CSS

Learn the principles of clean architecture by exploring best practices of theming in Tailwind CSS using CSS variables.

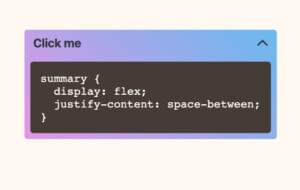
Learn simple ways to style the HTML details element, which is a very useful element for revealing and hiding bits of content on a web page.

Learn how to use modern CSS tricks to create fancy CSS ribbon shapes with minimal code and hover animations, using just a single element.

A thorough introduction to the use of CSS viewport units (vh, vw, vmin, and vmax) for truly responsive typography and layout elements.

Learn how to use the CSS gap property, which makes it super easy to add space between elements without the need for hacky margin solutions.

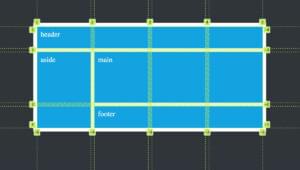
Follow these simple examples to learn how CSS Grid allows us to easily lay out elements on a page to create a range of flexible layouts.

There are lots of cool ways to add interest and delight to your web pages with CSS. Learn how to create an animated CSS typewriter effect.

Explore the four broad categories of CSS sizing units, how to apply them in your layouts, and how to choose the best ones in each scenario.

Craig Buckler demonstrates a neat trick for applying CSS3 transforms to background images. Rotating and skewing elements with stunning backgrounds will now be a breeze!

Learn how to use the keywords and functions of the CSS Grid repeat() function to create responsive layouts without media queries.

Craig Buckler reviews the art of creating printer-friendly web pages with CSS, showing how to retrofit them to any site, at minimal cost, without affecting or breaking existing functionality — delighting users and raising your site above competitor sites.

Learn how to use the CSS aspect-ratio property, with practical examples, alternatives for older browsers, and other useful things to know.

Learn how to use CSS object-fit to determine how images fit within a given space, and how to position those images with object-position.

Now that CSS nesting has started to land in browsers, learn how you can use it to write more efficient CSS without using a preprocessor.

Learn how to set the size of a background image with the CSS background-size property, and how to position it with background-position.

Learn five simple ways to horizontally and vertically center a div (or any other element) using CSS Grid, with fully interactive demos.

Learn how to create a range of amazing CSS image reveal animations by using simple CSS properties and no extra elements or pseudo-elements.

In this quick tip, discover how container queries enable us to ship resilient components containing built-in layout and style variants.

Discover how both Flexbox and Grid provide ways to create fluidly responsive layout grids without media queries.

Learn how to use modern CSS techniques to create an eye-catching, custom range slider with nothing but the native HTML input element.

Container queries enable the styling of elements based on available space. They allow us to build resilient components that are adaptable.

The :has() pseudo-class has far greater range than just styling an element’s ancestor. It's a great time for you to become familiar with it!

Learn the various CSS methods available for hiding elements on a web page, looking at how they differ and which is best when.

We've compiled a list of the top HTML/CSS books currently on the market for anyone who wants to learn these essential web technologies.

We cover the use of CSS margins vs padding, the box model, bleeding and collapsing margins, and concludes with some cool layout tricks.

Learn how to use z-index in CSS and the best strategies for stacking elements

CSS preprocessors are popular, but they have some drawbacks. Learn the advantages of PostCSS and what its extensive range of plugins can do.

Code playgrounds make it easy to experiment, share code, and show off your skills! Learn about seven of the best front-end code playgrounds.

By using SVGs with media queries, we can change their appearance based on user interaction or viewport size, and use them in multiple places.

Learn how to make impressive 3D objects in CSS, and even how to make them do amazing things like print a real image from a URL you supply!