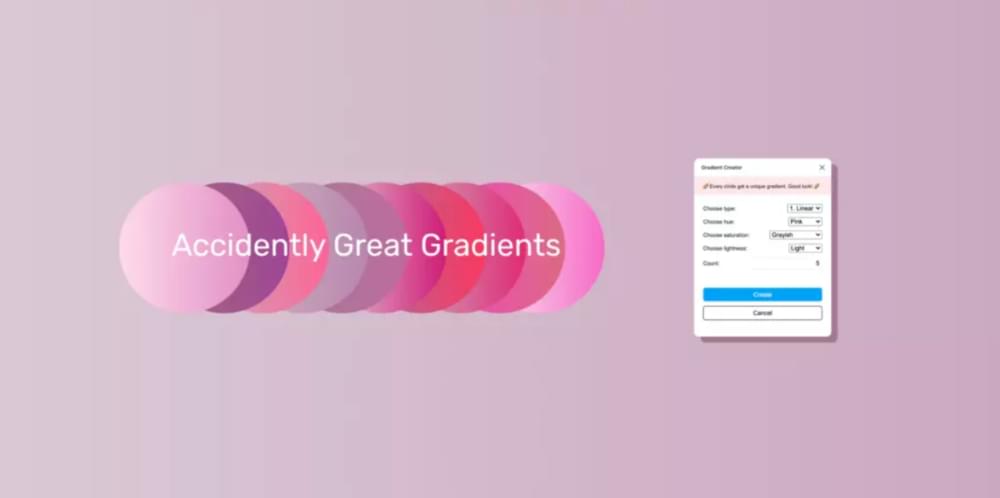
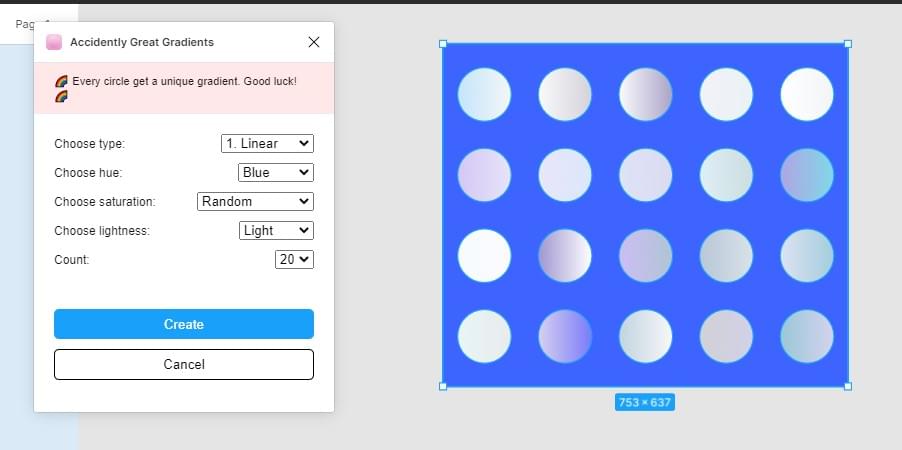
Accidentally Great Gradients

“If you are feeling blue, use the blue hues”. With Accidentally Great Gradients, you can generate batches of gradients and choose from the best. Tweak the lightness and saturation, or just go all random and let the plugin choose an accidentally great gradient for your project. This plugin was created by Johan and makes use of the HSL scale to create tons of gradients.

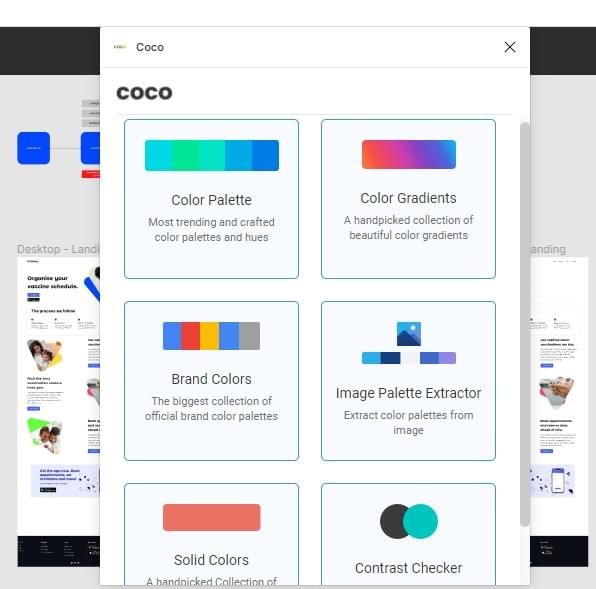
Coco

Looking for inspiration right in the middle of work? How about a plugin that lets you explore a collection of official brand color palettes, popular color selections, and the latest palette trends? Coco, by UXPlugins, lets you do all that. You can also check contrast and make sure you selected the right colors for your design with a simple workflow.
Image Asset Plugins
Next, we’ll explore some standout Figma plugins for managing image assets.
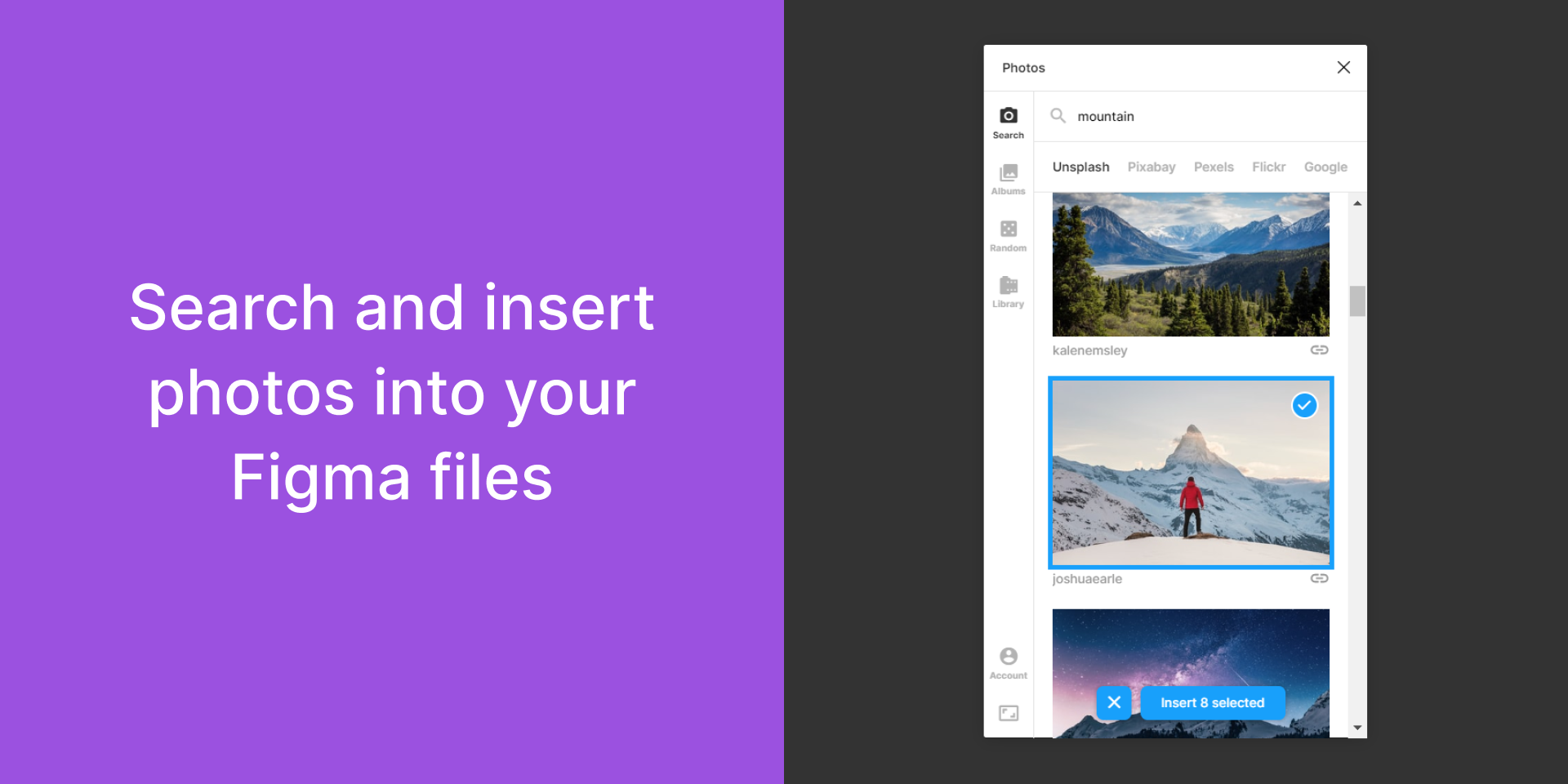
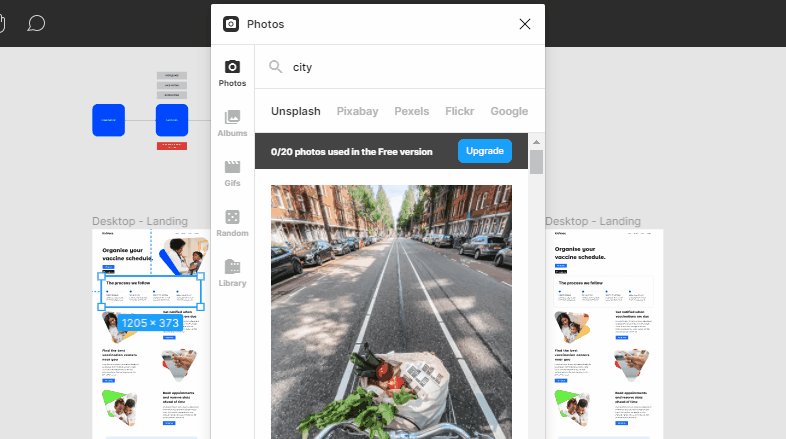
Photos

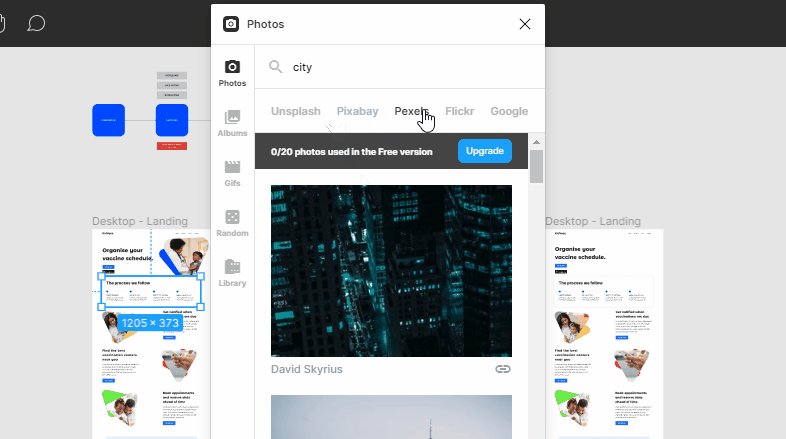
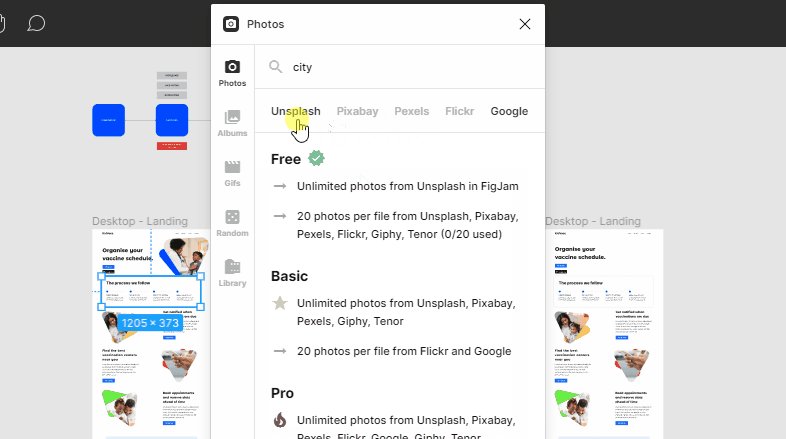
Photos was created by Emin Sinani and lets you search and insert photos into your Figma files from Unsplash, Google, Flickr, Pixabay, Pexels, Giphy, and Tenor. The Photos plugin also lets you find GIFs for your design project with a simple process. You can also select multiple photos at once and place them on the page or insert them in layers. It’s supported in both Figma and FigJam.

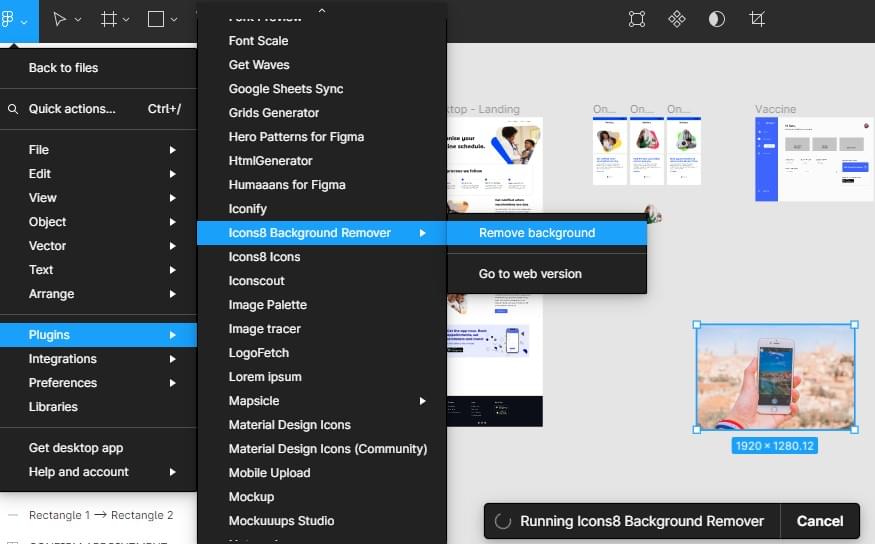
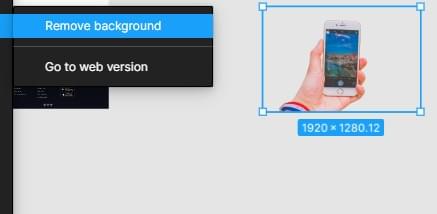
Remove BG

You can remove picture backgrounds using the Remove BG. It uses an API that lets it recognize the main subject in a photo and erase the environment around it — like an object selection tool.

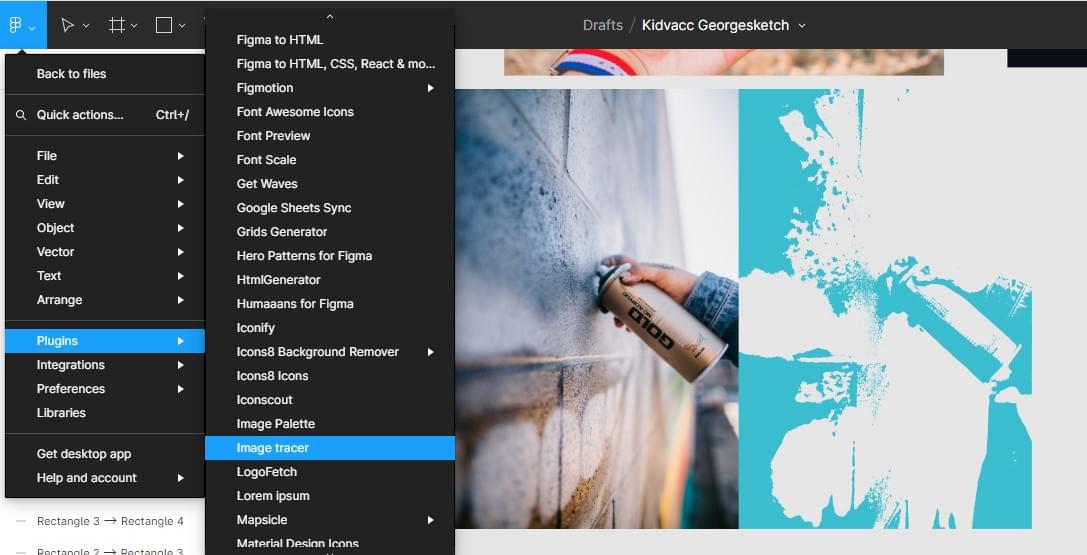
Image tracer

Image tracer takes whatever layers you’ve selected and combines them together into one image (regardless of whether or not they’re already a vector). Then it converts the new image to black and white and attempts to trace it into a new vector layer. It was created by Dave Williames and saves time by providing an alternative to manually drawing and editing vectors.
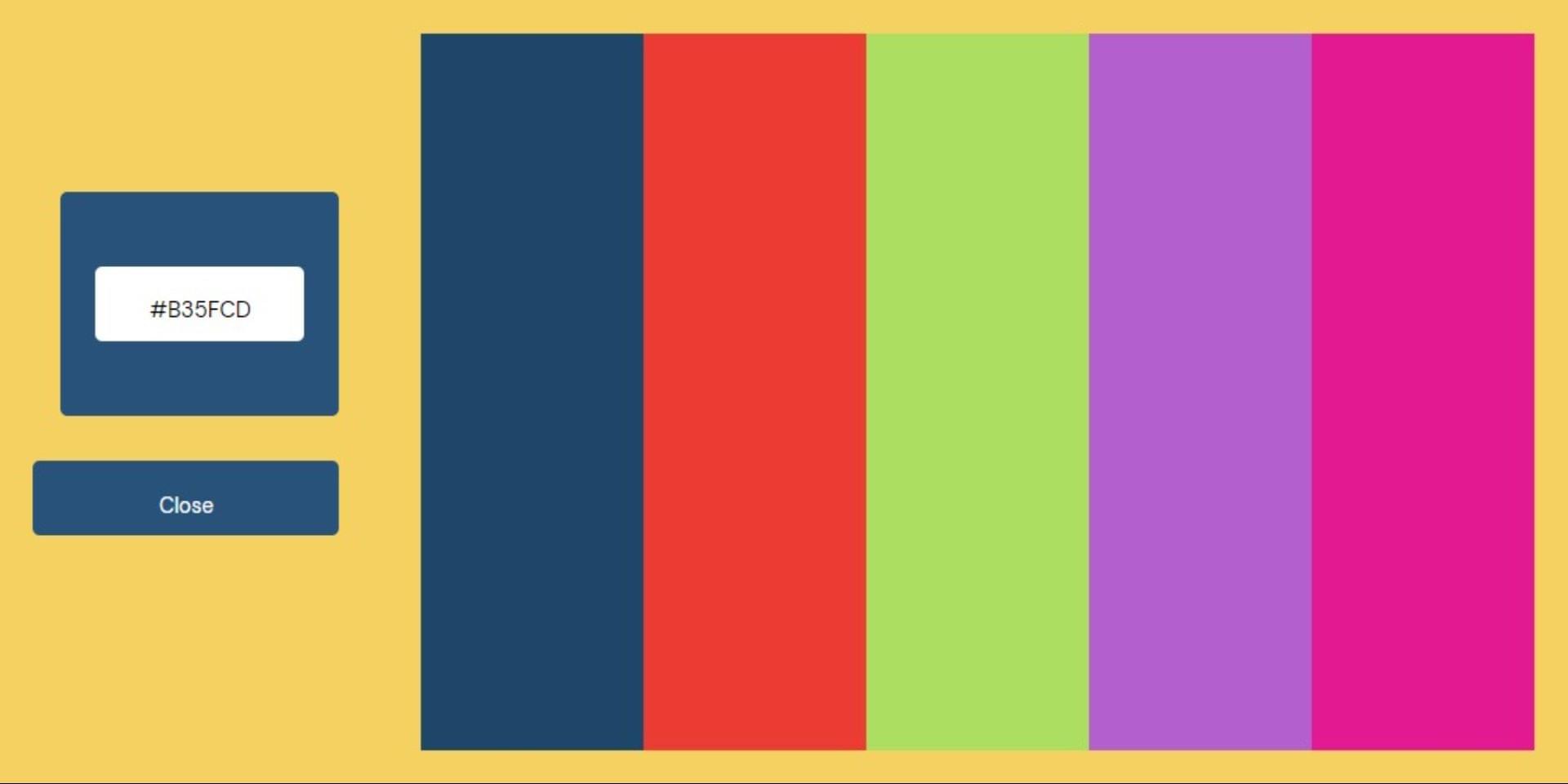
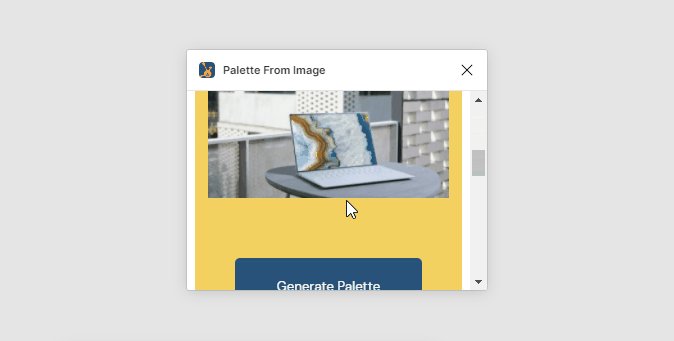
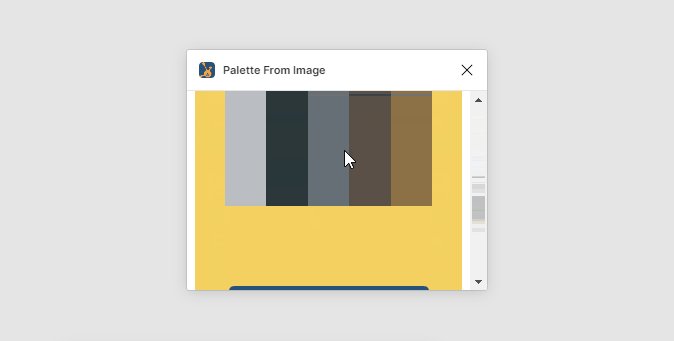
Palette From Image

Palette From Image lets you select an image from your computer and generate a color palette. This means that the image doesn’t have to be in your Figma file and the colors are all generated inside your application. It gives you access to the color code of each block of color in the palette (by simply tapping on it) and you don’t need to be online to generate color palettes.

Font Plugins
Let’s look at Figma plugins that make it easier to work with fonts.
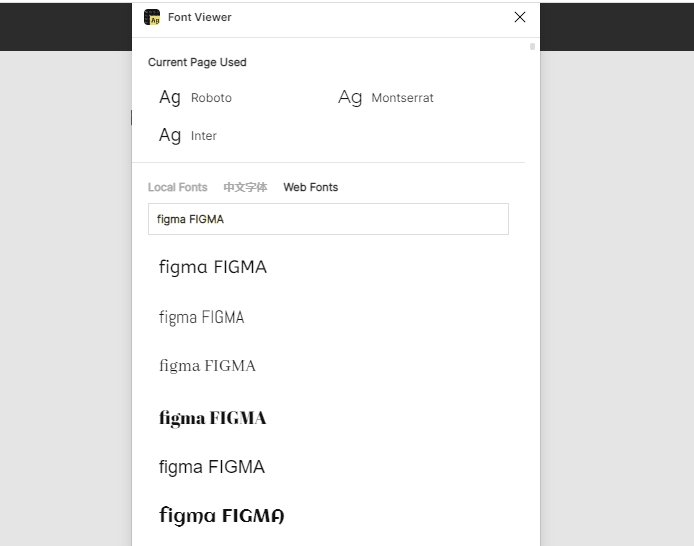
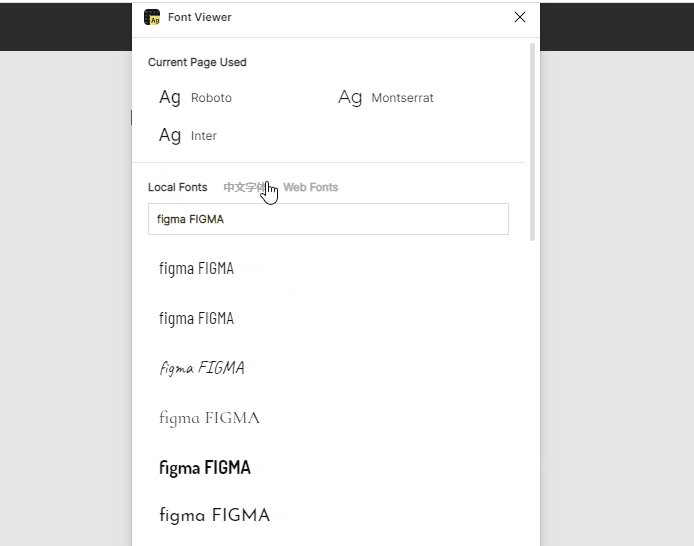
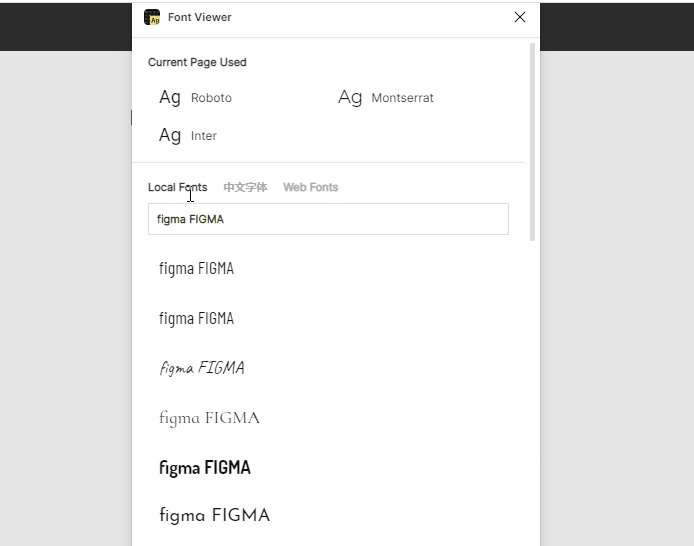
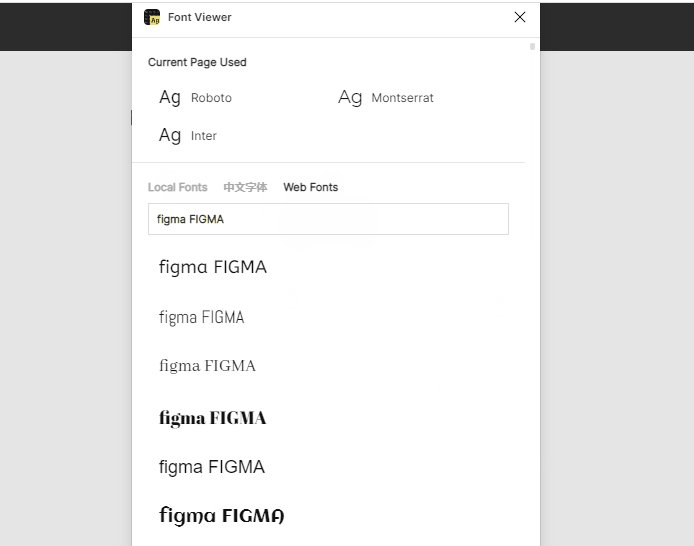
Font Viewer

If you’re trying to choose fonts for a project, Font Viewer can speed your process up and shows the local font and web font in different tabs. Font viewer was created by KRAD.
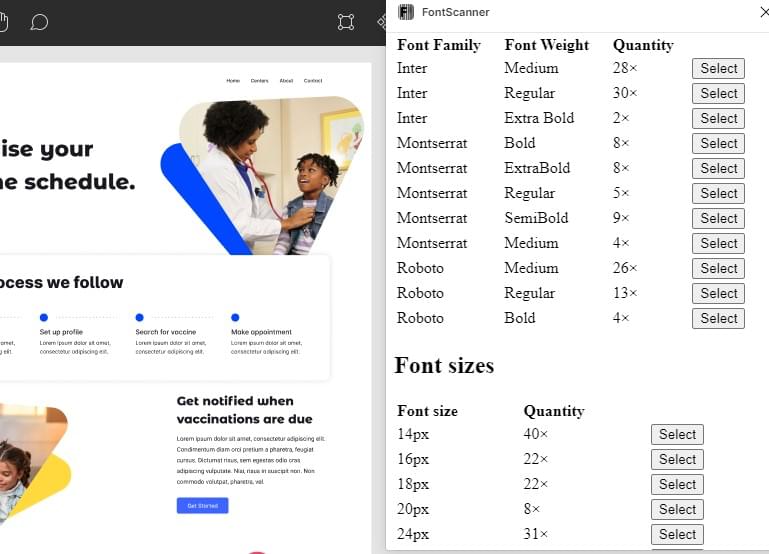
FontScanner

Have you ever looked at a design and wondered what fonts those are? FontScanner can find out all font families, weights, and sizes from the current page. It also shows their quantities and allows you to select based on type or font size. Apart from satisfying your curiosity, it can also serve as an analysis tool for developers. It was created by Honzik Kryspin.
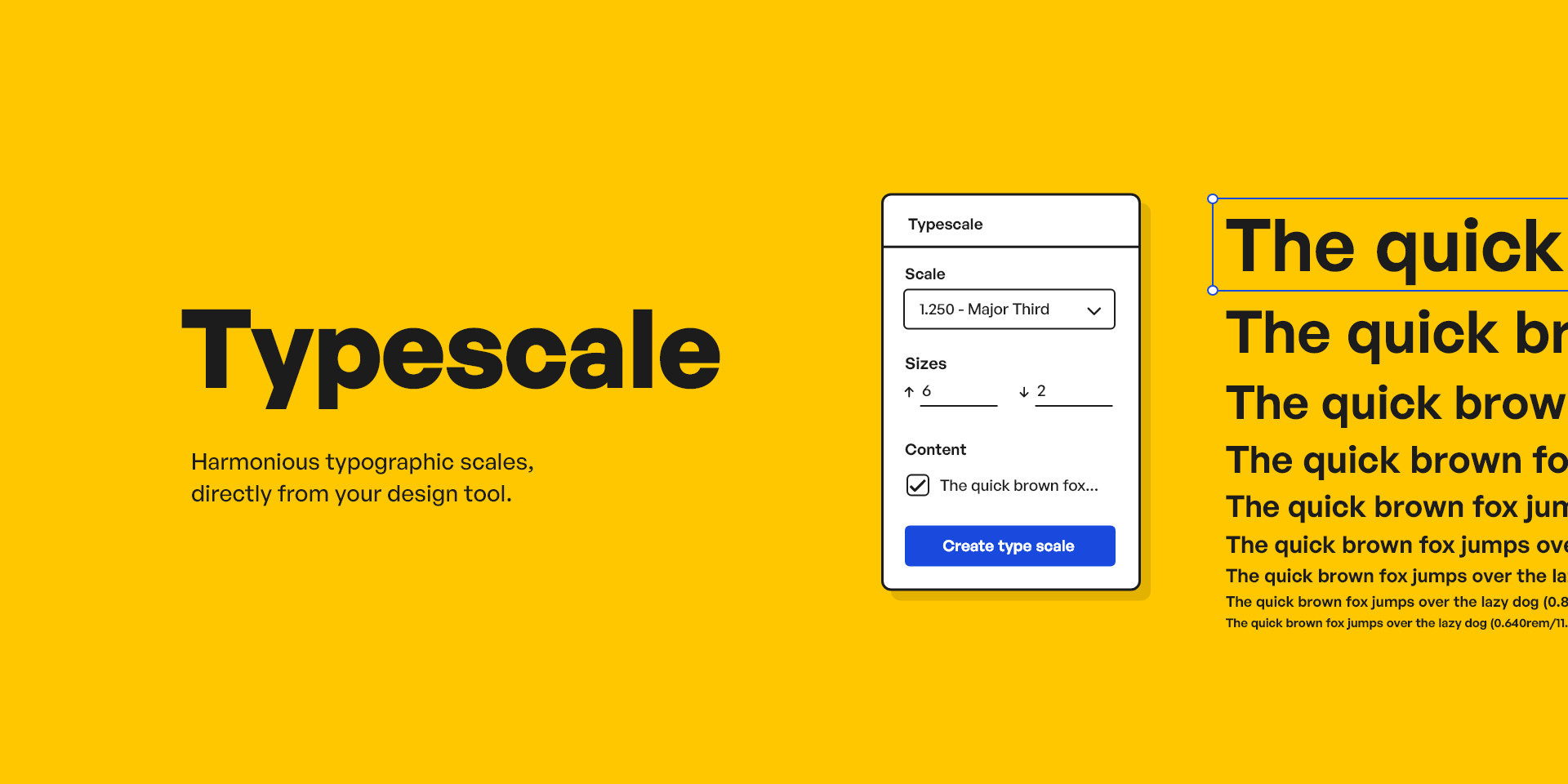
Typescale

Typescale was created by Sam Smith and is helpful for type analysis. It generates a modular scale for your typography based on your choice of ratio. In a couple of clicks, you can transform a single line of text into a harmonious typographic scale on your artboard.

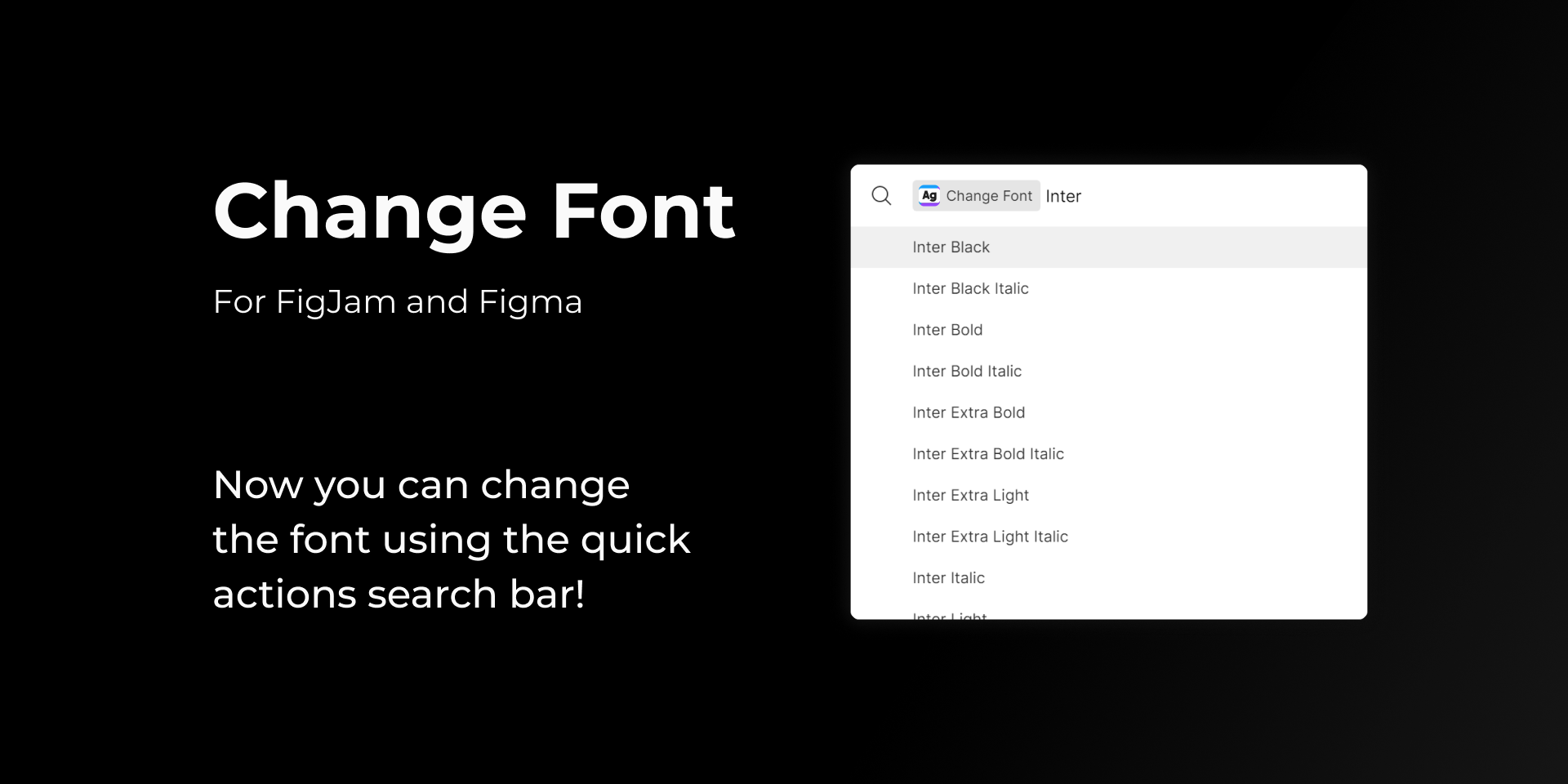
Change Font

Change Font was created by Yury Zeliankouski, and it lets you change the font in FigJam and Figma files using the quick actions search bar.
You can select text Layers, Connectors, Shapes with Text, Sticky Notes or Code Blocks, or select a specific piece of text, Launch Quick Actions (press command + / on macOS or Ctrl + / on Windows), write “Change Font” and press Tab, filter the list by typing the name of the font, and select the desired font by pressing enter/return
Illustration Plugins
Let’s next look at some useful Figma plugins to help you create illustrations.
Illustrations

This Figma plugin gives you access to free popular illustration libraries for your project. Illustrations allows you to insert high-quality illustrations into Figma by dragging and dropping. The illustration below was created by hexorial.studio.
HANDZ 3D Illustration

The HANDZ plugin provides a 3D illustrations library to Figma. You can use it to search for hand gesture illustrations and choose various colors and types of hand.
Humaaans

Humaaans illustrations library, by Tekeste Kidanu, helps you create colorful, illustrated projects in Figma. You can either use the provided illustrations or mix and match illustrations to create your own unique work.
Artify Illustrations

With this plugin, you’ll spend less time searching and sorting and more time designing. Artify offers over 5000 illustrations in SVG and PNG formats that you can access from Figma. There are several illustration styles to choose from. It was created by ByPeople.
Animation Plugins
The following Figma plugins provide ways to add animation to your Figma project.
Figmotion

Figmotion is an animation tool built right in Figma. This means that there’s no need to switch to a completely separate motion tool such as After Effects during your process. Figmotion makes the developer’s job more manageable, and as a bonus, it’s built with web technologies in mind.
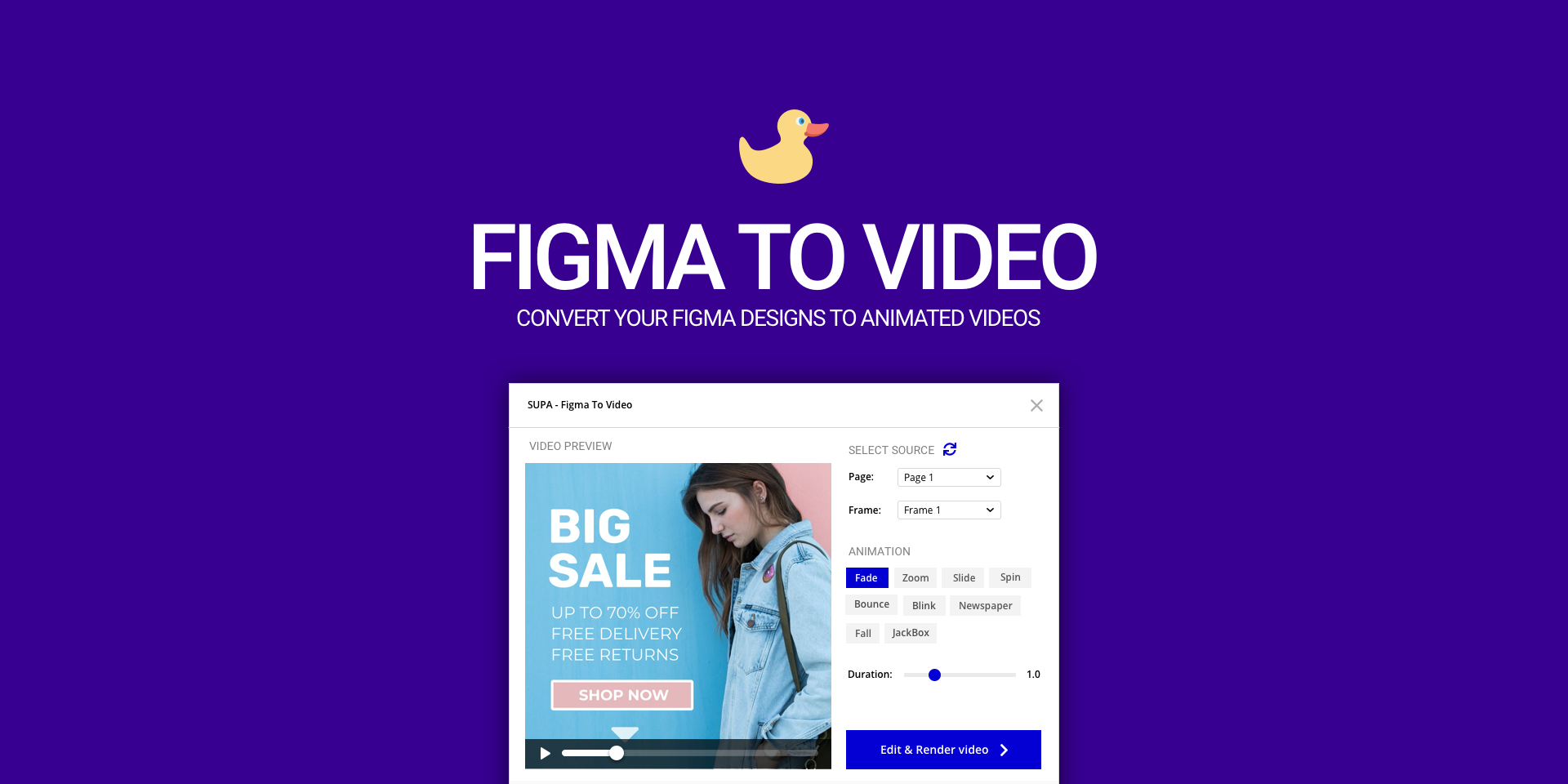
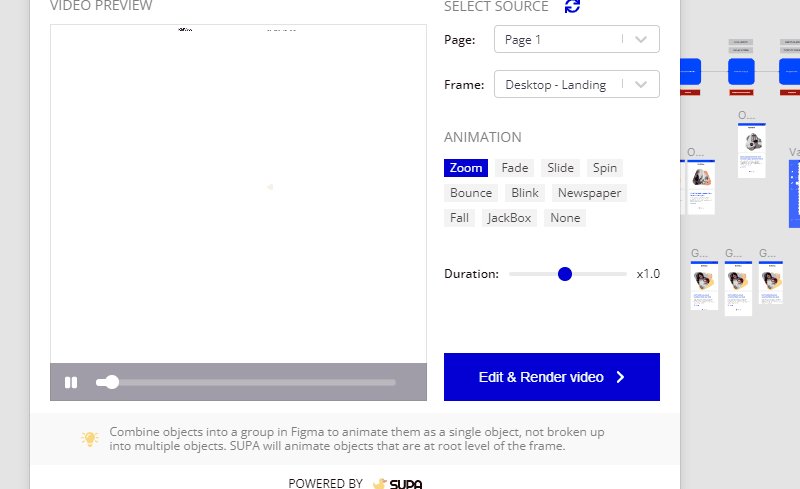
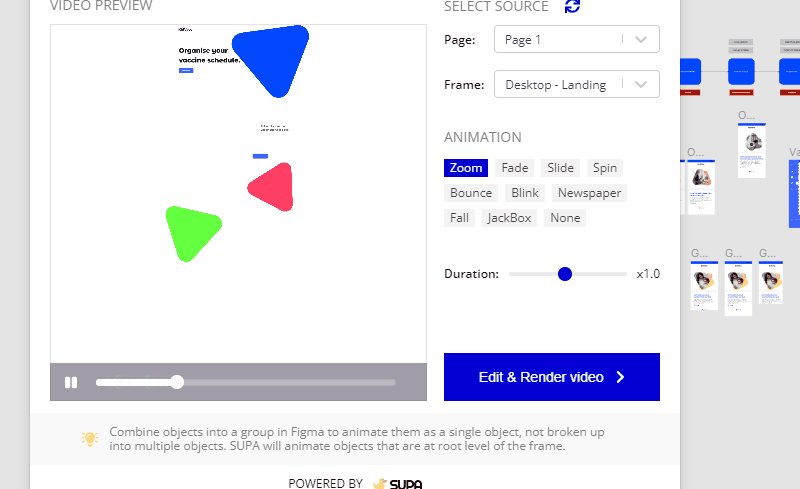
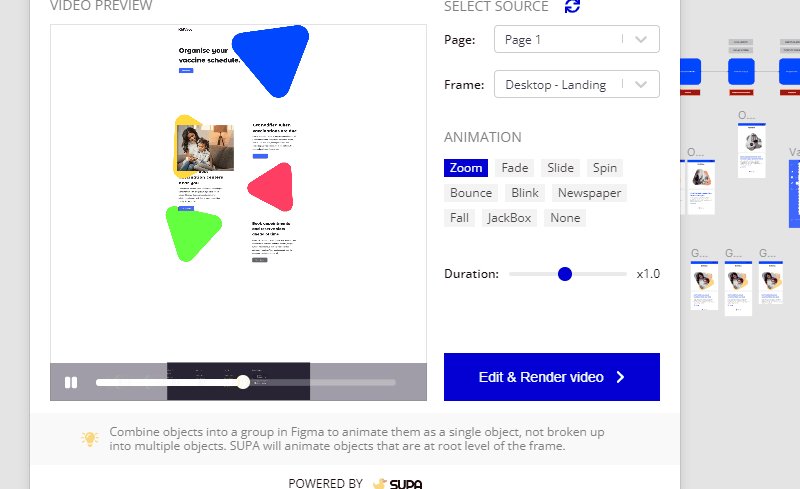
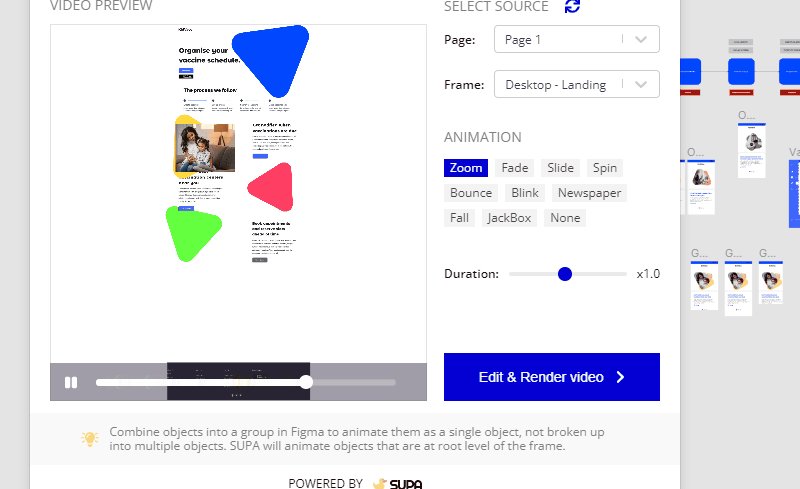
Figma to Video

With SUPA’s Figma to Video, you can turn your Figma designs into animated videos. The plugin is created by the SUPA Team and is powered by the SUPA video editor that helps to fine-tune the animations and the order in which elements appear.

Wireframing Plugins
Next, we’ll review some Figma plugins that allow you to rapidly create wireframes in Figma.
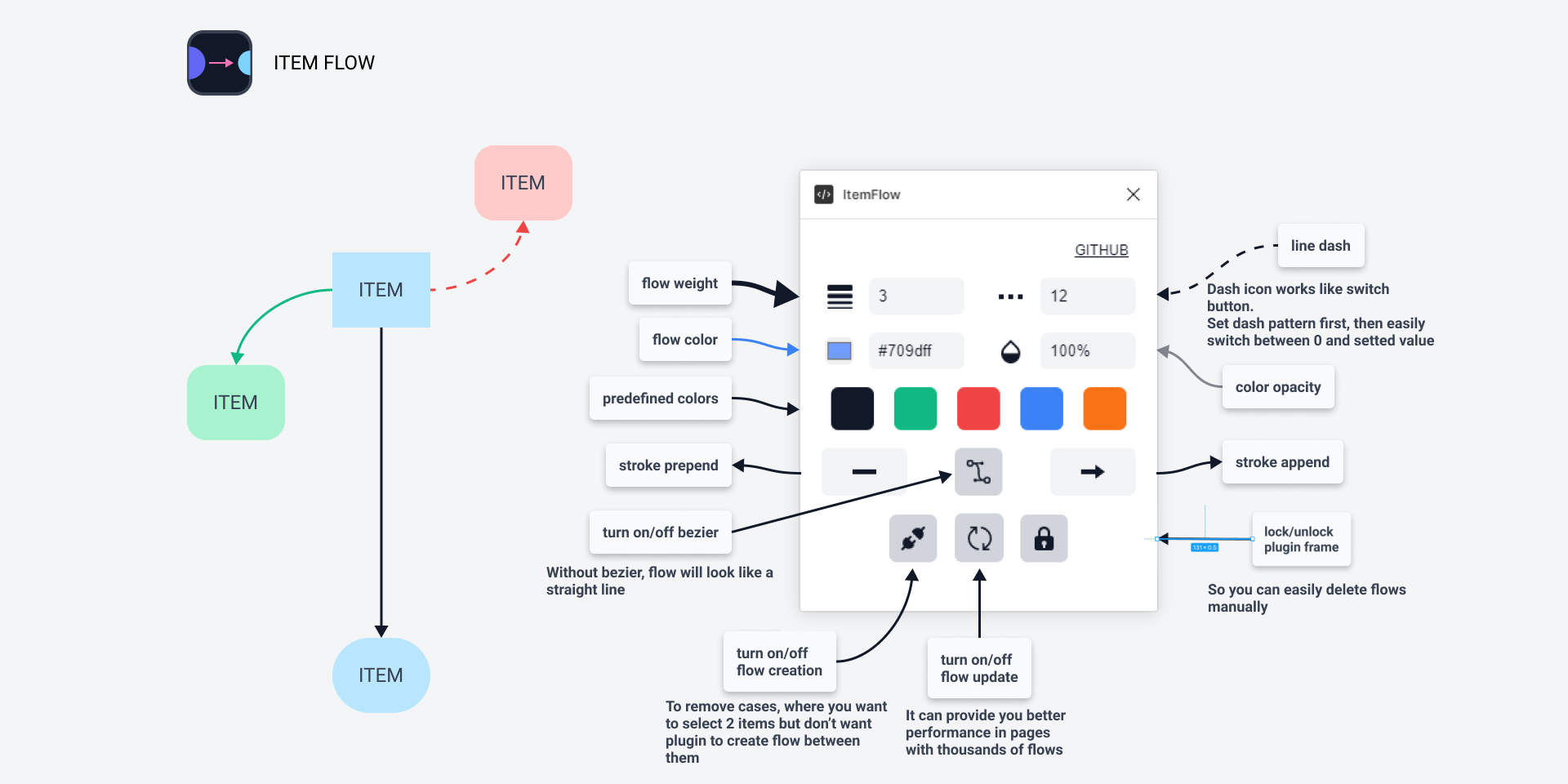
ItemFlow

Wireframing, storyboarding and brainstorming sessions can experience improvements with ItemFlow. It helps you connect items on a screen while optimizing your workflow speed and performance. This plugin was created by AgitoReiKen and is helpful for designing complex systems and their architecture.
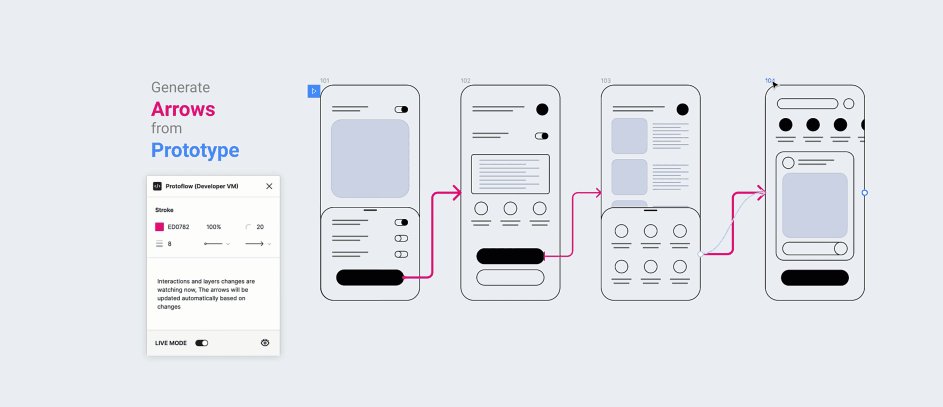
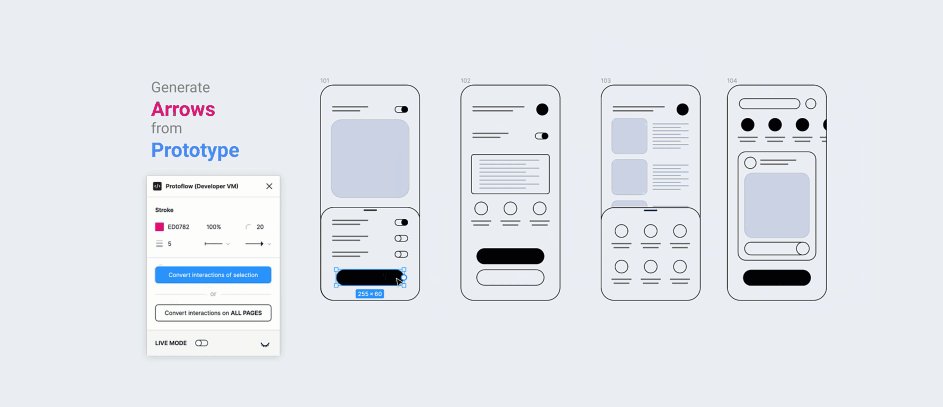
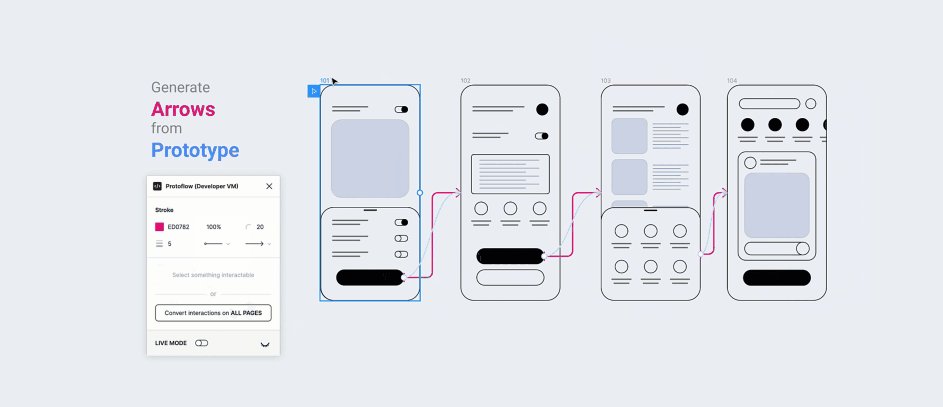
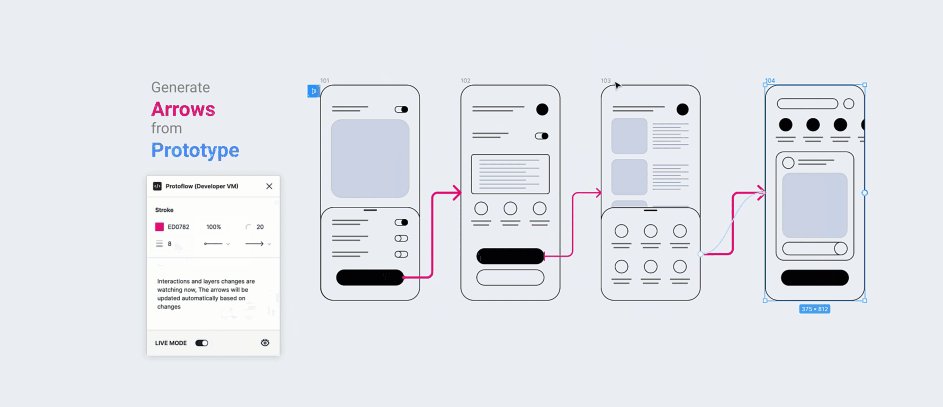
ProToFlow

ProToFlow generates flow arrows for your project based on prototype interactions. You can also use custom connectors from FigJam by copying a connector from FigJam to your file and the plugin will do the heavy lifting. This plugin was created by Wall and Saeed Alipoor.
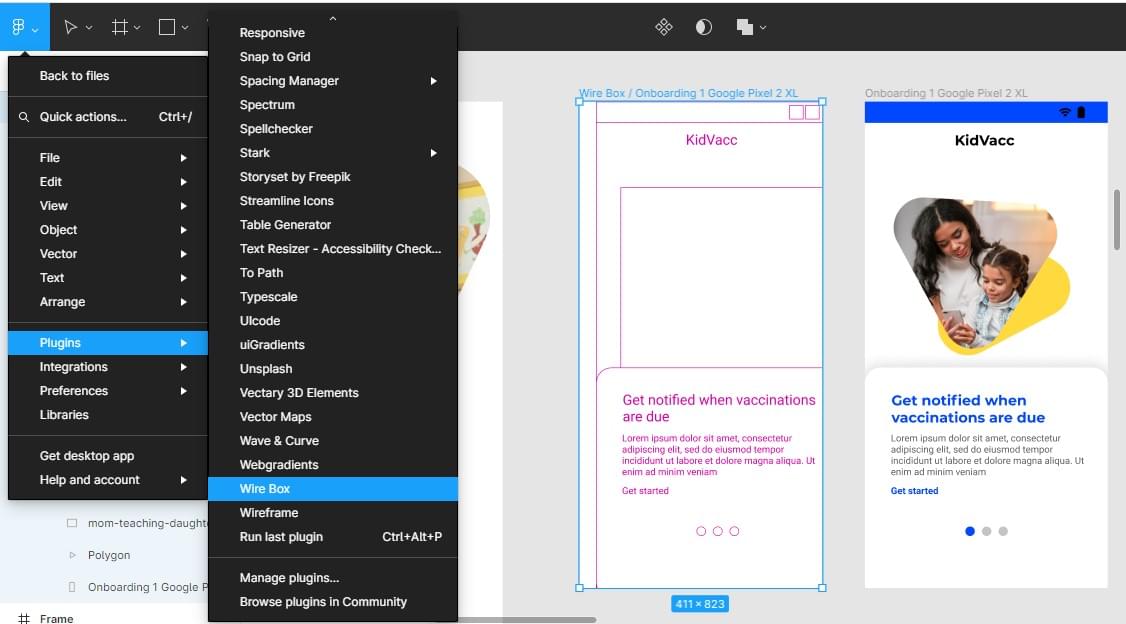
Wire Box

Converting back to Lo-fi if something needs adjustment doesn’t have to be tedious with the Wire Box plugin, created by Seán Halpin. You can focus on getting the UX right instead of the UI.
Plugins for Productivity
The next Figma plugins provide options to boost your productivity.
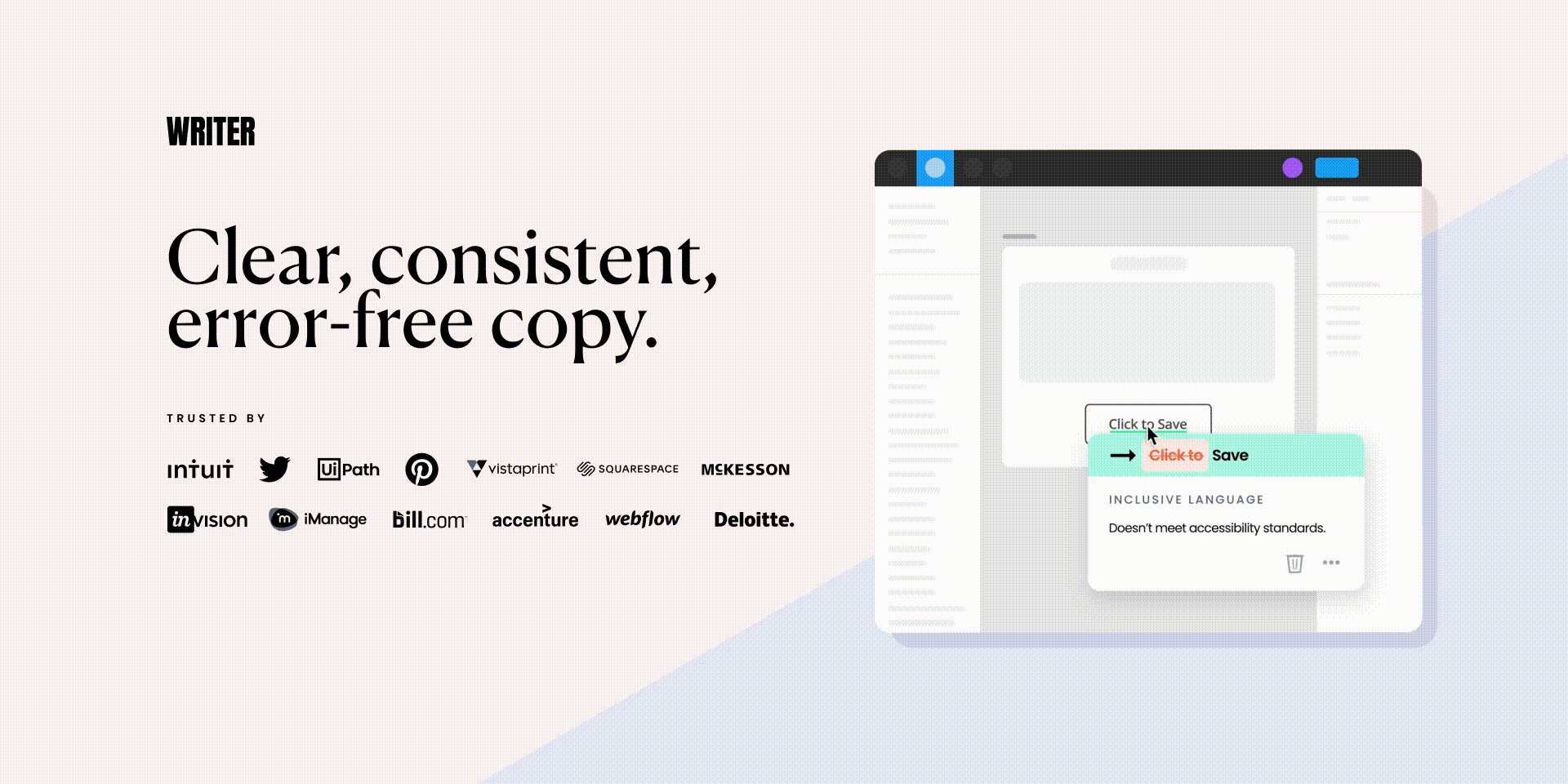
Writer for Figma

Writer created the Writer for Figma plugin to help you create error-free content in your designs. It uses AI to check for spelling, grammar, readability, and punctuation errors, as well as stats like reading time, word count, and sentence length. With this Figma plugin, you can ensure that your content is clear, consistent, and error-free. Do note that you need to have a Writer subscription to sign in to the plugin.
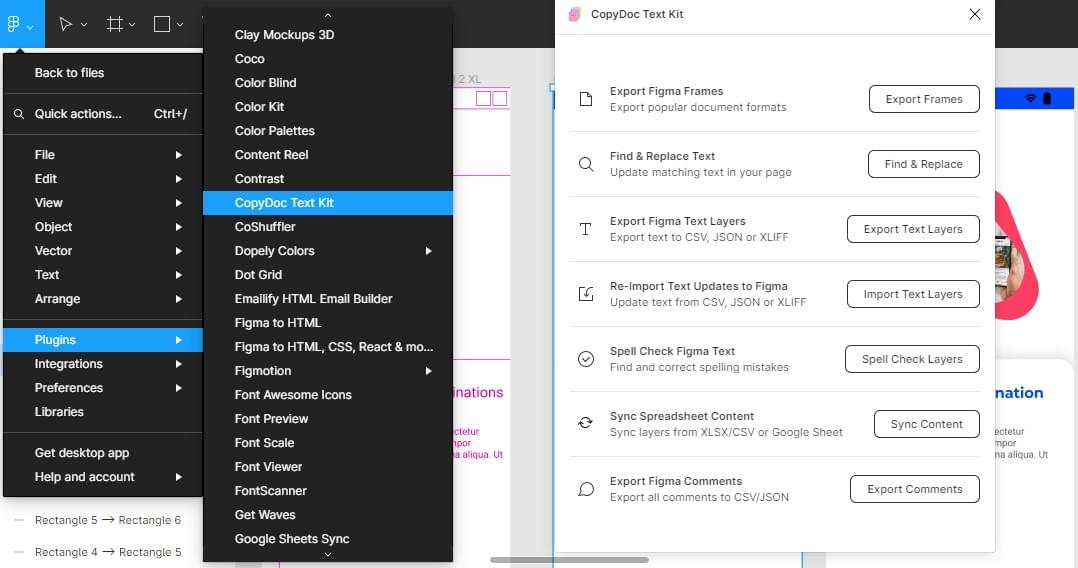
CopyDoc Text Kit

The CopyDoc Text Kit plugin lets you manage all the text on your Figma design in one place. These groups of text can be easily exported, imported, localized, spell-checked, and updated. This plugin was created by Figmatic, and its documentation can be found here.
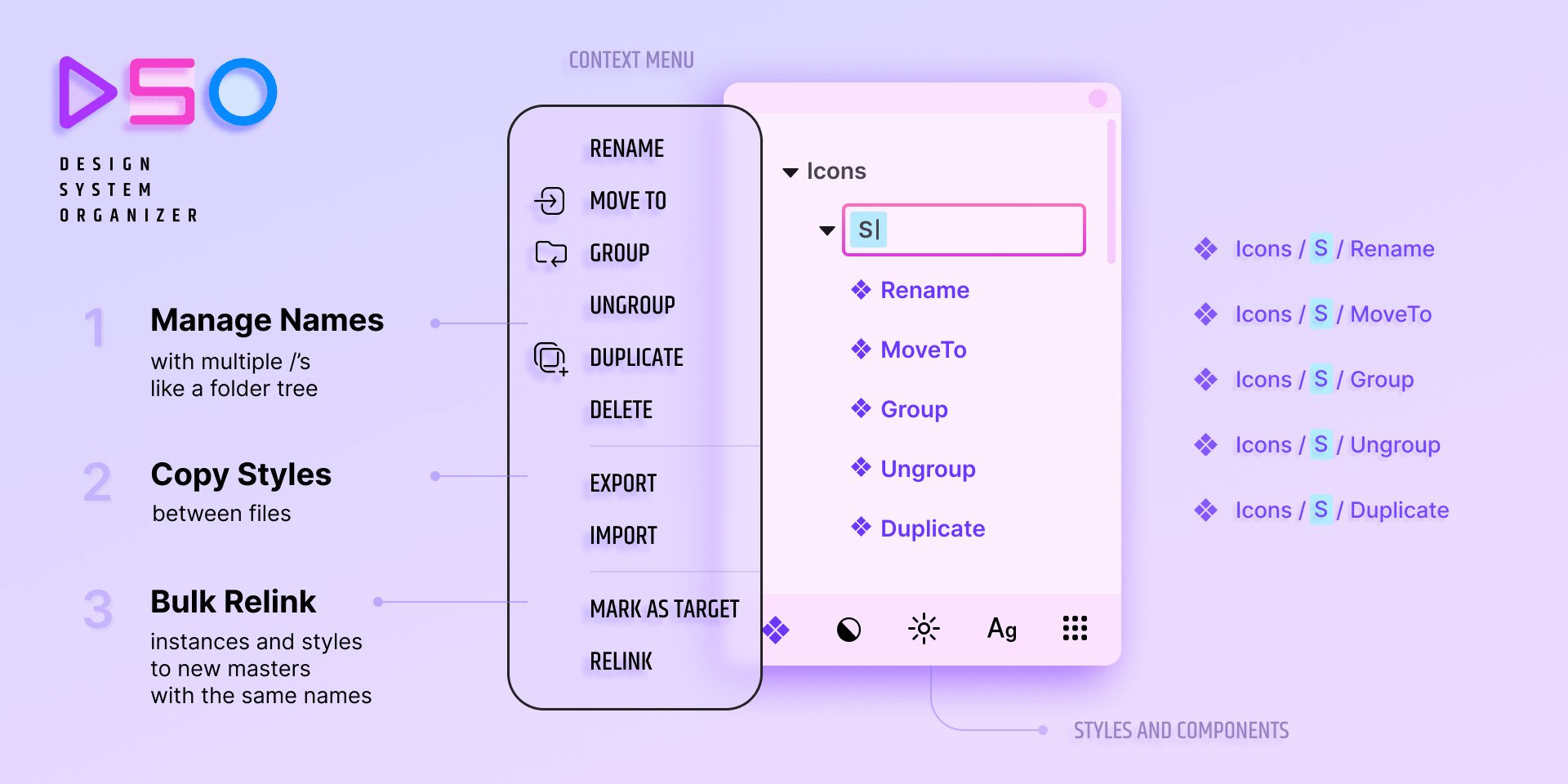
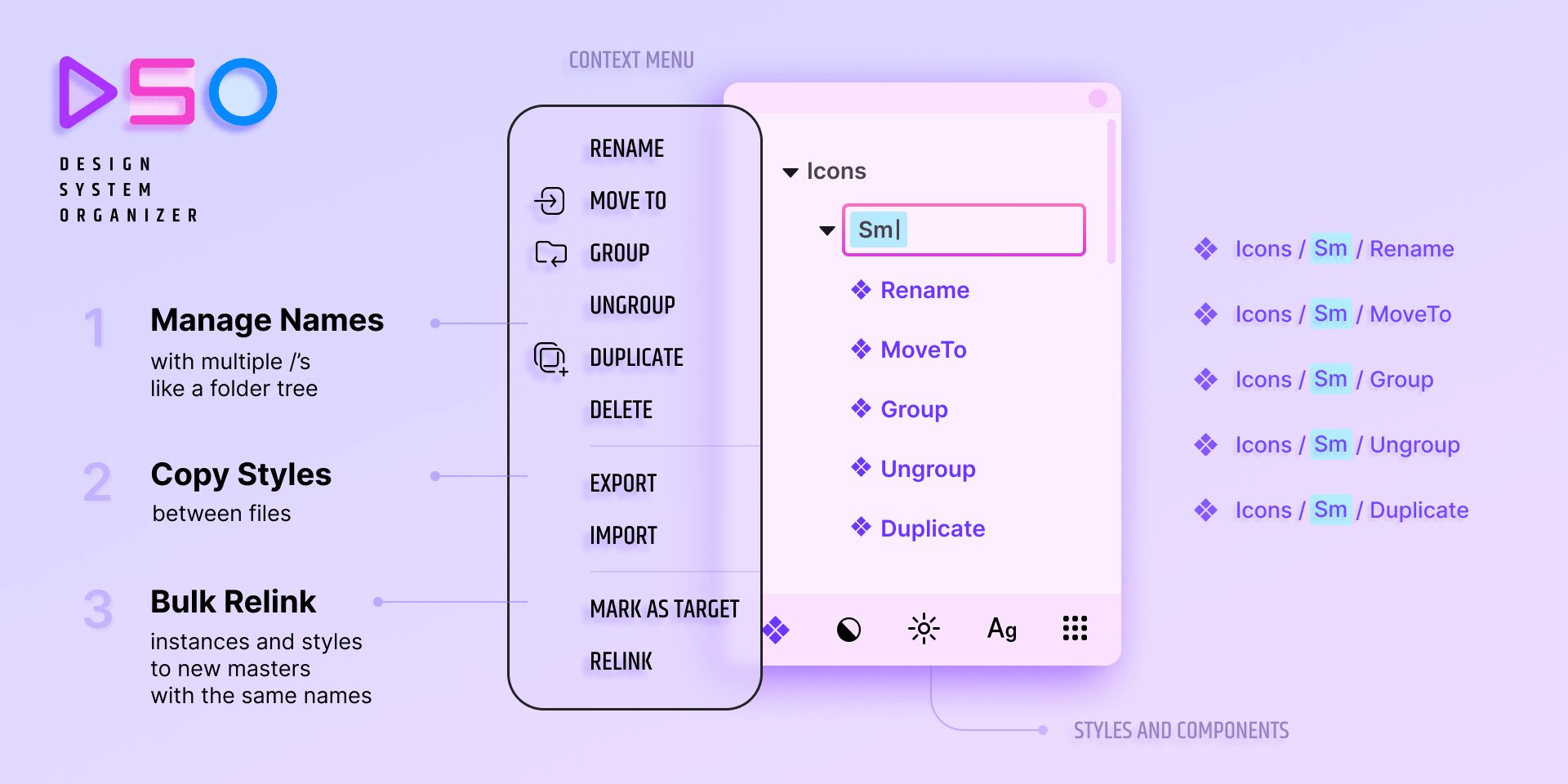
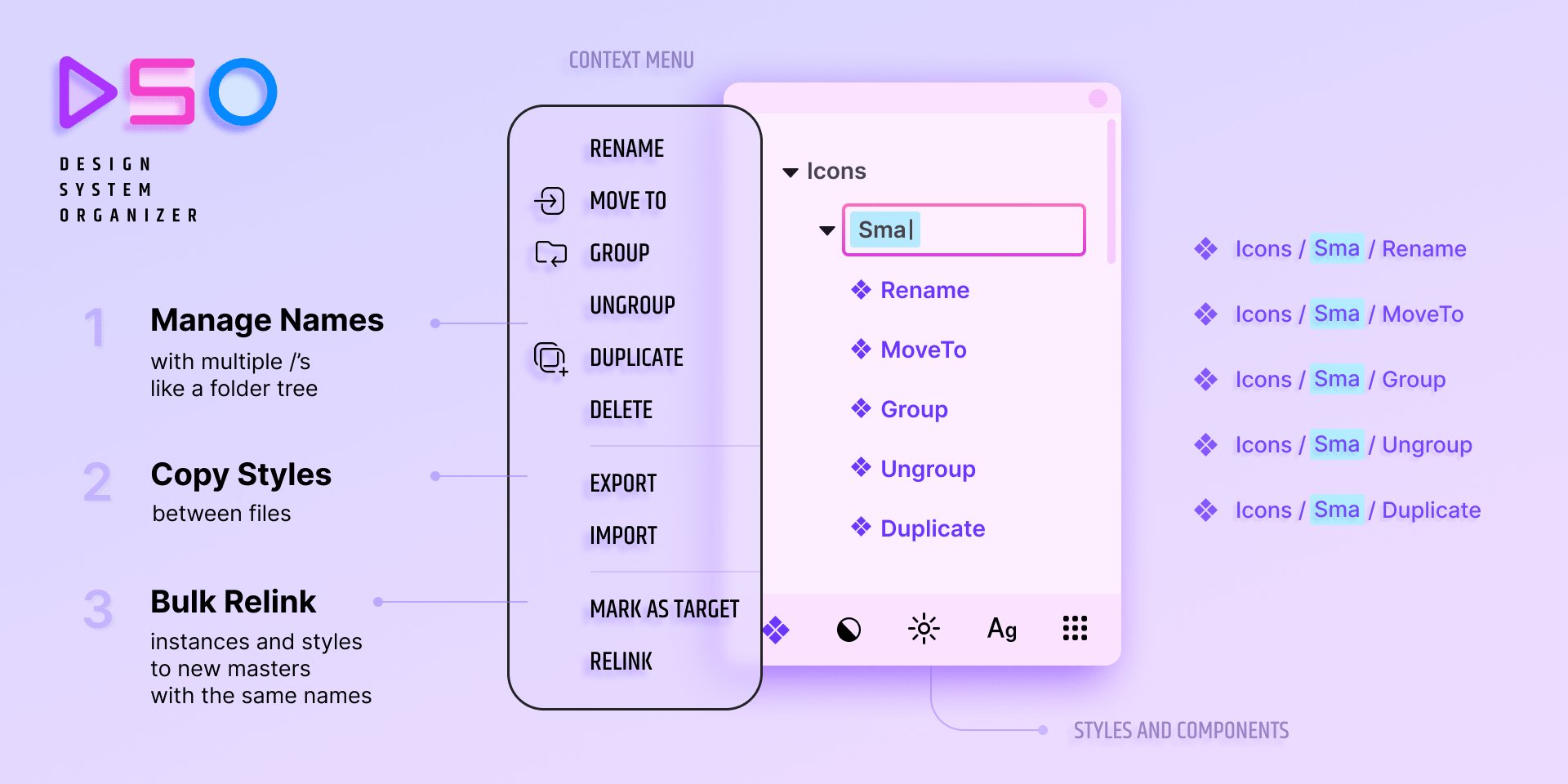
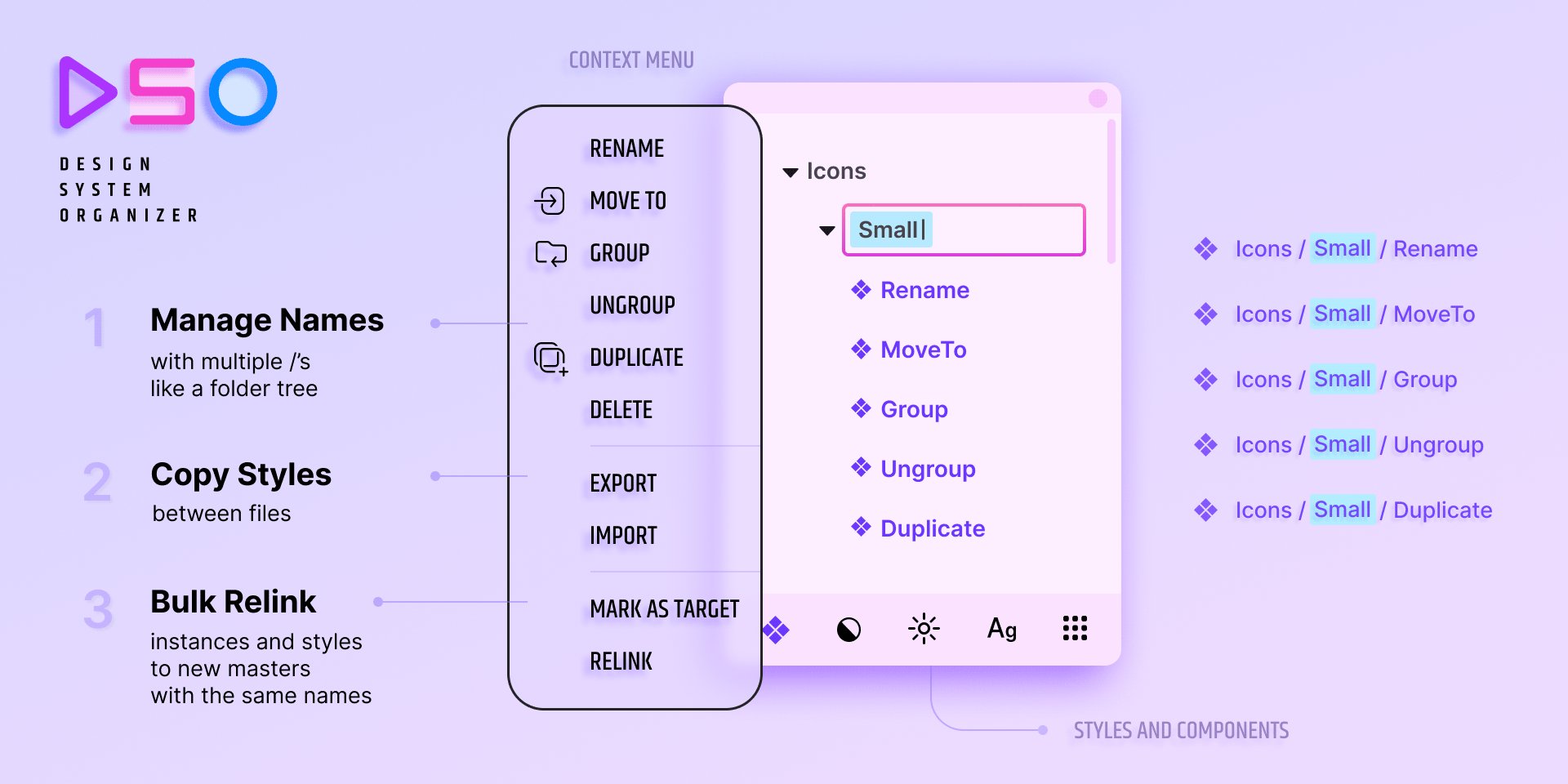
Design System Organizer

The Design System Organizer plugin, created by Floweare, keeps your work organized by managing names with /s like folders. Copy styles between files. Bulk relink instances and styles to new masters with the same names. You can also organize styles and components between files and manage paths such as “components/input/outlined” through a folder-like interface with bulk renaming.
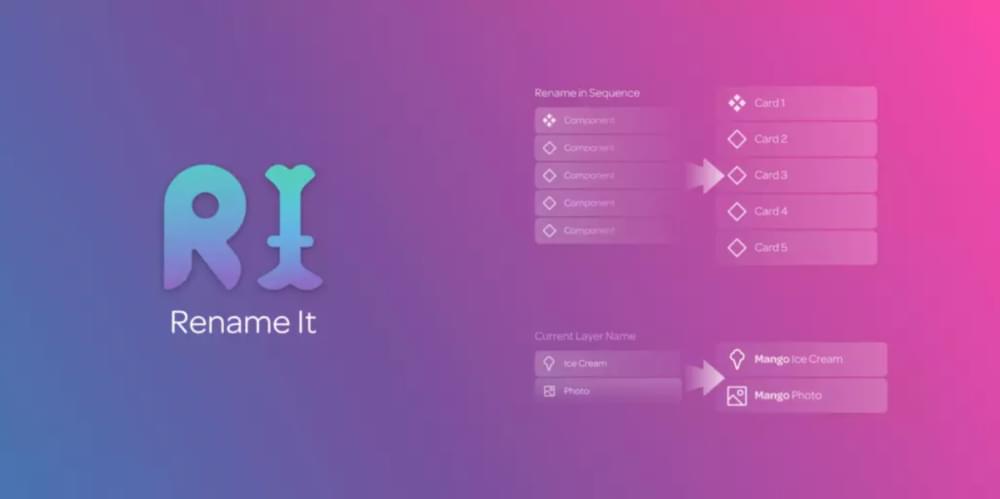
Rename It

The Rename It plugin was created by Rodrigo Soares. Rename It helps in keeping your work organized by letting you batch rename layers and frames. You can also rename multiple layers at once, rename layer(s) with the width %W and height %H of a layer, and replace any words or characters from selected layers.
Plugins to Aid Layout Design
The following Figma plugins support layout design in your projects.
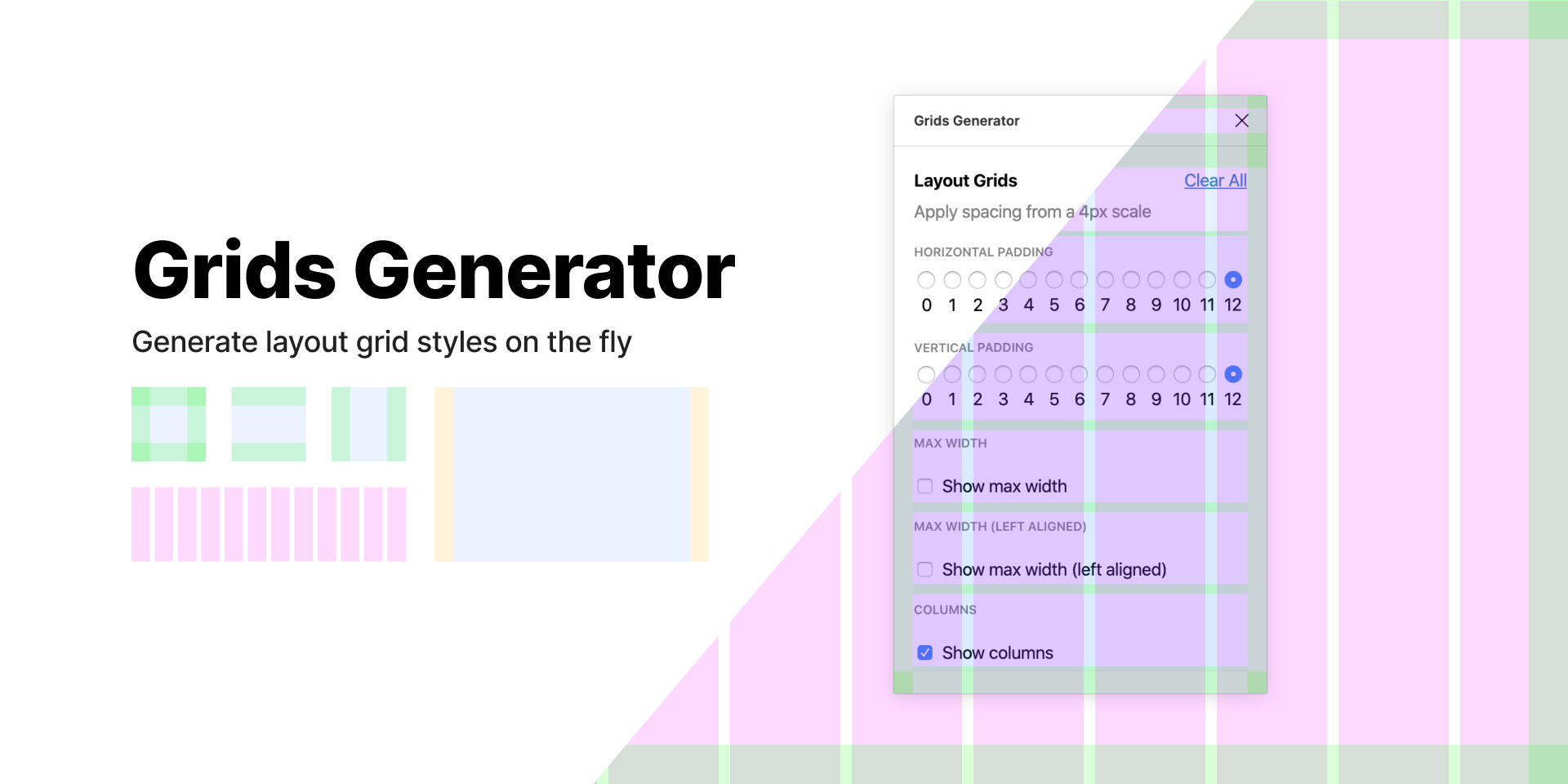
Grids Generator

Finding the right grid size for your artboard is easier with the Grids Generator plugin, by Tal Snir. It can help save grid templates, apply auto grids to frames, show and hide all grids in selected frames with one click, and delete and update templates.

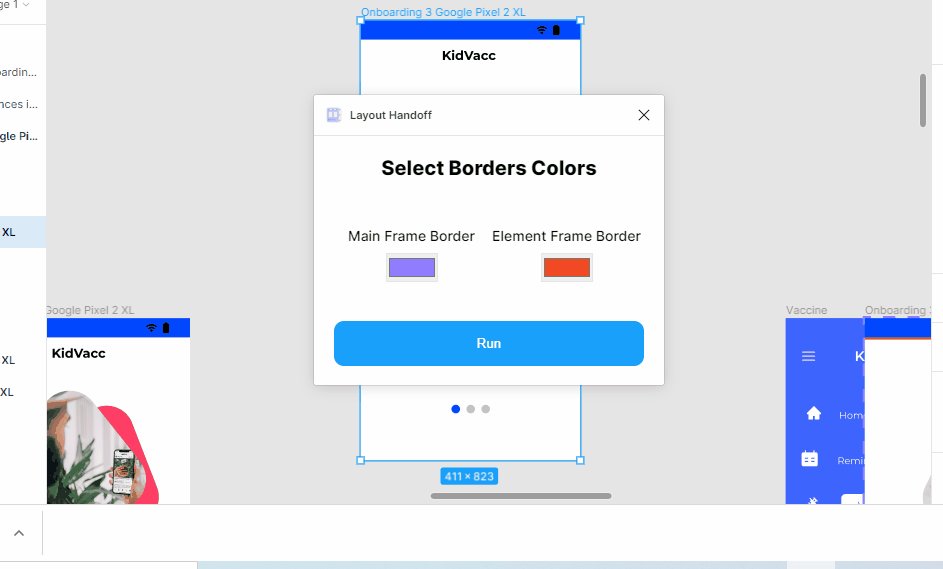
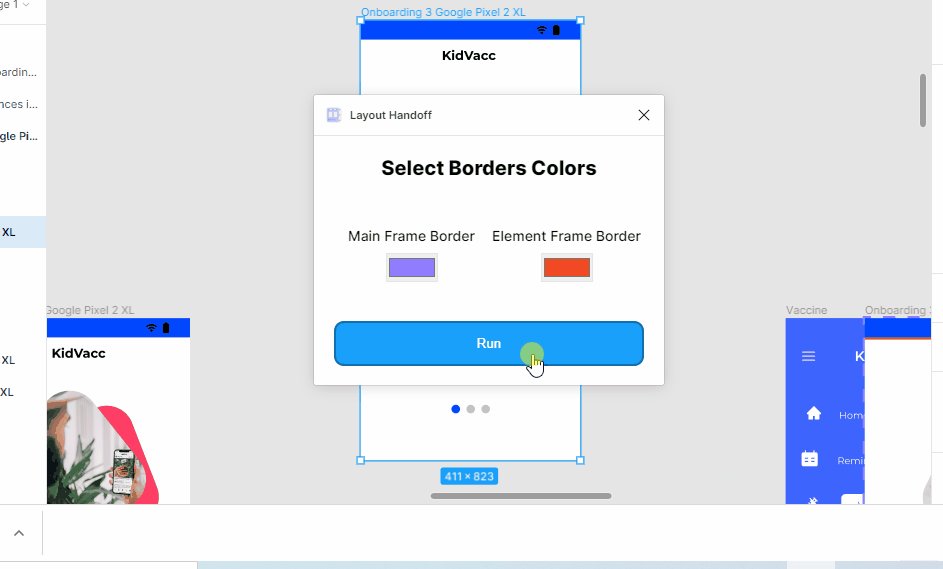
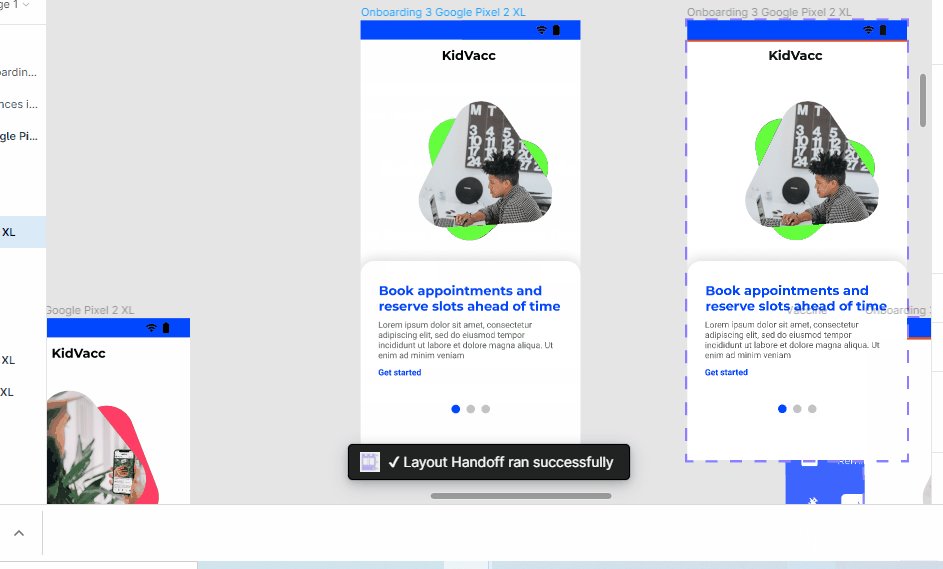
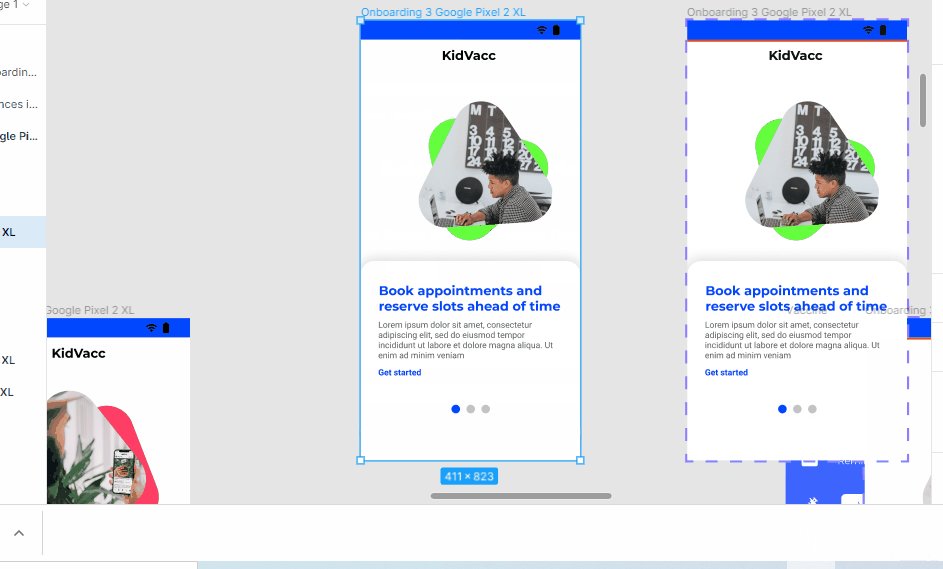
Layout Handoff
With the help of this plugin, the designer and developer can see the layout of each frame and the variants of components that were used to build it. Layout Handoff was created by Tal Snir and is helpful for working with variants.
Related: The 5 Best Design Handoff Tools in 2022

Accessibility Plugins
Don’t forget accessibility! These Figma plugins help ensure that your designs are accessible to all users.
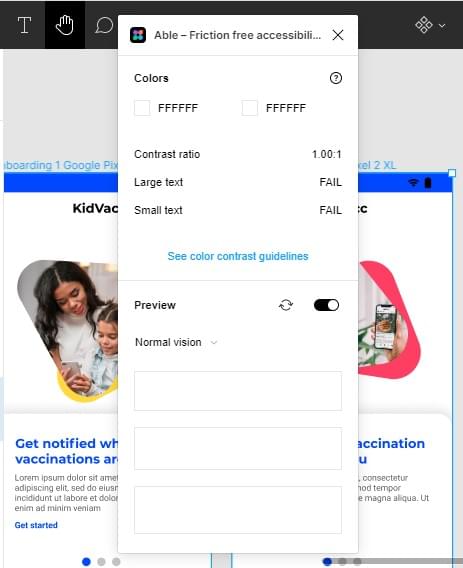
Able

Sondre Kvam’s Able plugin makes your design accessible while maintaining a pleasant look and feel. With minimal effort, you can add color contrast to your designs and cater for things like color blindness. Able also compares the contrast between the two layers you select. This way, you can keep Able open, and casually select layers to compare without re-running or updating the plugin.
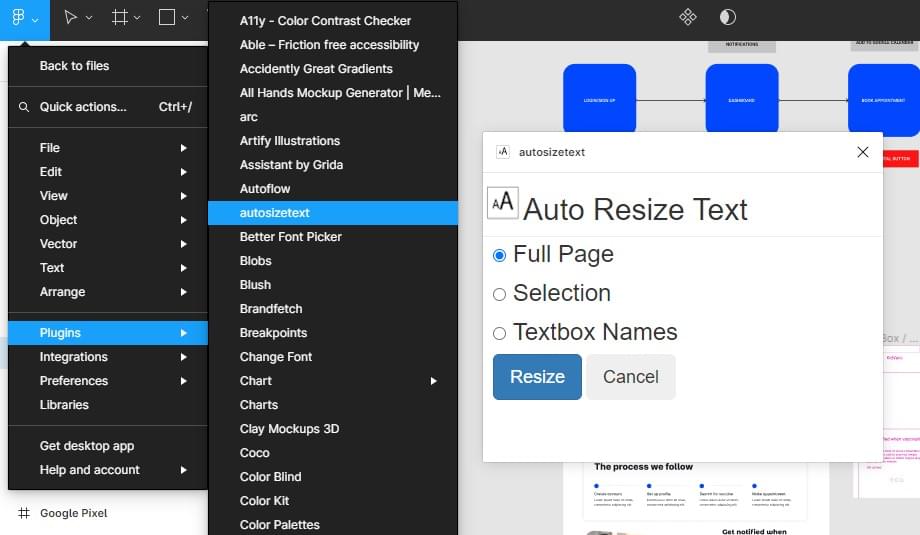
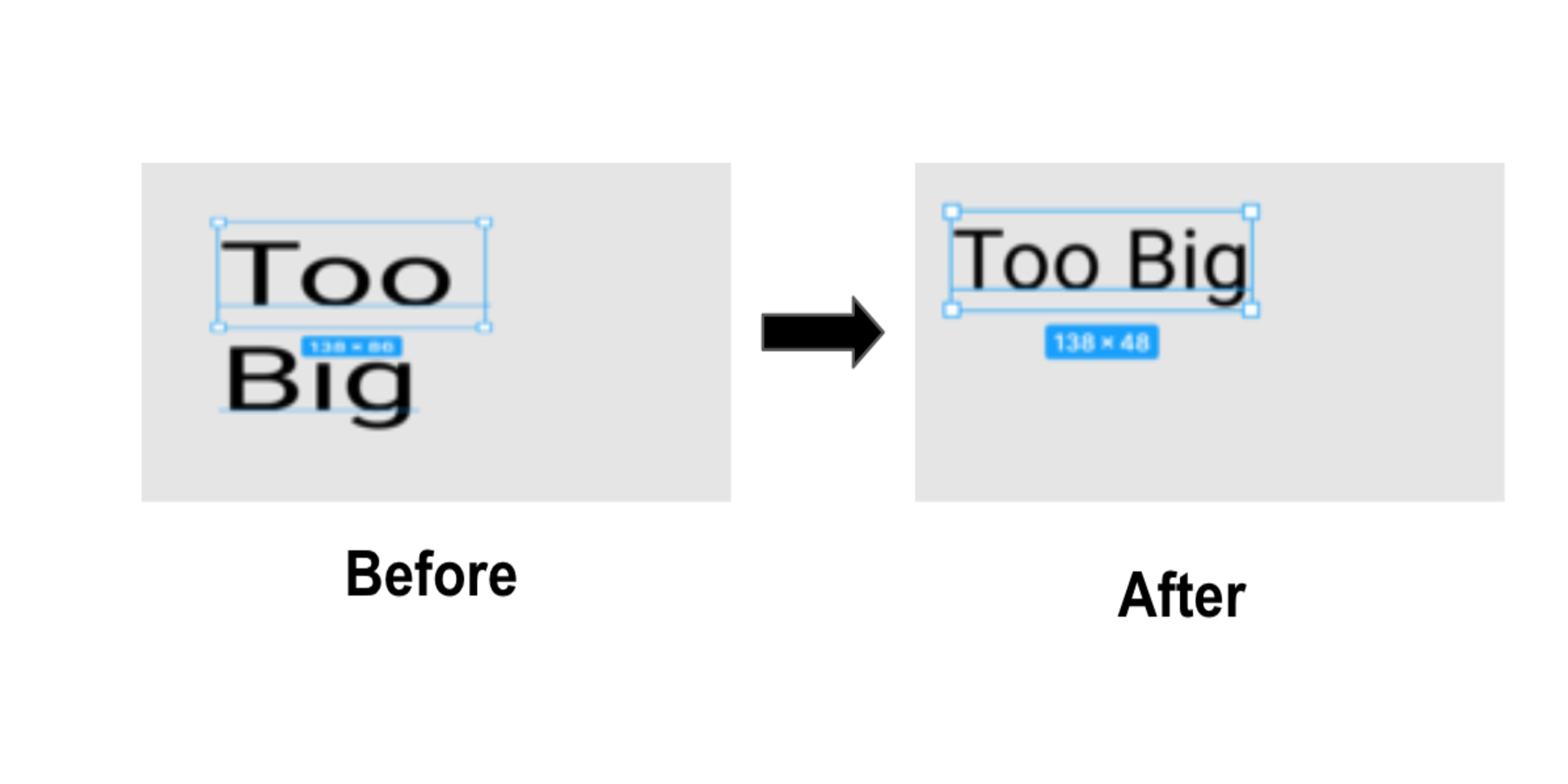
autosizetext

The autosizetext plugin was created by Austen Novis and will auto-size text to fit within its text box. If text is too small, it will grow to fit the bounds, or if the text is too big, it will shrink to fit the bounds. This helps automatically scale your text for legibility.

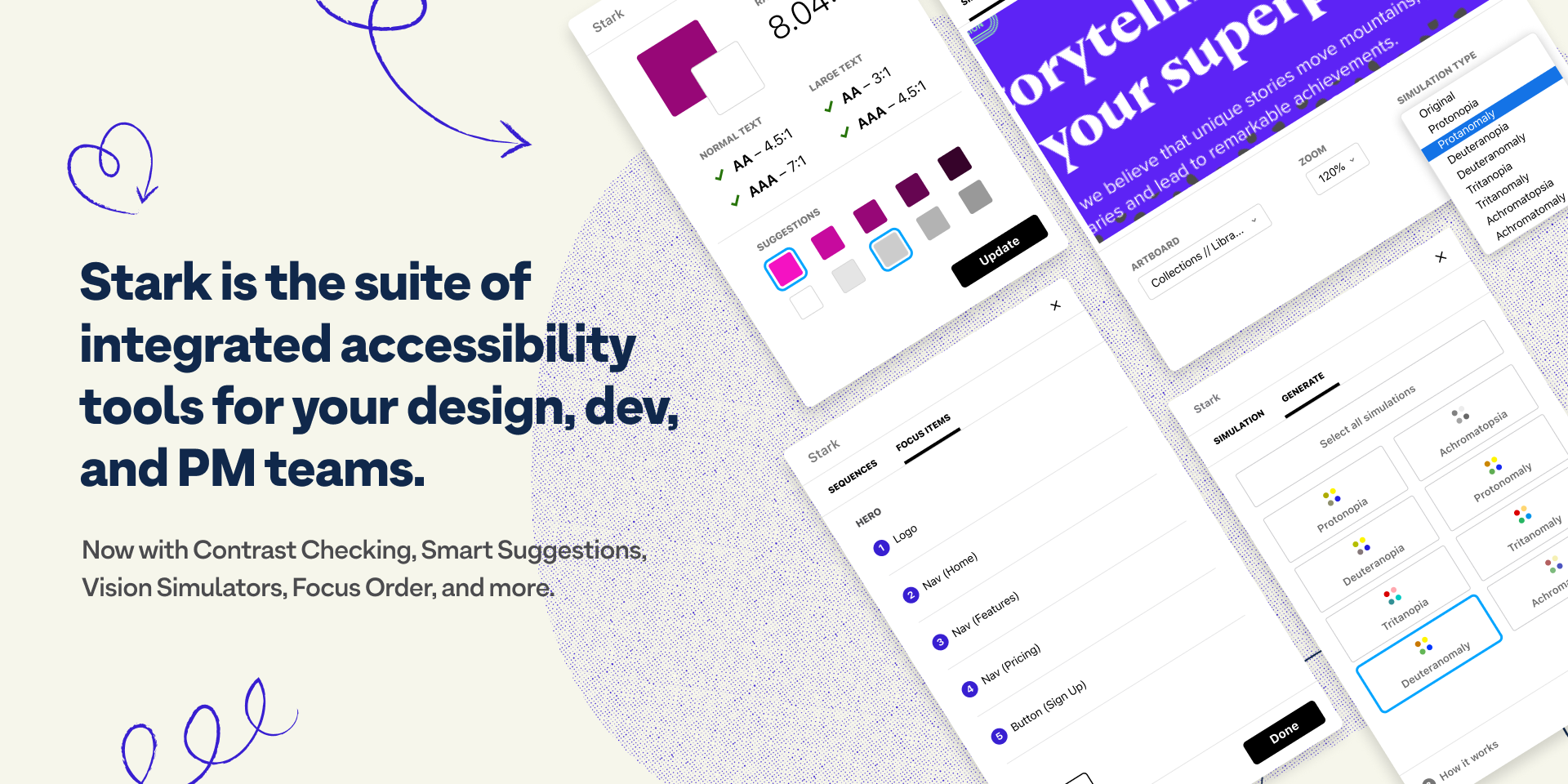
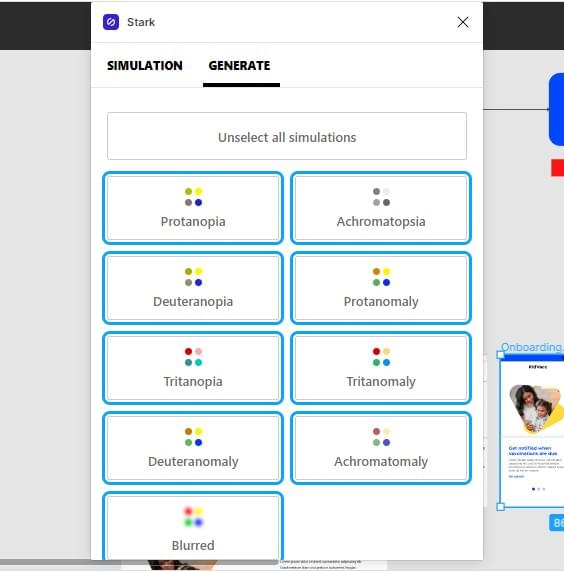
Stark

Stark is a suite of integrated accessibility tools for your product design. The suite includes vision simulation, contrast checker, and focus order. This plugin was created by Stark, and you might need to log in to that service for access.

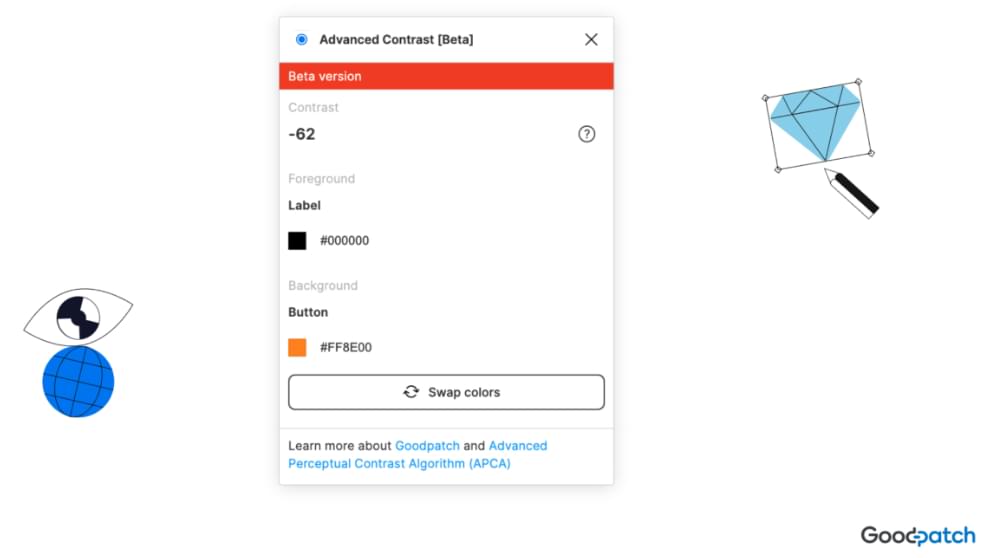
Advanced Contrast

This plugin uses the Advanced Perceptual Contrast Algorithm (APCA) to create accessible color combinations that look good. Advanced Contrast was created by Janos Pauer and Max Well, and it compares colors on your design to check how contrast is really seen by humans.
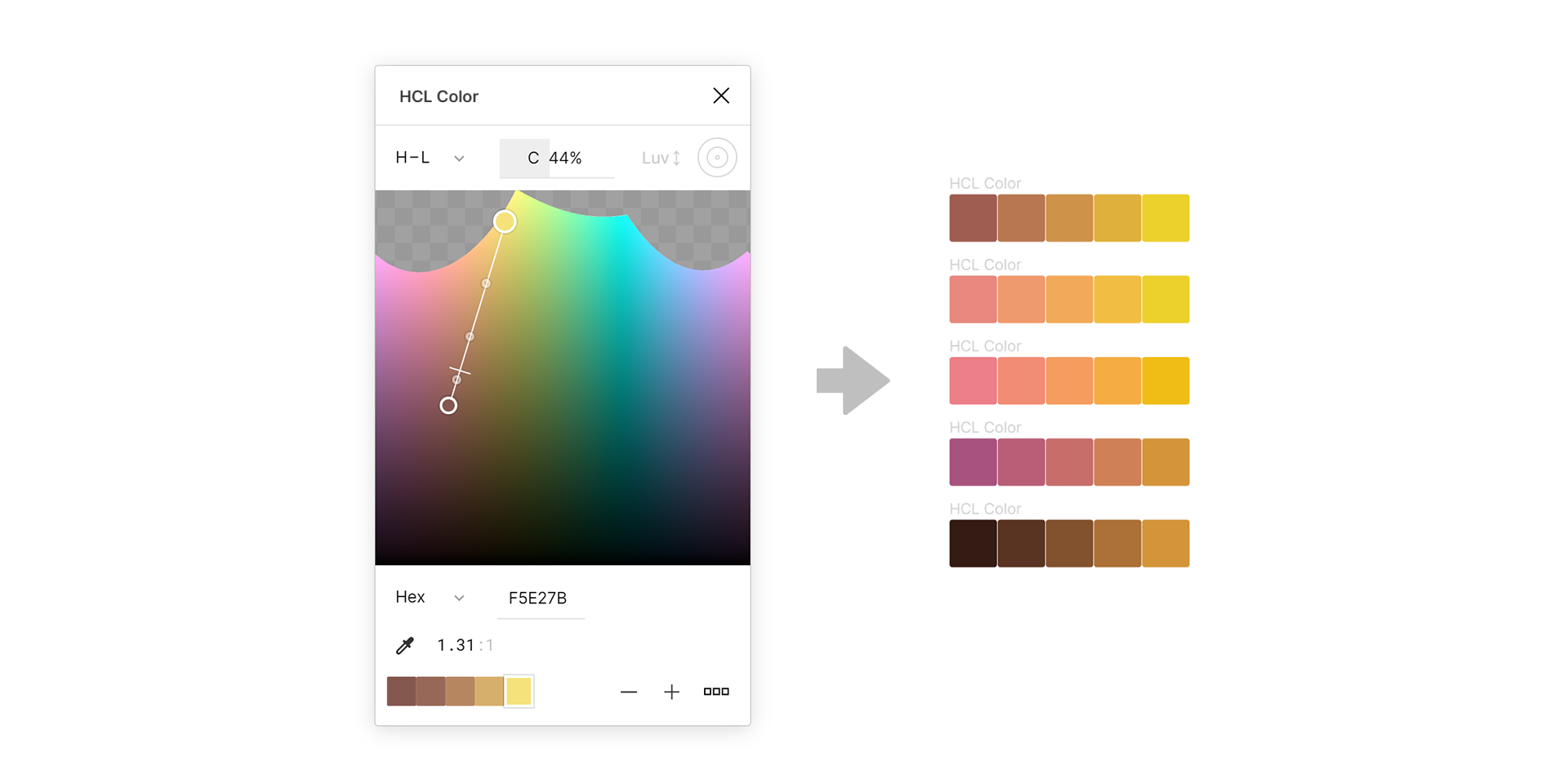
HCL Color

The HCL color space equalizes the apparent lightness of hues and allows for more precise control over contrast.
HCL Color was created by Alex Bourt and is helpful for projects that convey meaning with color, where using regular HSV/L may lead to seeing false patterns because hues have a different lightness and our brains find lightness more important than hue.
Email Template Plugins
Creating email templates with Figma? These Figma plugins will help with that tricky task.
Ampier

The Ampier plugin creates AMP and HTML email designs for your campaigns within your design environment. The code can be exported as an archive or connected to Ampier directly. This plugin was created by Todd and is currently in Beta. You can read the documentation here.
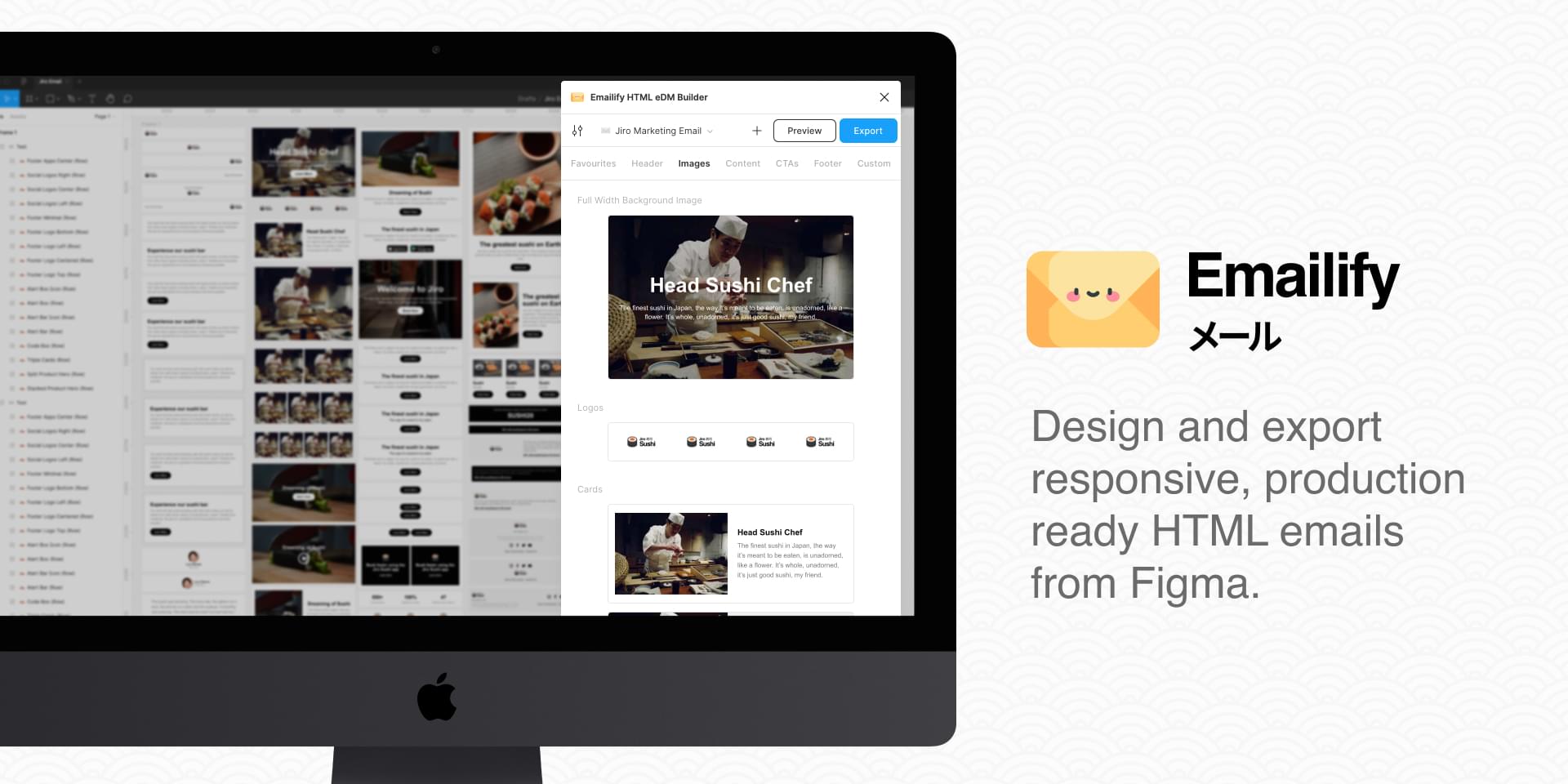
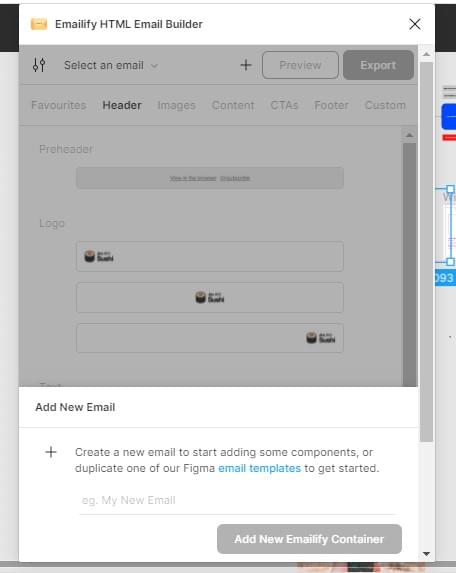
Emailify

With Emailify, you can design and export responsive, production-ready HTML emails from Figma without requiring any third-party apps, websites, or APIs. With features like a custom component builder, customized text, images and auto layouts, and several others, Emailify improves your workflow. It was created by Figmatic, and the documentation can be found here.

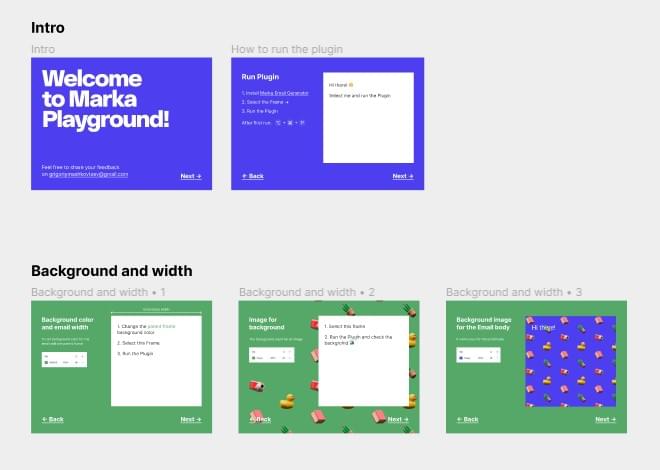
Marka Email Generator

Marka Email Generator exports HTML email templates from Figma. It works with prepared frames. Marka supports text objects, images, buttons, rectangles, and frames with elements.
Plugins for Creating SVGs
Adding SVG to Figma? These plugins will make your life a bit easier.
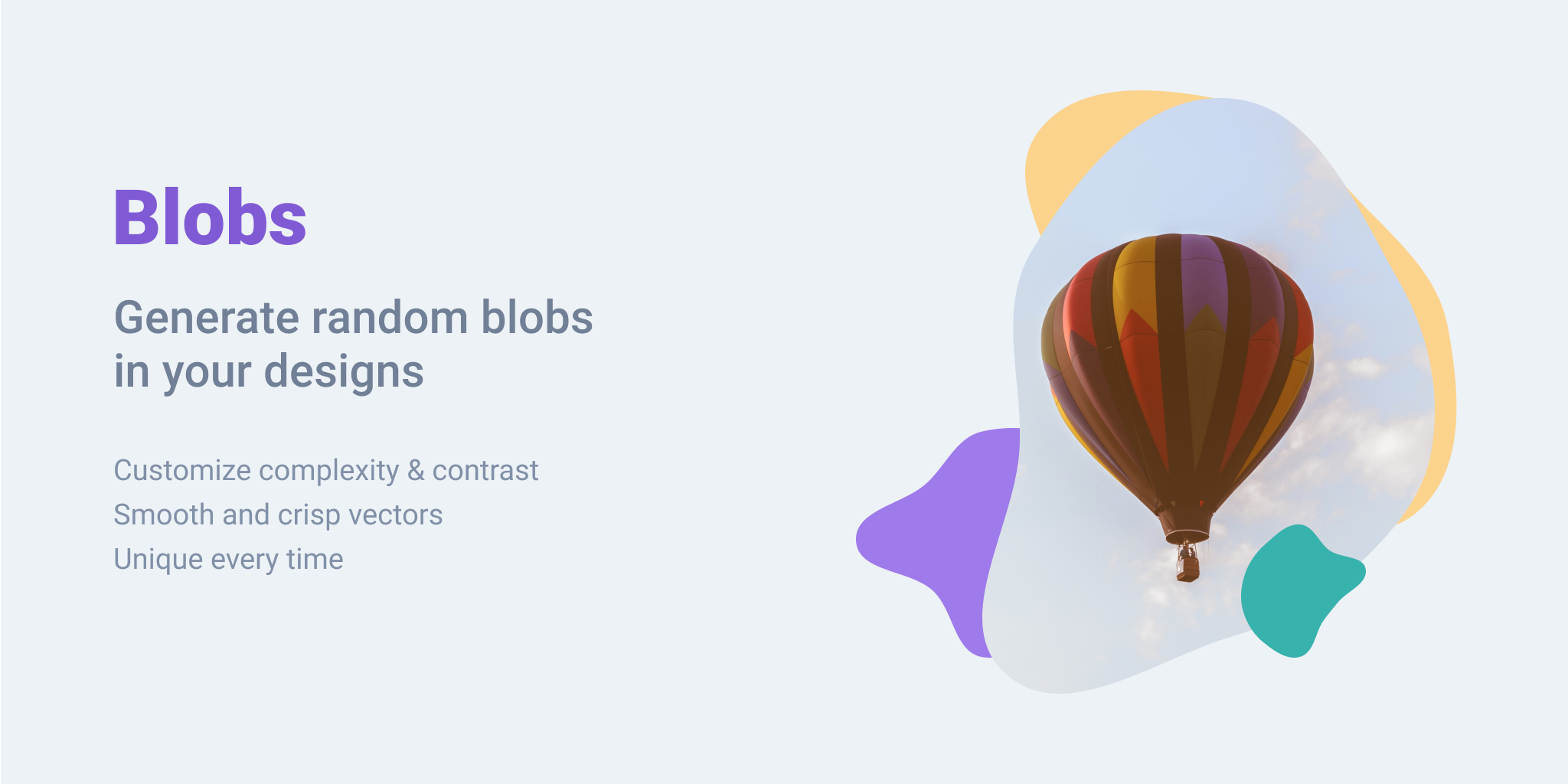
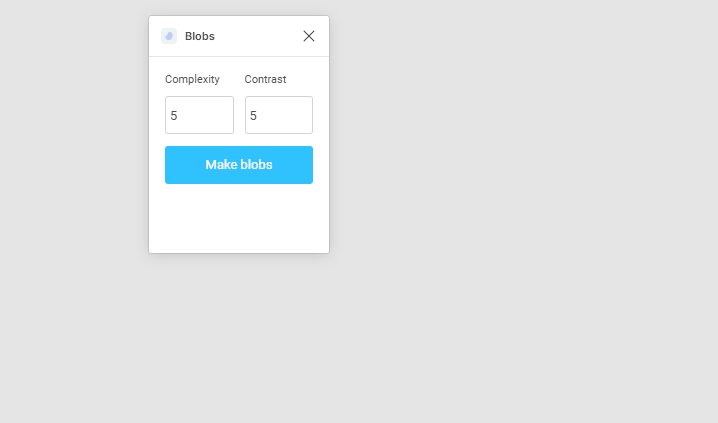
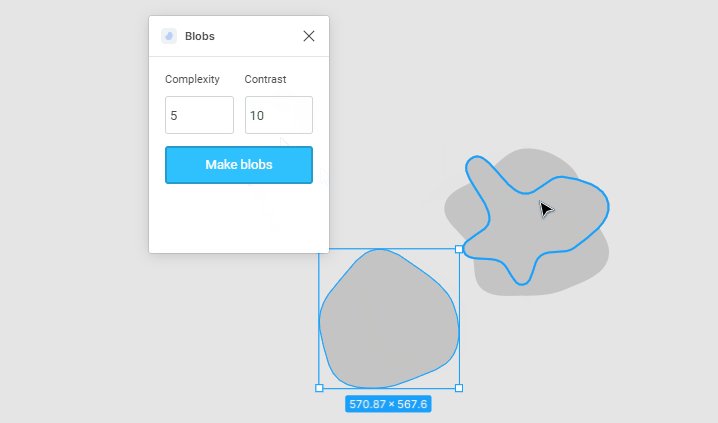
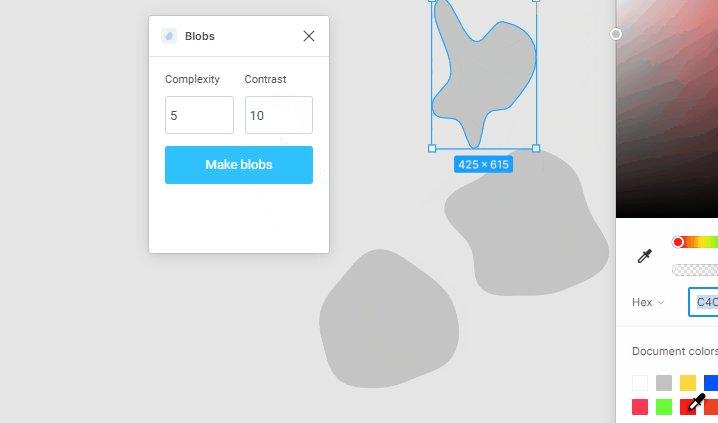
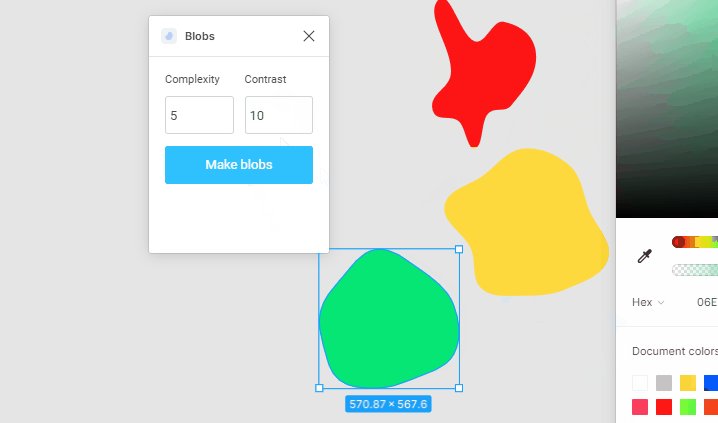
Blobs

Sometimes the simplest things are the best. If your design needs unique shapes for an aesthetic feel, Blobs will come in handy. It lets you create organic blob shapes with the click of a button. Every shape that’s generated is unique. You can control how unique a shape is along with how many points it has. The blobs are created in SVG.

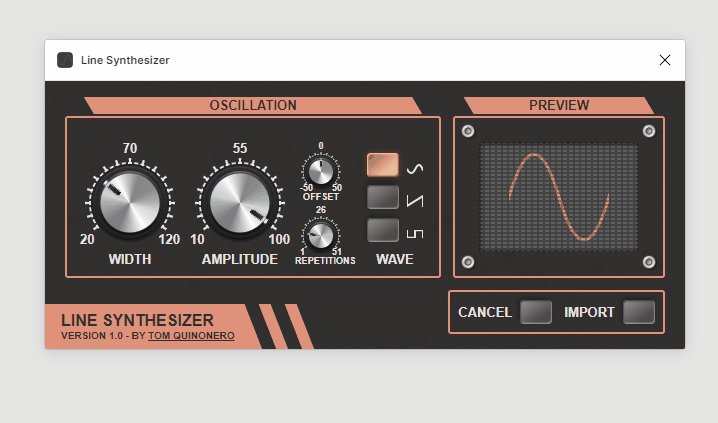
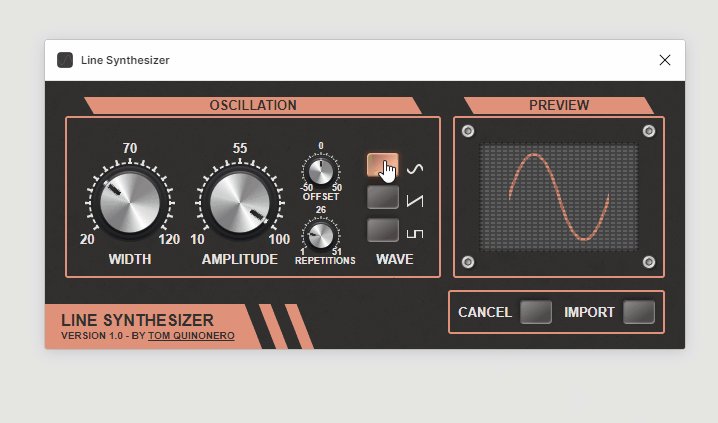
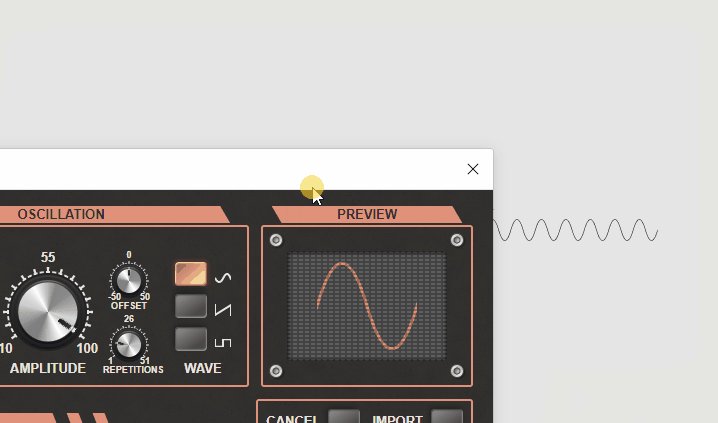
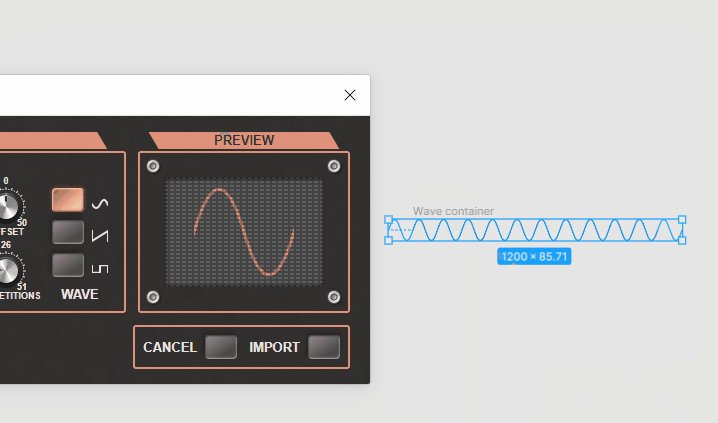
Line Synthesizer

Line Synthesizer by Tom Quinonero lets you create wave patterns and styles using audio style knobs. The knobs also give it a unique vintage feel.
BlendingMe

BlendingMe is the best way to create a blend for two lines, ellipses, or rectangles. All you have to do is select two objects you want to blend, choose a count of blending steps and the plugin does the heavy lifting. It also lets you change the blending path, color, stroke weight, and opacity while the plugin is working. BlendingMe was created by Anashkin Andrey.
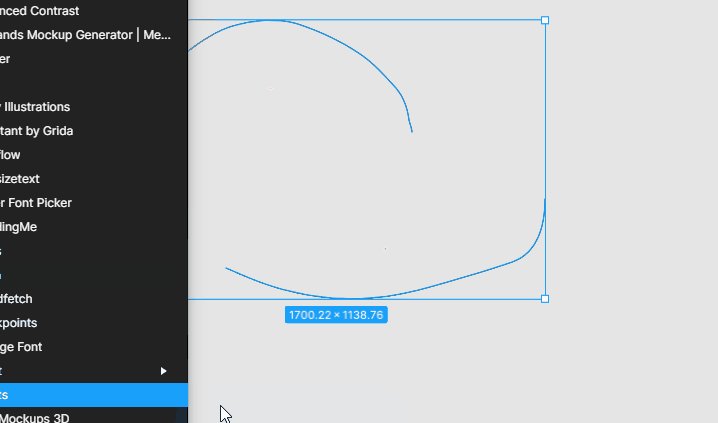
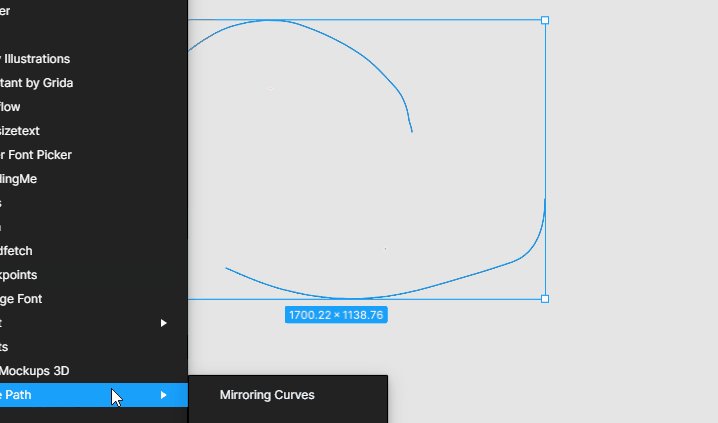
Close Path

Close Path lets you close any open path between selected objects easily. It works with straight connections and curved connections.
Content Plugins
Content is king, so give it the royal treatment with these plugins.
Content Reel

Content Reel was created by Microsoft and Eugene Gavriloff, and with it, you can design layouts more efficiently by pulling text strings, images, and icons from one palette. It makes collaboration easier by letting you create your own text and image content with the option to browse or search content to find published collections of text strings, images, and icons.
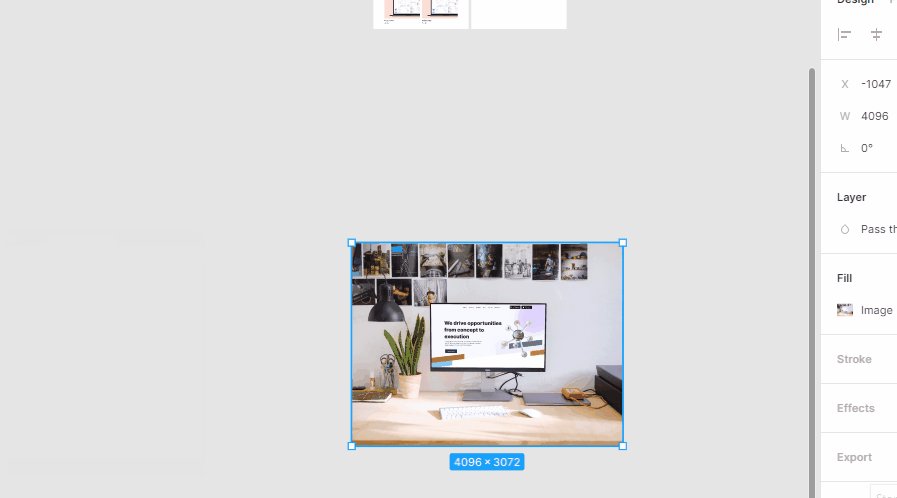
Mockup

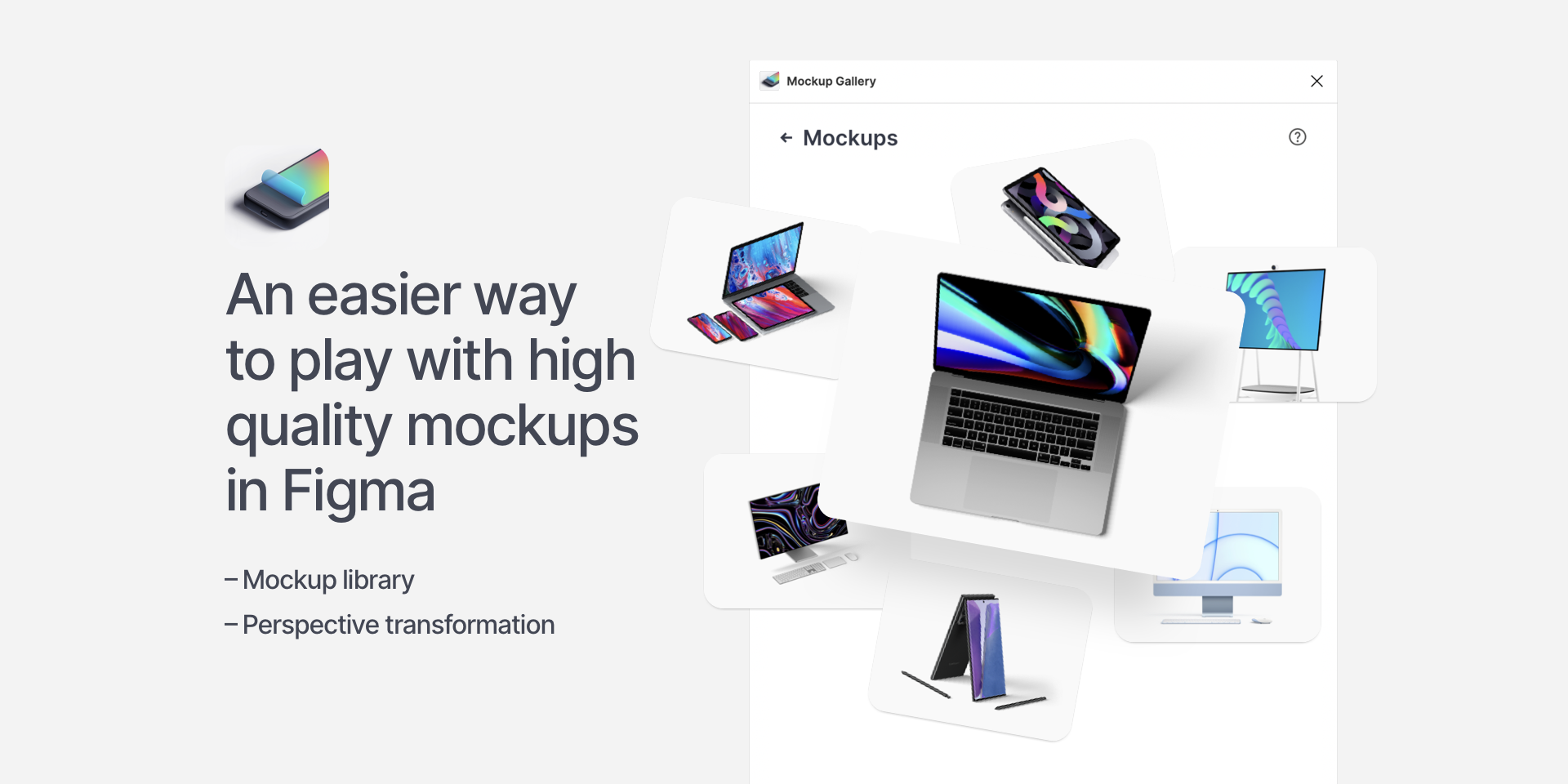
You can get access to a library of high-quality mockups to aid your presentation using the Mockup plugin. Graphics and offers perspective transformation. It has several features like clearly named and conveniently structured layers that make it easy to integrate into your design.
Mockuuups Studio

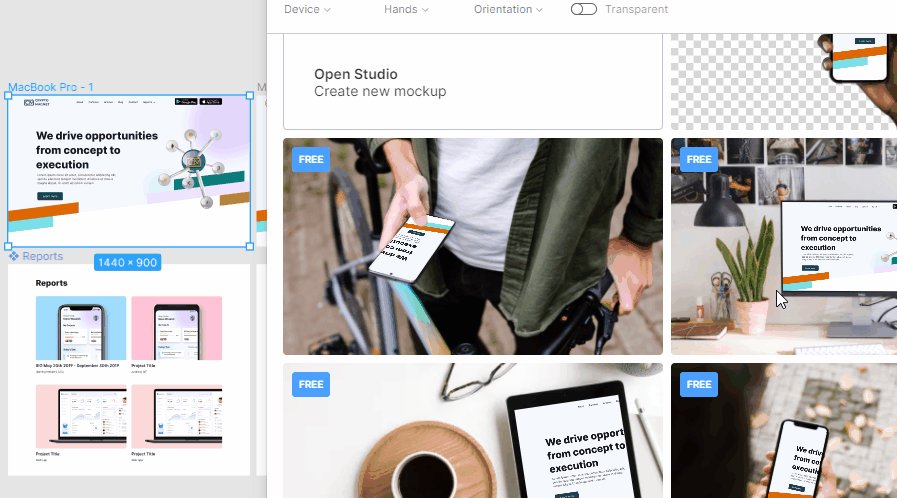
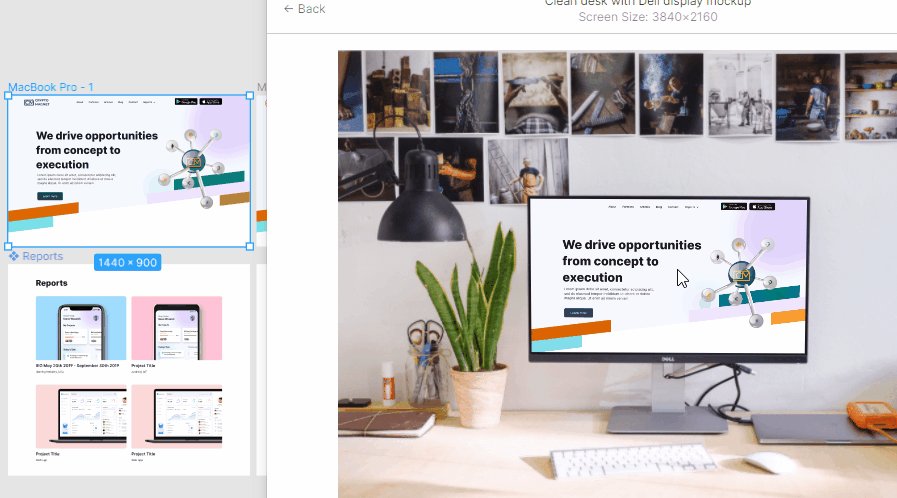
Mockuuups Studio offers over 1000 various scenes. It was created by Mockuuups and is packed with everything you need to create product mockups, marketing materials, and visual content for social media or blog posts.
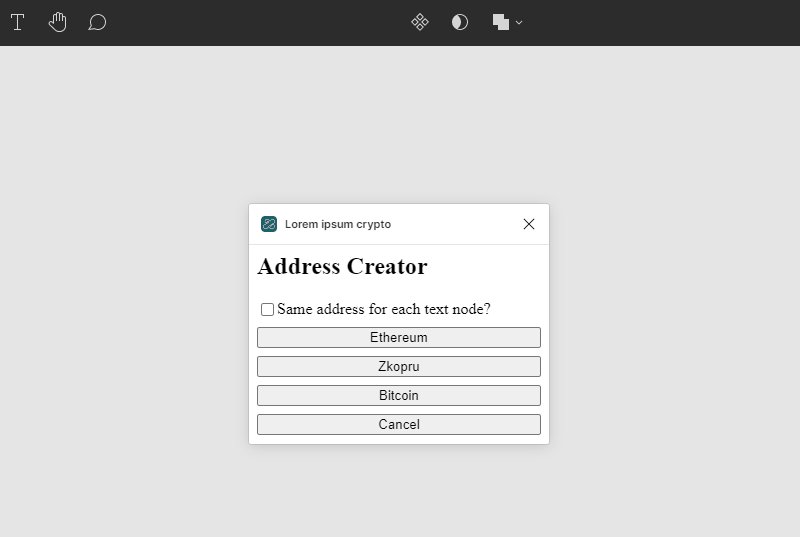
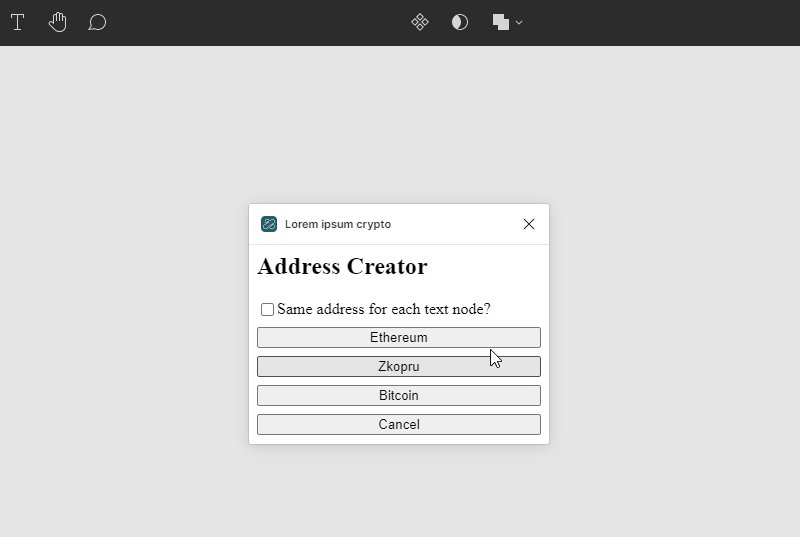
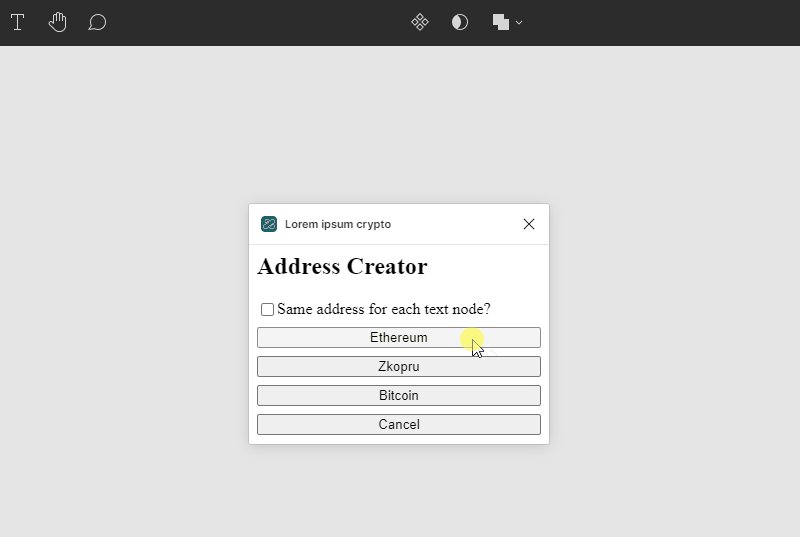
Lorem Ipsum Crypto

Lorem Ipsum Crypto was created by Chance Hudson and lets you generate sample cryptocurrency addresses for Ethereum, Zkopru, and Bitcoin wallets. However, the generated addresses can’t be used for receiving transactions. The corresponding private keys are either not created or destroyed immediately.
Icon Plugins
If you’re working with icons in Figma, these plugins will help your workflow.
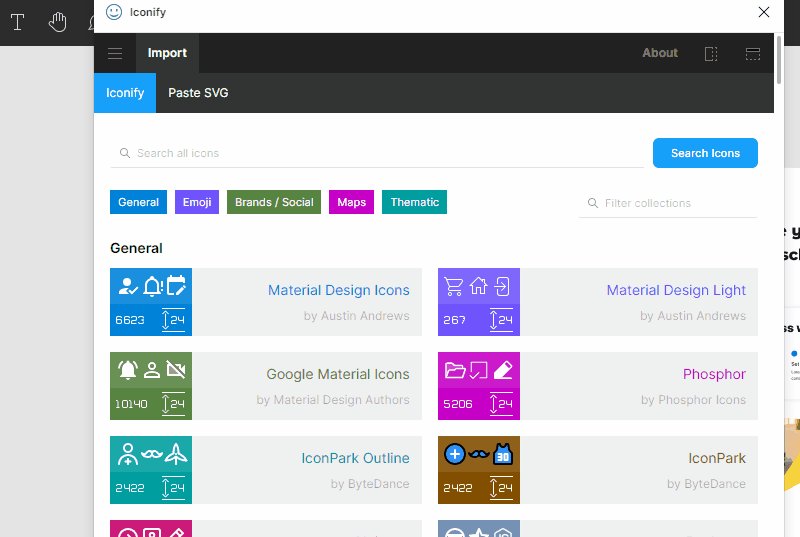
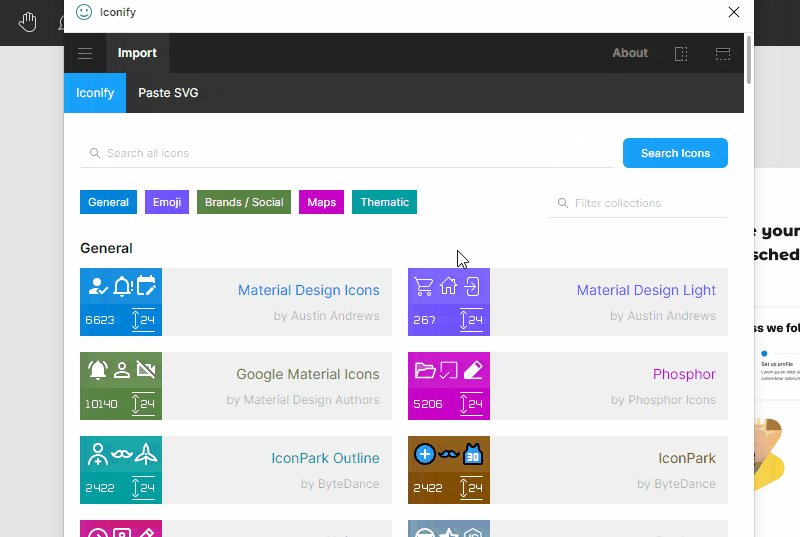
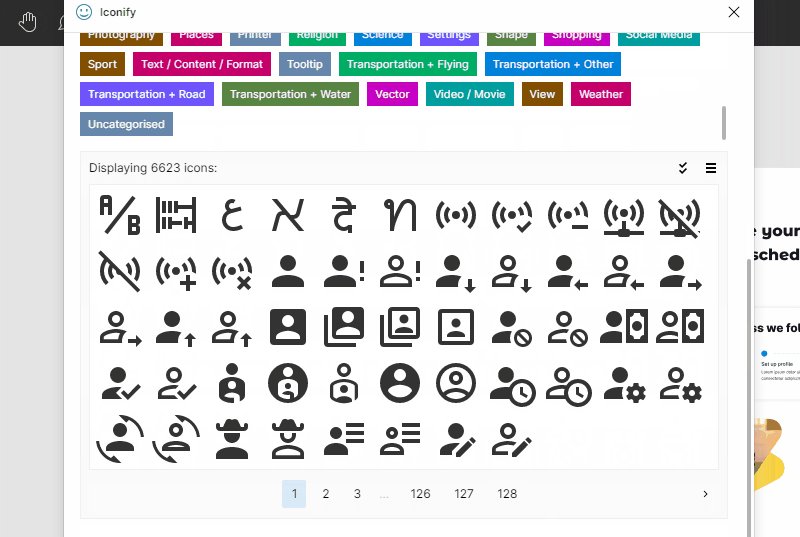
Iconify

Iconify was created by Iconify and Vjacheslav Trushkin and it offers over 100,000 icons in PNG and SVG format. It lets you have access to Material Design Icons, Font Awesome, Jam Icons, EmojiOne, Twitter Emoji, and 100 other sets of icon styles for your design.
Bootstrap Icons

With Bootstrap Icons, you can add icons from the Bootstrap icon library directly as SVG in your Figma projects. Bootstrap Icons features a list of over 1400 icons and is open sourced (MIT). This means you can download, use, and extend it for free.
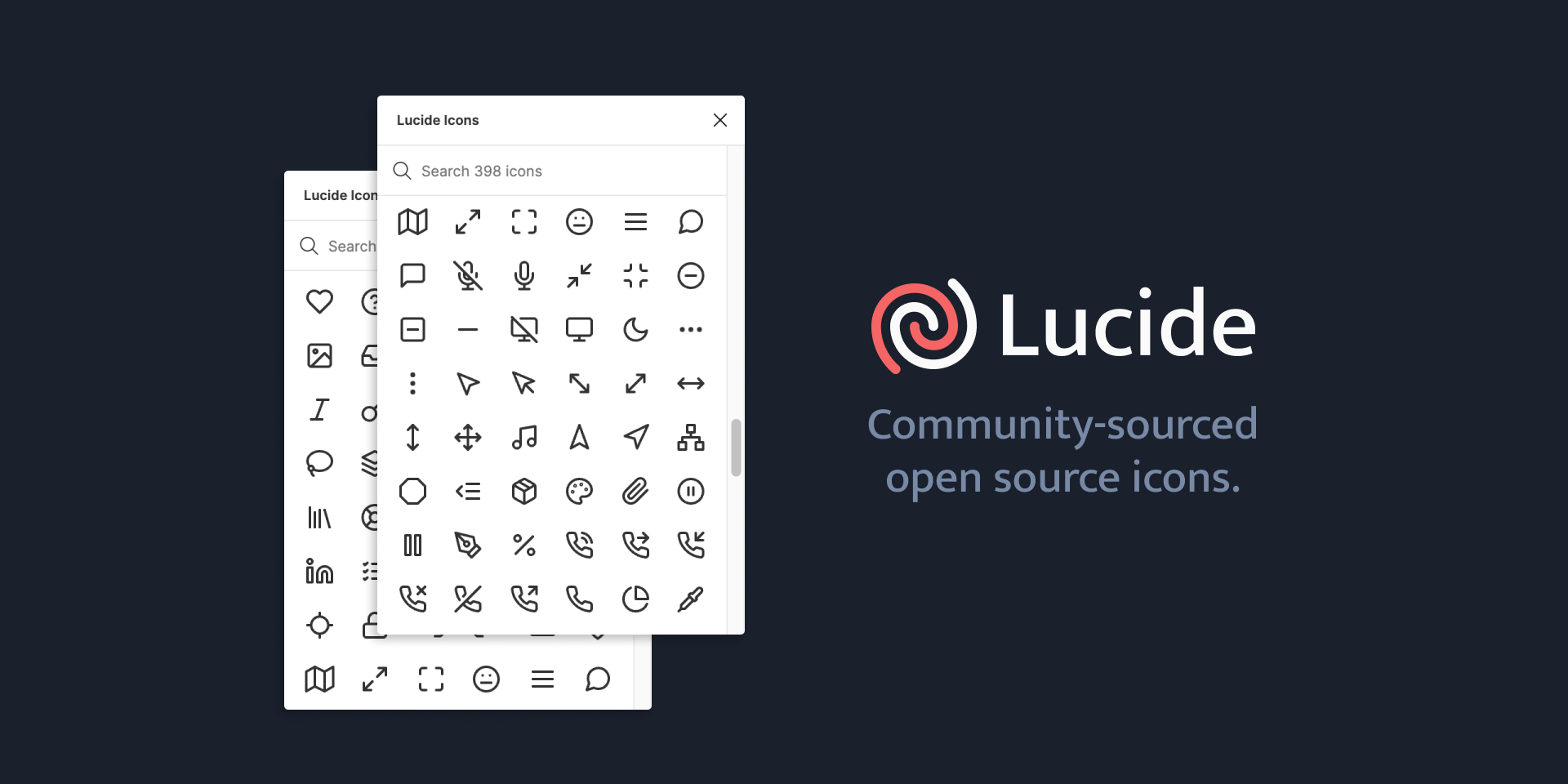
Lucide Icons

Lucide Icons is an open-source icon library, a fork of Feather Icons with a library that’s constantly growing. This plugin was created by Eric Fennis, and the icons are totally free for personal and commercial use.
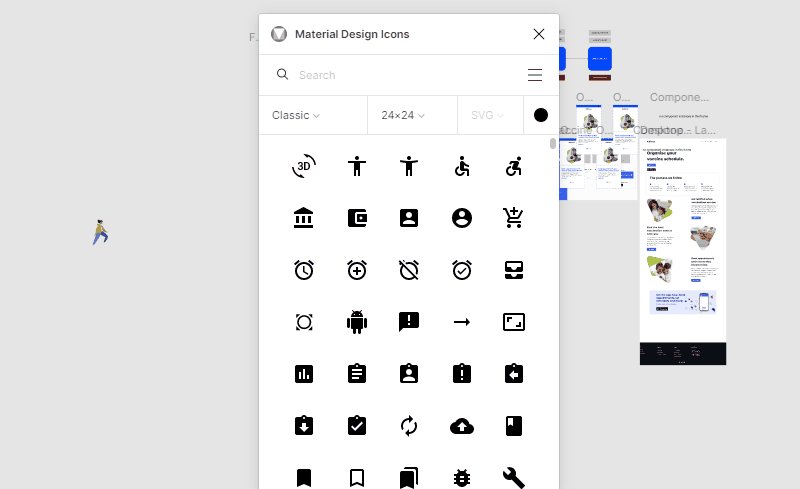
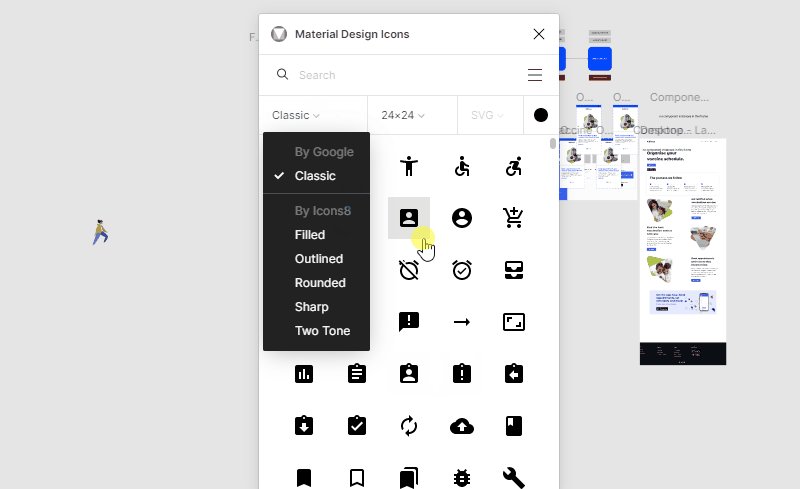
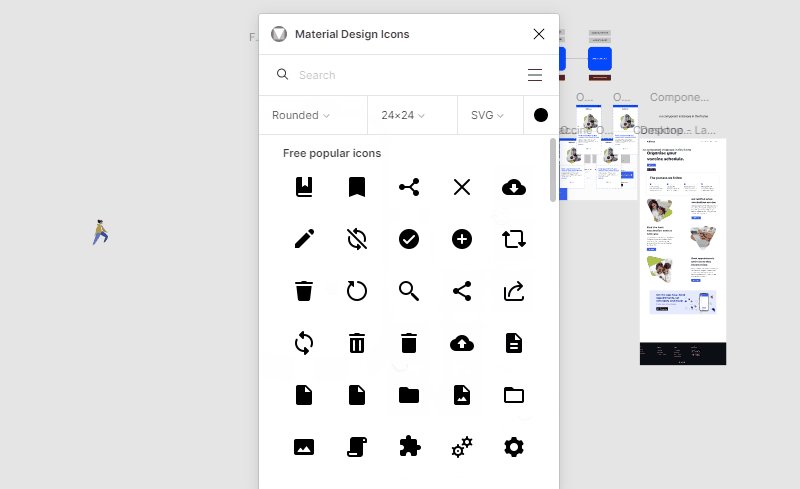
Material Design Icons

This plugin, created by Icons8, gives you access to the Material Design Icons library, with 27,000 new icons, available in PNG and SVG formats. You can search icons by name or scroll through the entire list. Filter by a category, change style and size, and choose between different styles: filled, outlined, rounded, and so on.
Conclusion
There are several plugins and tools available on Figma to make your work easier, and although we’ve covered several of them, many are created every day. Exploring the Figma community is one way to learn more about them.