5 Web Design Trends for 2021
This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
For almost everyone, 2020 was a bummer. Many businesses were forced to take creative measures just to survive. Consumers had to make adjustments as well, and even the Web has had to make some changes.
Some of “yesterday’s” design trends had to make way for new ones too.
What, then, can we expect to see in the way of new design trends in 2021?
We’ll show you some examples of websites that have incorporated some of these new trends, along with a selection of BeTheme pre-built websites that are also putting them to good use.
Whether you’ll be creating sites for new clients or reworking existing sites to align with the newest trends, the following five design approaches should give you some valuable insight.
1. Use Soothing, Reassuring Color Palettes
Recent design trends have favored strong, bold colors. Various gradient schemes have also been both popular and effective. Why? Because these distinctive trends had a strong tendency to capture a visitor’s attention.
2020 gave us more than our fair share of worry, stress, and drama. We eagerly look forward to a return to a time in which we’ll once again feel more comfortable in our surroundings.
We don’t want people shouting at us, or websites shouting at us either, for that matter. Hence, the change to calmer, more toned-down color palettes.
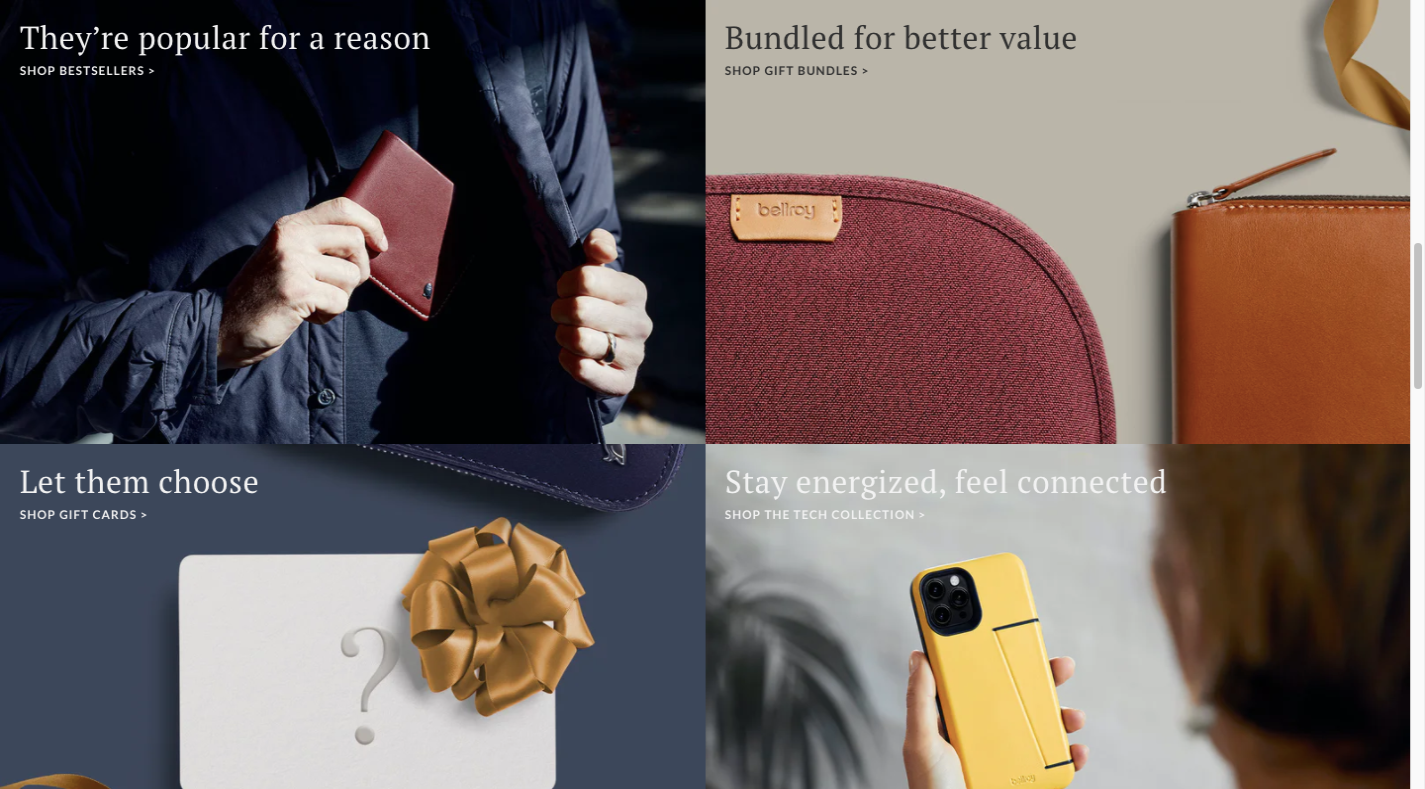
The Bellroy website offers a good example of this toned-down look, with a calming color scheme that fits right in with its line of useful everyday products.

Note that when a brightly-colored product is displayed against a natural color palette it will still stand out, but without getting in your face.
The BeSpa pre-built website, with its soothing color scheme, is another example of sending a message that’s calm and inspiring.

Calm and comfortable doesn’t need to be boring. Far from it. An image like this encourages a visitor to live for the moment, and the safety and security that goes with it.
2. Strive to Creatively Blend Physical Experience with Digital Imagery
For the first time in their lives, many people found themselves stuck at home in 2020, with little to do but look at their screens — which in some cases involved remote work, and in other cases playing digital games.
Some web designers have picked up on this by blending real-world images with illustrations and/or special effects.
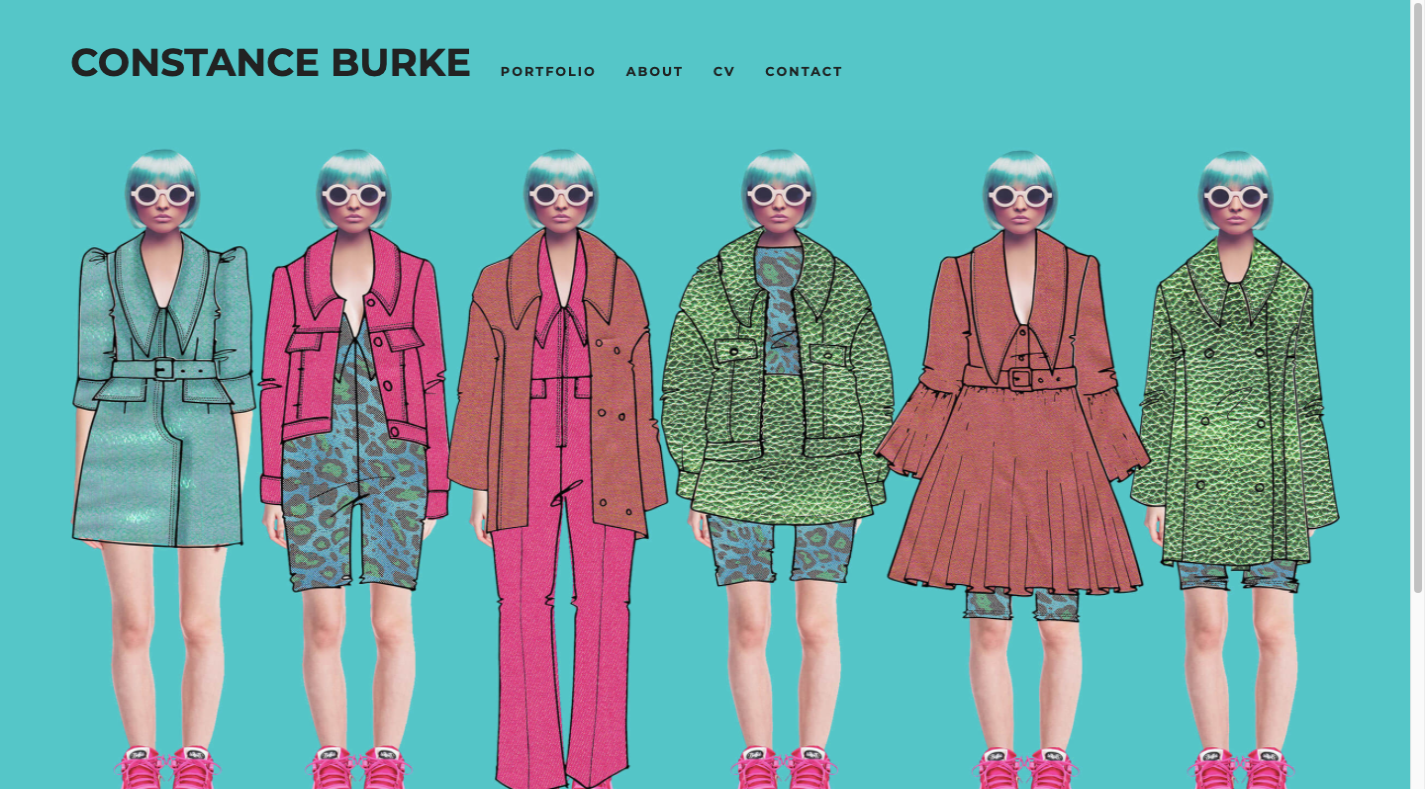
A case in point is seen on designer Constance Burke’s website.

Instead of showing hand-drawn fashion sketches, or real models wearing real products, her portfolio creatively blends the two.
The BeSki pre-built site also blends the digital with the physical, but in a vastly different way.
The home page starts with a physical image of a skier. Notice how the snow in the hero section blends in with the next section, a section comprised of digital imagery. That section then blends into another real image, which blends back into a digital design.
3. Create More Efficient and Effective Shopping Experiences
2020 saw more people shopping online — often out of necessity. This created a situation that encouraged website designers to provide visitors with more efficient pathways to conversion.
Since many of these visitors were newly acquainted with online shopping, it was important that their experience would be as effortless as possible — that they could get in and out as quickly as they normally would in a brick-and-mortar store.
This can be accomplished by more concise product descriptions, improved product search capabilities, add-to-cart shortcuts, and the like.
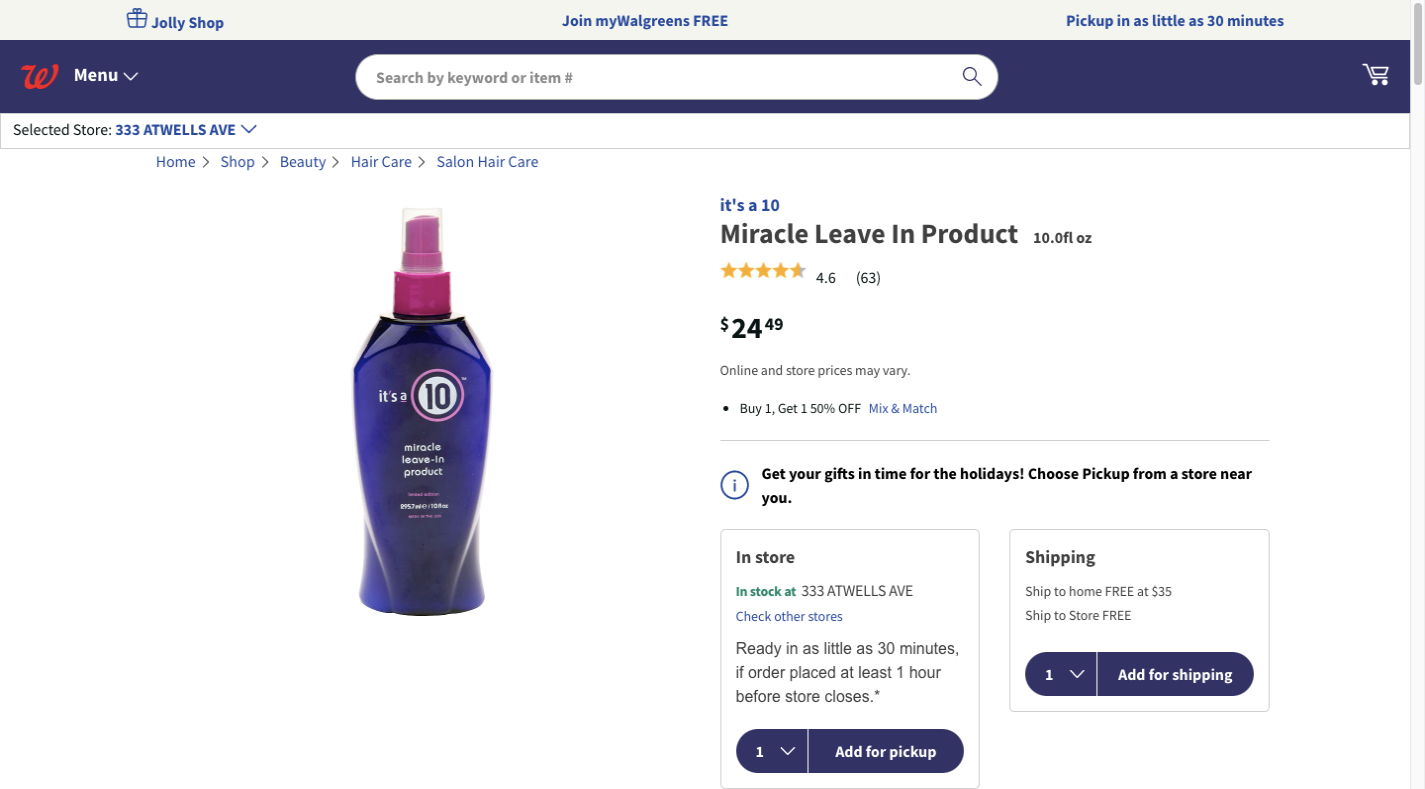
Walgreens’ product page design sets a good example for 2021 eCommerce website design.

The product’s applicable details as well as picking and shipping options, customer ratings, and discounts or special offers are clearly presented and are all above the fold. Customers can either scroll for other relevant information or take their next step.
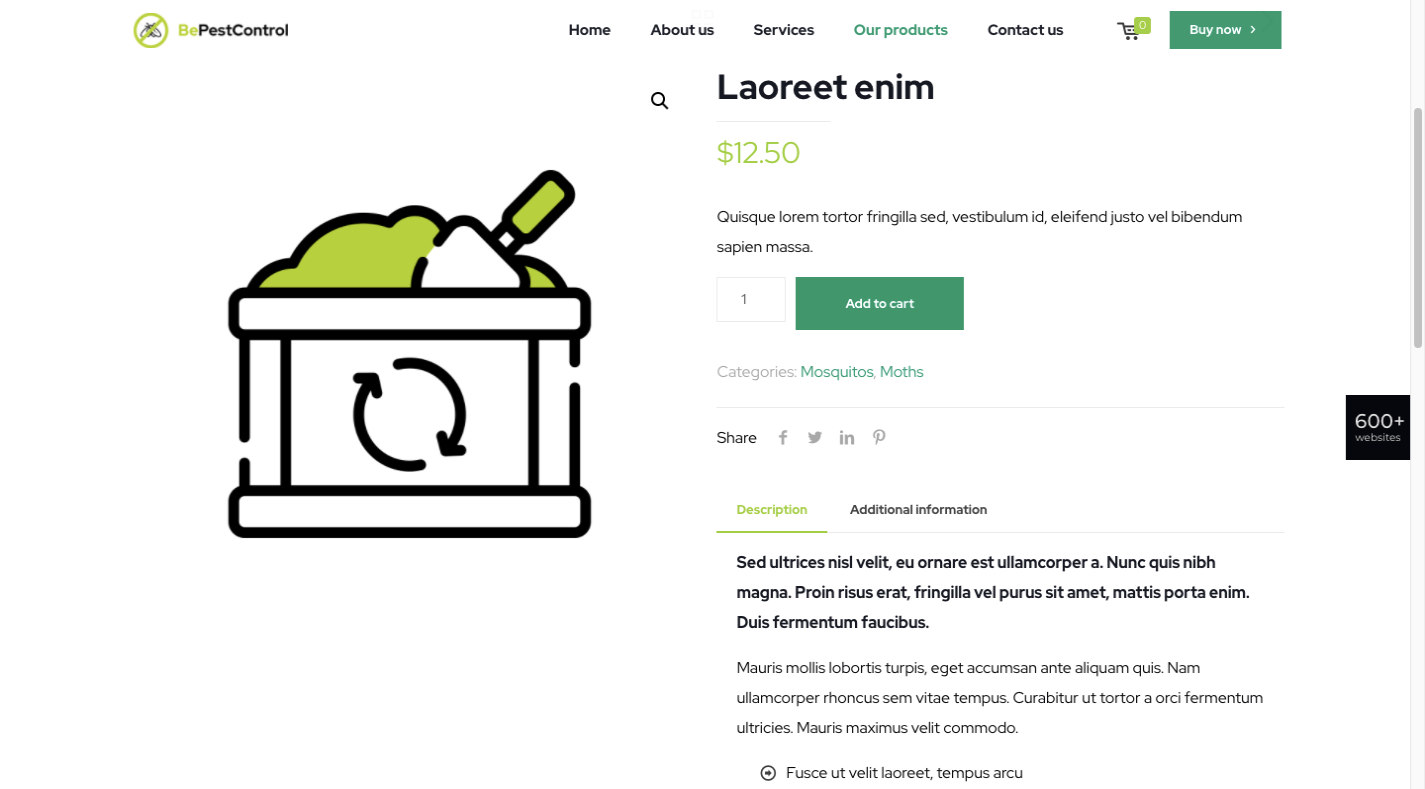
BePestControl’s pre-built site takes a similar approach.

Pertinent information is kept short and sweet. The customer can either add the item to the cart or read the additional information beneath the button.
Well-designed navigation aids and product description options combine to make the shopping experience a gratifying one.
4. Place Greater Emphasis on User-controlled Video Content
Once upon a time, video was ”the thing” on websites. While no longer new, video remains an effective method of providing highly useful content, but its popularity has taken a hit.
The reason? A lack of user control on too many websites. Videos are fine, but only when visitors feel a need to view them.
Thanks in part to Zoom connecting friends in 2020, more people have become accustomed to what video can offer. And if they’re given a choice as to what to view and what not to view, you can expect videos to make a comeback in 2021 — sans autoplay or embedded versions.
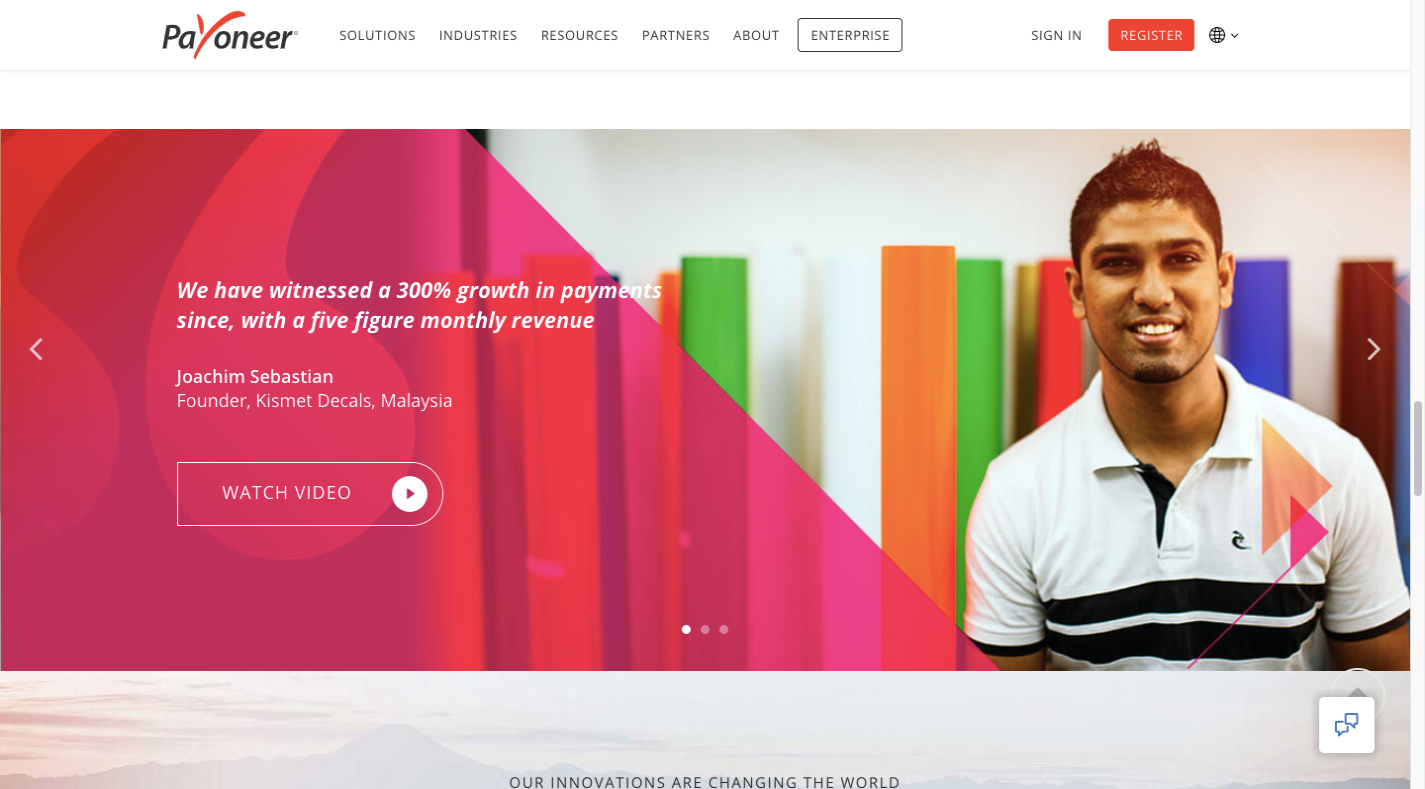
See how Payoneer has incorporated a Watch Video button in their design.

It’s not big and bold, but you can’t miss the way the white button stands out against the darker background. As you might expect, a visitor will appreciate having the option of watching or not having to watch the testimonial.
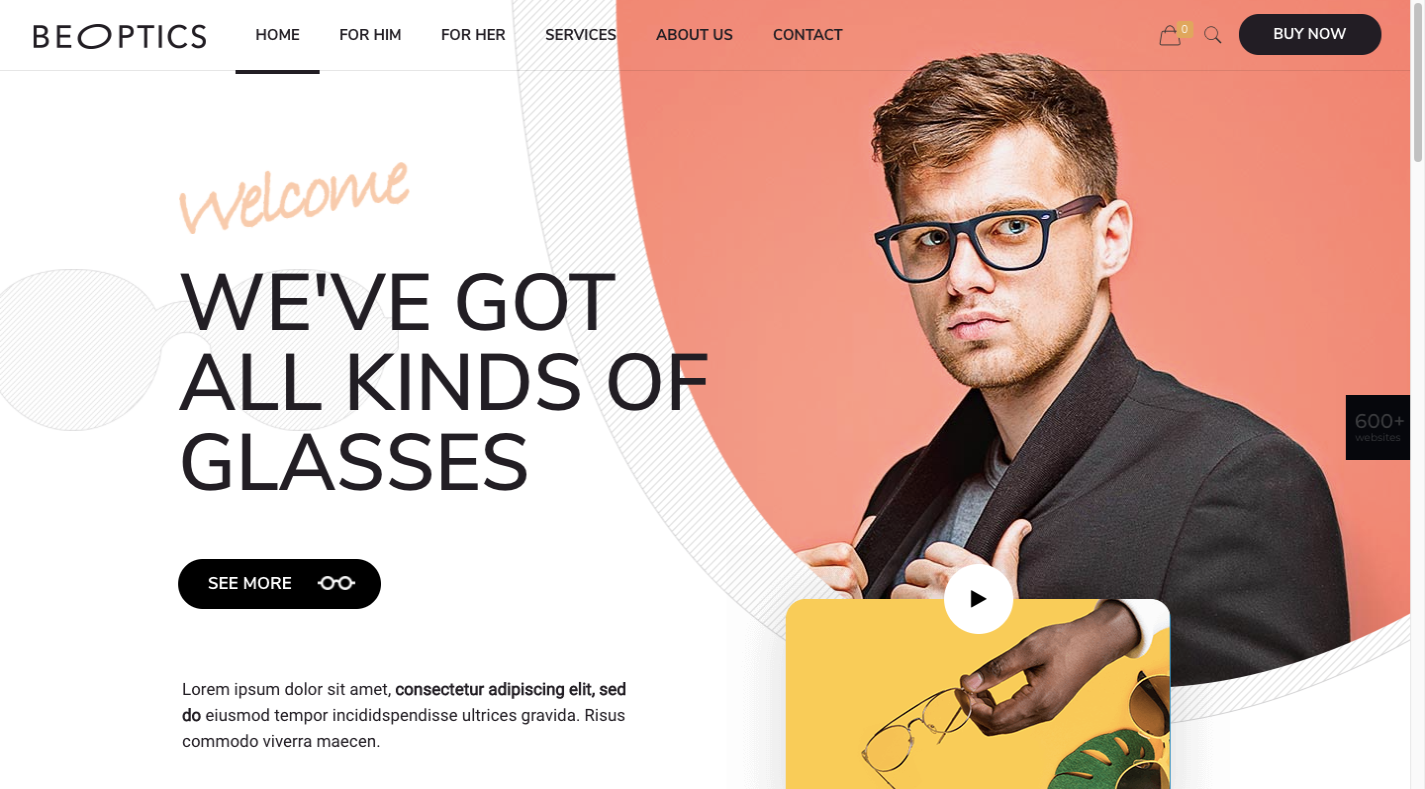
The BeOptics pre-built website takes a similar approach.

In this case, the Play button acts as a gateway to additional site or product information. The way the button transforms upon hover makes visitors aware that they have an opportunity to learn more by watching the video.
5. Spend More Time Displaying Trust Builders
Trust builders are indispensable website elements. Brick-and-mortar store shoppers may take several minutes to size up a business and decide if they want to patronize it. Online shoppers will do the same in far less time.
Web designers can choose from a variety of trust-building approaches. For example:
- employing charts, statistic callouts, counters, or other data visualization methods
- using logos to help to solidify the brand
- providing client testimonials, customer reviews, or user ratings
- case studies
- portfolios
- security seals — such as Better Business Bureau (BBB) or TRUSTe
- secure checkout and payment — such as PayPal checkout
- proof of community service or social good
Consider which of the above would best convince visitors to become valued customers. Or, choose all of the above (although probably not for a one-page site).
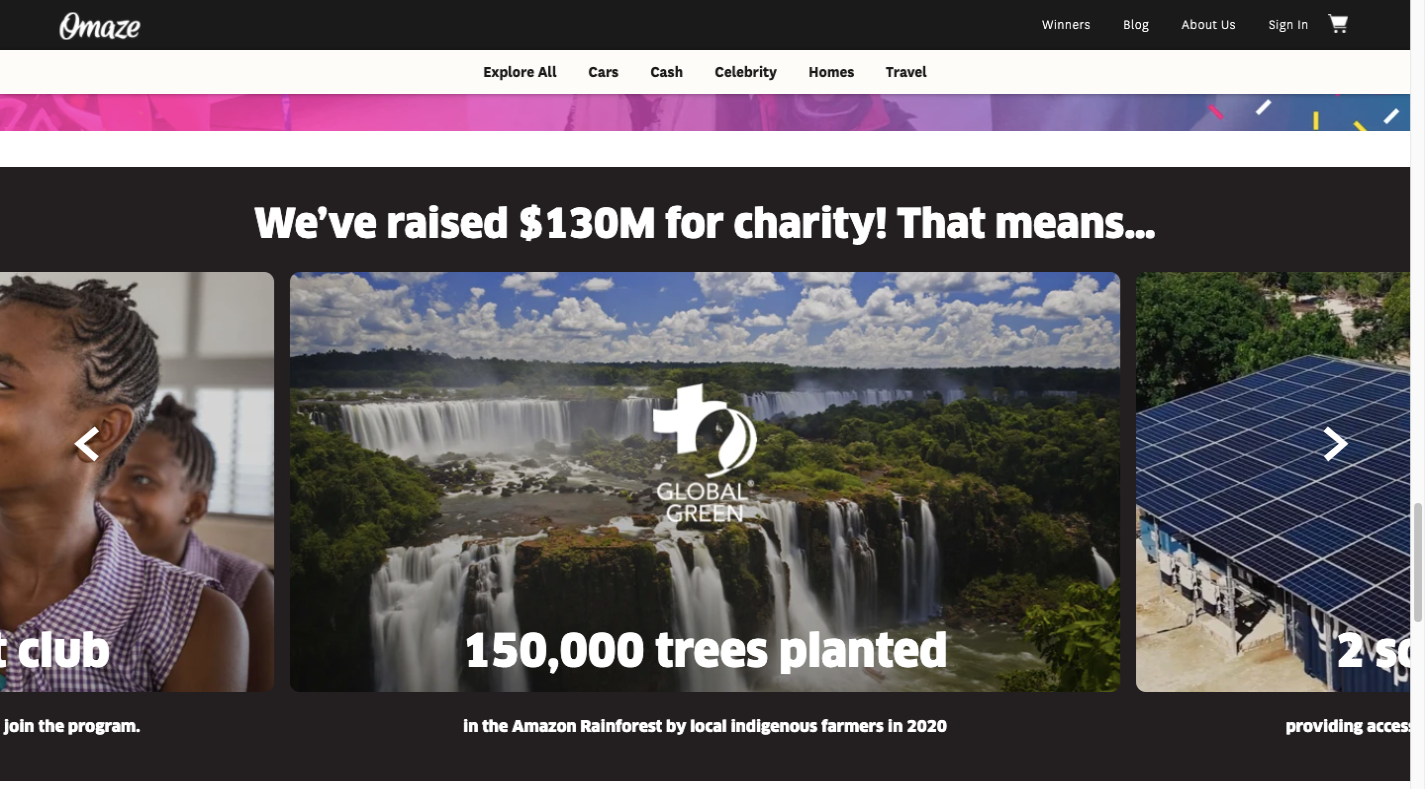
Omaze has taken the approach of giving its visitors opportunities to win prizes when they’ve made donations. This website goes a step further by highlighting the good things its donors have enabled it to accomplish.

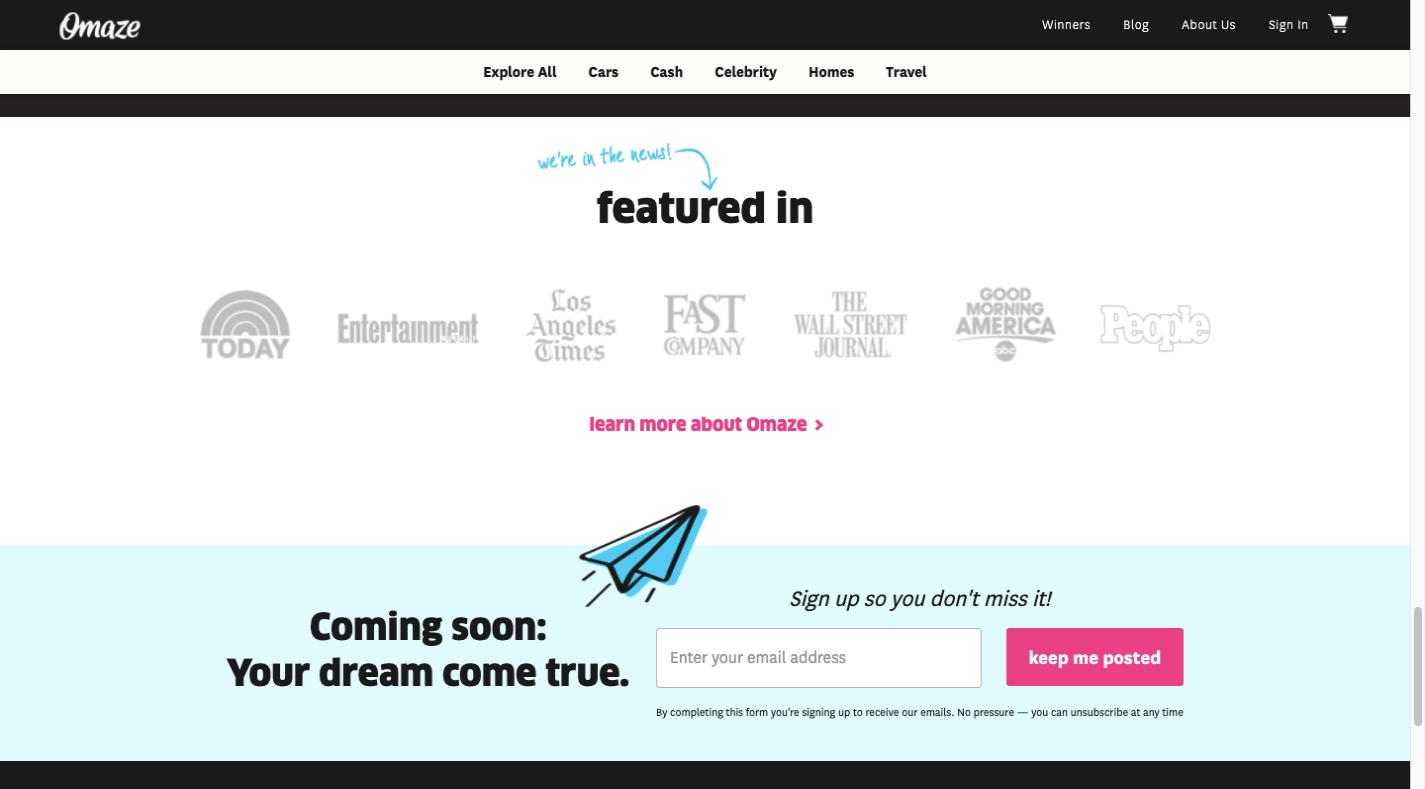
It has also set aside a space for highlighting reputable publications that have featured Omaze. This serves to bring added legitimacy to the organization.

It also uses data visualization and testimonials to provide an element of trust-building transparency as to how donations are processed and put to use.

No matter the size of the organization or enterprise you’re designing a site for, there’s always room for one or more impressive trust builders.
BePortfolio shows how this could apply to a portfolio site.
The home page has dedicated a lot of space to several of the trust builders cited earlier:
- counts of satisfied customers
- client testimonials
- case studies
- samples from the portfolio
- an impressive display of client logos
It’s simply a matter of giving people more than enough reasons to trust your brand.
Have You Taken Up these New Web Design Trends Yet?
Out with the old and in with the new? Not exactly. Some trends may never go out of fashion — minimalism and bold headline typography to name a couple. But 2020 changed the way we look at some things, and as a result, some design trends need to be discarded and replaced with others to adjust to the new normal.
Whether you want to update and upgrade existing sites or implement these new trends in your new website designs, BeTheme’s 600+ pre-built websites will steer you in the right direction.
