Design

Learn the optimal conditions for onboarding that ensure a new product will have the best start in life and serve end users as intended.

Learn about Telerik's Progress Design System, an end-to-end design language for creating simple, intuitive and beautiful experiences.

Need to remove an image background? Learn seven ways to remove a background in Photoshop, depending on the kind of image you're working with.

We review a bunch of the best programming fonts available for free download and for purchase, and how to choose the best one for you.

We delve into the top free online photo editors and explore their features to help you discover the solution for your design needs.

In this article, we'll explore the top Figma plugins that every designer should consider using to enhance their design workflow in 2023.

Discover how to use the Data Sync plugin to easily pull data from an API into a Figma Layer

Discover how to use the plugin Icons8 Background Remover to quickly and easily remove backgrounds from images in Figma

Dive into how illustration works in Figma. In this tutorial, we’ll learn how to draw and manipulate vectors in Figma as we create an icon.

Looking for UI design inspiration? Rather than adding a new color or changing a font, have you thought about your textures?

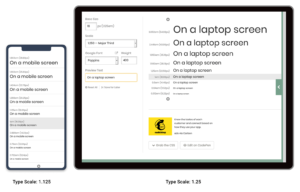
Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables. The best way to save your sanity is a design system that can answers most of those little questions.

Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

How can the lifecycle of the humble cicada help you to make better seamless tile backgrounds? It will all make sense soon...

Lottie animation is the newest and most effective way to animate websites. Learn why Lottie with BeTheme creates better user experiences.

A color palette is one of the most important aspects of a design system. Designers can use them to create a visual hierarchy, a unified look and feel, and evoke emotions.

Understanding user experience is crucial for successful business. Learn how user journey maps help to optimize your products and services.

Too many Figma plugins to choose from? Supercharge your design workflow with our picks for the best Figma plugins.

Handing off designs to developers has a troubled history. Learn about 5 excellent apps that have revolutionized the design handoff process.

Take your wireframes and mockups to the next level by creating interactive FIgma prototypes that are navigable and animated. Here's how!

Web design trends come and go. 2020 was no exception. Web designers will see some familiar trends replaced by safer and more dependable design choices.

Wireframes are important for ensuring good UX. Learn how to use Figma to figure out the best UX design workflow for your layout.

You submit a form—but get no feedback. Wha? Did it submit? Learn how to make sure your UI elements provide feedback to users—so that you don't lose them!

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.

Michiel Mulders explains the meaning of positive reinforcement in terms of UX, and offers practical tips for improving the experience of website visitors.

Michiel introduces five best practices you can use to provide a more learnable interface to your users, from consistency to familiarity and storification.

We look at seven WordPress themes covering a wide range of niches that provide the perfect launching pad for designing your own, unique portfolio sites.

Learn why SVG is superior to pixel graphics in terms of scalability, responsiveness, interactivity, programmability, performance, and accessibility.

Flipsnack is a design/layout tool similar to InDesign and Affinity Publisher that helps you easily create professional layouts online.

A cheatsheet of the fonts and colors used by Facebook, Twitter, Instagram, Pinterest, Messenger, Snapchat, Whatsapp and YouTube, with links to official brand assets.

Lucero del Alba walks through how to restyle the Django admin interface to match the look and feel of the rest of your site, with the help of Bootstrap.