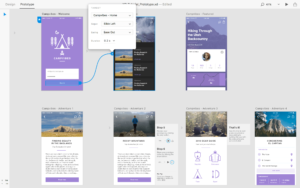
Prototypes & Mockups

Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

Need to improve your project's UX? One or more of the top UI/UX tools described in this post will serve you admirably.

Learn how Moqups can help designers with the product development pipeline, from early-stage brainstorming through to hi-fi prototyping.

An introduction to the prototyping tool ProtoPie, and how it can help you improve your design workflow.

There are no rules for making paper prototypes––that is what's great about it. You just need materials that are commonly found in any home or office.

The following is a short extract from our book, Jump Start Adobe XD, written by Daniel Schwarz, a highly practical tutorial.

Smart guides illustrate how objects align to one another — they can display the distance between layers, or whether a layer has snapped to another.

Daniel Schwarz shows us how to design and publish static HTML/CSS websites using Sketch and two Sketch Plugins (Auto Layout and Launchpad).

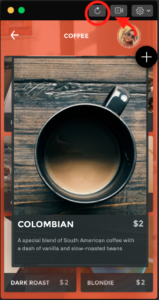
Product mockups are used to showcase web/app designs in a device frame, but can we accomplish this without Photoshop? Yes, and today, Alex shows us how!

In this tutorial, Daniel teaches us about designing and prototyping with Adobe XD, and explains why it might be the most complete design tool yet.

Finch.io is a new visual approach to finding and fixing bugs in your web projects. We take a test-drive of the beta to see what the fuss is about.

Having the best developers and designers on the planet is no good if they aren't on the same page. David has the tools to help you fit them together.

Development teams are getting larger and collaboration never more challenging. Can Sketch and Invision help?

Sketch is a great for UI Design, but it stops at flat designs. Mateo shows you how to do sophisticated prototyping with Sketch files in Facebook Origami.

What’s changed is that we’re aiming to use prototyping to explore design problems in all projects that we work on by default.

Often the key to understanding complex things is to understand their simpler parts first. SnappySnippet is a tool that can help you with that.

Every year your workflow changes. For me, 2016 was the year when the Chrome App arrived as a serious web/UI design option.

We all have an understanding of responsive design, but how does it relate to 'Adaptive design'? Turns out the answer depends on who you ask.

Jan Losert has spent 4 years refining his refining his design product dashboard design – now he's ready to share his insights and secrets. Read on.

While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

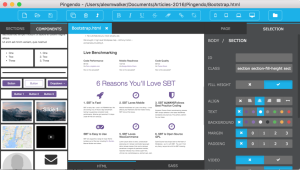
Visual prototyping tools are fast but lack the flexibility of hand-coded HTML prototypes. Why not both? Pingendo is a visual tool based on Bootstrap 4.

Wireframing is a key component of modern frontend design but often overlooked in design and development courses. Saad can help.

Sketch is great for UI design. Atomic is great for prototyping. But can they combine seamlessly as a Sketch and Atomic.io UI tag team?

Sketch app is primarily an Interface Design tool so it makes sense for it to be responsive. Daniel show
Every successful product has them… does yours? Below we boil down the practice of product design into its 3 essential components.
Fireworks is fizzling out, but Adobe has returned with a mystery new UI tool. What is Adobe XD? Will this fiery comet become a star? Dan investigates.
Failure is a wonderful teacher – as long as it doesn't kill you. CyberCity lets hackers and security experts practice without anyone getting hurt.
Sometimes the most wonderful creations die for want of a tiny bit of design love. Maybe you can make the difference?
Animation is as important to our modern UIs as buttons and menus. Daniel shows us how to prototype complex animations with Atomic.io
Sketch App has become a viable graphics option for many designers, but it has its... quirks. Daniel looks at some big improvements in the latest update.