UI Design

Learn the optimal conditions for onboarding that ensure a new product will have the best start in life and serve end users as intended.

Discover how to use the Data Sync plugin to easily pull data from an API into a Figma Layer

Discover how to use the plugin Icons8 Background Remover to quickly and easily remove backgrounds from images in Figma

Dive into how illustration works in Figma. In this tutorial, we’ll learn how to draw and manipulate vectors in Figma as we create an icon.

Curious to see what kinds of new web design trends 2023 will bring? In this post, we’ll look at 5 of them and explain how each will help you build better websites for users.

Lottie.JS is a fantastic animation platform, but what animation tool should you choose? Alex has the ideal Lottie primer.

Looking for UI design inspiration? Rather than adding a new color or changing a font, have you thought about your textures?

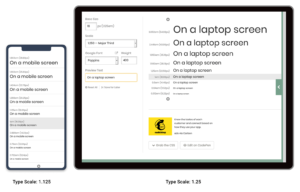
Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables. The best way to save your sanity is a design system that can answers most of those little questions.

A color palette is one of the most important aspects of a design system. Designers can use them to create a visual hierarchy, a unified look and feel, and evoke emotions.

Wireframes are important for ensuring good UX. Learn how to use Figma to figure out the best UX design workflow for your layout.

You submit a form—but get no feedback. Wha? Did it submit? Learn how to make sure your UI elements provide feedback to users—so that you don't lose them!

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.

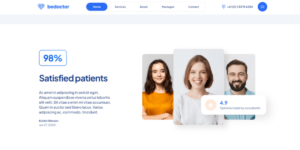
Michiel Mulders explains the meaning of positive reinforcement in terms of UX, and offers practical tips for improving the experience of website visitors.

Michiel Mulders discusses the importance of microcopy for enhancing UX, and offers five tips for helping users better understand your site.

Improve your user experience with machine learning. Learn five strategies where machine learning solutions can realistically solve design problems today.

Michiel introduces five best practices you can use to provide a more learnable interface to your users, from consistency to familiarity and storification.

Learn why SVG is superior to pixel graphics in terms of scalability, responsiveness, interactivity, programmability, performance, and accessibility.

Daniel Schwarz offers tips on designing for screen readers, and walks through how Adobe XD CC’s design handoff and voice prototyping features help with this.

Gal Shachar digs into all the things you can do to advance your design career, from marketing yourself, building a brand, experimenting, and launching a side business, to putting your name and work out there for people to find.

Gal Shachar introduces Bannersnack, an online, drag-and-drop interface that lets you design banner ads quickly and efficiently, saving time and money.

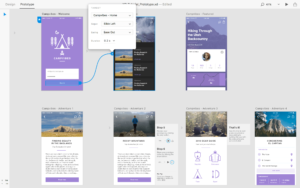
Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

Amanda Stockwell explains Design Thinking, Lean UX, and Agile, and how to implement elements of each for your team. Each approach is meant to solve a particular problem, and elements of each may be useful, so you’ll have to find what works for your team.

Mads Soegaard introduces customer journey maps, explaining how to measure customer engagement, how much customers feel they’re in a relationship with your product, business or brand, and the best tools for getting the job done.

Daniel Schwarz introduces wireframing — a design exercise that can radically improve user experience — and looks at the best wireframing tools.

Delivering a speedy UX isn't all about code and servers – it's about how things feel. Chris shows you how to use 'skeleton screens' to speed up your UX.

Joe Natoli looks behind the scenes to discover the real cause behind most UX issues, finding that it's not lack of staff, awareness or expertise, but something a whole lot deeper: misalignment of individual intent — personal, organizational and political. Here's what you can do about it.

Ahmed explores Material Design in Angular, looking at how to create a simple Angular application with a UI built from various Angular Material components.

Human beings are sensitive to color. We process it without us even realizing, and we can’t help noticing differences. This is useful in form design.

Human beings see things that are close to each other as being related. Conversely, things that are not related usually have some space between them.

Create a straight, unobstructed, vertical path to completion. Now it's faster for your form to be filled out, and it looks neater and simpler too.