Resources

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.

A picture is worth a thousand words. In this post we provide a quick summary of how CloudApp can help you communicate clearer and faster through visuals.

This post provides an introduction to WhatFontIs, a cool little tool that will help you identify fonts easily and quickly.

Aja Frost lists the bold and beautiful sources of design inspiration that you probably don't know about. You'll definitely want to bookmark these secrets!

Our #1 design writer, Gabrielle, talks about the most astonishing artists and designers to follow on Behance when you need an inspiring creativity boost.

Daniel and Alex list the best design tools and resources featured on Product Hunt in August 2017. You really don't want to miss out on these!

James George lets us in on his 7 most-favorite Chrome extensions for designers, including a new design app called Gravit that works solely in the browser!

Alec McGuffey looks at four types of design education, and helps you figure out which one is the best fit for you.

Despite being invite-only, Dribbble is crawling with talented designers. Gabrielle narrows it down to the 12 best Dribbble designers to follow.

All designers need a healthy supply of captivating stock photography to use in their day-to-day work, Daniel lists 25 websites to find free stock images.

Web design is a constantly shifting landscape. Gabrielle has assembled a list of 8 design tools and resources to spice up your repertoire.

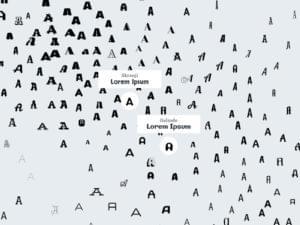
In this quick tip, Daniel Schwarz shows us how to use a machine learning font map to find the perfect Google Font, in the fastest way possible.

Having the best developers and designers on the planet is no good if they aren't on the same page. David has the tools to help you fit them together.

Valeriia Timokhina spills the beans on the best design and UX conferences to attend in 2017. Stay up to date with the latest advancements in your industry.

There are few things more disconcerting than getting legal notice from seemingly nowhere. But if you receive a cease and desist letter, Adam has your back.

While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

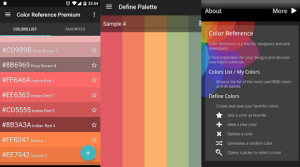
Designing doesn't stop when you leave your desk. Gabrielle has scoured the web for 8 useful Android apps for designers

Google fonts revolutionized web fonts by bringing them to the world. They've just released the services' biggest overhauls since 2010. But is it better?

Think you know Flickr? Did you know they store a vast reservoir of copyright free photos imagery from the world's great libraries, museums, & archives?

We have access to a wider set of web fonts than ever before, but choice can be a tyranny. Luckily Antonietta has 20 tools to help you better pair type.

SVG is powerful, but finding a place to put your image is harder than it should be. Here's a scalable, reliable, free SVG image hosting method.
While Photoshop may have been born as a photo editor, Jerry shows us 10 Photoshop plugins that can transform it into a powerful Web Design tool.
Fireworks is fizzling out, but Adobe has returned with a mystery new UI tool. What is Adobe XD? Will this fiery comet become a star? Dan investigates.
Zoomy indexes multiple sources across the web to offer over 11,000 free stock photos for download.
It's a new year and the perfect time to seed your mind with new, fresh ideas. Jerry has 11 ebooks to inform and inspire. Oh, and they're all free!
Sketch App has become a viable graphics option for many designers, but it has its... quirks. Daniel looks at some big improvements in the latest update.
It's easy to forget how difficult, hacky and expensive custom typography used to be. Today Monty delivers four tips to help you use Google Fonts like a pro.
Screen resolutions keep increasing and so do the challenges of front-end development. James George looks at the current state of play.
Getting a 'single view' of all the design elements on a website is often impossible. That's why a web style guide can be super-important for designers.
The world is not flat! Or doesn't have to be. Kelsey gets your imagination bubbling with some design employing beautifully loose watercolor tones.