Web Fonts

Learn how to use Google Fonts and the font-display property to create visually appealing and performant websites.

In this article, Cláudio Ribeiro looks at the exciting new possibilities surrounding variable fonts — now bundled with the OpenType scalable font format — which allows a single font to behave like multiple fonts.

Giulio Mainardi explains the new font-display property and how it will help CSS developers improve rendering of fonts during page load.

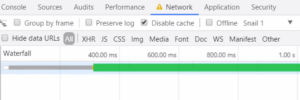
Maria Antonietta Perna digs into performance issues when loading custom web fonts. She discusses file size and FOIT and shows some cutting-edge solutions.

Fontcloud is a tool designed to help you browse, choose and manage you fonts – and their licensing – through your browser. Roemie takes you on the tour.
Asha Laxmi explores how to more effectively use icon fonts in your projects by building custom, tailored font files for your custom fonts using Fontello.

While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

We have access to a wider set of web fonts than ever before, but choice can be a tyranny. Luckily Antonietta has 20 tools to help you better pair type.

Fonts have been a convenient place to store our vector icons – but is it the *right* place? Massimo asks if it's time to move to SVG.
Read The Secret to Underlined Links That Don't Sting Your Eyes? and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
George Martsoukos introduces icon fonts, talking about pros and cons, and then shows some examples using some popular choices.
Should we consider the real cost of using free web fonts? Are our responsive layouts really responsive when we add 500Kb of font files?
James Steinbach walks through a Sass-based method for creating a custom type scale with vertical rhythm, utilizing a number of Sass features along the way.
Ten Ways to Make Your Website More Mobile Friendly that are simple and can be accomplished today.
It is difficult to prototype native Mobile apps using responsive web design, Ratchet might be the tool to help.
A tutorial on how to create a custom icon font and then implement it into your code using IcoMoon app and the Less preprocessor language.
Using Google Fonts new subset feature makes typography fun.
A detailed look at the benefits of new CSS properties for typography, including hyphens, text-rendering, and font-feature-settings.

Typography has been described as 'two dimensional architecture'. In the piece, Simone covers some of the big 'gotchas' and how to work around them.

Looking for three typography books to take away to a desert island? Simone has the perfect set for your lifeboat. Your rescue notes will look amazing!
Give your next design an injection of style as we run through our list of favorite best new fonts from the past year in design.
Learn the pitfalls and solutions of Cross Browser Web Fonts