Typography

Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables. The best way to save your sanity is a design system that can answers most of those little questions.

Daniel Schwarz suggests the best places to find free fonts in 2020, along with tips and usage advice to think about when choosing a font for the web.

This post provides an introduction to WhatFontIs, a cool little tool that will help you identify fonts easily and quickly.

Aja Frost lists the bold and beautiful sources of design inspiration that you probably don't know about. You'll definitely want to bookmark these secrets!

Suzanne explains the user psychology behind nostalgia and how we can utilize nostalgia marketing in web design for higher conversions.

Daniel Schwarz discusses UX writing, why it's important for designers to be excellent writers, and how punctuation can make copy look and sound appealing.

Despite being invite-only, Dribbble is crawling with talented designers. Gabrielle narrows it down to the 12 best Dribbble designers to follow.

Getting paid for your design talents in equity is romantic – but rarely actually pays off. But what if you happened to design the Facebook logo?

Web design is a constantly shifting landscape. Gabrielle has assembled a list of 8 design tools and resources to spice up your repertoire.

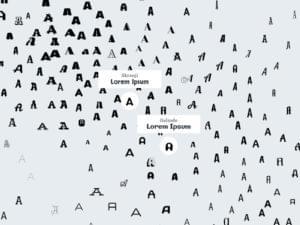
In this quick tip, Daniel Schwarz shows us how to use a machine learning font map to find the perfect Google Font, in the fastest way possible.

Gabrielle Gosha reveals which web design trends you need to try in 2017, including meganavs, overlapping content and neutral tones.

Good design comes down to 3 or 4 fairly simple decisions at the beginning of a project – and then just carrying them through.

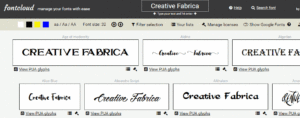
Fontcloud is a tool designed to help you browse, choose and manage you fonts – and their licensing – through your browser. Roemie takes you on the tour.

Vertical rhythm is often worshipped or ignored. But perhaps its at its most useful when we treat it as a trusted advisor to our layouts.

Successful global brands can become so ubiquitous that we don't almost don't notice them. Andrei shows they have some valuable typography tips to teach us.

Watching an SVG image drawn onto screen is powerful effect. Ivaylo shows you how to create the 'Invisible Pen' Effect in SVG using Vivus.js

Jan Losert has spent 4 years refining his refining his design product dashboard design – now he's ready to share his insights and secrets. Read on.

While crafting type can sometimes feel stiff and overly mathematical, workerbee wants to help you find the joy in creating more playful typography.

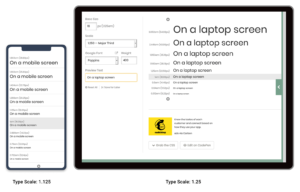
While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

Websites are so often boxes in boxes in boxes. Daniel has 5 different ways to break your habit of rectangular website designs.

Today we've put together a list of 8 impressive and distinctive headline fonts designed to give your layouts an extra touch of star power. Enjoy.

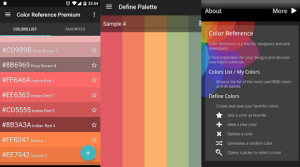
Designing doesn't stop when you leave your desk. Gabrielle has scoured the web for 8 useful Android apps for designers

Google fonts revolutionized web fonts by bringing them to the world. They've just released the services' biggest overhauls since 2010. But is it better?

Think you know Flickr? Did you know they store a vast reservoir of copyright free photos imagery from the world's great libraries, museums, & archives?

We have access to a wider set of web fonts than ever before, but choice can be a tyranny. Luckily Antonietta has 20 tools to help you better pair type.

Design isn't something you only do at your desk. Gabrielle has 9 apps to help designers get things done on their iPhone.

Sketch has become the key tool for so many Front-end designers that it's hard to ignore. Daniel gets you up-to-speed with the UI basic in under 5 minutes.

'Don't Repeat Yourself' (DRY) is a coding concept but it makes perfect sense for graphic design too. Daniel shows us how Sketch Symbols help us stay DRY.
April's Sourcehunt brings two Open Source goliaths. How would you like to add Fedora and/or Mozilla to your design portfolio?
Typographic punctuation is a jumble of glittering successes and hard-luck stories. For every @ symbol, there's a lonely irony mark or neglected interrobang.