Sketch

Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

Daniel Schwarz shows us how to design and publish static HTML/CSS websites using Sketch and two Sketch Plugins (Auto Layout and Launchpad).

SVG is a powerful format but you need to make good decisions to get great results. Ivalyo walks you through exporting SVG in Adobe Illustrator.

Daniel Schwarz reviews three options for bringing multiplayer design collaboration into your team workflow. Let's find out which is best for your team.

Sketch recently introduced a rather interesting update to their .sketch file format, Daniel Schwarz explains what this means for Sketch designers.
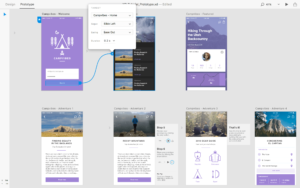
We've waited and improvised, but now the wait is over. Sketch now offers responsive design features, but how does it compare to the Auto Layout Plugin?

Development teams are getting larger and collaboration never more challenging. Can Sketch and Invision help?

Every year your workflow changes. For me, 2016 was the year when the Chrome App arrived as a serious web/UI design option.

Adobe have finally offered a genuine competitor to Sketch. The big question is: Adobe XD or Sketch? Is the new kid on the block a real contender?

Watching an SVG image drawn onto screen is powerful effect. Ivaylo shows you how to create the 'Invisible Pen' Effect in SVG using Vivus.js
We recapped our Live Lesson with Adam Rasheed, teacher of our User Interface Design with Sketch course on SitePoint Premium.

There's a lot of social buzz around 'Figma' , a new Browser-based UI Design tool. But is it a serious alternative? We look at Figma for Sketch Designers

We're giving you a chance to speak directly with our course instructor and ask your questions directly! This week we focus on Sketch and build a UI design.

Read Designing Custom Icons with Sketch 3 and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

How can you create a single SVG graphic – maybe a logo or icon – that can be easily restyled and recolored in any setting or device? Massimo has a solution.

App development needs great design but there is a disconnect between design and code. Now Paintcode turns Sketch into an iOS app UI development tool.

We think it's important to connect you with subject matter specialists and give you a chance to say hello and ask them a question. Last week, we caught up with Daniel Schwarz for a chat about Sketch 3.

Sketch has become the key tool for so many Front-end designers that it's hard to ignore. Daniel gets you up-to-speed with the UI basic in under 5 minutes.

You gotta know the current trends before you can swim the other way. Gabrielle has five logo trends that are making waves in 2016.

Sketch app is primarily an Interface Design tool so it makes sense for it to be responsive. Daniel show

'Don't Repeat Yourself' (DRY) is a coding concept but it makes perfect sense for graphic design too. Daniel shows us how Sketch Symbols help us stay DRY.
Being able to easily share your Sketch designs is hugely beneficial to your team, clients, and collaborators. Daniel has some answers.
Being able to share your designs in Sketch with very little effort is hugely beneficial to your team. Daniel show us more than one way to do it!
Fireworks is fizzling out, but Adobe has returned with a mystery new UI tool. What is Adobe XD? Will this fiery comet become a star? Dan investigates.
Could the characteristics that make us good designers – good eyesight & web savviness – actually make it harder for us to empathize with our users?
Read Making Crafty UIs with Sketch and Photoshop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
SVG is great but what's the best way to convert your existing JPEGs and PNGs into SVG format?
With the rise of Sketch App, Adobe Photoshop is no longer the undisputed tool for web designers. But competition can be a positive force.
Sketch App has become a viable graphics option for many designers, but it has its... quirks. Daniel looks at some big improvements in the latest update.