Software

Editor X is an online website builder. It's easy and convenient, but can it offer the power and flexibility that tech-savvy users need?

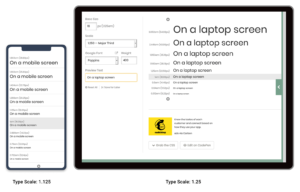
Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables. The best way to save your sanity is a design system that can answers most of those little questions.

A color palette is one of the most important aspects of a design system. Designers can use them to create a visual hierarchy, a unified look and feel, and evoke emotions.

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.

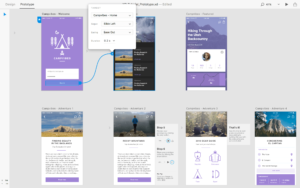
Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

The following is a short extract from our book, Jump Start Adobe XD, written by Daniel Schwarz, a highly practical tutorial.

Daniel Schwarz shows us how to design and publish static HTML/CSS websites using Sketch and two Sketch Plugins (Auto Layout and Launchpad).

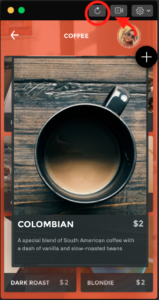
Product mockups are used to showcase web/app designs in a device frame, but can we accomplish this without Photoshop? Yes, and today, Alex shows us how!

Daniel and Alex list the best design tools and resources featured on Product Hunt in August 2017. You really don't want to miss out on these!

It's easy to think of AI as the stuff of abstract computer science, but, increasingly, we're beginning to seeing Artificial Intelligence in UX design.

Web design is a constantly shifting landscape. Gabrielle has assembled a list of 8 design tools and resources to spice up your repertoire.

In this tutorial, Daniel teaches us about designing and prototyping with Adobe XD, and explains why it might be the most complete design tool yet.

Daniel Schwarz reviews three options for bringing multiplayer design collaboration into your team workflow. Let's find out which is best for your team.
We've waited and improvised, but now the wait is over. Sketch now offers responsive design features, but how does it compare to the Auto Layout Plugin?

SVG is more important to web design than ever before. Today we no longer need to leave our web browsers to create it. Ada looks at the options.

Sketch is a great for UI Design, but it stops at flat designs. Mateo shows you how to do sophisticated prototyping with Sketch files in Facebook Origami.

Designing and selling themes can be a lucrative business, but there are plenty of pitfalls. Dan's guide will help you avoid the big traps.

Every year your workflow changes. For me, 2016 was the year when the Chrome App arrived as a serious web/UI design option.

Adobe have finally offered a genuine competitor to Sketch. The big question is: Adobe XD or Sketch? Is the new kid on the block a real contender?

There's a lot of social buzz around 'Figma' , a new Browser-based UI Design tool. But is it a serious alternative? We look at Figma for Sketch Designers

While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

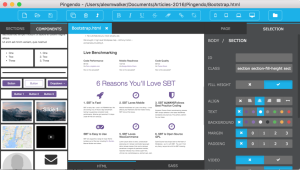
Visual prototyping tools are fast but lack the flexibility of hand-coded HTML prototypes. Why not both? Pingendo is a visual tool based on Bootstrap 4.

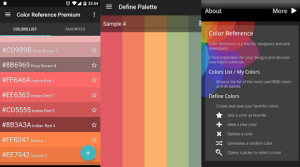
Designing doesn't stop when you leave your desk. Gabrielle has scoured the web for 8 useful Android apps for designers

Google fonts revolutionized web fonts by bringing them to the world. They've just released the services' biggest overhauls since 2010. But is it better?

SVG is powerful, but finding a place to put your image is harder than it should be. Here's a scalable, reliable, free SVG image hosting method.

Design isn't something you only do at your desk. Gabrielle has 9 apps to help designers get things done on their iPhone.

Designers are part of an ever-growing team in 2016 and collaboration is key. Theo looks at the best Slack apps for designers.

Sketch has become the key tool for so many Front-end designers that it's hard to ignore. Daniel gets you up-to-speed with the UI basic in under 5 minutes.

Sketch app is primarily an Interface Design tool so it makes sense for it to be responsive. Daniel show

SVG patterns are a great low-bandwidth tool for designers but setting them up can be hard. Alex shows how Boxy SVG makes things much easier.